您现在的位置是:首页 >技术教程 >【fly-iot飞凡物联】(6):通过docker镜像使用gitbook启动ActorCloud项目文档,发现是个IOT功能非常丰富的项目,可以继续研究下去。网站首页技术教程
【fly-iot飞凡物联】(6):通过docker镜像使用gitbook启动ActorCloud项目文档,发现是个IOT功能非常丰富的项目,可以继续研究下去。
前言
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/108971807
fly-iot飞凡物联专栏:
https://blog.csdn.net/freewebsys/category_12219758.html
未经博主允许不得转载。
博主CSDN地址是:https://blog.csdn.net/freewebsys
博主掘金地址是:https://juejin.cn/user/585379920479288
博主知乎地址是:https://www.zhihu.com/people/freewebsystem
1,关于 ActorCloud 使用手册
ActorCloud 使用手册
ActorCloud 是一个面向低功耗IoT网络,为企业提供一站式平台服务的物联网平台。ActorCloud 在安全可靠的基础上,为设备提供多种协议接入的通信能力,设备数据与消息流管理功能。
平台提供基础设备管理功能以连接、管理海量设备,实现设备的消息通信与数据采集持久化;集成规则引擎与数据可视化管理,灵活开放多种权限级别的管理、控制 API,通过 API 可快速开发上层应用,实现多端接入、设备远程控制。
IoT Hub:为终端上云建立可靠双向连接通道,进行认证鉴权、协议解析与消息路由;
设备管理:终端注册开通与生命周期管理,提供状态、故障、流量的不间断监控;
数据引擎:对获取的终端消息高速持久化、实时解析、规则事务处理与可视化展示;
应用使能:提供终端SDK、APP SDK,开放丰富的 REST API 接口,集成消息推送接口。
手册地址:
https://github.com/actorcloud/docs.actorcloud.io
2,使用docker 构建文档
在电脑上面不能直接运行,好像时候i版本的问题:
gitbook:node_modulesnpmnode_modulesgraceful-fspolyfills.js:287
参考这个解决:
https://blog.csdn.net/test1280/article/details/118968549
git clone https://github.com/actorcloud/docs.actorcloud.io
cd docs.actorcloud.io
# 使用docker 下载 v9 的node 才可以解决问题。
docker run -itd --name node -v `pwd`:/data -p 4000:4000 node:9-alpine
docker exec -it node sh
$ node -v
v9.11.2
$ npm -v
5.6.0
然后安装环境:
cd /data
yarn install --registry=https://registry.npmmirror.com
yarn run dev
# 这个时候 gitbook 安装插件失败,需要手动安装下:
./node_modules/.bin/gitbook install
# yarn run dev
yarn run v1.5.1
$ gitbook serve
Live reload server started on port: 35729
Press CTRL+C to quit ...
info: 15 plugins are installed
info: 12 explicitly listed
info: loading plugin "prism"... OK
info: loading plugin "simple-page-toc"... OK
info: loading plugin "anchors"... OK
info: loading plugin "copy-code-button"... OK
info: loading plugin "anchor-navigation-ex"... OK
info: loading plugin "cuav-chapters"... OK
info: loading plugin "local-pagefooter"... OK
info: loading plugin "livereload"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 49 pages
info: found 286 asset files
warn: "options" property is deprecated, use config.get(key) instead
warn: "options.generator" property is deprecated, use "output.name" instead
info: >> generation finished with success in 12.8s !
Starting server ...
Serving book on http://localhost:4000
^C
/data #
/data #
/data # yarn run html
yarn run v1.5.1
$ gitbook build && npm run ico
info: 15 plugins are installed
info: 11 explicitly listed
info: loading plugin "prism"... OK
info: loading plugin "simple-page-toc"... OK
info: loading plugin "anchors"... OK
info: loading plugin "copy-code-button"... OK
info: loading plugin "anchor-navigation-ex"... OK
info: loading plugin "cuav-chapters"... OK
info: loading plugin "local-pagefooter"... OK
info: loading plugin "search"... OK
info: loading plugin "lunr"... OK
info: loading plugin "fontsettings"... OK
info: loading plugin "theme-default"... OK
info: found 49 pages
info: found 286 asset files
warn: "options" property is deprecated, use config.get(key) instead
warn: "options.generator" property is deprecated, use "output.name" instead
info: >> generation finished with success in 12.7s !
> actorcloud-doc@1.0.0 ico /data
> node _tools/favicon.js
done
Done in 14.30s.
然后完成启动,因为gitbook 是很久以前的项目了。都不更新了。
已经5-6年没有更新了。
https://www.npmjs.com/package/gitbook?activeTab=versions
4,或者使用别人的gitbook镜像
官方的镜像有很多个,都是不太好用的镜像。也没有文档。
有个镜像不错可以使用,也需要特殊方法才可以:
git clone https://github.com/actorcloud/docs.actorcloud.io
cd docs.actorcloud.io
# 使用 sleep 把程序卡住即可,因为还需要修改东西。
docker run -itd --name gitbook -v `pwd`:/data -p 4000:4000 fellah/gitbook:latest sleep 99999d
# 然后修改 book.json
line 11 去掉 "local-pagefooter" 这个插件:
因为这个插件始终安装不上
Error: Found no satisfactory version for plugin "local-pagefooter" with requirement "*"
cd /data
gitbook install
#启动
gitbook serve
然后就可以在 浏览器中看到 4000 端口了。

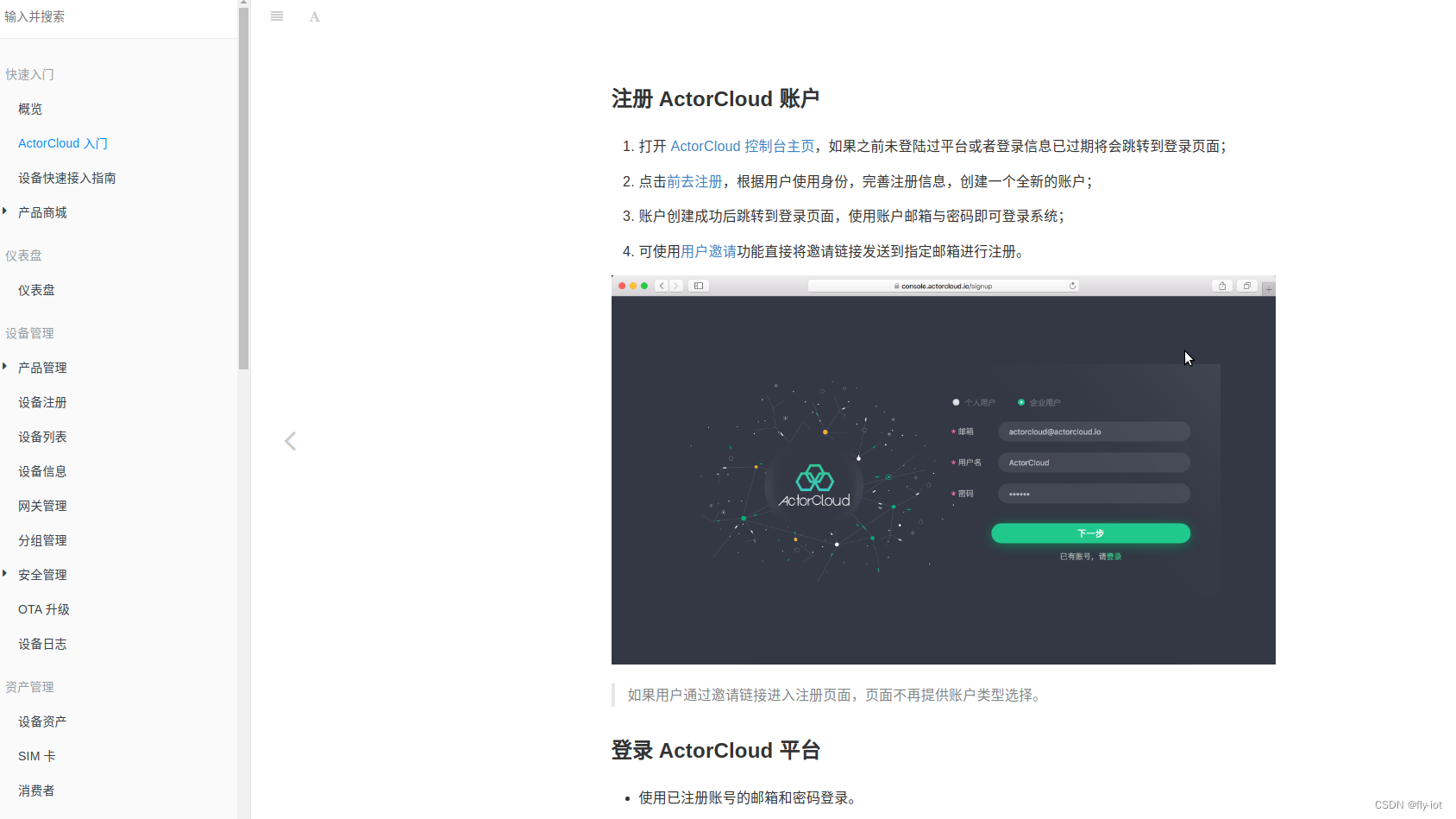
看到配置发现:
"local-pagefooter": {
"copyright": "© Copyright 2016-2019, EMQ 杭州映云科技有限公司",
"islocal": true,
"modify_label": "文档更新时间: ",
"modify_format": "YYYY-MM-DD HH:mm:ss"
}
这个项目是EMQ 创建的,但是不知道什么原因,项目停止了,而且也没有宣传,网站已经关停了,域名还在。
但是看项目的模块非常的丰富。

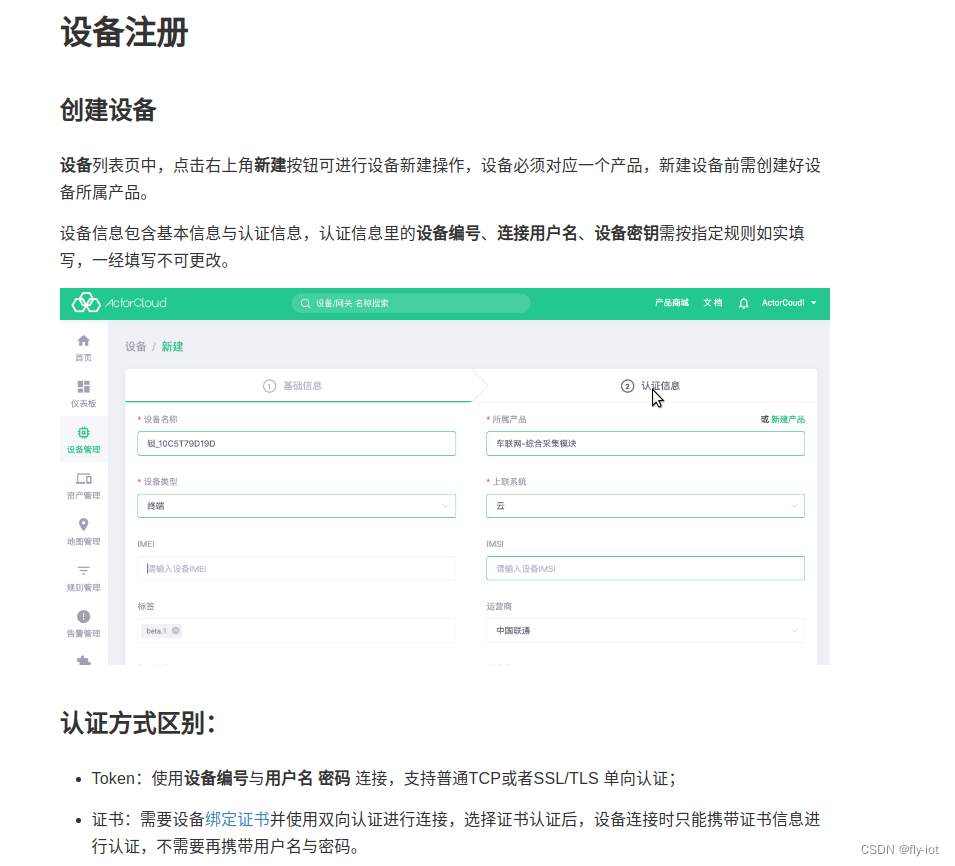
设备注册:

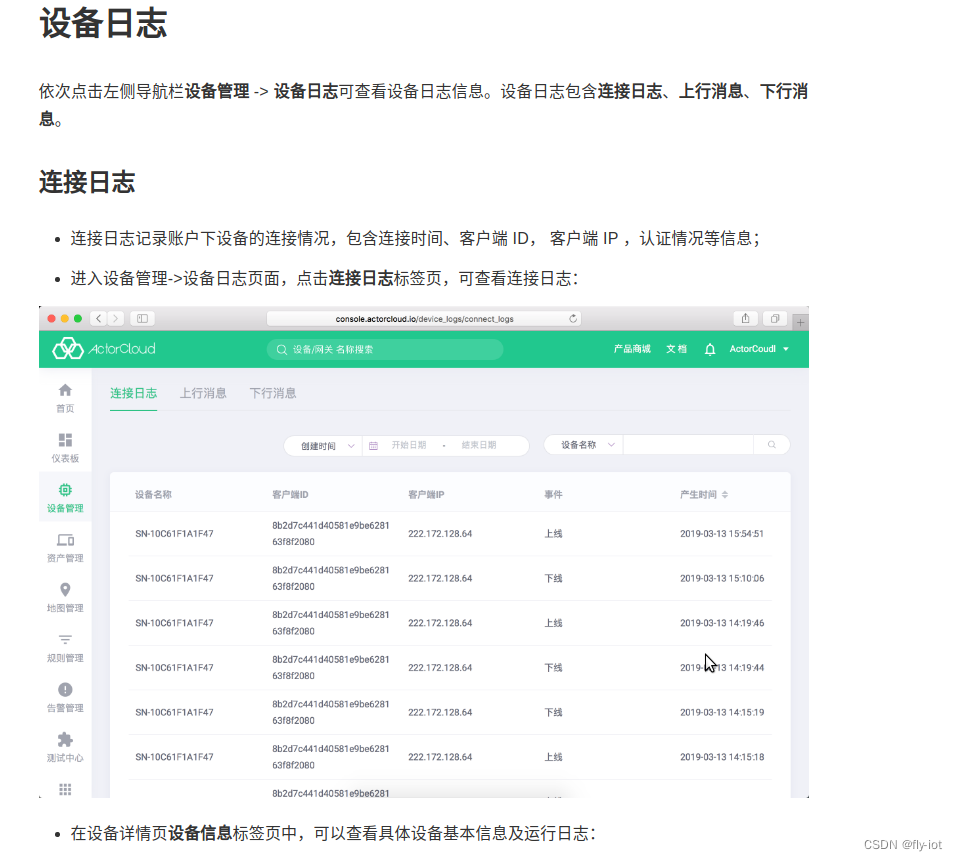
设备日志:

5,总结
这个项目和其他IOT相比,关注度比较少,没有宣传过,但是项目还是不错的。
核心的文档都在呢。代码也在。可以研究下去。
前端ui:
vue+elementUI
后端:
python+flask
规则引擎:
rule-engine java写的
继续研究中。
本文的原文连接是:
https://blog.csdn.net/freewebsys/article/details/108971807







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结