您现在的位置是:首页 >其他 >SpringMVC网站首页其他
SpringMVC
SpringMVC
MVC:模型(dao service) 视图 (jsp) 控制器(Servlet)
1、回顾Servlet
- 新建一个maven项目(删除src目录),新建SpringMVC-01-Servlet项目并添加web框架支持

-
导入依赖
<dependencies> <dependency> <groupId>junit</groupId> <artifactId>junit</artifactId> <version>4.12</version> </dependency> <dependency> <groupId>org.springframework</groupId> <artifactId>spring-webmvc</artifactId> <version>5.3.13</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>servlet-api</artifactId> <version>2.5</version> </dependency> <dependency> <groupId>javax.servlet.jsp</groupId> <artifactId>jsp-api</artifactId> <version>2.2</version> </dependency> <dependency> <groupId>javax.servlet</groupId> <artifactId>jstl</artifactId> <version>1.2</version> </dependency> </dependencies> -
新建HelloServlet
public class HelloServlet extends HttpServlet { @Override protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { //1.获取前端参数 String method=req.getParameter("method"); if(method.equals("add")){ req.getSession().setAttribute("msg","执行了add方法"); } if(method.equals("delete")){ req.getSession().setAttribute("msg","执行了delete方法"); } //2.调用业务层 //3.视图转发或重定向 req.getRequestDispatcher("/WEB-INF/jsp/test.jsp").forward(req,resp); } @Override protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException { doGet(req,resp); } } -
web.xml配置
<servlet> <servlet-name>hello</servlet-name> <servlet-class>com.gjy.servlet.HelloServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>hello</servlet-name> <url-pattern>/hello</url-pattern> </servlet-mapping> -
test.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> ${msg} </body> </html> -
form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/hello" method="post"> <input type="text" name="method"> <input type="submit"> </form> </body> </html>
2、SpringMVC入门
2.1、什么是SpringMVC
SpringMVC是Spring-Framework的一部分,是基于Java实现MVC的轻量级web框架
官方文档:https://docs.spring.io/spring-framework/docs/current/reference/html/web.html#mvc
SpringMVC的特点:
- 轻量级、简单易学
- 高效、基于请求响应的MVC框架
- 与Spring兼容性好,无缝结合
- 约定优于配置
- 功能强大:RESTful、数据验证、格式化、本地化、主题等
- 简洁灵活
2.2、为什么要学习SpringMVC
Spring的web框架围绕DispatcherServlet【调度Servlet】设计。DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解形式进行开发,十分简洁;正因为SpringMVC好,简单,便捷,易学,天生和Spring无缝集成(使用SpringloC和Aop),使用约定优于配置,能够进行简单的junit测试,支持Restful风格 异常处理,本地化,国际化,数据验证,类型转换,拦截器等等……所以我们要学习
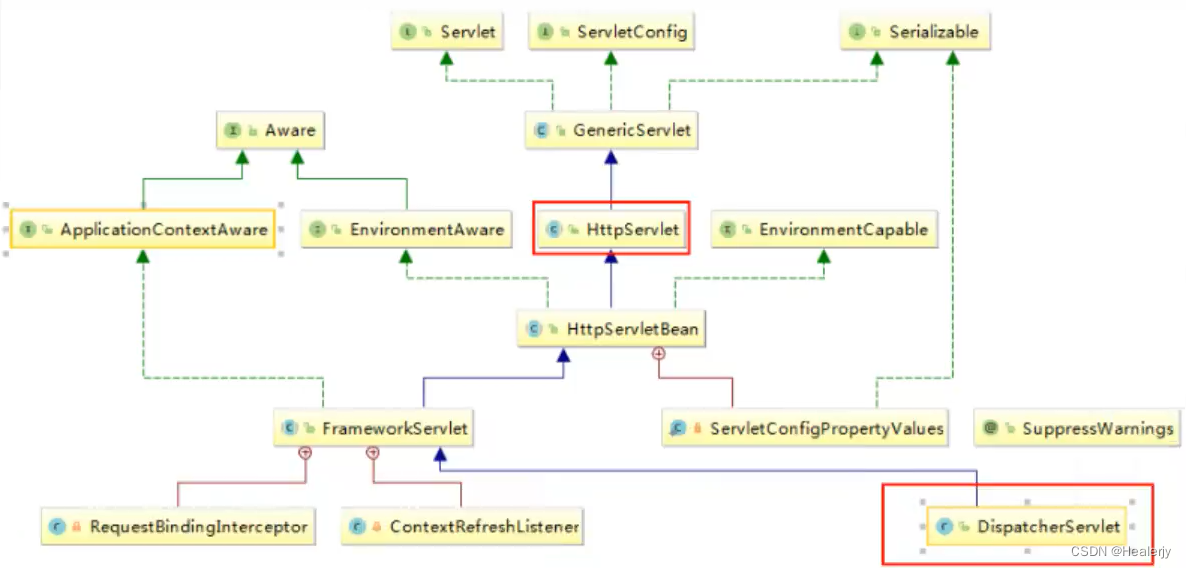
中心控制器
Spring的web框架围绕DispatcherServlet设计,DispatcherServlet的作用是将请求分发到不同的处理器。从Spring 2.5开始,使用Java 5或者以上版本的用户可以采用基于注解的controller声明方式。
Spring MVC框架像许多其他MVC框架一样,以请求为驱动,围绕一个中心Servlet分派请求及提供其他功能,DispatcherServlet是一个实际的Servlet(它继承自HttpServlet基类)。

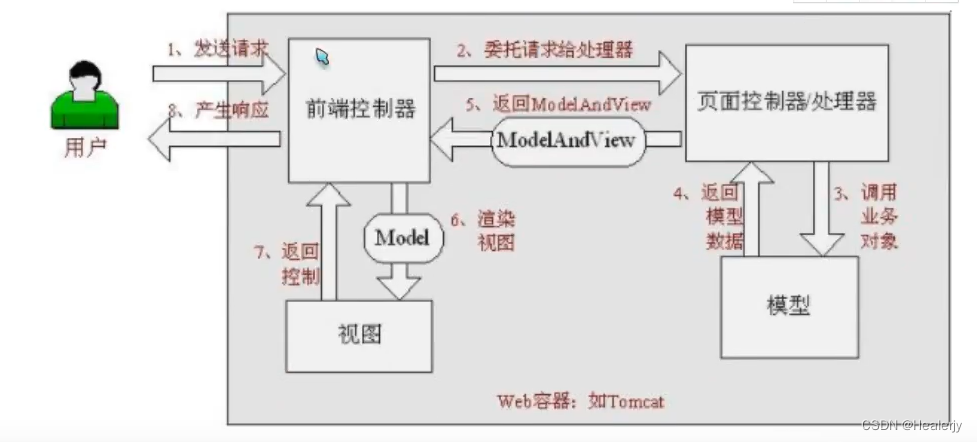
Spring MVC的原理如下图所示:
当发起请求时被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心控制器,控制器使用模型与视图渲染视图结果,将结果返回给中心控制器,再将结果返回给请求者。

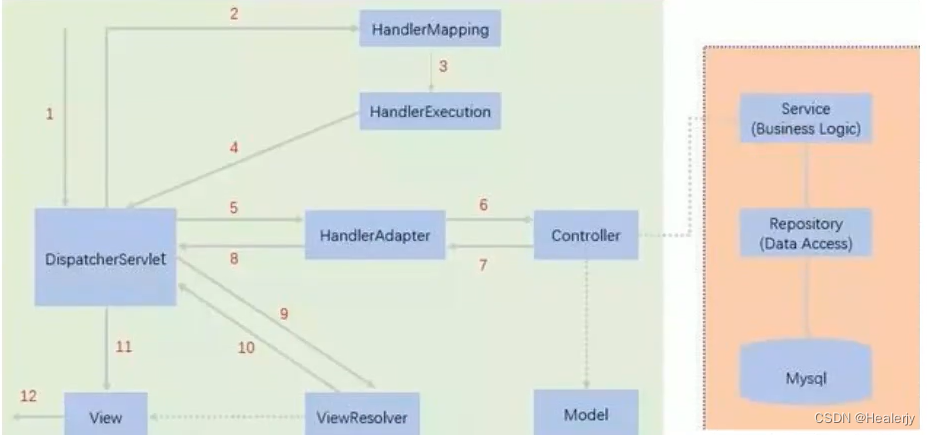
Spring MVC执行原理

图为Spring MVC的一个较完整的流程图,实线表示SpringMVC框架提供的技术,不需要开发者实现,虚线表示需要开发者实现。
简要分析执行流程
- DispatcherServlet表示前端控制器,是整个SpringMVC的控制中心。用户发出请求,DispatcherServlet接收请求并拦截请求。
- 我们假设请求的url为:http://localhost:8080/SpringMVC/hello
- 如上url拆分成三部分:
- http://localhost:8080服务器域名
- SpringMVC部署在服务器上的web站点
- hello表示控制器
- 通过分析,如上url表示为:请求位于服务器localhost:8080上的SpringMVC站点的hello控
制器。
- HandlerMapping为处理器映射。DispatcherServlet调用
HandlerMapping,HandlerMapping根据请求url查找Handler。 - HandlerExecution表示具体的Handler,其主要作用是根据url查找控制器,如上url被查找控制器
为:hello。 - HandlerExecution将解析后的信息传递给DispatcherServlet,如解析控制器映射等。
- HandlerAdapter表示处理器适配器,其按照特定的规则去执行Handler。
- Handler让具体的Controller执行。
- Controller将具体的执行信息返回给HandlerAdapter,如ModelAndView。
- HandlerAdapter将视图逻辑名或模型传递给DispatcherServlet。
- DispatcherServlet调用视图解析器(viewResolver)来解析HandlerAdapter传递的逻辑视图名。
- 视图解析器将解析的逻辑视图名传给DispatcherServlet。
- DispatcherServlet根据视图解析器解析的视图结果,调用具体的视图。
- 最终视图呈现给用户
2.3、HelloSpringMVC
1.新建一个Moudle添加web的支持
2.确定导入了SpringMVC的依赖
3.配置web.xml,注册DispatcherServlet
<!--注册DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--关联一个SpringMVC的配置文件:【servlet-name】-servlet.xml -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-servlet.xml</param-value>
</init-param>
<!--启动级别-->
<load-on-startup>1</load-on-startup>
</servlet>
<!-- /:匹配所有的请求 (不包括.jsp)
/*:匹配所有的请求 (包括.jsp)
-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
4.编写配置文件springmvc-servlet.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd">
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"></bean>
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"></bean>
<!--视图解析器:DispatcherServLet给它的ModeLAndView-->
<!-- 1.获取了ModeLAndView的数据
2.解析ModeLAndView的视图名字
3. 拼接视图名字,找到对应的视图 /WEB-INF/jsp/heLLo.jsp
4.将数据渲染到这个视图上 -->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
<!--Handler-->
<bean id="/hello" class="com.gjy.controller.HelloController"></bean>
</beans>
5.添加处理映射器
<bean class="org.springframework.web.servlet.handler.BeanNameUrlHandlerMapping"></bean>
6.添加处理器适配器
<bean class="org.springframework.web.servlet.mvc.SimpleControllerHandlerAdapter"></bean>
7.添加视图解析器
<!--视图解析器:DispatcherServLet给它的ModeLAndView-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="InternalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
8.编写要操作业务的Controller,要么实现Controller接口,要么使用Controller注解;需要返回一个ModelAndView,装数据、封视图
//注意:先实现一个Controller接口
public class HelloController implements Controller {
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
//ModelAndView 模型和视图
ModelAndView mv = new ModelAndView();
//封装对象,放在ModelAndView中 Model
mv.addObject("msg","HelloSpringMVC!");
//封装要跳转的视图,放在ModelAndView中 View
mv.setViewName("hello");//:/WEB-INF/jsp/hello.jsp
return mv;
}
}
9.将类交给Spring IOC容器 ,注册bean
<!--Handler-->
<bean id="/hello" class="com.gjy.controller.HelloController"></bean>
10.编写跳转的jsp页面,显示ModelAndView存放的数据
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
11.配置Tomcat,测试
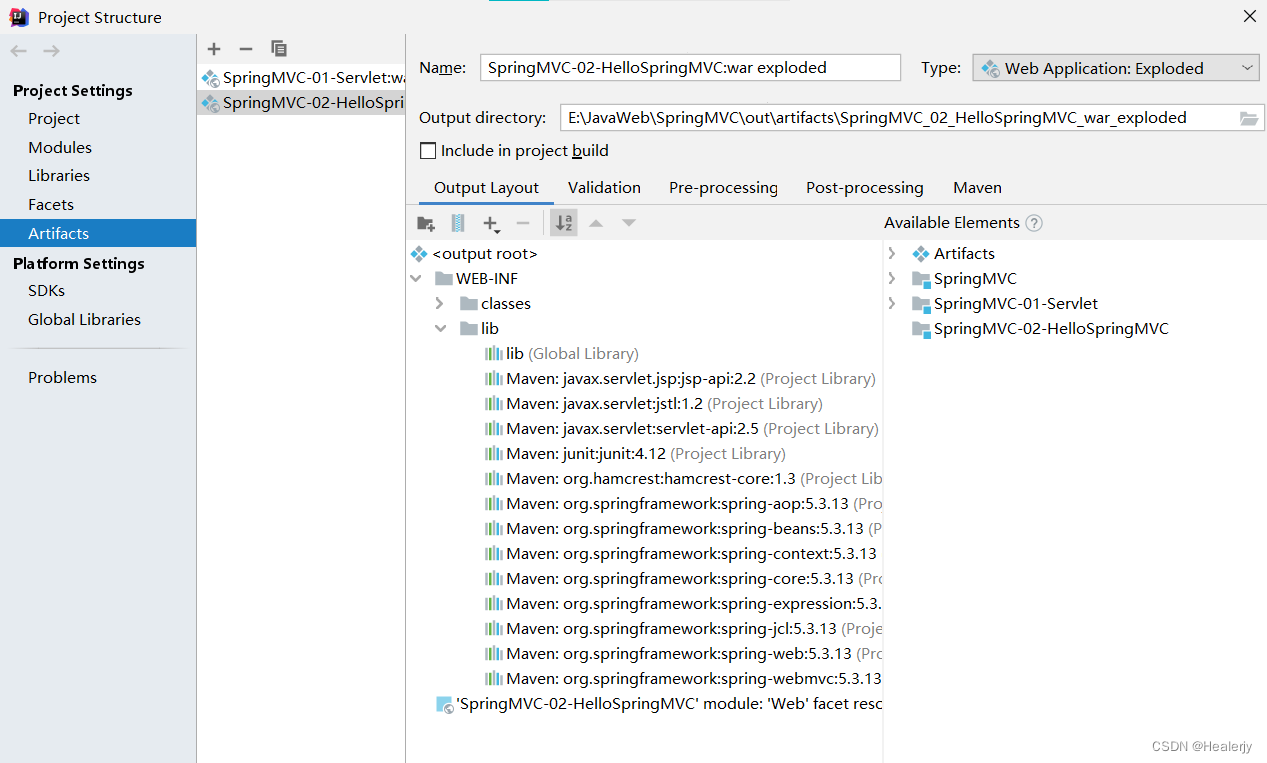
可能会遇到的问题:访问出现404,排查步骤
1.查看控制台输出,看一下是不是缺少了什么jar包
2.如果jar包存在,显示无法输出,就在IDEA的项目发布中,添加lib依赖

3.重启Tomcat即可解决
**小结:以上都是用来理解SpringMVC的原理,但是我们实际开发不会这么写,不然就疯了。
3、使用SpringMVC实现注解开发
1.在pom.xml文件中引入相关依赖
主要有Spring框架核心库、SpringMVC、servlet,JSTL等
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.13</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>servlet-api</artifactId>
<version>2.5</version>
</dependency>
<dependency>
<groupId>javax.servlet.jsp</groupId>
<artifactId>jsp-api</artifactId>
<version>2.2</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jstl</artifactId>
<version>1.2</version>
</dependency>
</dependencies>
2.配置web.xml
- 注意web.xml版本问题,要最新版
- 注册DispatcherServlet
- 关联SpringMVC配置文件
- 启动级别为1
- 映射路径为 / /*会出现404
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--注册DispatcherServlet-->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!--关联一个SpringMVC的配置文件:【servlet-name】-servlet.xml -->
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:spring-mvc.xml</param-value>
</init-param>
<!--启动级别-->
<load-on-startup>1</load-on-startup>
</servlet>
<!-- /:匹配所有的请求 (不包括.jsp)
/*:匹配所有的请求 (包括.jsp)
-->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
3.添加SpringMVC配置文件
- 让IOC的注解生效(设置自动扫描包,让指定包下的注解生效,由IOC容器统一管理)
- 静态资源过滤:HTML、JS、CSS、图片、视频…
- MVC的注解驱动
- 配置视图解析器
在resource目录下添加spring-mvc.xml配置文件,配置的形式与Spring容器配置基本类似,为了支持基于注解的IOC,设置了自动扫描包的功能,具体配置信息如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xsi:schemaLocation="http://www.springframework.org/schema/beans
https://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
https://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
https://www.springframework.org/schema/mvc/spring-mvc.xsd">
<!--设置自动扫描包,让指定包下的注解生效,由IOC容器统一管理-->
<context:component-scan base-package="com.gjy.controller"/>
<!--让SpringMVC不处理静态资源-->
<mvc:default-servlet-handler/>
<!--
支持mvc注解驱动
在spring中一般采用@RequestMapping注解来完成映射关系
要想使@RequestMapping注解生效
必须向上下文中注册DefaultAnnotationHandlerMapping
和一个AnnotationMethodHandlerAdapter实例
这两个实例分别在类级别和方法级别处理。
而annotation-driven配置帮助我们自动完成上述两个实例的注入。
-->
<mvc:annotation-driven/>
<!--视图解析器-->
<bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver">
<!--前缀-->
<property name="prefix" value="/WEB-INF/jsp/"/>
<!--后缀-->
<property name="suffix" value=".jsp"/>
</bean>
</beans>
在视图解析器中我们把所有的视图都存放在/WEB-INF/目录下,这样可以保证视图安全,因为这个目录下的文件,客户端不能直接访问
4.创建Controller
package com.gjy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/HelloController")
public class HelloController {
@RequestMapping("/hello")
public String sayHello(Model model){
//封装数据
model.addAttribute("msg","Hello SpringMVC");
return "hello";//会被视图解析器处理
}
}
- @Controller是为了让Spring IOC容器初始化时自动扫描到
- @RequestMapping是为了映射请求路径,这里因为类与方法上都有映射所以访问时应该是/HelloController/hello
- 方法中声明Model类型的参数是为了把Action中的数据带到视图中
- 方法返回的结果是视图的名称hello,加上配置文件中的前后缀变成WEB-INF/jsp/hello.jsp
5.创建视图层 hello.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
6.配置Tomcat,运行测试

4、Controller配置详解
控制器Controller
- 控制器复杂提供访问应用程序的行为,通常通过接口定义或注解定义两种方法实现。
- 控制器负责解析用户的请求并将其转换为一个模型。
- 在Spring MVC中一个控制器类可以包含多个方法
- 在Spring MVC中,对于Controller的配置方式有很多种
Controller的实现方式:
实现Controller接口
Controller是一个接口,在org.springframework.web.servlet.mvc包下,接口中只有一个方法
@FunctionalInterface
public interface Controller {
@Nullable
ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception;
}
实现步骤:
1.新建Module SpringMVC-04-Controller web.xml spring-mvc.xml使用上一个项目的
2.新建一个Controller
public class TestController implements Controller {
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mv = new ModelAndView();
mv.addObject("msg","SpringMVC");
mv.setViewName("test");
return mv;
}
}
3.在spring-mvc.xml配置文件中注册请求的bean
<bean id="/test" class="com.gjy.controller.TestController"/>
4.编写前端页面test.jsp 注意:在/WEB-INF/jsp/目录下编写
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
${msg}
</body>
</html>
5.配置Tomcat,运行测试

注意:
- 实现接口Controller定义控制器是较老的办法
- 缺点是:一个控制器中只有一个方法,如果要多个方法则需要定义多个Controller;定义的方式比
较麻烦
使用注解@Controller
-
@Controller注解类型用于声明Spring类的实例是一个控制器
-
Spring可以使用扫描机制来找到应用程序中所有基于注解的控制器类,为了保证Spring能找到你
的控制器,需要在配置文件中声明组件扫描<!--设置自动扫描包,让指定包下的注解生效,由IOC容器统一管理--> <context:component-scan base-package="com.gjy.controller"/> -
增加一个ControllerTest类,使用注解实现
@Controller public class ControllerTest { @RequestMapping("/t1") public String index(Model model){ model.addAttribute("msg","Hello SpringMVC"); return "test"; } } -
运行tomcat测试

5、RequestMapping
5.1、@RequestMapping
-
@RequestMapping注解用于映射url到控制器类或一个特定的处理程序方法。可用于类或方法上。用于类上,表示类中的所有响应请求的方法都是以该地址作为父路径。
-
只注解在方法上面
@Controller public class ControllerTest { @RequestMapping("/t1") public String index(Model model){ model.addAttribute("msg","Hello SpringMVC"); return "test"; } }访问路径:http://localhost:8080/t1
-
同时注解类与方法
@Controller @RequestMapping("/t") public class ControllerTest2 { @RequestMapping("/t2") public String test(Model model){ model.addAttribute("msg","ControllerTest2"); return "test"; } }访问路径:http://localhost:8080/t/t2
6、RestFul风格
概念
Restful就是一个资源定位及资源操作的风格。不是标准也不是协议,只是一种风格。基于这个风格设计的软件可以更简洁,更有层次,更易于实现缓存等机制。
功能
- 资源:互联网所有的事物都可以被抽象为资源
- 资源操作:使用POST、DELETE、PUT、GET,使用不同方法对资源进行操作。
- 分别对应 添加、删除、修改、查询。
传统方式操作资源:通过不同的参数来实现不同的效果!方法单一,post和 get
- http://127.0.0.1/item/queryltem.action?id=1查询,GET
- http://127.0.0.1/item/saveltem.action 新增,POST
- http://127.0.0.1/item/updateltem.action更新,POST
- http://127.0.0.1/item/deleteltem.action?id=1删除,GET或POST
使用RESTful操作资源:可以通过不同的请求方式来实现不同的效果!如下:请求地址一样,但是功能可以不同
- http://127.0.0.1/item/1 查询,GET
- http://127.0.0.1/item 新增,POST
- http://127.0.0.1/item 更新,PUT
- http://127.0.0.1/item/1 删除,DELETE
学习测试
-
新建一个RestFulController
@Controller public class RestFulController { } -
在SpringMVC中,可以使用@PathVariable注解,让方法参数的值对应绑定到一个URL模板变量上
@Controller public class RestFulController { //原来的方式:http://localhost:8080/add?a=1&b=9 //RestFul风格:http://localhost:8080/add/a/b @RequestMapping("/add/{a}/{b}") public String test(@PathVariable int a, @PathVariable int b, Model model){ int result=a+b; model.addAttribute("msg","结果为:"+result+""); return "test"; } } -
测试结果

思考:使用路径变量的好处?
- 使路径变得更加简洁
- 获得参数更加方便,框架会自动进行类型转换。
- 通过路径变量的类型可以约束访问参数,如果类型不一样,则访问不到对应的请求方法,如这里访问是的路径是/add/1/a,则路径与方法不匹配,而不会是参数转换失败
修改对应的参数,再次测试
@Controller
public class RestFulController {
//原来的方式:http://localhost:8080/add?a=1&b=9
//RestFul风格:http://localhost:8080/add/a/b
@RequestMapping("/add/{a}/{b}")
public String test(@PathVariable int a, @PathVariable String b, Model model){
String result=a+b;
model.addAttribute("msg","结果为:"+result+"");
return "test";
}
}

使用method属性指定请求类型
用于约束请求的类型,可以收窄请求范围。指定请求谓词的类型如GET,POST,HEAD, OPTIONS,PUT,PATCH,DELETE,TRACE等
我们来测试一下:
-
增加一个方法
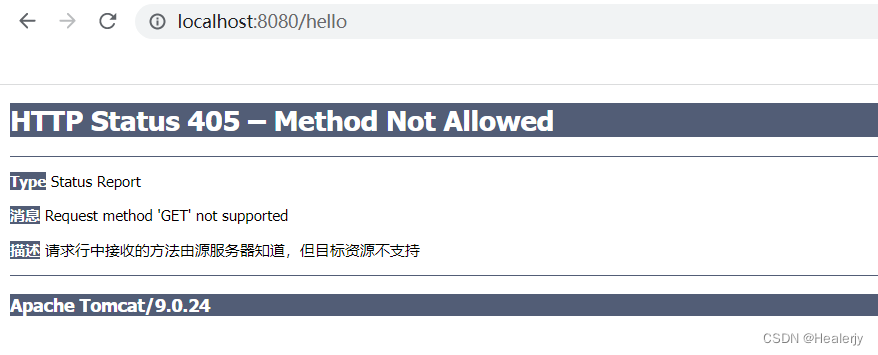
@RequestMapping(value = "/hello",method = {RequestMethod.POST}) public String hello(Model model){ model.addAttribute("msg","hello"); return "test"; } -
我们使用浏览器访问默认是GET请求,会报错405

-
如果将POST改为GET则运行正常
@RequestMapping(value = "/hello",method = RequestMethod.GET) public String hello(Model model){ model.addAttribute("msg","hello"); return "test"; }

总结:
Spring MVC 的 @RequestMapping 注解能够处理 HTTP请求的方法,比如GET、PUT、POST、DELETE以及PATCH
所有的地址栏请求默认都会是HTTP GET 类型的
方法级别的注解变体有如下几个: 组合注解
@GetMapping
@DeleteMapping
@PostMapping
@PutMapping
@PatchMapping
@GetMapping
是一个组合注解,它等于@RequestMapping(method = RequestMethod.GET),平时使用得比较多!

7、重定向和转发
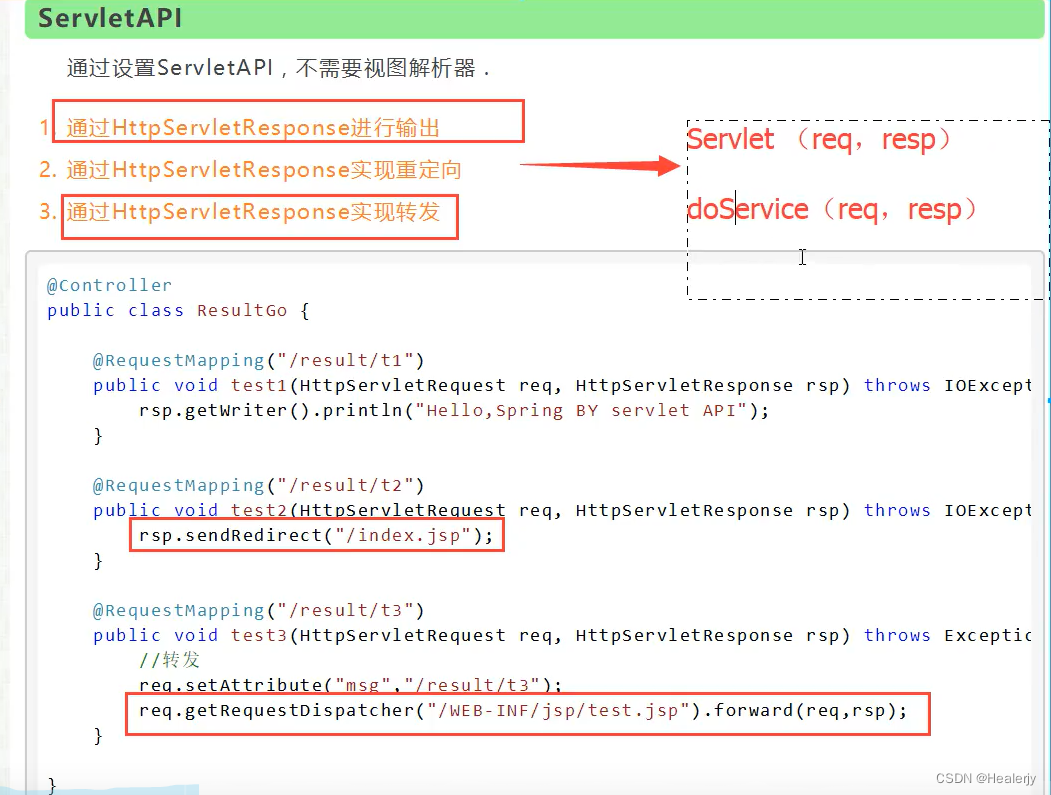
通过SpringMVC来实现转发和重定向 无视图解析器
测试前,需要将视图解析器注释掉
代码实现:
package com.gjy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ControllerTest3 {
@RequestMapping("/f1")
public String test1(Model model) {
model.addAttribute("msg","ControllerTest3");
//转发方式一
return "/WEB-INF/jsp/test.jsp";
}
@RequestMapping("/f2")
public String test2(Model model) {
model.addAttribute("msg","ControllerTest3");
//转发方式二
return "forward:/WEB-INF/jsp/test.jsp";
}
@RequestMapping("/f3")
public String test3(Model model) {
//重定向
return "redirect:/index.jsp";
}
}
通过SpringMVC来实现转发和重定向 有视图解析器
重定向,不需要视图解析器,本质就是重新请求一个新地方嘛,所以注意路径问题
可以重定向到另外一个请求实现
代码实现:
package com.gjy.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class ControllerTest3 {
@RequestMapping("/f1")
public String test1(Model model) {
model.addAttribute("msg","ControllerTest3");
//转发
return "test";
}
@RequestMapping("/f3")
public String test3(Model model) {
//重定向
return "redirect:/index.jsp";
}
}
8、数据处理
8.1、处理提交数据
1、提交的域名称和处理方法的参数名一致
提交数据:http://localhost:8080/user/t1?name=HuaHua
处理方法:
@Controller
@RequestMapping("/user")
public class UserController {
//localhost:8080/user/t1?name=xxx
@GetMapping("/t1")
public String test(String name, Model model) {
//1.接收前端参数
System.out.println("接受到的前端参数为:" + name);
//2.将返回的结果传递给前端
model.addAttribute("msg", name);
//3.视图跳转
return "test";
}
}
后台输出:HuaHua
2、提交的域名称和处理方法的参数名不一致
提交数据:http://localhost:8080/user/t1?username=huahua
处理方法:
@Controller
@RequestMapping("/user")
public class UserController {
//localhost:8080/user/t1?name=xxx
@GetMapping("/t1")
public String test(@RequestParam("username") String name, Model model) {
//1.接收前端参数
System.out.println("接受到的前端参数为:" + name);
//2.将返回的结果传递给前端
model.addAttribute("msg", name);
//3.视图跳转
return "test";
}
}
3、提交的是一个对象
要求提交的表单域和对象的属性名一致,参数使用对象即可
实体类
@Data
@AllArgsConstructor
@NoArgsConstructor
public class User {
private int id;
private String name;
private int age;
}
提交数据:http://localhost:8080/user/t2?id=1&name=lijie&age=18
处理方法
@Controller
@RequestMapping("/user")
public class UserController {
//前端接收的是一个对象:id name age
@GetMapping("/t2")
public String test2(User user, Model model) {
//接收前端参数
System.out.println("接受到的前端参数为:" + user);
//视图跳转
return "test";
}
}
后台输出:User(id=1, name=lijie, age=18)
注意:如果使用对象的话,前端传递的参数名必须和对象的属性名一致,否则就为null
8.2、数据显示到前端
第一种:通过ModelAndView
public class TestController implements Controller {
public ModelAndView handleRequest(HttpServletRequest request, HttpServletResponse response) throws Exception {
ModelAndView mv = new ModelAndView();
mv.addObject("msg","SpringMVC");
mv.setViewName("test");
return mv;
}
}
第二种:通过ModelMap
@Controller
@RequestMapping("/t")
public class ControllerTest2 {
@RequestMapping("/t3")
public String test2(ModelMap modelMap){
modelMap.addAttribute("msg","ModelMap");
return "test";
}
}
第三种:通过Model
@Controller
@RequestMapping("/t")
public class ControllerTest2 {
@RequestMapping("/t2")
public String test(Model model){
model.addAttribute("msg","ControllerTest2");
return "test";
}
}
Model 只有寥寥几个方法只适合用于储存数据,简化了新手对于Model对象的操作和理解
ModelMap 继承了 LinkedMap ,除了实现了自身的一些方法,同样的继承 LinkedMap 的方法和特性
ModelAndView 可以在储存数据的同时,可以进行设置返回的逻辑视图,进行控制展示层的跳转
9、乱码问题
-
创建一个表单form.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <form action="/e" method="post"> <input type="text" name="name"> <input type="submit"> </form> </body> </html> -
后台编写对应的处理类
@Controller public class EncodeController { @PostMapping("/e") public String test(String name, Model model){ model.addAttribute("msg",name); return "test"; } } -
输入中文测试,出现乱码

-
乱码解决
不得不说,乱码问题是在我们开发中十分常见的问题,也是让我们程序猿比较头大的问题
以前乱码问题通过过滤器解决,而SpringMVC给我们提供了一个过滤器,可以在web.xml中配置
修改了xml文件需要重启服务器
-
web.xml配置过滤器解决乱码
<!--配置SpringMVC的乱码过滤器--> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
10、JSON
前后端分离时代:
后端部署后端,提供接口,提供数据
json
前端独立部署,负责渲染后端的数据
10.1、什么是JSON
- JSON(JavaScript Object Notation, JS 对象标记)是一种轻量级的数据交换格式,目前使用特广泛
- 采用完全独立于编程语言的文本格式来存储和表示数据
- 简洁清晰的层次结构使得 JSON 成为理想的数据交换语言
- 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率
在 JavaScript 语言中,一切都是对象。因此,任何JavaScript 支持的类型都可以通过 JSON 来表示,例如字符串、数字、对象、数组等。看看他的要求和语法格式:
- 对象表示为键值对,数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 键值对是用来保存 JavaScript 对象的一种方式,和 JavaScript 对象的写法也大同小异,键/值对组合中的键名写在前面并用双引号“”包裹,使用冒号:分隔,然后紧接着值
JSON是JavaScript对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串
var obj = {a:'Hello', b:'World'};//这是一个对象,注意键名也是可以使用引号包裹的
var json = '{"a": "Hello", "b": "world"}'; //这是一个 JSON 字符串,本质是一个字符串
JSON和JavaScript对象互转
-
要实现从JSON字符串转换为JavaScript 对象,使用 JSON.parse() 方法
var obj = JSON.parse('{"a": "Hello", "b": "world"}'); //结果是 { a : 'Hello', b: 'world'} -
要实现从JavaScript 对象转换为JSON字符串,使用 JSON.stringify()方法
var json = JSON.stringify({a: 'Hello', b:'World'}); //结果是 '{"a": "Hello", "b": "World"}"'
代码测试
<script type="text/javascript">
//定义一个对象
var user = {
name: "李杰",
age: 18,
sex: "男"
}
// 将js对象转换为json对象
var json=JSON.stringify(user)
console.log(json)
//将json对象转换为js对象
var javaScript=JSON.parse(json)
console.log(javaScript)
</script>
10.2、Controller返回JSON数据
-
Jackson应该是目前比较好的json解析工具了
-
当然工具不止这一个,比如还有阿里巴巴的 fastjson等等
-
我们这里使用Jackson,使用它需要导入它的jar包
<dependency> <groupId>com.fasterxml.jackson.core</groupId> <artifactId>jackson-databind</artifactId> <version>2.9.8</version> </dependency> -
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app> -
配置spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--设置自动扫描包,让指定包下的注解生效,由IOC容器统一管理--> <context:component-scan base-package="com.gjy.controller"/> <!--让SpringMVC不处理静态资源--> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <!--视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!--前缀--> <property name="prefix" value="/WEB-INF/jsp/"/> <!--后缀--> <property name="suffix" value=".jsp"/> </bean> </beans> -
实体类
@Data @AllArgsConstructor @NoArgsConstructor public class User { private int id; private String name; private int age; } -
编写UserController
package com.gjy.controller; import com.fasterxml.jackson.core.JsonProcessingException; import com.fasterxml.jackson.databind.ObjectMapper; import com.gjy.pojo.User; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.ResponseBody; @Controller public class UserController { @RequestMapping(value = "/j1",produces = "application/json;charset=utf-8") @ResponseBody //这样就不会走视图解析器,会直接返回一个字符串 public String json1() throws JsonProcessingException { //创建一个对象 User user = new User(1,"李华",18); ObjectMapper mapper= new ObjectMapper(); String str = mapper.writeValueAsString(user); return str; } } -
启动Tomcat测试

发现出现了乱码问题,我们需要设置一下它的编码格式为utf-8,以及它返回的类型
通过@RequestMaping的produces属性来实现,修改以下代码
//produces:指定响应体返回类型和编码
@RequestMapping(value = "/j1",produces = "application/json;charset=utf-8")
返回一个json集合
代码实现
@RequestMapping("/j2")
public String json2() throws JsonProcessingException {
ObjectMapper mapper= new ObjectMapper();
List<User> list=new ArrayList<User>();
User user1 = new User(1,"李华1",18);
User user2= new User(2,"李华2",18);
User user3= new User(3,"李华3",18);
User user4= new User(4,"李华4",18);
list.add(user1);
list.add(user2);
list.add(user3);
list.add(user4);
String str = mapper.writeValueAsString(list);
return str;
}
测试结果

json返回时间
代码实现
@RequestMapping("/j3")
public String json3() throws JsonProcessingException {
ObjectMapper mapper= new ObjectMapper();
//不使用时间戳的方式
mapper.configure(SerializationFeature.WRITE_DATES_AS_TIMESTAMPS,false);
Date date = new Date();
//自定义日期格式
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
mapper.setDateFormat(sdf);
return mapper.writeValueAsString(date);
}
测试结果

10.3、乱码统一解决
上一种方法比较麻烦,如果项目中有许多请求则每一个都要添加,可以通过Spring配置统一指定,这样就不用每次都去处理了
我们可以在springmvc的配置文件上添加一段消息StringHttpMessageConverter转换配置
<!--JSON乱码配置-->
<mvc:annotation-driven>
<mvc:message-converters register-defaults="true">
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<constructor-arg value="UTF-8"></constructor-arg>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<property name="ObjectMapper">
<bean class="org.springframework.http.converter.json.Jackson2ObjectMapperFactoryBean">
<property name="failOnEmptyBeans" value="false"></property>
</bean>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
10.4、FastJson
fastjson.jar是阿里开发的一款专门用于Java开发的包,可以方便的实现json对象与JavaBean对象的转换,实现JavaBean对象与json字符
串的转换,实现json对象与json字符串的转换。实现json的转换方法很多,最后的实现结果都是一样的
导入fastjson的依赖
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>fastjson</artifactId>
<version>1.2.47</version>
</dependency>
fastjson 三个主要的类
- 【JSONObject代表json对象】
- JSONObject实现了Map接口,猜想JSONObject底层操作是由Map实现的
- JSONObject对应json对象,通过各种形式的get()方法可以获取json对象中的数据,也可利用诸如size(),isEmpty()等方法获取"键:值"对的个数和判断是否为空。其本质是通过实现Map接口并调用接口中的方法完成的
- 【JSONArray代表json对象数组】
- 内部是由List接口中的方法来完成操作的
- 【JSON代表JSONObject和JSONArray的转化】
- JSON类源码分析与使用
- 仔细观察这些方法,主要是实现json对象,json对象数组,javabean对象,json字符串之间的相互转换
代码实现:
@RequestMapping("/j4")
public String json4() throws JsonProcessingException {
List<User> list=new ArrayList<User>();
User user1 = new User(1,"李华1",18);
User user2= new User(2,"李华2",18);
User user3= new User(3,"李华3",18);
User user4= new User(4,"李华4",18);
list.add(user1);
list.add(user2);
list.add(user3);
list.add(user4);
String str= JSON.toJSONString(list);
System.out.println("*******Java对象转JSON字符串*******");
String str1 = JSON.toJSONString(list);
System.out.println("JSON.toJSONString(list)==>"+str1);
String str2 = JSON.toJSONString(user1);
System.out.println("JSON.toJSONString(user1)==>"+str2);
System.out.println("
****** JSON字符串 转 Java对象*******");
User jp_user1=JSON.parseObject(str2,User.class);
System.out.println("JSON.parseObject(str2,User.class)==>"+jp_user1);
System.out.println("
****** Java对象 转 JSON对象******");
JSONObject jsonobject1 = (JSONObject) JSON.toJSON(user2);
System.out.println("(JSONObject) JSON.toJSON(user2)==>"+jsonobject1.getString( "name"));
System.out.println("
****** JSON对象 转 Java对象 ******");
User to_java_user = JSON.toJavaObject(jsonobject1, User.class);
System.out.println("JSON.toJavaobject(jsonobject1, User.class)==>"+to_java_user);
return str;
}
11、Ajax
11.1、简介
-
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript和XML)
-
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术
-
Ajax 不是一种新的编程语言,而是一种用于创建更好更快以及交互性更强的Web应用程序的技术
-
在 2005 年,Google 通过其 Google Suggest 使 AJAX 变得流行起来。Google Suggest能够自动帮你完成搜索单词
-
Google Suggest使用AJAX创造出动态性极强的web界面:当您在谷歌的搜索框输入关键字时,JavaScript 会把这些字符发送到服务器,然后服务器会返回一个搜索建议的列表
-
就和国内百度的搜索框一样

-
传统的网页(即不用ajax技术的网页),想要更新内容或者提交一个表单,都需要重新加载整个网页
-
使用ajax技术的网页,通过在后台服务器进行少量的数据交换,就可以实现异步局部更新
-
使用Ajax,用户可以创建接近本地桌面应用的直接、高可用、更丰富、更动态的Web用户界面
11.2、iframe测试体验页面无刷新
测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iframe测试体验页面无刷新</title>
<script>
function go() {
var url = document.getElementById("url").value;
document.getElementById("iframe1").src = url;
}
</script>
</head>
<body>
<div>
<div>
<p>请输入地址</p>
<p>
<input type="text" id="url" value="https://www.bilibili.com/">
<input type="submit" value="提交" onclick="go()">
</p>
</div>
<iframe width="100%" height="500px" id="iframe1"></iframe>
</div>
</body>
</html>
利用AJAX可以做
- 注册时,输入用户名自动检测用户是否已经存在
- 登陆时,提示用户名密码错误
- 删除数据行时,将行ID发送到后台,后台在数据库中删除,数据库删除成功后,在页面DOM中将数据行也删除
- …等等
11.3、jQuery.ajax
- Ajax的核心是XMLHttpRequest对象(XHR)。XHR为向服务器发送请求和解析服务器响应提供了接口。能够以异步方式从服务器获取新数据
- jQuery提供多个与AJAX有关的方法
- 通过jQuery AJAX方法,您能够使用HTTP Get 和HTTP Post从远程服务器上请求文本、HTML、XML或JSON-同时您能够把这些外部数据直接载入网页的被选元素中
- jQuery 不是生产者,而是大自然搬运工
- jQuery Ajax本质就是XMLHttpRequest,对它进行了封装,方便调用!
jQuery .ajax(...)
部分参数:
url:请求地址
type:请求方式,GET、POST(1.9.0之后用method)
headers:请求头
data:要发送的数据
contentType:即将发送信息至服务器的内容编码类型
async:是否异步
timeout:设置请求超时时间(毫秒)
beforesend:发送请求前执行的函数(全局)
complete:完成之后执行的回调函数(全局)
success:成功之后执行的回调函数(全局)
error:失败之后执行的回调函数(全局)
accepts:通过请求头发送给服务器,告诉服务器当前客户端课接受的数据类型
dataType:将服务器端返回的数据转换成指定类型
使用Ajax
-
配置web.xml
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" version="4.0"> <servlet> <servlet-name>springmvc</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <init-param> <param-name>contextConfigLocation</param-name> <param-value>classpath:spring-mvc.xml</param-value> </init-param> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>springmvc</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> <filter> <filter-name>encoding</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>utf-8</param-value> </init-param> </filter> <filter-mapping> <filter-name>encoding</filter-name> <url-pattern>/*</url-pattern> </filter-mapping> </web-app> -
配置spring-mvc.xml
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xmlns:mvc="http://www.springframework.org/schema/mvc" xsi:schemaLocation="http://www.springframework.org/schema/beans https://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd http://www.springframework.org/schema/mvc https://www.springframework.org/schema/mvc/spring-mvc.xsd"> <!--设置自动扫描包,让指定包下的注解生效,由IOC容器统一管理--> <context:component-scan base-package="com.gjy.controller"/> <!--让SpringMVC不处理静态资源--> <mvc:default-servlet-handler/> <mvc:annotation-driven/> <!--视图解析器--> <bean class="org.springframework.web.servlet.view.InternalResourceViewResolver" id="internalResourceViewResolver"> <!--前缀--> <property name="prefix" value="/WEB-INF/jsp/"/> <!--后缀--> <property name="suffix" value=".jsp"/> </bean> </beans> -
新建一个Controller
package com.gjy.controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletResponse; import java.io.IOException; @RestController public class AjaxController { @RequestMapping("/a1") public void a1(String name, HttpServletResponse response) throws IOException { System.out.println("al:param=>" + name); if (name.equals("gjy")) { response.getWriter().print("true"); } else { response.getWriter().print("false"); } } } -
新建一个页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script> <script> function a() { $.post({ url: "${pageContext.request.contextPath}/a1", data: {"name": $("#username").val()}, success: function (data, status) { console.log(data); console.log(status); }, error: function () { } }) } </script> </head> <body> <%--失去焦点的时候,发起一个请求(携带信息)到后台--%> 用户名:<input type="text" id="username" οnblur="a()"> </body> </html>
11.4、Ajax异步加载数据
-
新建一个实体类
package com.gjy.pojo; import lombok.AllArgsConstructor; import lombok.Data; import lombok.NoArgsConstructor; @Data @AllArgsConstructor @NoArgsConstructor public class User { private String name; private int age; private String sex; } -
新建Controller类
package com.gjy.controller; import com.gjy.pojo.User; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RestController; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.util.ArrayList; import java.util.List; @RestController public class AjaxController { @RequestMapping("/a2") public List<User> a2(){ List<User> userList=new ArrayList<User>(); userList.add(new User("李杰",18,"男")); userList.add(new User("李杰2",18,"男")); userList.add(new User("李杰3",18,"男")); return userList; } } -
新建一个jsp页面测试
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script> <script> $(function () { $("#btn").click(function () { $.post( { url: "${pageContext.request.contextPath}/a2", data: {}, success: function (data) { var html = ""; for (let i = 0; i < data.length; i++) { html += "<tr>" + "<td>" + data[i].name + "</td>" + "<td>" + data[i].age + "</td>" + "<td>" + data[i].sex + "</td>" + "</tr>" } $("#content").html(html); } } ) }) }) </script> </head> <body> <input type="button" value="加载数据" id="btn"> <table> <tr> <td>姓名</td> <td>年龄</td> <td>性别</td> </tr> <tbody id="content"> <%--展示后台数据--%> </tbody> </table> </body> </html>
11.5、Ajax验证用户名
-
Controller类
@RequestMapping("/a3") public String a3(String name,String pwd){ String msg=""; if(name!=null){ //这些数据应该在数据库中查 if(name.equals("admin")){ msg="OK"; } else { msg="用户名有误"; } } if(pwd!=null){ if(pwd.equals("123456")){ msg="OK"; } else { msg="密码错误"; } } return msg; } -
jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> <script src="${pageContext.request.contextPath}/static/js/jquery-3.6.0.js"></script> <script> function a1() { $.post({ url: "${pageContext.request.contextPath}/a3", data: {"name": $("#name").val()}, success: function (data) { if (data.toString() == "OK") { $("#userInfo").css("color", "green"); } else { $("#userInfo").css("color", "red"); } $("#userInfo").html(data); } }) }; function a2() { $.post({ url: "${pageContext.request.contextPath}/a3", data: {"pwd": $("#pwd").val()}, success: function (data) { if (data.toString() == "OK") { $("#pwdInfo").css("color", "green"); } else { $("#pwdInfo").css("color", "red"); } $("#pwdInfo").html(data); } }) } </script> </head> <body> <p> 用户名:<input type="text" id="name" οnblur="a1()"> <span id="userInfo"></span> </p> <p> 密码: <input type="text" id="pwd" οnblur="a2()"> <span id="pwdInfo"></span> </p> </body> </html>
12、拦截器
12.1、概述
SpringMVC的处理器拦截器类似于Servlet开发中的过滤器Filter,用于对处理器进行预处理和后处理。开发者可以自己定义一些拦截器来实现特定的功能
过滤器与拦截器的区别:拦截器是AOP思想的具体应用
过滤器
- servlet规范中的一部分,任何java web工程都可以使用
- 在url-pattern中配置了/*之后,可以对所有要访问的资源进行拦截
拦截器
- 拦截器是SpringMVC框架自己的,只有使用了SpringMVC框架的工程才能使用
- 拦截器只会拦截访问的控制器方法, 如果访问的是jsp/html/css/image/js是不会进行拦截的
12.2、自定义拦截器
那如何实现拦截器呢?
想要自定义拦截器,必须实现 HandlerInterceptor 接口
-
新建一个Moudule SpringMVC-07-Interceptor 添加web支持
-
配置web.xml和springmvc.xml文件
-
编写一个拦截器
package com.gjy.interceptor; import org.springframework.web.servlet.HandlerInterceptor; import org.springframework.web.servlet.ModelAndView; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; public class MyInterceptor implements HandlerInterceptor { //return true: 执行下一个拦截器 放行 // return false:不执行下一个拦截器 public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { System.out.println("======处理前======"); return true; } public void postHandle(HttpServletRequest request, HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { System.out.println("======处理后======"); } public void afterCompletion(HttpServletRequest request, HttpServletResponse response, Object handler, Exception ex) throws Exception { System.out.println("======清理======"); } } -
在springmvc.xml中配置拦截器
<!-- 拦截器配置--> <mvc:interceptors> <mvc:interceptor> <!--包括这个请求下的所有请求--> <mvc:mapping path="/**"/> <bean class="com.gjy.interceptor.MyInterceptor"></bean> </mvc:interceptor> </mvc:interceptors> -
测试结果

12.3、实现登录拦截
-
新建一个拦截器
package com.gjy.interceptor; import org.springframework.web.servlet.HandlerInterceptor; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; public class LoginInterceptor implements HandlerInterceptor { public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object handler) throws Exception { //登录页面放行 if (request.getRequestURI().contains("toLogin")) { return true; } if (request.getRequestURI().contains("login")) { return true; } //判断是否登录 HttpSession session = request.getSession(); if (session.getAttribute("userInfo") != null) { return true; } request.getRequestDispatcher("/WEB-INF/jsp/login.jsp").forward(request, response); return false; } } -
新建Controller类
package com.gjy.controller; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.context.request.ServletRequestAttributes; import javax.servlet.http.HttpSession; @Controller @RequestMapping("/user") public class LoginController { @RequestMapping("/index") public String index() { return "main"; } //到登录页面 @RequestMapping("/toLogin") public String tologin() { return "login"; } @RequestMapping("/login") public String login(String username, String password, HttpSession session, Model model) { //把用户的信息存在session中 System.out.println(username); session.setAttribute("userInfo", username); //向前端传递值 model.addAttribute("username", username); return "main"; } //注销登录 @RequestMapping("/logout") public String logout(HttpSession session) { session.removeAttribute("userInfo"); return "main"; } } -
index.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <h3><a href="${pageContext.request.contextPath}/user/toLogin">登录</a></h3> <h3><a href="${pageContext.request.contextPath}/user/index">首页</a></h3> </body> </html> -
主页main.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>首页</h1> <h3> <span>${username}</span> <a href=${pageContext.request.contextPath}/user/logout>注销</a> </h3> </body> </html> -
登录页面login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>Title</title> </head> <body> <h1>登录页面</h1> <form action="/user/login" method="post"> 用户名:<input type="text" name="username"><br> 密码:<input type="text" name="password"><br> <input type="submit" value="登录"> </form> </body> </html> -
在spring-mvc中配置拦截器
<mvc:interceptors> <mvc:interceptor> <!--包括这个请求下的所有请求--> <mvc:mapping path="/user/**"/> <bean class="com.gjy.interceptor.LoginInterceptor"></bean> </mvc:interceptor> </mvc:interceptors> -
运行Tomcat测试
13、SpringMVC文件上传和下载
13.1、简介
文件上传是项目开发中最常见的功能之一 ,SpringMVC 可以很好的支持文件上传,但是SpringMVC上下文中默认没有装配
MultipartResolver,因此默认情况下其不能处理文件上传工作。如果想使用Spring的文件上传功能,则需要在上下文中配置
MultipartResolver
前端表单要求:为了能上传文件,必须将表单的method设置为POST,并将enctype设置为multipart/form-data。只有在这样的情况下,
浏览器才会把用户选择的文件以二进制数据发送给服务器
对表单中的 enctype 属性做个详细的说明:
-
application/x-www=form-urlencoded:默认方式,只处理表单域中的value属性值,采用这种编码方式的表单会将表单域中的值处理成 URL 编码方式。
-
multipart/form-data:这种编码方式会以二进制流的方式来处理表单数据,这种编码方式会把文件域指定文件的内容也封装到请求参数中,不会对字符编码。
-
text/plain:除了把空格转换为“+”号外,其他字符都不做编码处理,这种方式适用直接通过表单发送邮件
<form action="" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"> </form>一旦设置了enctype为multipart/form-data浏览器即会采用二进制流的方式来处理表单数据,而对于文件上传的处理则涉及在服务器端解析原始的HTTP响应。在2003年,Apache Software Foundation发布了开源的Commons FileUpload组件,其很快成为Servlet/JSP程序员上传文件的最佳选择
-
Servlet3.0规范已经提供方法来处理文件上传,但这种上传需要在Servlet中完成
-
而Spring MVC则提供了更简单的封装
-
Spring MVC为文件上传提供了直接的支持,这种支持是用即插即用的MultipartResolver实现的
-
Spring MVC使用Apache Commons FileUpload技术实现了一个MultipartResolver实现类:CommonsMultipartResolver。因此,SpringMVC的文件上传还需要依赖Apache Commons FileUpload的组件
13.2、文件上传
-
导入文件上传的jar包,commons-fileupload , Maven会自动帮我们导入它的依赖包 commons-io包
<dependencies> <!--文件上传--> <dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId> <version>1.3.3</version> </dependency> <!--导入servlet-api 高版本--> <dependency> <groupId>javax.servlet</groupId> <artifactId>javax.servlet-api</artifactId> <version>4.0.1</version> </dependency> </dependencies> -
配置bean:multipartResolver【注意:这个bena的id必须为:multipartResolver,否则上传文件会报400的错误!】
<!--文件上传配置--> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!--设置编码格式--> <property name="defaultEncoding" value="utf-8"></property> <!--上传文件大小上限 单位为字节 10585760 10M --> <property name="maxUploadSize" value="10585760"></property> <property name="maxInMemorySize" value="40860"></property> </bean> -
编写前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <form action="${pageContext.request.contextPath}/upload" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"> </form> </body> </html> -
新建Controller类
package com.gjy.controller; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; import org.springframework.web.bind.annotation.RestController; import org.springframework.web.multipart.commons.CommonsMultipartFile; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.*; import java.net.URLEncoder; @RestController public class FileController { @RequestMapping("/upload") //@RequestParam("fiLe")将name=fiLe控件得到的文件封装成CommonsMuLtipartFiLe 对象 //批量上传CommonsMuLtipartFiLe为数组即可 public String fileUpload(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException { //获取文件名 String uploadFileName = file.getOriginalFilename(); //如果文件名为空,直接回到首页 if (uploadFileName.equals("")) { return "redirect:/index.jsp"; } System.out.println("上传文件名:" + uploadFileName); //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); //如果路径不存在 创建一个 File realPath = new File(path); if (!realPath.exists()) { realPath.mkdir(); } System.out.println("上传文件保存地址" + realPath); InputStream is = file.getInputStream();//文件输入流 OutputStream os = new FileOutputStream(new File(realPath, uploadFileName));//文件输出流 //读取写出 int len = 0; byte[] buffer = new byte[1024]; while ((len = is.read(buffer)) != -1) { os.write(buffer, 0, len); os.flush(); } os.close(); is.close(); return "文件上传成功"; } } -
测试上传
CommonsMultipartFile的 常用方法:
- String getOriginalFilename():获取上传文件的原名
- InputStream getInputStream():获取文件流
- void transferTo(File dest):将上传文件保存到一个目录文件中
采用file.Transto保存上传文件
-
新建Controller类
@RequestMapping("/upload2") public String fileUpload2(@RequestParam("file") CommonsMultipartFile file, HttpServletRequest request) throws IOException { //上传路径保存设置 String path = request.getServletContext().getRealPath("/upload"); File realPath = new File(path); if (!realPath.exists()) { realPath.mkdir(); } //上传文件地址 System.out.println("上传文件保存地址:" + realPath); //通过CommonsMuLtipartFiLe的方法直接写文件(注意这个时候) file.transferTo(new File(realPath + "/" + file.getOriginalFilename())); return "文件上传成功"; } -
前端页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body> <form action="${pageContext.request.contextPath}/upload2" method="post" enctype="multipart/form-data"> <input type="file" name="file"> <input type="submit"> </form> </body> </html> -
测试
13.3、文件下载
- 设置 response 响应头
- 读取文件-- InputStream
- 写出文件-- OutputStream
- 执行操作
- 关闭流 (先开后关)
代码实现:
@RequestMapping("/download")
public String downloads(HttpServletResponse response, HttpServletRequest request) throws Exception {
//要下载的图片地址
String path = request.getServletContext().getRealPath("/upload");
String fileName = "mybatis-logo.png";
//1、设置response 响应头
response.reset();//设置页面不缓存,清空buffer
response.setCharacterEncoding("UTF-8");//字符编码
response.setContentType("multipart/form-data"); //二进制传输数据
//设置响应头
response.setHeader("Content-Disposition",
"attachment;fileName=" + URLEncoder.encode(fileName, "UTF-8"));
File file = new File(path, fileName);
//2、 读取文件--输入流
InputStream input = new FileInputStream(file);
//3、 写出文件--输出流
OutputStream out = response.getOutputStream();
byte[] buff = new byte[1024];
int index = 0;
//4、执行 写出操作
while ((index = input.read(buff)) != -1) {
out.write(buff, 0, index);
out.flush();
}
out.close();
input.close();
return "下载成功";
}






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结