您现在的位置是:首页 >技术杂谈 >获得GitHub Copilot并结合VS Code使用网站首页技术杂谈
获得GitHub Copilot并结合VS Code使用
简介获得GitHub Copilot并结合VS Code使用
一·、什么是GitHub Copilot
GitHub Copilot是一种基于AI的代码生成工具。它使用OpenAI的GPT(生成式预训练Transformer)技术来提供建议。它可以根据您正在编写的代码上下文建议代码片段甚至整个函数。
要使用GitHub Copilot,您需要在编辑器中安装一个扩展,然后使用GitHub帐户来验证其身份。
二、在VS Code中安装GitHub Copilot
-
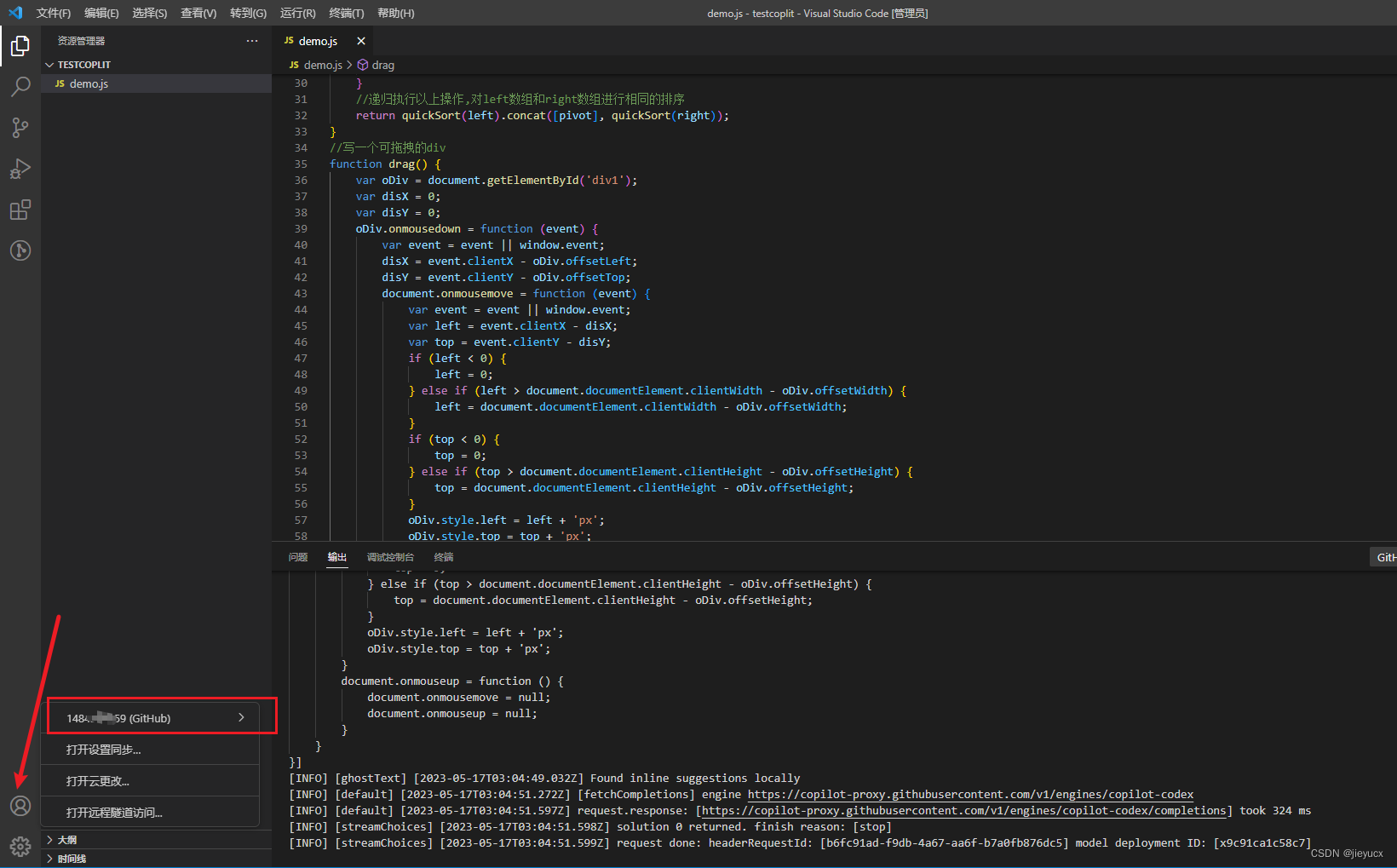
用你的github账号登录vscode

-
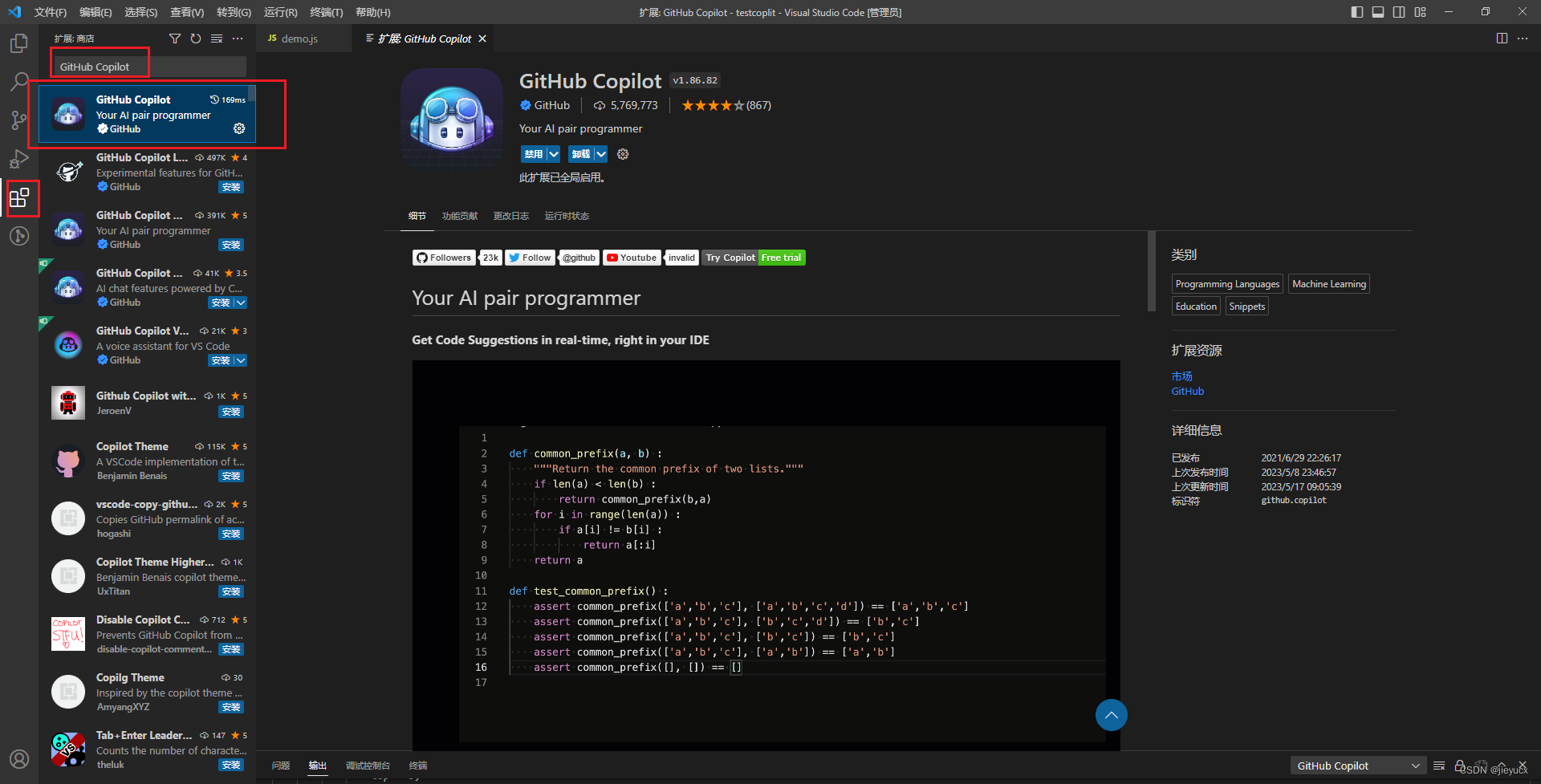
到插件市场搜索GitHub Copilot

-
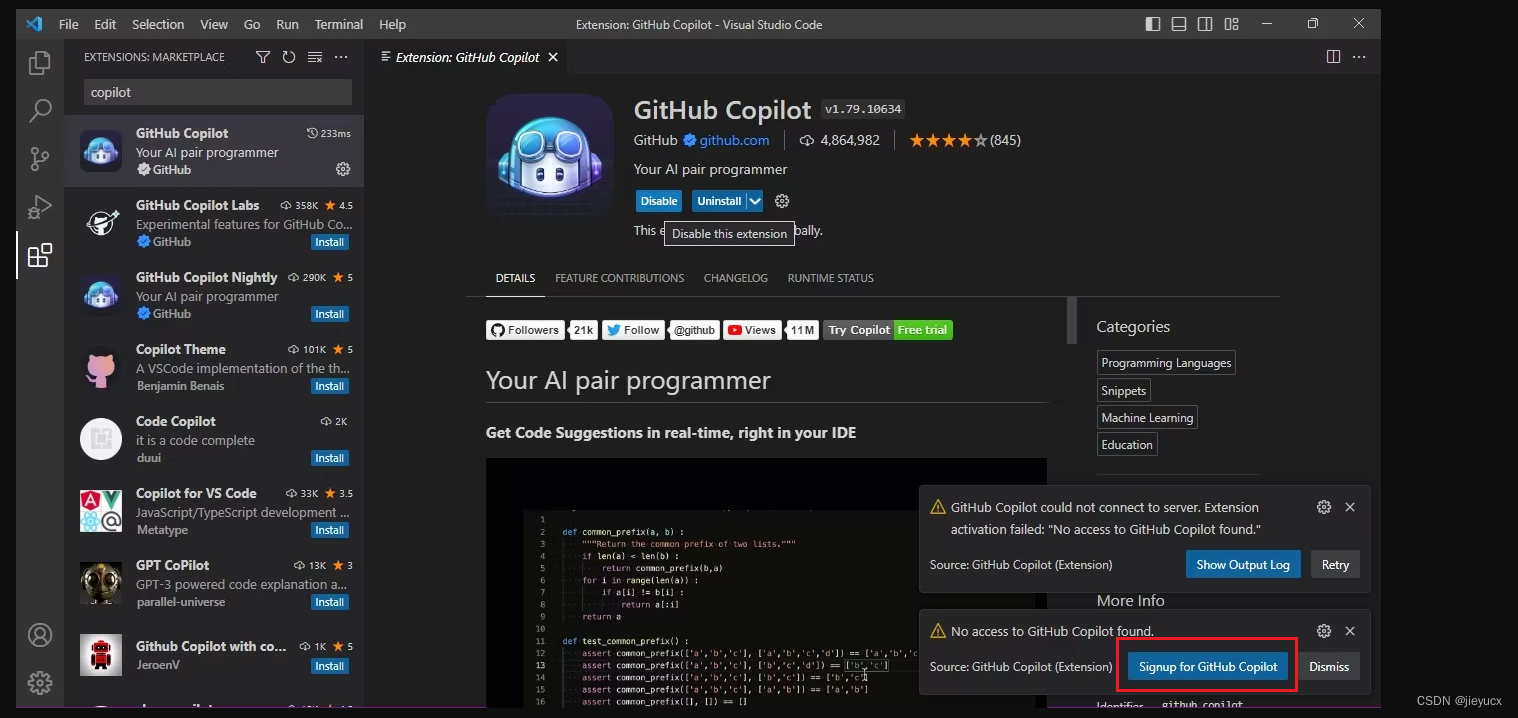
安装完成之后会有弹窗提示去开通当前账号的使用权限

-
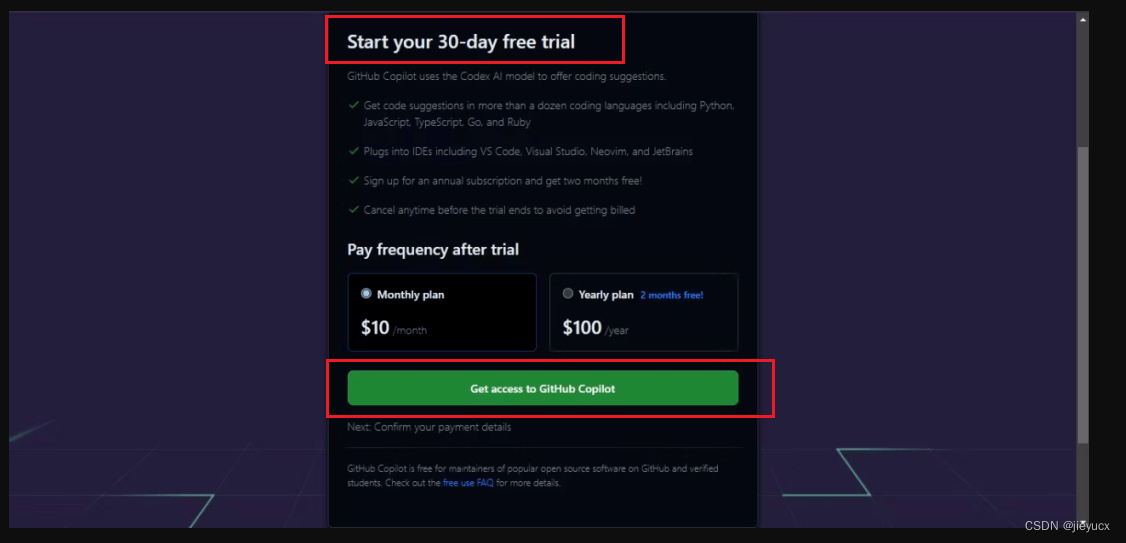
打开GitHub Copilot注册页面

有两种付款方案:月度方案和年度方案。月度方案提供一个月免费试用,年度方案提供两个月免费试用。两者的费用也不同,所以选择适合自己的那种方案。然后点击“访问GitHub Copilot”按钮 -
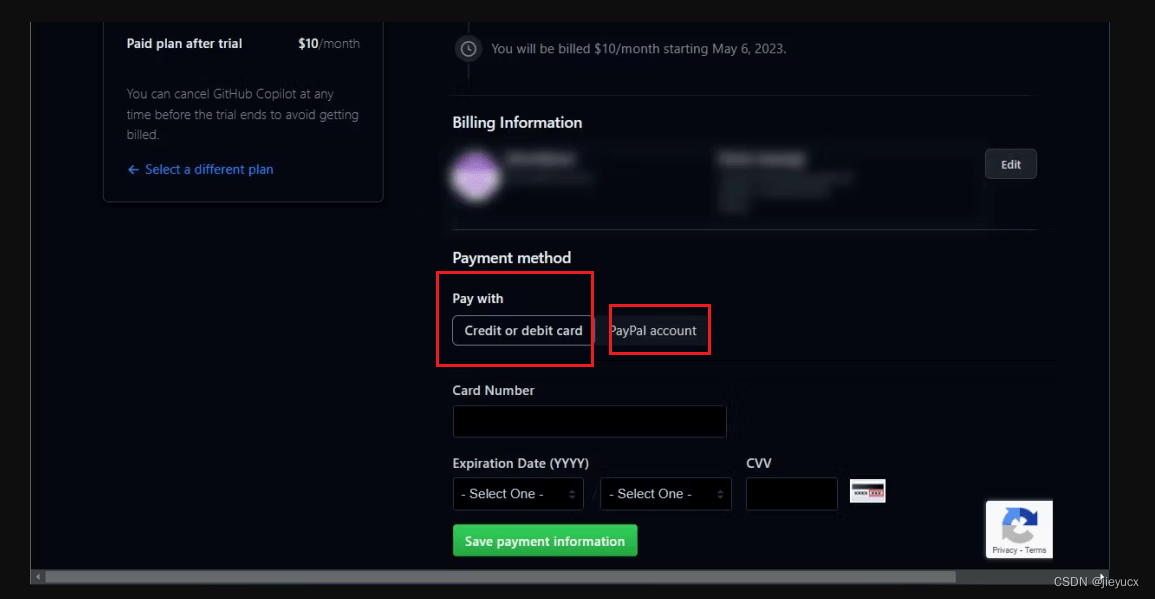
到确认付款细节的页面,要求您输入账单信息。完毕后,点击“保存”按钮

这里有两种支付方式绑定一张跨币种银行卡(如:visa),或绑定PayPal账号,支付0叨了搞定 -
保存信息之后将出现一个要求您选择首选项的页面。它将要求您选择GitHub Copilot是否可以建议与GitHub上的公共代码匹配的代码。选择允许或阻止该功能。然后点击“保存并开始”按钮

-
注册成功

当你看到这个界面时代表你的GitHub Copilot注册成功了
然后返回vscode,重启就可以用了
比如根据注释生成代码:如图:

写下注释会自动生成代码,按tab键就可以 采纳它给出的代码。
还有很多其他功能,比如预编译,生成测试用例,结合上下文生成代码注释等等,还能检测当前代码是否冗余,提供可优化方案等
具体如何使用在后续更新,这里就简单介绍一下如何在vscode中集成GitHub Copilot
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结