您现在的位置是:首页 >技术交流 >前端学习--Vue(1)webpack网站首页技术交流
前端学习--Vue(1)webpack
前端工程化
模块化(js、css模块化、资源模块化)
组件化(复用现有的UI结构、样式、行为)
规范化(目录结构划分、编码规范化、接口文档规范化、git分支管理)
自动化(自动化构建、自动部署、自动化测试)
主流的前端工程化解决方案:
webpack (https://www.webpackjs.com)
parcel (https://zh.parceljs.org)
一、webpack基本使用
功能:提供友好的前端模块化开发支持,以及代码压缩混淆、处理浏览器JavaScript兼容性、性能优化等强大功能
优点:提高开发效率和项目可维护性
1.1 案例
- 新建项目文件夹,进入cmd运行npm init -y(初始化包管理配置文件package.json)
- 新建src源代码文件夹
- 在src目录下新建index.html和index.js
- 运行npm install jquery -S(安装jquery,-S表示记录到package.json的dependencies中)
- 运行npm install webpack@5.42.1 webpack-cli@4.10.0 -D (-D记录到package.json的devDependencies中)
dependencies:项目开发、部署上线阶段用到的包
devDependencies:只在开发阶段用到的包
6.项目根目录中创建webpack.config.js,并初始化如下配置:
//向外导出一个webpack配置对象
module.exports = {
mode: 'development'
}7. 修改package.json的script
"scripts": {
"dev":"webpack"
},8. 运行npm run dev
报错参考:(112条消息) Vue 报错error:0308010C:digital envelope routines::unsupported_柠檬果子青的博客-CSDN博客
9. 在index.html引入dist/main.js
1.2 基本使用
默认打包入口文件为src/index.js
默认输出文件路径为dist/main.js
1.3 插件
安装webpack-dev-server
每当修改了源代码,webpack 会自动进行项目的打包和构建
npm install webpack-dev-server@3.11.2 -D
修改package.json
"scripts": {
"dev": "webpack serve"
},再次运行npm run dev
终止:两次ctrl+c
文件根目录看不到bundle.js 因为被放在了内存
安装 html-webpack-plugin
可以通过此插件自定制 index.html 页面的内容
npm install html-webpack-plugin@5.3.2 -D
通过 HTML 插件复制到项目根目录中的 index.html 页面,也被放到了内存中
HTML 插件在生成的 index.html 页面,自动注入了打包的 bundle.js 文件
devServer 节点
devServer:{
//首次打包自动打开浏览器
open:true,
port:80,
//指定运行的主机地址
host:'127.0.0.1'
}1.4 loader
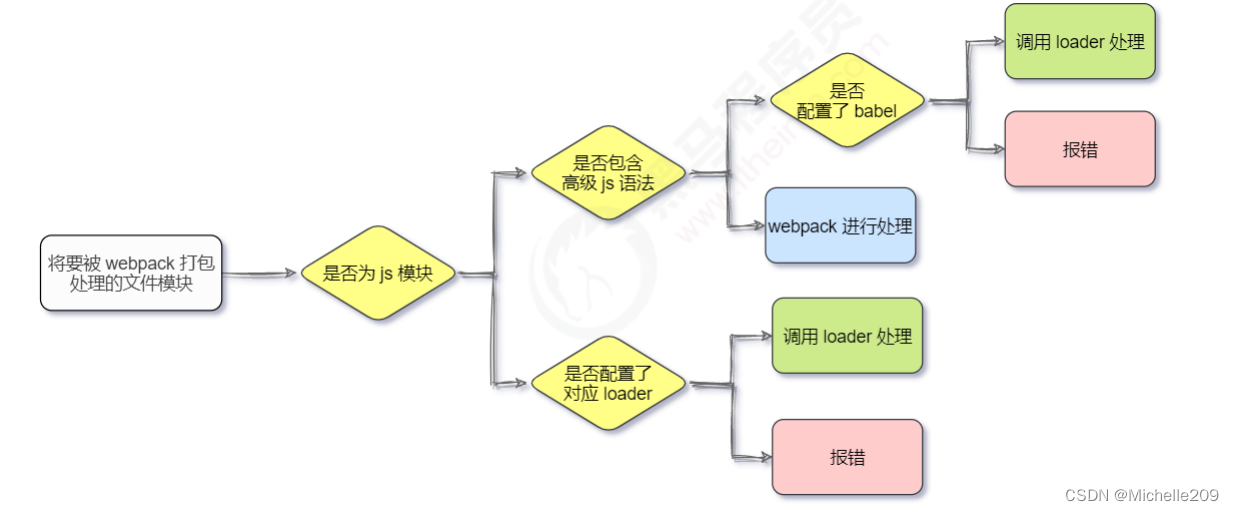
在实际开发过程中,webpack 默认只能打包处理以 .js 后缀名结尾的模块。其他非 .js 后缀名结尾的模块, webpack 默认处理不了,需要调用 loader 加载器才可以正常打包,否则会报错

处理css文件
npm i style-loader@3.0.0 css-loader@5.2.6 -D
webpack无法处理后缀为.css的文件,则会查找webpack.config.js中的module.rules是否配置了对应的loader加载器。
如果配置了,先转交给css-loader处理,然后css-loader把处理结果转交给style-loader,style-loader处理完毕后再转给webpack,webpack将结果合并到dist/bundle.js中。
处理less文件
npm i less-loader@10.0.1 less@4.1.1 -D
module:{
rules:[
{ test:/.less$/, use:['style-loader', 'css-loader', 'less-loader']}
]
}处理与url相关的文件
npm i url-loader@4.1.1 file-loader@6.2.0 -D
module:{
rules:[
{ test:/.jpg|png|gif$/,use:'url-loader'}//单个loader字符串即可
]
}处理js的高级语法
npm i babel-loader@8.2.2 @babel/core@7.14.6 @babel/plugin-proposal-decorators@7.14.5 -D
module:{
rules:[
{ test:/.js$/, use:'babel-loader', exclude:/node_modules/}//第三方包的js兼容性不需要考虑
]
}并创建babel.config.js配置如下:
module.exports = {
"plugins": [
["@babel/plugin-proposal-decorators", { legacy:true }]
]
}1.5 打包发布
在package.json新增build
"scripts": {
"dev": "webpack serve",
"build": "webpack --mode production" //优先级更高,会覆盖webpack.config.js中mode
}然后npm run build
自动清理dist的旧文件
安装并配置 clean-webpack-plugin 插件 clean-webpack-plugin - npm (npmjs.com)
npm install --save-dev clean-webpack-plugin
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const webpackConfig = {
plugins: [
new CleanWebpackPlugin(),
],
};1.6 sourceMap
浏览器的错误提示不是源代码的行号,是重新生成文件中的行号,不利于调试
在webpack.config.js加入如下配置(建议开发时)
module.exports = {
devtool:'eval-source-map'
}发布时最好注释掉devtool,保证项目安全性
只定位行数不暴露源码(建议项目上线)
module.exports = {
devtool:'nosources-source-map'
}拓展
import路径可以用@表示src从外向里查找
在webpack.config.js配置
resolve:{
alias:{
'@':path.join(__dirname,'./src/')
}
}





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结