您现在的位置是:首页 >其他 >【Apifox】token的使用方式和脚本示例网站首页其他
【Apifox】token的使用方式和脚本示例
目录
前言,关于token的使用,仅做了简单的demo测试token效果。
一、手动登录获取token
顾名思义,因为只有登录之后才有token的信息,所以在调用其他接口前需要拥有token才能访问。
操作步骤
1)添加环境变量、全局参数
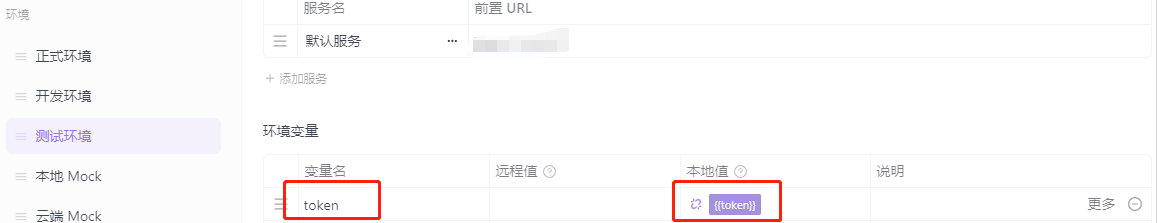
这里拿测试环境举例,在右上角环境中配置详细信息:测试环境填写变量名以及本地值
{{token}}

再在全局参数添加参数名和默认值(这样就不用每个接口都写一遍token了)

2)在登录接口运行中添加后置操作
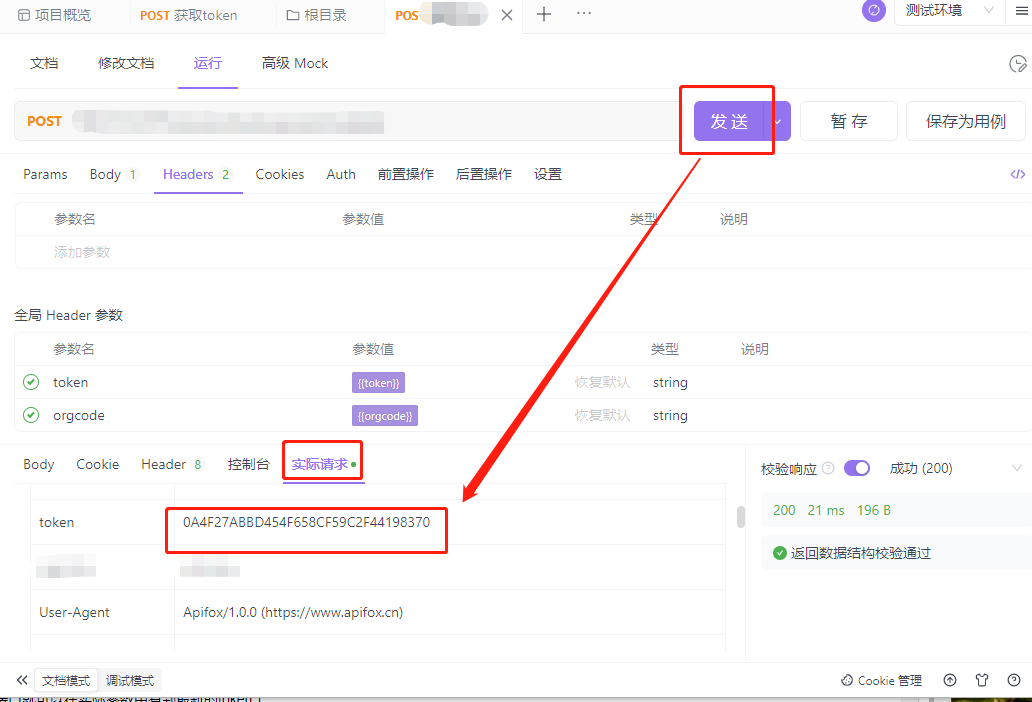
选择提取变量,将token填入,并且根据登录接口返回的数据结构获取对应的token。例如我这里就是$.data.token。

添加完毕后,执行一次获取token接口,就会把登录接口返回的token数据填充到环境变量和全局参数中。

这样请求其他接口就可以在实际参数中看到最新的token了

特别注意:后置操作不是在接口文档中保存的,所以获取token的后置操作要保存为用例,下次运行用例才能将token填充到环境变量中去。

二、全自动登录实现方式
期望效果
-
运行接口用例的时候,自动完成登录,而无需手动登录。
-
自动登录过一次后,保存登录态,避免每次执行用例都调用登录接口。
实现思路
-
使用 环境变量(如:token)保存登录需要的凭证。
-
如凭证有过期时间,使用环境变量(如:
token_expires)保存登录凭证的过期时间。 -
创建一个 公共脚本 :
-
判断环境变量token是否有值,以及token_expires是否过期,如果存在且未过期,跳出执行,否则下一步。
-
使用 pm.sendRequest 调用登录接口,将登录接口返回的登录凭证写入环境变量,过期时间也写入环境变量。
-
我这里登录获取token接口是没有token_expires的,所以我去掉了相关代码,下面最后面有完整的官方示例代码,请参考!
这是我的脚本代码:
-
//定义XX接口请求方法,看token是否失效 function sendViewSchemeListRequest() { // 获取环境里的 前置URL const baseUrl = pm.environment.get("BASE_URL"); const token = pm.environment.get("token"); //从环境变量获取code const code = pm.environment.get("code"); // 构造一个 POST body 为 json 格式请求。 const viewSchemeListRequest = { url: baseUrl + "/test_uri", method: "POST", header: { // 注意:header 需要加上 Content-Type "Content-Type": "application/json", 'token': token, 'Code': code, }, body: { mode: 'raw',// 此处为 raw // 序列化后的 json 字符串 raw: JSON.stringify( { "data": { "current": 1, "pageSize": 10 } }), }, }; // 发送请求。 pm.sendRequest(viewSchemeListRequest, function (err, res) { if (err) { console.log(err); } else { const jsonData = res.json(); // 将 scheme_list_message 写入环境变量 pm.environment.set("scheme_list_message", jsonData.message); } }); } // 定义发送登录接口请求方法 function sendLoginRequest() { // 获取环境里的 前置URL const baseUrl = pm.environment.get("BASE_URL_LOGIN"); // 登录用户名,这里从环境变量 LOGIN_USERNAME 获取,也可以写死(但是不建议) const username = pm.environment.get("LOGIN_USERNAME"); // 登录密码,这里从环境变量 LOGIN_PASSWORD 获取,也可以写死(但是不建议) const password = pm.environment.get("LOGIN_PASSWORD"); //从环境变量获取code const code = pm.environment.get("code"); // 构造一个 POST body 为 json 格式请求。 const loginRequest = { url: baseUrl + "/login", method: "POST", header: { // 注意:header 需要加上 Content-Type "Content-Type": "application/json", 'appId': "XXX", 'appToken': "XXX", 'timeStamp': "1680845431151", 'Code': code, }, body: { mode: 'raw',// 此处为 raw // 序列化后的 json 字符串 raw: JSON.stringify( { "data": { "loginType": "1", "accountName": username, "password": password, "mobile": "", "verifyCode": "" } }), }, }; // 发送请求。 pm.sendRequest(loginRequest, function (err, res) { if (err) { console.log(err); } else { const jsonData = res.json(); // 将 token 写入环境变量 token pm.environment.set("token", jsonData.data.token); } }); } //请求学校端查看方案列表接口 sendViewSchemeListRequest() // 获取环境变量里的 token const token = pm.environment.get("token"); // 获取环境变量里的 message const scheme_list_message = pm.environment.get("scheme_list_message"); // 如 token 没有值或者message信息不正确,则执行发送登录接口请求 if ( !token || scheme_list_message === "用户未登陆,请登录后重试" || scheme_list_message === "登录信息已过期,请重新登录" ) { sendLoginRequest(); }
-
-
设置需要登录态的接口用例:
-
将用来验证登录态的参数值设置为
{{token}}。-
此处在环境里的全局参数统一设置,所有接口运行时会自动加上全局参数,无需每个接口手动设置。
-
-
在 根目录前置操作里引用前面创建的公共脚本,保存后就可以了。
-

公共脚本示例
注意
示例脚本里的登录用户名和密码,是从环境变变量 LOGIN_USERNAME 和 LOGIN_PASSWORD 获取,如果你直接拷贝代码的话,记得要手动设置这两个环境变量。
如果你们的 token 没有过期时间,可以将 token_expires相关的代码去除。
// 定义发送登录接口请求方法
function sendLoginRequest() {
// 获取环境里的 前置URL
const baseUrl = pm.environment.get("BASE_URL");
// 登录用户名,这里从环境变量 LOGIN_USERNAME 获取,也可以写死(但是不建议)
const username = pm.environment.get("LOGIN_USERNAME");
// 登录密码,这里从环境变量 LOGIN_PASSWORD 获取,也可以写死(但是不建议)
const password = pm.environment.get("LOGIN_PASSWORD");
// 构造一个 POST x-www-form-urlencoded 格式请求。这里需要改成你们实际登录接口的请求参数。
const loginRequest = {
url: baseUrl + "/api/v1/login",
method: "POST",
// body 为 x-www-form-urlencoded 格式
body: {
mode: "urlencoded", // 此处为 urlencoded
// 此处为 urlencoded
urlencoded: [
{ key: "account", value: "apifox" },
{ key: "password", value: "123456" },
],
},
/*
// body 为 form-data 格式
body: {
mode: 'formdata', // 此处为 formdata
// 此处为 formdata
formdata: [
{ key: 'account', value: 'apifox' },
{ key: 'password', value: '123456' }
]
}
// body 为 json 格式
header: {
"Content-Type": "application/json", // 注意:header 需要加上 Content-Type
},
body: {
mode: 'raw',// 此处为 raw
raw: JSON.stringify({ account: 'apifox', password:'123456' }), // 序列化后的 json 字符串
}
// body 为 raw 或 json 格式
body: {
mode: 'raw',
raw: '此处为 body 内容',
}
*/
};
// 发送请求。
// pm.sendrequest 参考文档: https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-sendrequest
pm.sendRequest(loginRequest, function(err, res) {
if (err) {
console.log(err);
} else {
// 读取接口返回的 json 数据。
// 如果你的 token 信息是存放在 cookie 的,可以使用 res.cookies.get('token') 方式获取。
// cookies 参考文档:https://www.apifox.cn/help/app/scripts/api-references/pm-reference/#pm-cookies
const jsonData = res.json();
// 将 accessToken 写入环境变量 ACCESS_TOKEN
pm.environment.set("ACCESS_TOKEN", jsonData.data.accessToken);
// 将 accessTokenExpires 过期时间写入环境变量 ACCESS_TOKEN_EXPIRES
pm.environment.set(
"ACCESS_TOKEN_EXPIRES",
jsonData.data.accessTokenExpires
);
}
});
}
// 获取环境变量里的 ACCESS_TOKEN
const accessToken = pm.environment.get("ACCESS_TOKEN");
// 获取环境变量里的 ACCESS_TOKEN_EXPIRES
const accessTokenExpires = pm.environment.get("ACCESS_TOKEN_EXPIRES");
// 如 ACCESS_TOKEN 没有值,或 ACCESS_TOKEN_EXPIRES 已过期,则执行发送登录接口请求
if (
!accessToken ||
(accessTokenExpires && new Date(accessTokenExpires) <= new Date())
) {
sendLoginRequest();
}






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结