您现在的位置是:首页 >技术杂谈 >Vue 3 第二十章:组件八(组件高级特性-组件的全局注册和局部注册)网站首页技术杂谈
Vue 3 第二十章:组件八(组件高级特性-组件的全局注册和局部注册)
简介Vue 3 第二十章:组件八(组件高级特性-组件的全局注册和局部注册)
Vue3 允许我们在全局注册组件,这使得我们可以构建更加灵活和可扩展的应用程序。同时,局部注册可以帮助我们更好地组织代码并提高应用程序的性能。
1. 全局注册组件
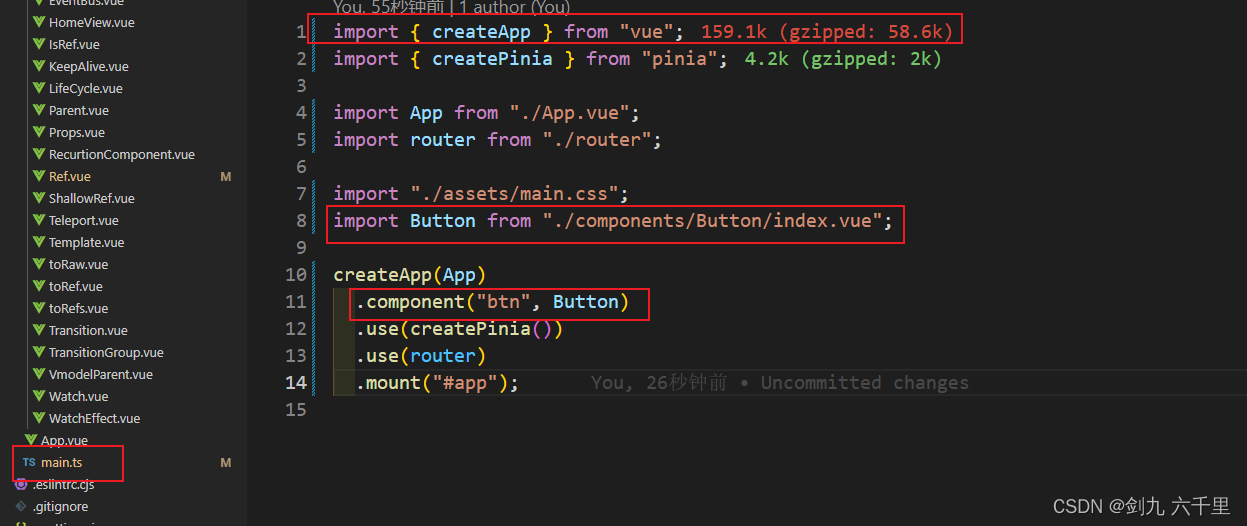
通过 app.component 方法可以在 Vue3 中创建一个全局组件:

import { createApp } from "vue";
import App from "./App.vue";
// 自己封装的组件
import Button from "./components/Button/index.vue";
// 链式调用,component参数一:组件name,参数二:组件实例
// 注意:此处component一定要在mount之前
createApp(App).component("btn", Button).mount("#app");
在上面的代码中,我们先定义了一个名为 btn 的组件,然后使用 app.component 方法将其注册为全局组件。这样,在应用程序的任何地方都可以使用 <btn> 元素来加载该组件。
2. 局部注册组件
全局注册虽然很方便,但有以下几个问题:
-
全局注册,但并没有被使用的组件无法在生产打包时被自动移除 (也叫
“tree-shaking”)。如果你全局注册了一个组件,即使它并没有被实际使用,它仍然会出现在打包后的JS文件中。 -
全局注册在大型项目中使项目的
依赖关系变得不那么明确。在父组件中使用子组件时,不太容易定位子组件的实现。和使用过多的全局变量一样,这可能会影响应用长期的可维护性。
相比之下,局部注册的组件需要在使用它的父组件中显式导入,并且只能在该父组件中使用。它的优点是使组件之间的依赖关系更加明确,并且对tree-shaking更加友好。
在使用<script setup>的单文件组件中,导入的组件可以直接在模板中使用,无需注册:
<template>
<div>
<local-component></local-component>
</div>
</template>
<script setup laang="ts">
import LocalComponent from "./LocalComponent.vue";
</script>
如果没有使用 <script setup>,则需要使用components选项来显式注册:
<template>
<div>
<local-component></local-component>
</div>
</template>
<script>
import LocalComponent from "./LocalComponent.vue";
export default {
components: { LocalComponent },
setup() {
// ...
}
}
</script>
在上面的代码中,我们在组件中注册了一个名为 LocalComponent 的组件,并将其包含在组件模板中。由于该组件只能在该组件内部使用,因此我们只需要在该组件内部进行注册即可。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结