您现在的位置是:首页 >技术杂谈 >vue实现功能完整的购物商城,商品零食、电商通用商城网站首页技术杂谈
vue实现功能完整的购物商城,商品零食、电商通用商城
简介vue实现功能完整的购物商城,商品零食、电商通用商城
目录
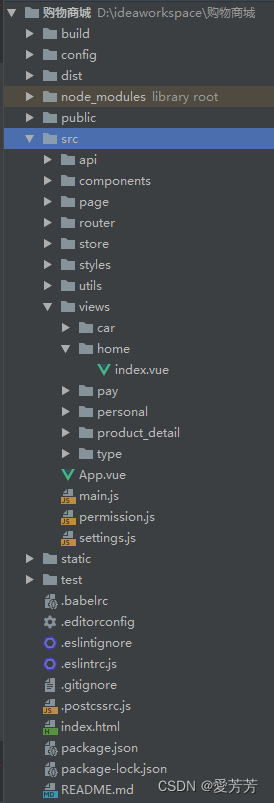
一、项目结构
1.项目截图

2.项目简介
项目基于vue+amazeUI+jquery+elementui实现,完美实现响应式布局。
amazeUI官方文档可参考:CSS - Button | Amaze UI
elementUI官方文档可参考:Element - The world's most popular Vue UI framework
作者这里在传统html静态项目基础上整合了vue项目,如需传统html项目资源记得@作者
3.项目布局
- 外部js

- 路由配置

- 项目整体布局、分离共用组件、登录注册

- 路由权限拦截过滤器

- 右侧组件


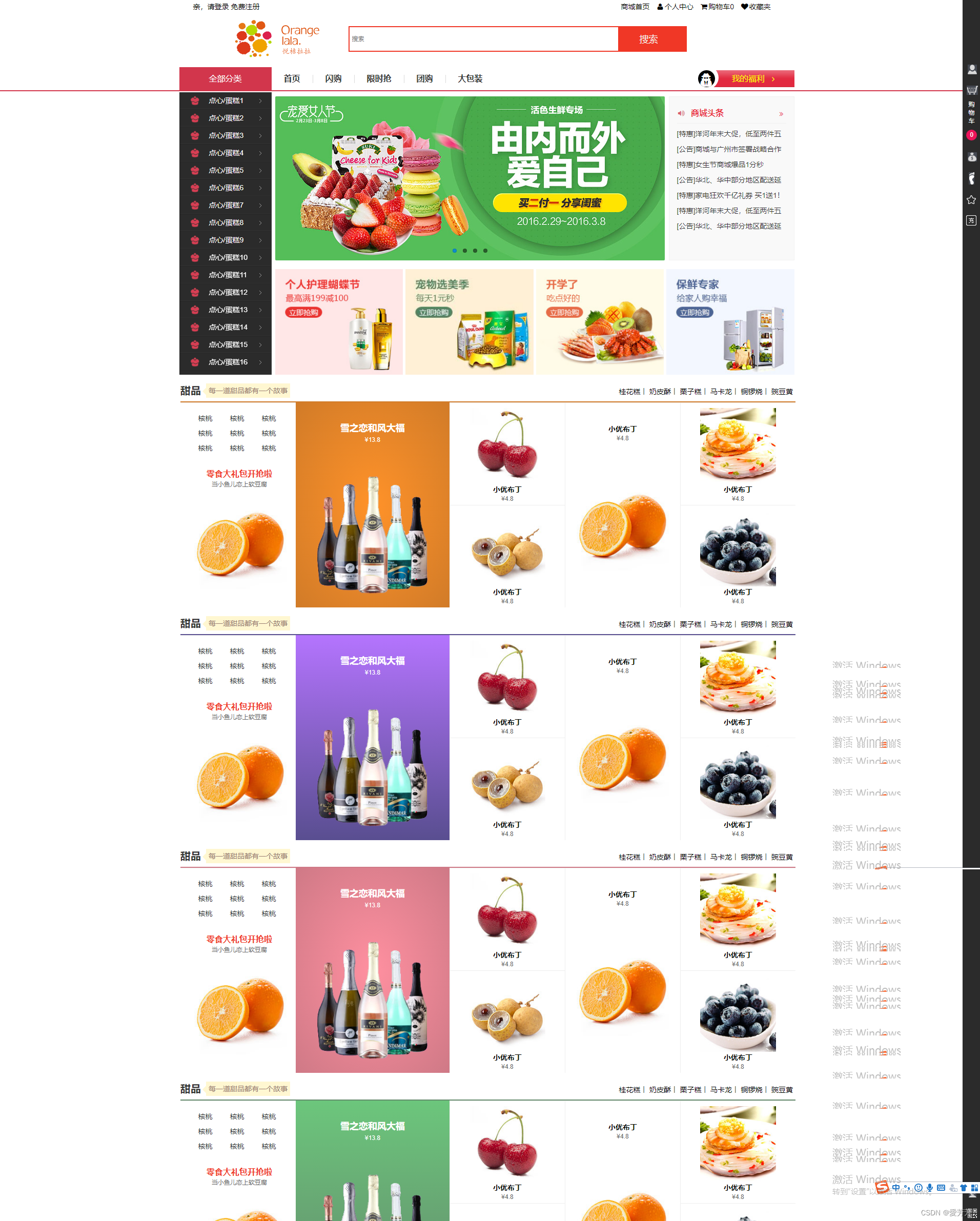
二、首页
1.效果图
2.源码
<template>
<div>
<div class="shopNav" style="margin: 0;padding: 0;">
<div class="slideall" style="height: auto;padding: 0;">
<div class="bannerTwo" style="top:10px;">
<!--轮播 -->
<div class="am-slider am-slider-default scoll" data-am-flexslider id="demo-slider-0">
<ul class="am-slides">
<li class="banner1"><a @click="productDetail"><img src="../../../public/img/ad5.jpg" /></a></li>
<li class="banner2"><a @click="productDetail"><img src="../../../public/img/ad6.jpg" /></a></li>
<li class="banner3"><a @click="productDetail"><img src="../../../public/img/ad7.jpg" /></a></li>
<li class="banner4"><a @click="productDetail"><img src="../../../public/img/ad8.jpg" /></a></li>
</ul>
</div>
<div class="clear"></div>
</div>
<div id="nav" class="navfull" style="position: static;">
<div class="area clearfix">
<div class="category-content" id="guide_2">
<div class="category" style="box-shadow:none ;margin-top: 2px;">
<ul class="category-list navTwo" id="js_climit_li" style="height: 550px;overflow-y: auto;overflow-x: hidden;">
<li v-for="i in 16" :key="i" class="">
<div class="category-info">
<h3 class="category-name b-category-name">
<i><img src="../../../public/img/cake.png"></i><a class="ml-22" title="点心">点心/蛋糕{{i}}</a>
</h3>
<em>></em></div>
<div class="menu-item menu-in top" style="display: none;">
<div class="area-in">
<div class="area-bg">
<div class="menu-srot">
<div class="sort-side">
<dl class="dl-sort">
<dt><span title="蛋糕">蛋糕{{i}}</span></dt>
<dd><a @click="typePage" title="蒸蛋糕"><span>蒸蛋糕{{i}}</span></a></dd>
<dd><a @click="typePage" title="脱水蛋糕"><span>脱水蛋糕{{i}}</span></a></dd>
<dd><a @click="typePage" title="瑞士卷"><span>瑞士卷{{i}}</span></a></dd>
<dd><a @click="typePage" title="软面包"><span>软面包{{i}}</span></a></dd>
<dd><a @click="typePage" title="马卡龙"><span>马卡龙{{i}}</span></a></dd>
<dd><a @click="typePage" title="千层饼"><span>千层饼{{i}}</span></a></dd>
<dd><a @click="typePage" title="甜甜圈"><span>甜甜圈{{i}}</span></a></dd>
<dd><a @click="typePage" title="蒸三明治"><span>蒸三明治{{i}}</span></a></dd>
<dd><a @click="typePage" title="铜锣烧"><span>铜锣烧{{i}}</span></a></dd>
</dl>
<dl class="dl-sort">
<dt><span title="蛋糕">点心{{i}}</span></dt>
<dd><a @click="typePage" title="蒸蛋糕"><span>蒸蛋糕{{i}}</span></a></dd>
<dd><a @click="typePage" title="脱水蛋糕"><span>脱水蛋糕{{i}}</span></a></dd>
<dd><a @click="typePage" title="瑞士卷"><span>瑞士卷{{i}}</span></a></dd>
<dd><a @click="typePage" title="软面包"><span>软面包{{i}}</span></a></dd>
<dd><a @click="typePage" title="马卡龙"><span>马卡龙{{i}}</span></a></dd>
<dd><a @click="typePage" title="千层饼"><span>千层饼{{i}}</span></a></dd>
<dd><a @click="typePage" title="甜甜圈"><span>甜甜圈{{i}}</span></a></dd>
<dd><a @click="typePage" title="蒸三明治"><span>蒸三明治{{i}}</span></a></dd>
<dd><a @click="typePage" title="铜锣烧"><span>铜锣烧{{i}}</span></a></dd>
</dl>
</div>
<div class="brand-side">
<dl class="dl-sort"><dt><span>实力商家{{i}}</span></dt>
<dd><a rel="nofollow" title="呵官方旗舰店" target="_blank"><span class="red">呵官方旗舰店</span></a></dd>
<dd><a rel="nofollow" title="格瑞旗舰店" target="_blank"><span>格瑞旗舰店</span></a></dd>
<dd><a rel="nofollow" title="飞彦大厂直供" target="_blank"><span class="red">飞彦大厂直供</span></a></dd>
<dd><a rel="nofollow" title="红e·艾菲妮" target="_blank"><span>红e·艾菲妮</span></a></dd>
<dd><a rel="nofollow" title="本真旗舰店" target="_blank"><span class="red">本真旗舰店</span></a></dd>
<dd><a rel="nofollow" title="杭派女装批发网" target="_blank"><span class="red">杭派女装批发网</span></a></dd>
</dl>
</div>
</div>
</div>
</div>
</div>
<b class="arrow"></b>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="am-g am-g-fixed smallnav">
<div class="am-u-sm-3">
<a @click="appTypePage"><img src="../../../public/img/navsmall.jpg">
<div class="title">商品分类</div>
</a>
</div>
<div class="am-u-sm-3">
<a><img src="../../../public/img/huismall.jpg">
<div class="title">大聚惠</div>
</a>
</div>
<div class="am-u-sm-3">
<a><img src="../../../public/img/mansmall.jpg">
<div class="title">个人中心</div>
</a>
</div>
<div class="am-u-sm-3">
<a><img src="../../../public/img/moneysmall.jpg">
<div class="title">投资理财</div>
</a>
</div>
</div>
<div class="row">
<li class=""><a><img src="../../../public/img/row1.jpg"></a></li>
<li class=""><a><img src="../../../public/img/row2.jpg"></a></li>
<li class=""><a><img src="../../../public/img/row3.jpg"></a></li>
<li class=""><a><img src="../../../public/img/row4.jpg"></a></li>
</div>
<div class="clear"></div>
<div class="marqueenTwo" style="top:10px;">
<span class="marqueen-title"><i class="am-icon-volume-up am-icon-fw"></i>商城头条<em class="am-icon-angle-double-right"></em></span>
<div class="demo">
<ul>
<li class="title-first"><a target="_blank">
<img src="../../../public/img/TJ2.jpg">
<span>[特惠]</span>洋河年末大促,低至两件五折
</a></li>
<li class="title-first"><a target="_blank">
<span>[公告]</span>商城与广州市签署战略合作协议
<img src="../../../public/img/TJ.jpg">
<p>XXXXXXXXXXXXXXXXXX</p>
</a></li>
<li class=""><a target="_blank"><span>[特惠]</span>女生节商城爆品1分秒 </a></li>
<li class=""><a target="_blank"><span>[公告]</span>华北、华中部分地区配送延迟</a></li>
<li class=""><a target="_blank"><span>[特惠]</span>家电狂欢千亿礼券 买1送1!</a></li>
<li class=""><a target="_blank"><span>[特惠]</span>洋河年末大促,低至两件五折</a></li>
<li class=""><a target="_blank"><span>[公告]</span>华北、华中部分地区配送延迟</a></li>
</ul>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="shopMainbg">
<div class="shopMain" id="shopmain">
<div class="clear "></div>
<div v-for="i in 9" :key="" :class="'f'+(i+1)">
<!--甜点-->
<div class="am-container ">
<div class="shopTitle ">
<h4 class="floor-title">甜品</h4>
<div class="floor-subtitle"><em class="am-icon-caret-left"></em><h3>每一道甜品都有一个故事</h3></div>
<div class="today-brands " style="right:0px ;top:13px;">
<a @click="typePage">桂花糕</a>|
<a @click="typePage">奶皮酥</a>|
<a @click="typePage">栗子糕 </a>|
<a @click="typePage">马卡龙</a>|
<a @click="typePage">铜锣烧</a>|
<a @click="typePage">豌豆黄</a>
</div>
</div>
</div>
<div class="am-g am-g-fixed floodSix ">
<div class="am-u-sm-5 am-u-md-3 text-one list">
<div class="word">
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
<a @click="typePage" class="outer"><span class="inner"><b class="text">核桃</b></span></a>
</div>
<a @click="productDetail">
<img src="../../../public/img/5.jpg">
<div class="outer-con ">
<div class="title ">
零食大礼包开抢啦
</div>
<div class="sub-title ">
当小鱼儿恋上软豆腐
</div>
</div>
</a>
<div class="triangle-topright"></div>
</div>
<div @click="productDetail" class="am-u-sm-7 am-u-md-5 am-u-lg-2 text-two big">
<div class="outer-con ">
<div class="title ">
雪之恋和风大福
</div>
<div class="sub-title ">
¥13.8
</div>
</div>
<a><img src="../../../public/img/act1.png"></a>
</div>
<li class="" @click="productDetail">
<div class="am-u-md-2 am-u-lg-2 text-three">
<div class="boxLi"></div>
<div class="outer-con ">
<div class="title ">
小优布丁
</div>
<div class="sub-title ">
¥4.8
</div>
</div>
<a><img :src="require('../../../public/img/1.jpg')"></a>
</div>
</li>
<li @click="productDetail">
<div class="am-u-md-2 am-u-lg-2 text-three sug">
<div class="boxLi"></div>
<div class="outer-con ">
<div class="title ">
小优布丁
</div>
<div class="sub-title ">
¥4.8
</div>
</div>
<a><img src="../../../public/img/2.jpg"></a>
</div>
</li>
<li @click="productDetail" class="">
<div class="am-u-sm-4 am-u-md-5 am-u-lg-4 text-five">
<div class="boxLi"></div>
<div class="outer-con ">
<div class="title ">
小优布丁
</div>
<div class="sub-title ">
¥4.8
</div>
</div>
<a><img src="../../../public/img/5.jpg"></a>
</div>
</li>
<li @click="productDetail">
<div class="am-u-sm-4 am-u-md-2 am-u-lg-2 text-six">
<div class="boxLi"></div>
<div class="outer-con ">
<div class="title ">
小优布丁
</div>
<div class="sub-title ">
¥4.8
</div>
</div>
<a><img src="../../../public/img/3.jpg"></a>
</div>
</li>
<li @click="productDetail" class="">
<div class="am-u-sm-4 am-u-md-2 am-u-lg-4 text-six">
<div class="boxLi"></div>
<div class="outer-con ">
<div class="title ">
小优布丁
</div>
<div class="sub-title ">
¥4.8
</div>
</div>
<a><img src="../../../public/img/4.jpg"></a>
</div>
</li>
</div>
<div class="clear "></div>
</div>
</div>
</div>
<!--引导 -->
<div class="navCir">
<li class="active"><a><i class="am-icon-home "></i>首页</a></li>
<li><a @click="appTypePage"><i class="am-icon-list"></i>分类</a></li>
<li><a href="shopcart.html"><i class="am-icon-shopping-basket"></i>购物车</a></li>
<li><a href="../person/index.html"><i class="am-icon-user"></i>我的</a></li>
</div>
<!--右侧菜单组件-->
<right-tip></right-tip>
</div>
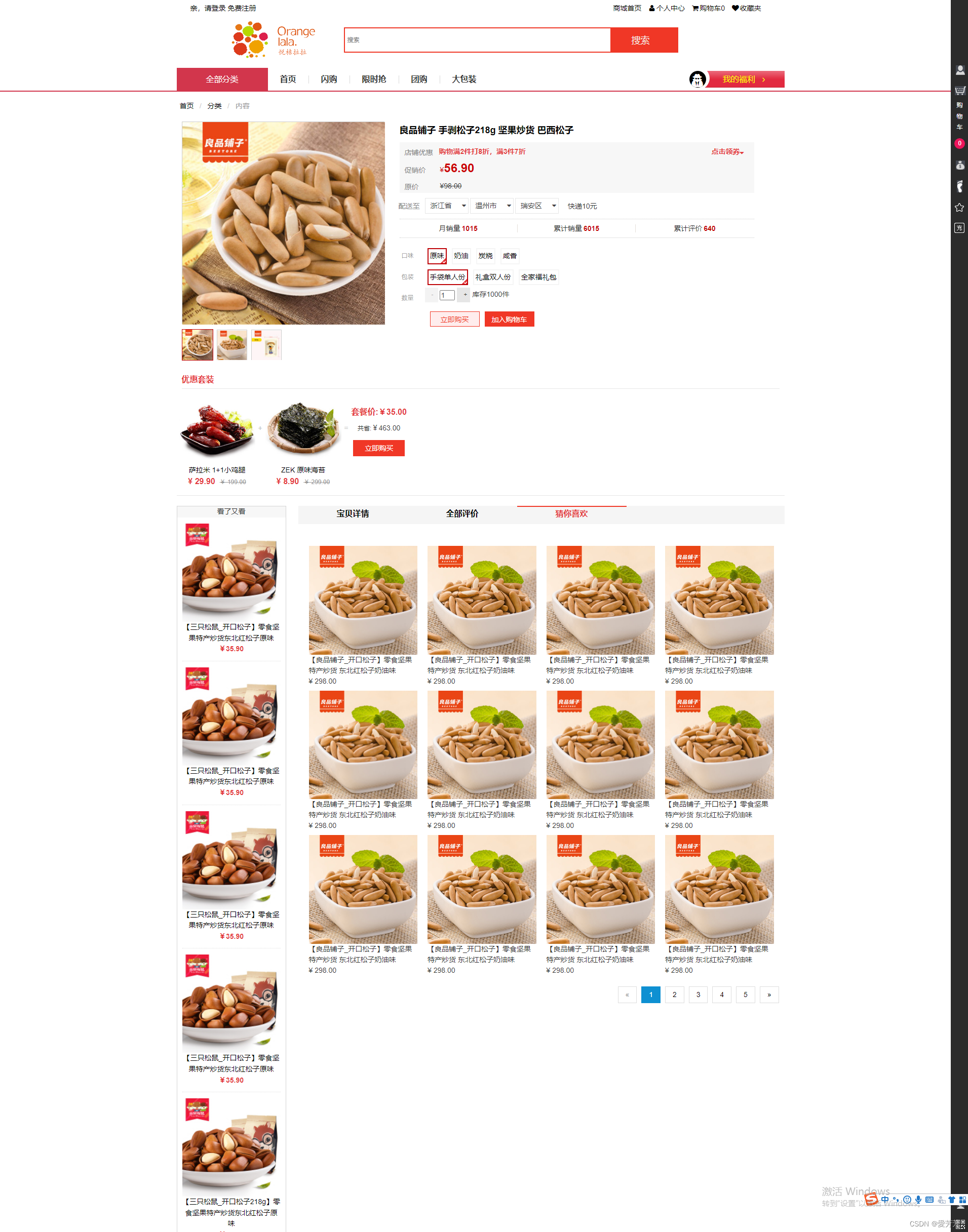
</template>三、商品详情
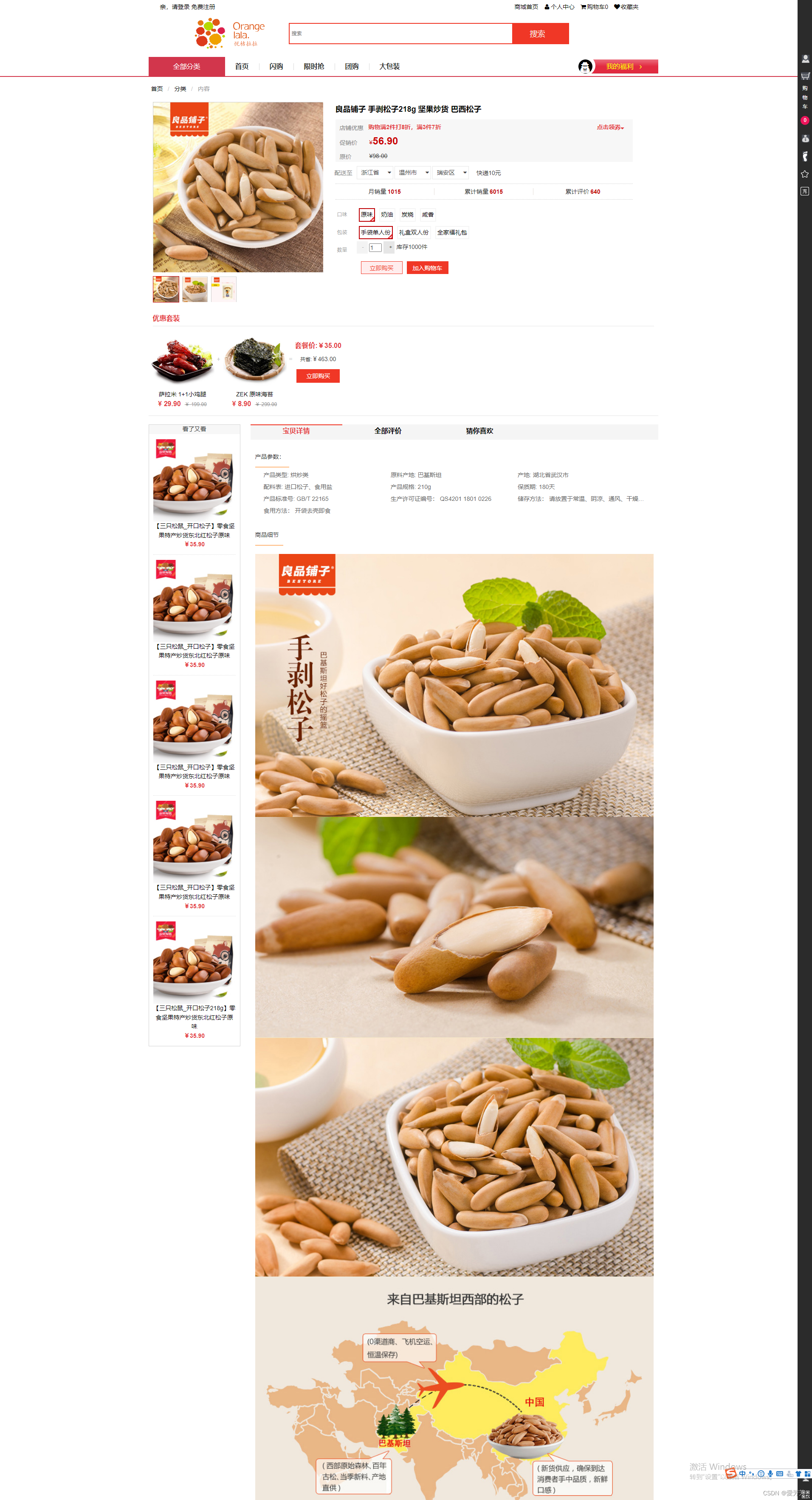
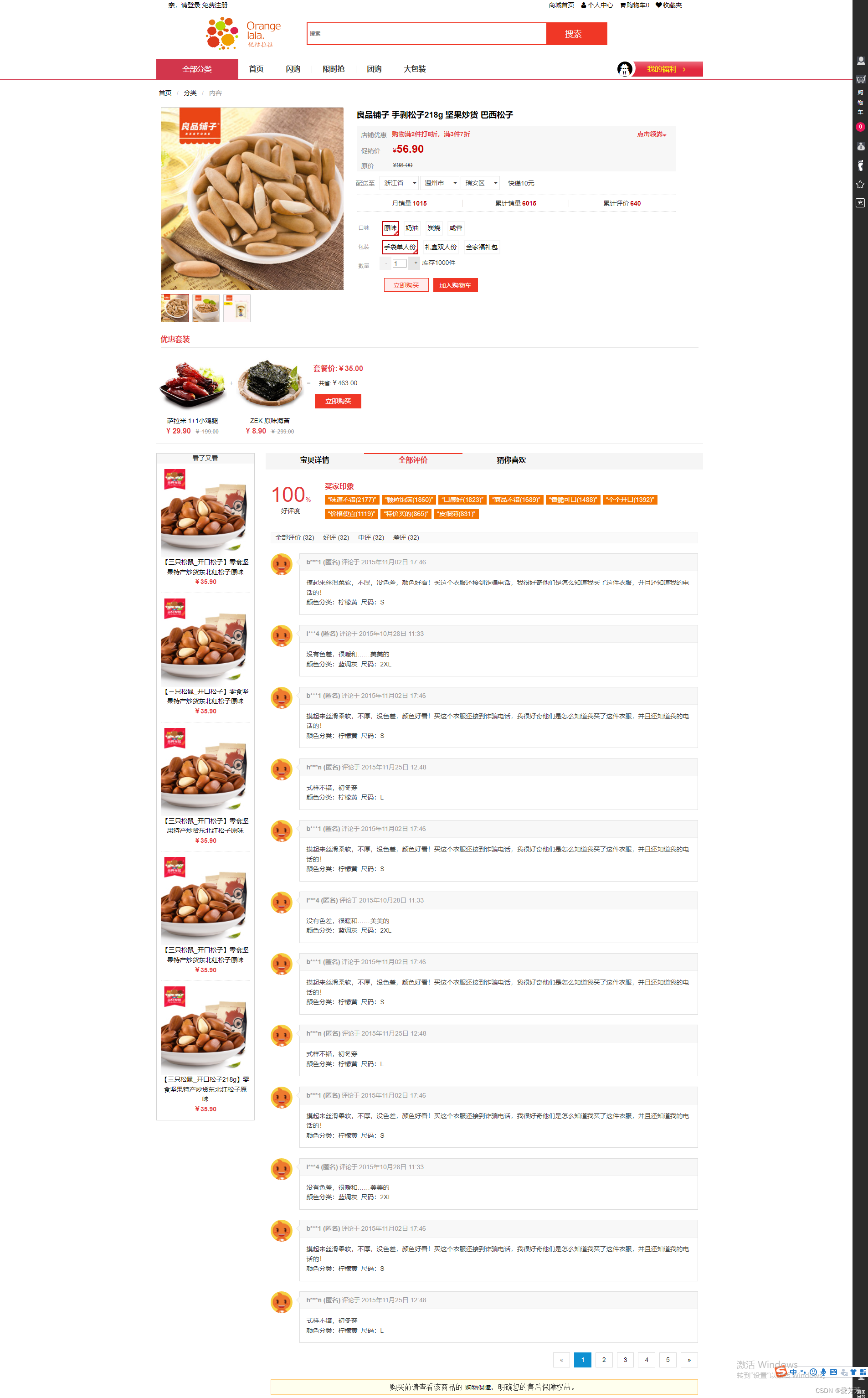
1.效果图

全部评价列表:

猜你喜欢

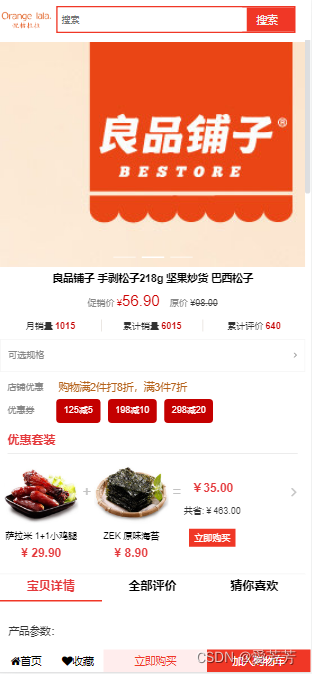
响应式布局:

2.源码
<template>
<div>
<ol class="am-breadcrumb am-breadcrumb-slash">
<li><a @click="homePage">首页</a></li>
<li><a @click="typePage">分类</a></li>
<li class="am-active">内容</li>
</ol>
<div class="scoll-detail">
<el-carousel >
<el-carousel-item>
<el-image :src="require('../../../public/img/01.jpg')" style="width: 100%;"></el-image>
</el-carousel-item>
<el-carousel-item>
<el-image :src="require('../../../public/img/02.jpg')" style="width: 100%;min-width: 1200px;"></el-image>
</el-carousel-item>
<el-carousel-item>
<el-image :src="require('../../../public/img/03.jpg')" style="width: 100%;"></el-image>
</el-carousel-item>
</el-carousel>
</div>
<div class="item-inform">
<div class="clearfixLeft" id="clearcontent">
<div class="box">
<div class="tb-booth tb-pic tb-s310">
<a href="../../../public/img/01.jpg"><img :src="require('../../../public/img/01_mid.jpg')" alt="细节展示放大镜特效" :rel="require('../../../public/img/01.jpg')" class="jqzoom" /></a>
</div>
<ul class="tb-thumb" id="thumblist">
<li v-for="(item,index) in imgList" :key="index" :class="index ===0?'tb-selected':''">
<div class="tb-pic tb-s40">
<a><img :src="item.small" :mid="item.mid" :big="item.big"></a>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
</div>
<div class="clearfixRight">
<!--规格属性-->
<!--名称-->
<div class="tb-detail-hd">
<h1>
良品铺子 手剥松子218g 坚果炒货 巴西松子
</h1>
</div>
<div class="tb-detail-list">
<!--价格-->
<div class="tb-detail-price">
<li class="price iteminfo_price">
<dt>促销价</dt>
<dd><em>¥</em><b class="sys_item_price">56.90</b> </dd>
</li>
<li class="price iteminfo_mktprice">
<dt>原价</dt>
<dd><em>¥</em><b class="sys_item_mktprice">98.00</b></dd>
</li>
<div class="clear"></div>
</div>
<!--地址-->
<dl class="iteminfo_parameter freight">
<dt>配送至</dt>
<div class="iteminfo_freprice">
<div class="am-form-content address">
<select data-am-selected>
<option value="a">浙江省</option>
<option value="b">湖北省</option>
</select>
<select data-am-selected>
<option value="a">温州市</option>
<option value="b">武汉市</option>
</select>
<select data-am-selected>
<option value="a">瑞安区</option>
<option value="b">洪山区</option>
</select>
</div>
<div class="pay-logis">
快递<b class="sys_item_freprice">10</b>元
</div>
</div>
</dl>
<div class="clear"></div>
<!--销量-->
<ul class="tm-ind-panel">
<li class="tm-ind-item tm-ind-sellCount canClick">
<div class="tm-indcon"><span class="tm-label">月销量</span><span class="tm-count">1015</span></div>
</li>
<li class="tm-ind-item tm-ind-sumCount canClick">
<div class="tm-indcon"><span class="tm-label">累计销量</span><span class="tm-count">6015</span></div>
</li>
<li class="tm-ind-item tm-ind-reviewCount canClick tm-line3">
<div class="tm-indcon"><span class="tm-label">累计评价</span><span class="tm-count">640</span></div>
</li>
</ul>
<div class="clear"></div>
<!--各种规格-->
<dl class="iteminfo_parameter sys_item_specpara">
<dt class="theme-login"><div class="cart-title">可选规格<span class="am-icon-angle-right"></span></div></dt>
<dd>
<!--操作页面-->
<div class="theme-popover-mask"></div>
<div class="theme-popover">
<div class="theme-span"></div>
<div class="theme-poptit">
<a href="javascript:;" title="关闭" class="close">×</a>
</div>
<div class="theme-popbod dform">
<form class="theme-signin" name="loginform" action="" method="post">
<div class="theme-signin-left">
<div class="theme-options">
<div class="cart-title">口味</div>
<ul>
<li class="sku-line selected">原味<i></i></li>
<li class="sku-line">奶油<i></i></li>
<li class="sku-line">炭烧<i></i></li>
<li class="sku-line">咸香<i></i></li>
</ul>
</div>
<div class="theme-options">
<div class="cart-title">包装</div>
<ul>
<li class="sku-line selected">手袋单人份<i></i></li>
<li class="sku-line">礼盒双人份<i></i></li>
<li class="sku-line">全家福礼包<i></i></li>
</ul>
</div>
<div class="theme-options">
<div class="cart-title number">数量</div>
<div>
<input id="min" class="am-btn am-btn-default" name="" type="button" value="-" />
<input id="text_box" name="" type="text" value="1" style="width:30px;" />
<input id="add" class="am-btn am-btn-default" name="" type="button" value="+" />
<span id="Stock" class="tb-hidden">库存<span class="stock">1000</span>件</span>
</div>
</div>
<div class="clear"></div>
<div class="btn-op">
<div class="btn am-btn am-btn-warning">确认</div>
<div class="btn close am-btn am-btn-warning">取消</div>
</div>
</div>
<div class="theme-signin-right">
<div class="img-info">
<img src="../../../public/img/songzi.jpg" />
</div>
<div class="text-info">
<span class="J_Price price-now">¥39.00</span>
<span id="Stock2" class="tb-hidden">库存<span class="stock">1000</span>件</span>
</div>
</div>
</form>
</div>
</div>
</dd>
</dl>
<div class="clear"></div>
<!--活动 -->
<div class="shopPromotion gold">
<div class="hot">
<dt class="tb-metatit">店铺优惠</dt>
<div class="gold-list">
<p>购物满2件打8折,满3件7折<span>点击领券<i class="am-icon-sort-down"></i></span></p>
</div>
</div>
<div class="clear"></div>
<div class="coupon">
<dt class="tb-metatit">优惠券</dt>
<div class="gold-list">
<ul>
<li>125减5</li>
<li>198减10</li>
<li>298减20</li>
</ul>
</div>
</div>
</div>
</div>
<div class="pay">
<div class="pay-opt">
<a href="home.html"><span class="am-icon-home am-icon-fw">首页</span></a>
<a><span class="am-icon-heart am-icon-fw">收藏</span></a>
</div>
<li>
<div class="clearfix tb-btn tb-btn-buy theme-login">
<a id="LikBuy" title="点此按钮到下一步确认购买信息" @click="toPay">立即购买</a>
</div>
</li>
<li>
<div class="clearfix tb-btn tb-btn-basket theme-login">
<a id="LikBasket" title="加入购物车" href="#"><i></i>加入购物车</a>
</div>
</li>
</div>
</div>
<div class="clear"></div>
<!--优惠套装-->
<div class="match">
<div class="match-title">优惠套装</div>
<div class="match-comment">
<ul class="like_list">
<li>
<div class="s_picBox">
<a class="s_pic" href="#"><img src="../../../public/img/cp.jpg"></a>
</div> <a class="txt" target="_blank" href="#">萨拉米 1+1小鸡腿</a>
<div class="info-box"> <span class="info-box-price">¥ 29.90</span> <span class="info-original-price">¥ 199.00</span> </div>
</li>
<li class="plus_icon"><i>+</i></li>
<li>
<div class="s_picBox">
<a class="s_pic" href="#"><img src="../../../public/img/cp2.jpg"></a>
</div> <a class="txt" target="_blank" href="#">ZEK 原味海苔</a>
<div class="info-box"> <span class="info-box-price">¥ 8.90</span> <span class="info-original-price">¥ 299.00</span> </div>
</li>
<li class="plus_icon"><i>=</i></li>
<li class="total_price">
<p class="combo_price"><span class="c-title">套餐价:</span><span>¥35.00</span> </p>
<p class="save_all">共省:<span>¥463.00</span></p> <a href="#" class="buy_now">立即购买</a> </li>
<li class="plus_icon" style="float: right;margin-right: 10px;"><i class="am-icon-angle-right"></i></li>
</ul>
</div>
</div>
<div class="clear"></div>
<div class="introduce">
<div class="browse">
<div class="mc">
<ul>
<div class="mt">
<h2>看了又看</h2>
</div>
<li class="first">
<div class="p-img">
<a href="#"> <img class="" src="../../../public/img/browse1.jpg"> </a>
</div>
<div class="p-name"><a href="#">
【三只松鼠_开口松子】零食坚果特产炒货东北红松子原味
</a>
</div>
<div class="p-price"><strong>¥35.90</strong></div>
</li>
<li>
<div class="p-img">
<a href="#"> <img class="" src="../../../public/img/browse1.jpg"> </a>
</div>
<div class="p-name"><a href="#">
【三只松鼠_开口松子】零食坚果特产炒货东北红松子原味
</a>
</div>
<div class="p-price"><strong>¥35.90</strong></div>
</li>
<li>
<div class="p-img">
<a href="#"> <img class="" src="../../../public/img/browse1.jpg"> </a>
</div>
<div class="p-name"><a href="#">
【三只松鼠_开口松子】零食坚果特产炒货东北红松子原味
</a>
</div>
<div class="p-price"><strong>¥35.90</strong></div>
</li>
<li>
<div class="p-img">
<a href="#"> <img class="" src="../../../public/img/browse1.jpg"> </a>
</div>
<div class="p-name"><a href="#">
【三只松鼠_开口松子】零食坚果特产炒货东北红松子原味
</a>
</div>
<div class="p-price"><strong>¥35.90</strong></div>
</li>
<li>
<div class="p-img">
<a href="#"> <img class="" src="../../../public/img/browse1.jpg"> </a>
</div>
<div class="p-name"><a href="#">
【三只松鼠_开口松子218g】零食坚果特产炒货东北红松子原味
</a>
</div>
<div class="p-price"><strong>¥35.90</strong></div>
</li>
</ul>
</div>
</div>
<div class="introduceMain">
<div class="am-tabs" data-am-tabs="">
<ul id="am-nav-tabs" class="am-avg-sm-3 am-tabs-nav am-nav am-nav-tabs" otop="998.4375" style="top: 0px; z-index: 998;">
<li class="am-active">
<a href="#">
<span class="index-needs-dt-txt">宝贝详情</span></a>
</li>
<li class="">
<a href="#">
<span class="index-needs-dt-txt">全部评价</span></a>
</li>
<li class="">
<a href="#">
<span class="index-needs-dt-txt">猜你喜欢</span></a>
</li>
</ul>
<div class="am-tabs-bd" style="touch-action: pan-y; user-select: none; -webkit-user-drag: none; -webkit-tap-highlight-color: rgba(0, 0, 0, 0);">
<div class="am-tab-panel am-fade am-active am-in">
<div class="J_Brand">
<div class="attr-list-hd tm-clear">
<h4>产品参数:</h4></div>
<div class="clear"></div>
<ul id="J_AttrUL">
<li title="">产品类型: 烘炒类</li>
<li title="">原料产地: 巴基斯坦</li>
<li title="">产地: 湖北省武汉市</li>
<li title="">配料表: 进口松子、食用盐</li>
<li title="">产品规格: 210g</li>
<li title="">保质期: 180天</li>
<li title="">产品标准号: GB/T 22165</li>
<li title="">生产许可证编号: QS4201 1801 0226</li>
<li title="">储存方法: 请放置于常温、阴凉、通风、干燥处保存 </li>
<li title="">食用方法: 开袋去壳即食</li>
</ul>
<div class="clear"></div>
</div>
<div class="details">
<div class="attr-list-hd after-market-hd">
<h4>商品细节</h4>
</div>
<div class="twlistNews">
<img src="../../../public/img/tw1.jpg">
<img src="../../../public/img/tw2.jpg">
<img src="../../../public/img/tw3.jpg">
<img src="../../../public/img/tw4.jpg">
<img src="../../../public/img/tw5.jpg">
<img src="../../../public/img/tw6.jpg">
<img src="../../../public/img/tw7.jpg">
</div>
</div>
<div class="clear"></div>
</div>
<div class="am-tab-panel am-fade">
<div class="actor-new">
<div class="rate">
<strong>100<span>%</span></strong><br> <span>好评度</span>
</div>
<dl>
<dt>买家印象</dt>
<dd class="p-bfc">
<q class="comm-tags"><span>味道不错</span><em>(2177)</em></q>
<q class="comm-tags"><span>颗粒饱满</span><em>(1860)</em></q>
<q class="comm-tags"><span>口感好</span><em>(1823)</em></q>
<q class="comm-tags"><span>商品不错</span><em>(1689)</em></q>
<q class="comm-tags"><span>香脆可口</span><em>(1488)</em></q>
<q class="comm-tags"><span>个个开口</span><em>(1392)</em></q>
<q class="comm-tags"><span>价格便宜</span><em>(1119)</em></q>
<q class="comm-tags"><span>特价买的</span><em>(865)</em></q>
<q class="comm-tags"><span>皮很薄</span><em>(831)</em></q>
</dd>
</dl>
</div>
<div class="clear"></div>
<div class="tb-r-filter-bar">
<ul class=" tb-taglist am-avg-sm-4">
<li class="tb-taglist-li tb-taglist-li-current">
<div class="comment-info">
<span>全部评价</span>
<span class="tb-tbcr-num">(32)</span>
</div>
</li>
<li class="tb-taglist-li tb-taglist-li-1">
<div class="comment-info">
<span>好评</span>
<span class="tb-tbcr-num">(32)</span>
</div>
</li>
<li class="tb-taglist-li tb-taglist-li-0">
<div class="comment-info">
<span>中评</span>
<span class="tb-tbcr-num">(32)</span>
</div>
</li>
<li class="tb-taglist-li tb-taglist-li--1">
<div class="comment-info">
<span>差评</span>
<span class="tb-tbcr-num">(32)</span>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
<ul class="am-comments-list am-comments-list-flip">
<li class="am-comment">
<!-- 评论容器 -->
<a href="">
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a href="#link-to-user" class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a href="">
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a href="#link-to-user" class="am-comment-author">l***4 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年10月28日 11:33</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255095758792">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
没有色差,很暖和……美美的
</div>
<div class="tb-r-act-bar">
颜色分类:蓝调灰 尺码:2XL
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a href="">
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a href="#link-to-user" class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a href="">
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a href="#link-to-user" class="am-comment-author">h***n (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月25日 12:48</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="258040417670">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
式样不错,初冬穿
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:L
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">l***4 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年10月28日 11:33</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255095758792">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
没有色差,很暖和……美美的
</div>
<div class="tb-r-act-bar">
颜色分类:蓝调灰 尺码:2XL
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">h***n (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月25日 12:48</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="258040417670">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
式样不错,初冬穿
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:L
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">l***4 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年10月28日 11:33</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255095758792">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
没有色差,很暖和……美美的
</div>
<div class="tb-r-act-bar">
颜色分类:蓝调灰 尺码:2XL
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">b***1 (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月02日 17:46</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="255776406962">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
摸起来丝滑柔软,不厚,没色差,颜色好看!买这个衣服还接到诈骗电话,我很好奇他们是怎么知道我买了这件衣服,并且还知道我的电话的!
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:S
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
<li class="am-comment">
<!-- 评论容器 -->
<a>
<img class="am-comment-avatar" src="../../../public/img/hwbn40x40.jpg">
<!-- 评论者头像 -->
</a>
<div class="am-comment-main">
<!-- 评论内容容器 -->
<header class="am-comment-hd">
<!--<h3 class="am-comment-title">评论标题</h3>-->
<div class="am-comment-meta">
<!-- 评论元数据 -->
<a class="am-comment-author">h***n (匿名)</a>
<!-- 评论者 -->
评论于
<time datetime="">2015年11月25日 12:48</time>
</div>
</header>
<div class="am-comment-bd">
<div class="tb-rev-item " data-id="258040417670">
<div class="J_TbcRate_ReviewContent tb-tbcr-content ">
式样不错,初冬穿
</div>
<div class="tb-r-act-bar">
颜色分类:柠檬黄 尺码:L
</div>
</div>
</div>
<!-- 评论内容 -->
</div>
</li>
</ul>
<div class="clear"></div>
<!--分页 -->
<ul class="am-pagination am-pagination-right">
<li class="am-disabled"><a>«</a></li>
<li class="am-active"><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li><a>5</a></li>
<li><a>»</a></li>
</ul>
<div class="clear"></div>
<div class="tb-reviewsft">
<div class="tb-rate-alert type-attention">购买前请查看该商品的 <a target="_blank">购物保障</a>,明确您的售后保障权益。</div>
</div>
</div>
<div class="am-tab-panel am-fade">
<div class="like">
<ul class="am-avg-sm-2 am-avg-md-3 am-avg-lg-4 boxes">
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
<li>
<div class="i-pic limit">
<img src="../../../public/img/imgsearch1.jpg">
<p>【良品铺子_开口松子】零食坚果特产炒货
<span>东北红松子奶油味</span></p>
<p class="price fl">
<b>¥</b>
<strong>298.00</strong>
</p>
</div>
</li>
</ul>
</div>
<div class="clear"></div>
<!--分页 -->
<ul class="am-pagination am-pagination-right">
<li class="am-disabled"><a>«</a></li>
<li class="am-active"><a>1</a></li>
<li><a>2</a></li>
<li><a>3</a></li>
<li><a>4</a></li>
<li><a>5</a></li>
<li><a>»</a></li>
</ul>
<div class="clear"></div>
</div>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<!--右侧菜单组件-->
<right-tip></right-tip>
</div>
</div>
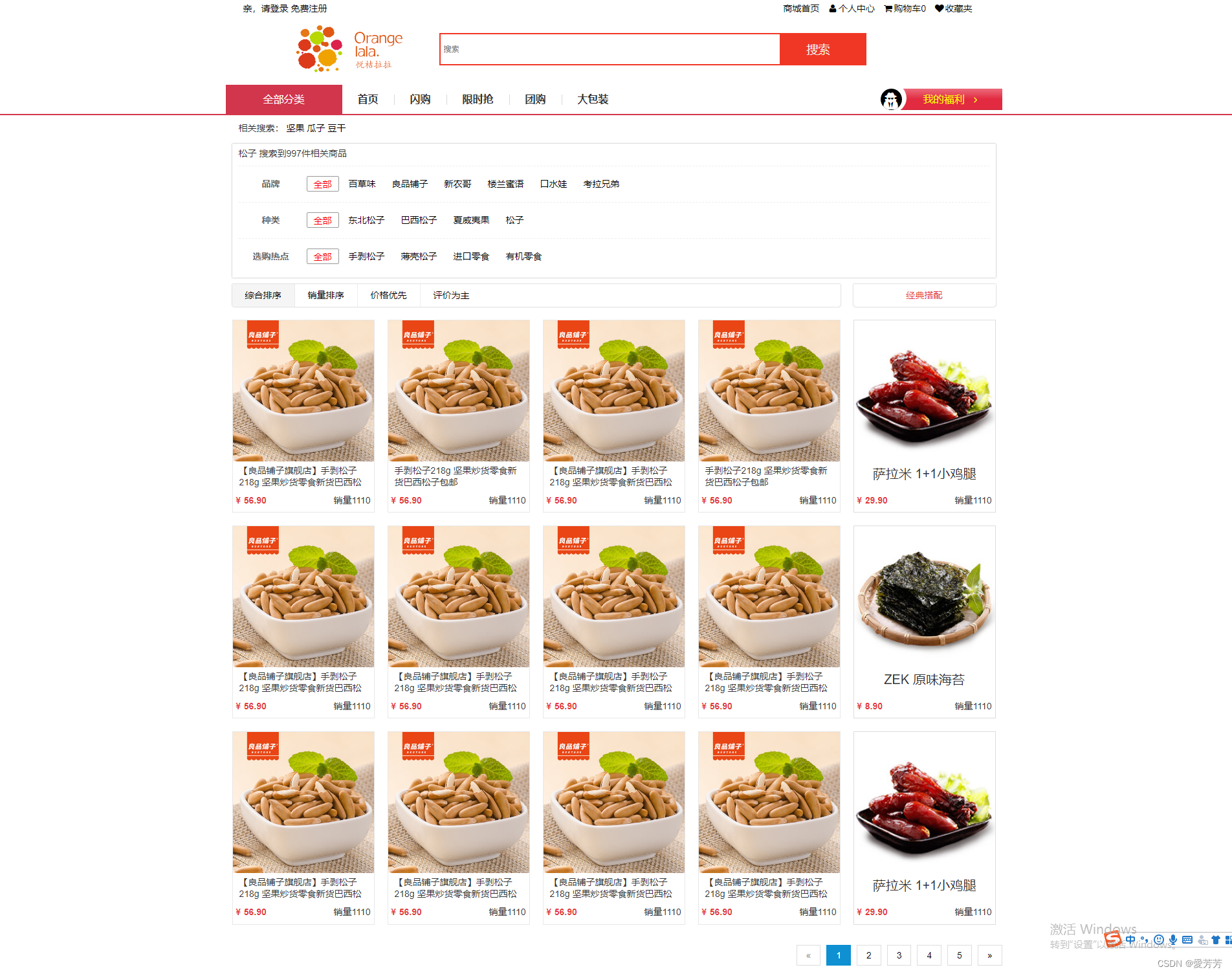
</template>四、分类
1.效果图


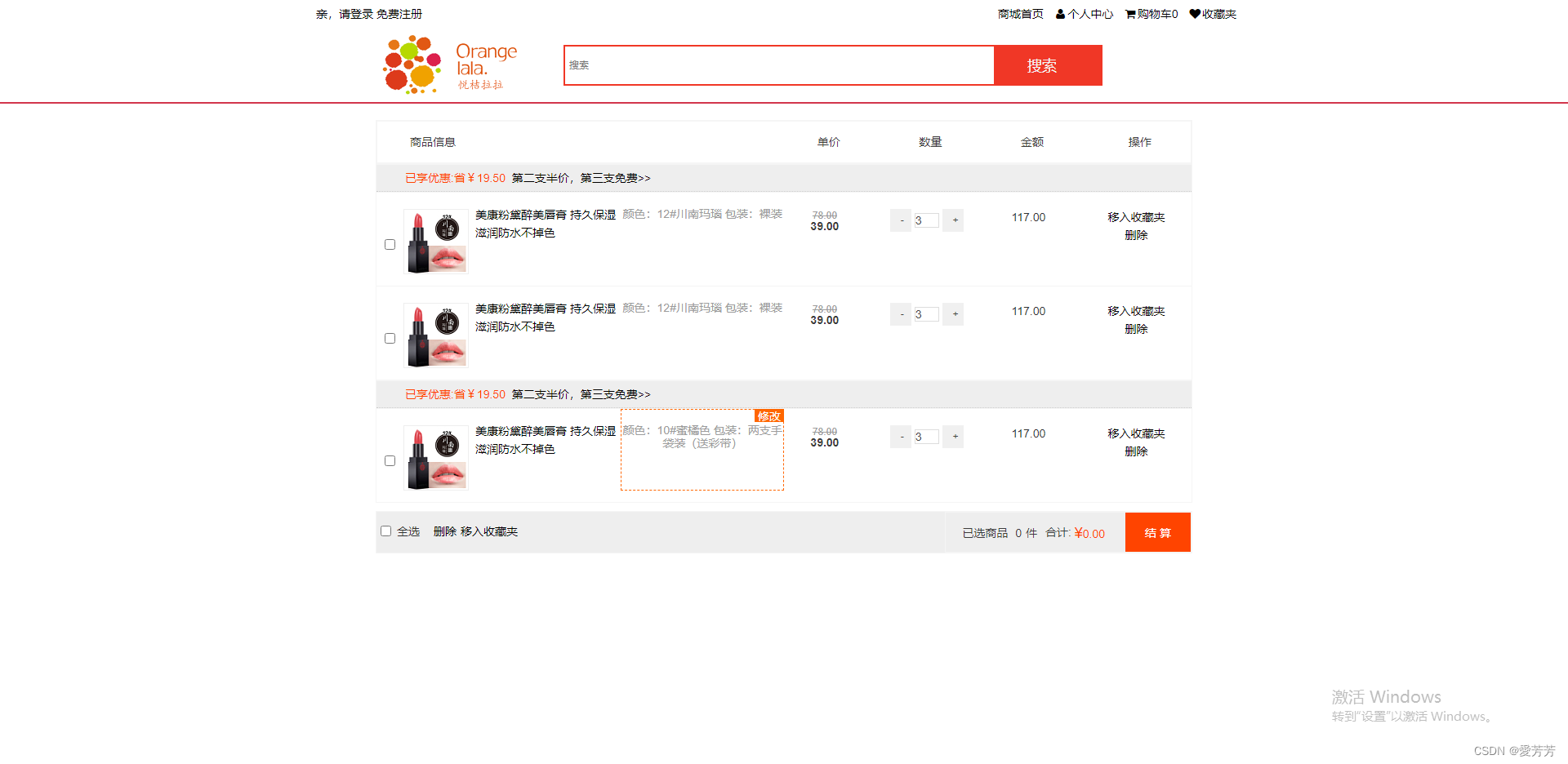
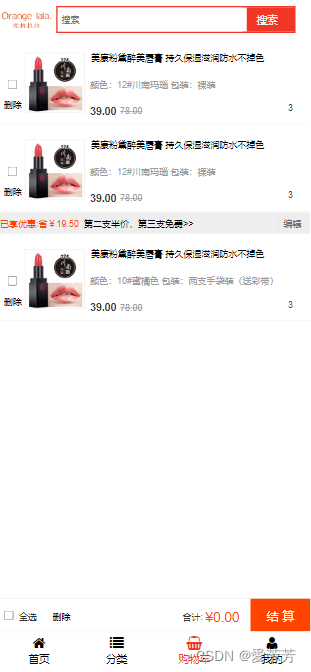
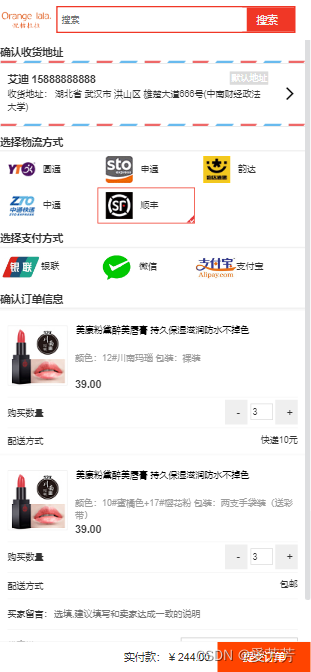
五、购物车、提交订单
1.效果图




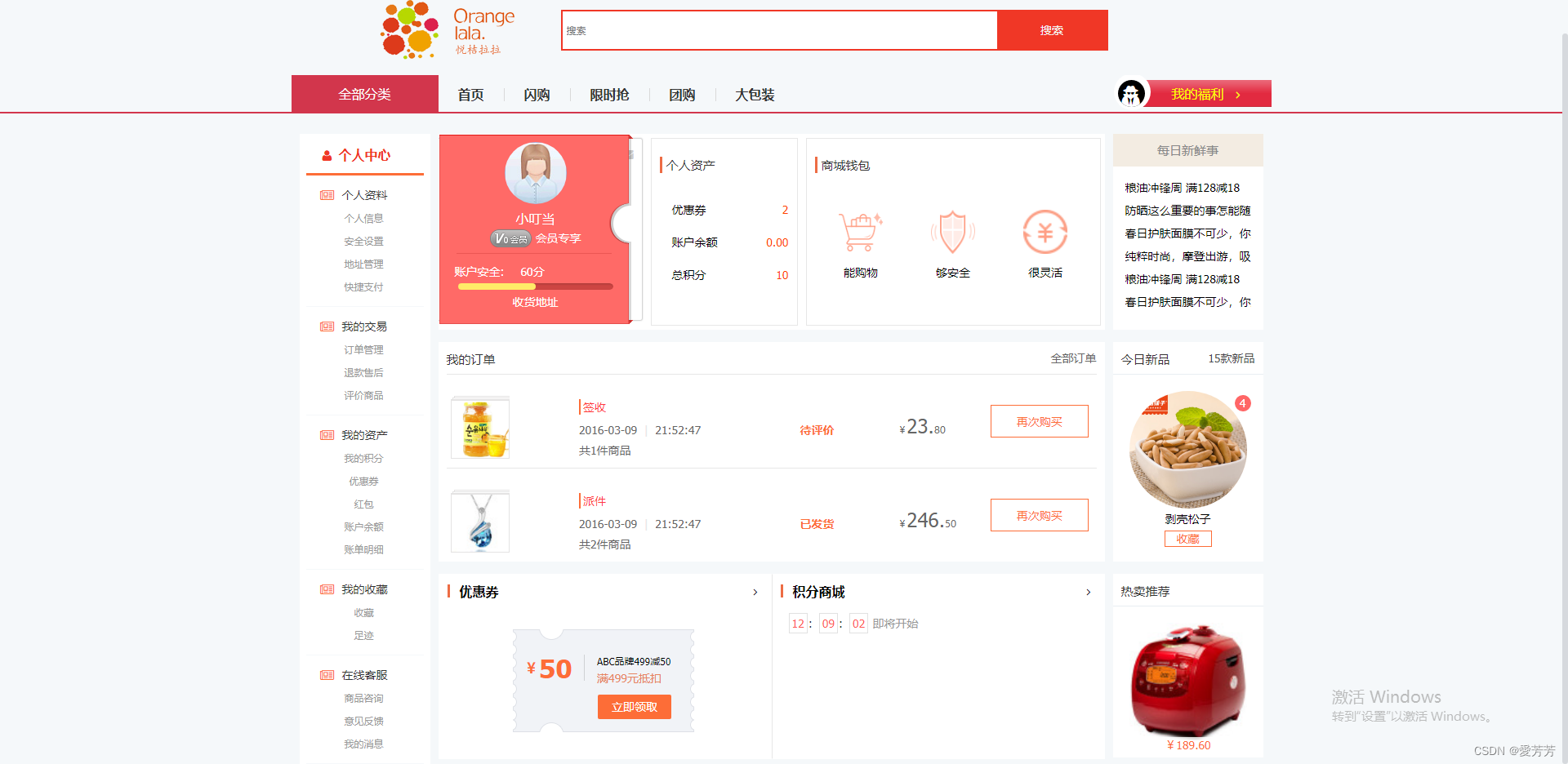
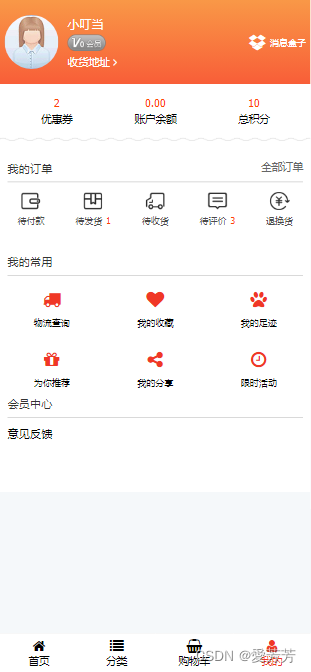
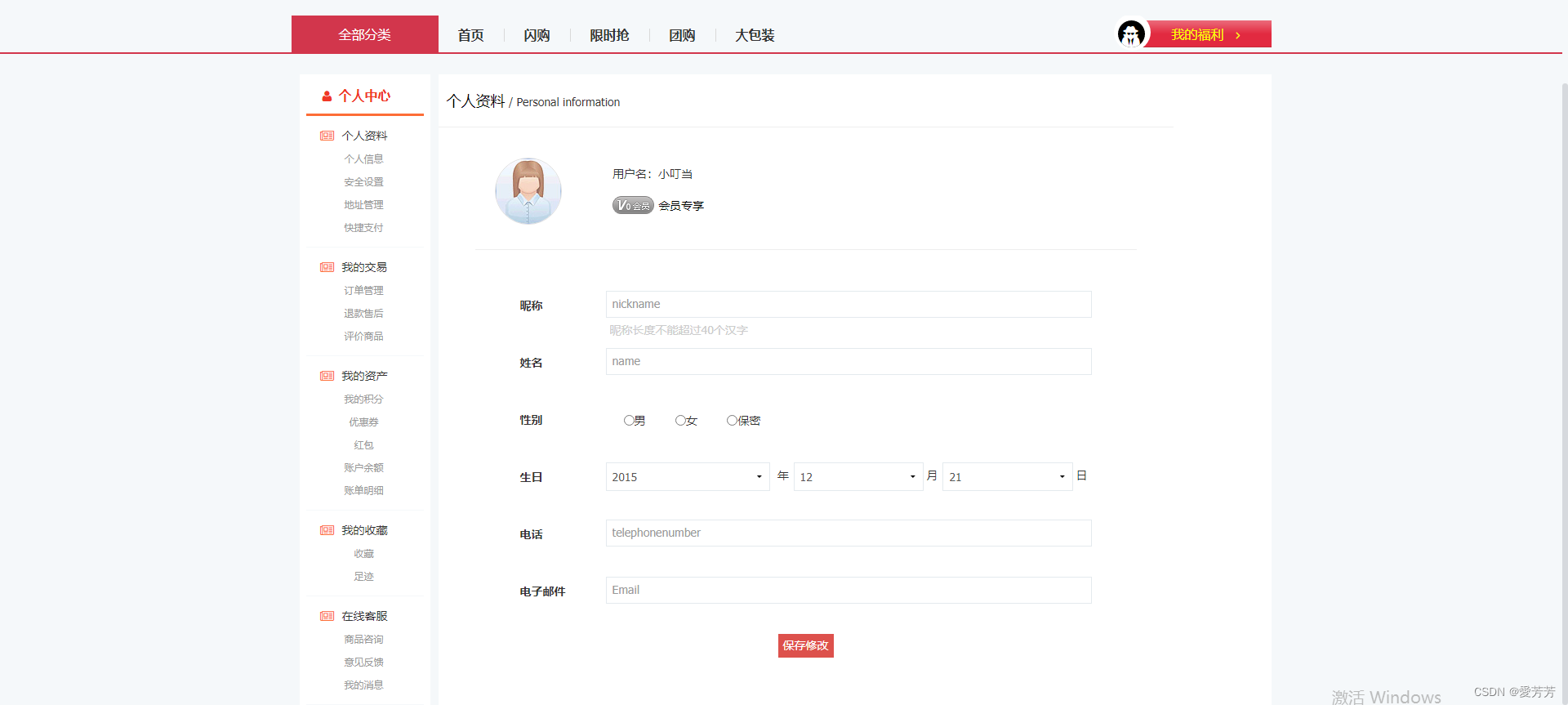
六、个人中心
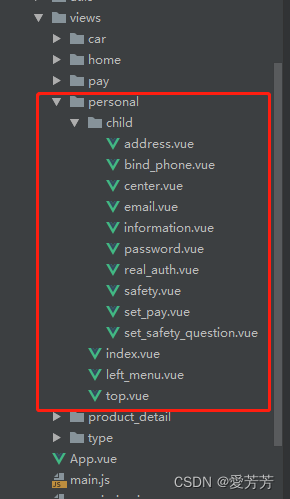
1.源码结构
个人中心所有页面单独存放在personal目录下,top.vue为通用顶部组件页面,left_menu.vue作为左侧菜单栏组件页面,index.vue为总体布局主页面,child目录专门存放个人中心具体功能子页面

2、效果图



七、总结
为了省略文章篇幅,就不一一列举太多详细内容,个人中心模块:我的交易、我的资产、我的收藏、在线客服等,将会在后续不停完善实现,敬请期待。
欢迎交流,关注作者,及时了解更多好项目!
获取源码或如需帮助,可通过博客后面名片+作者即可!
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。








 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结