您现在的位置是:首页 >技术交流 >Vue电商项目--开发floor模块网站首页技术交流
Vue电商项目--开发floor模块
获取floor组件mock数据

开发floor组件
在开发之前,说一下之前存在的一些小毛病
 那就是在开发vue中还需要通过dom这种方式来操作元素吗?
那就是在开发vue中还需要通过dom这种方式来操作元素吗?
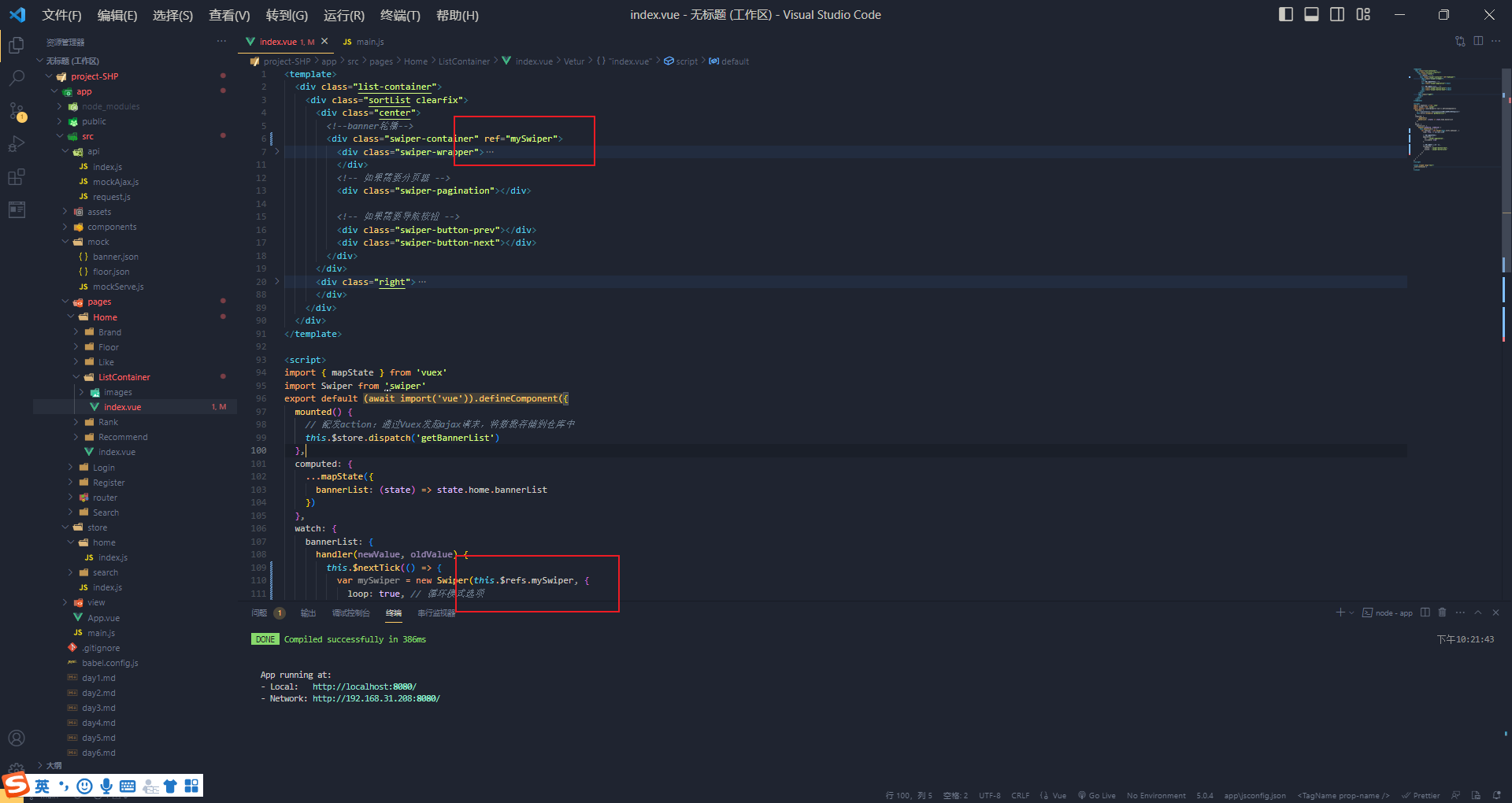
我们用ref来做这个
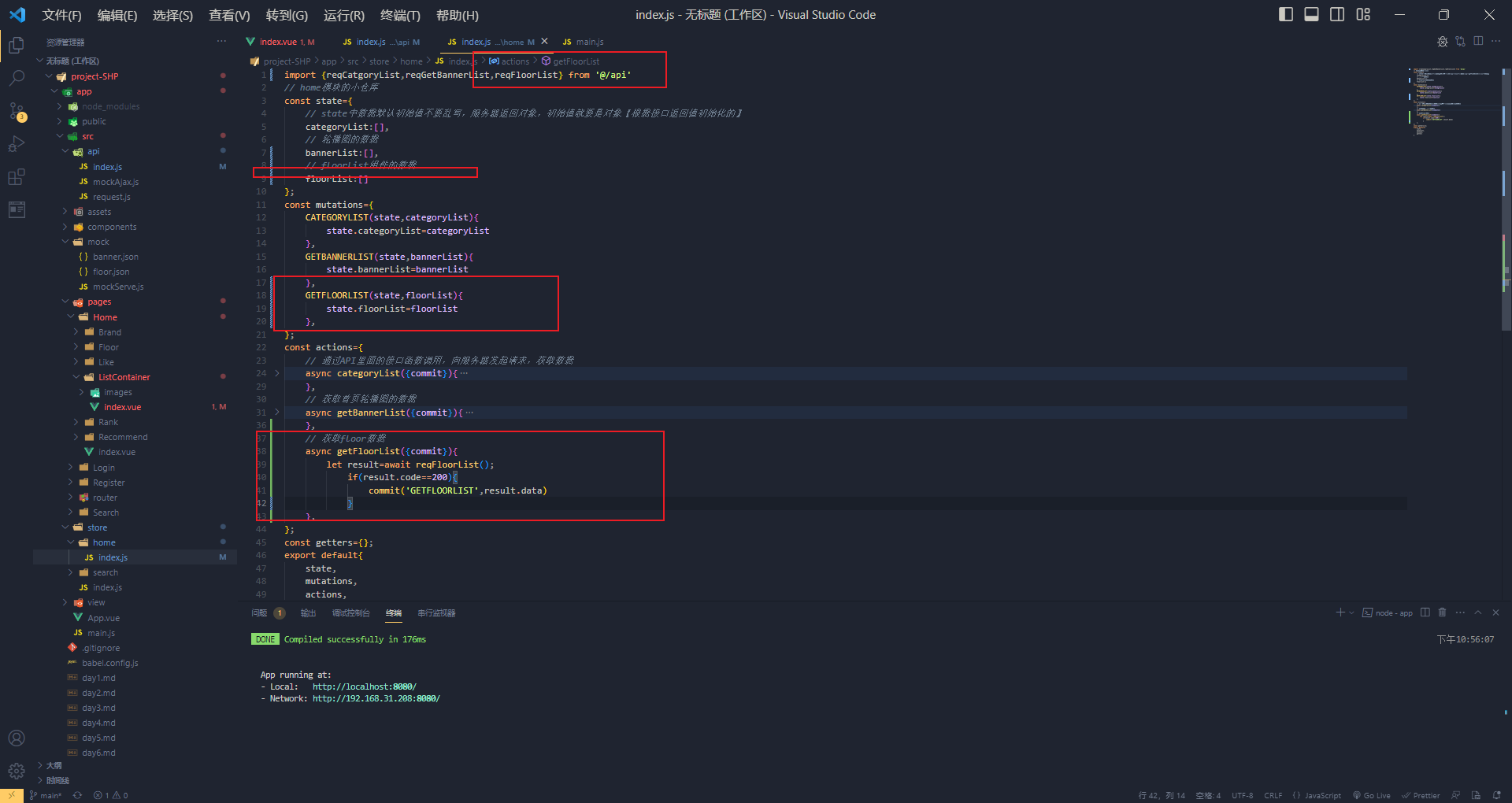
 我们先写api
我们先写api

然后去找仓库

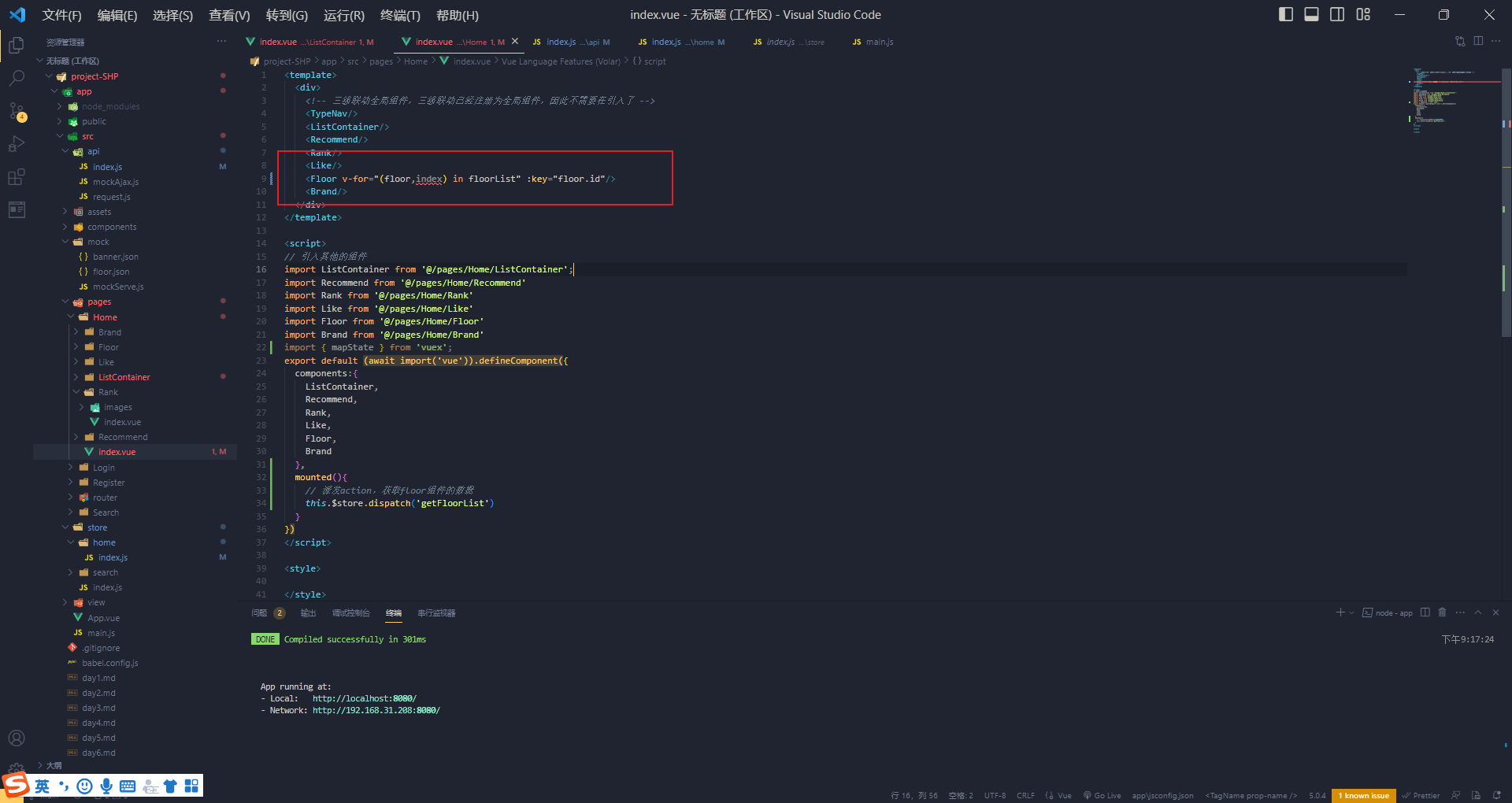
getFloorList这个action在哪里触发,是需要在Home路由组件当中触发的,不能在Floor组件内部发action,因为我们需要v-for遍历floor组件

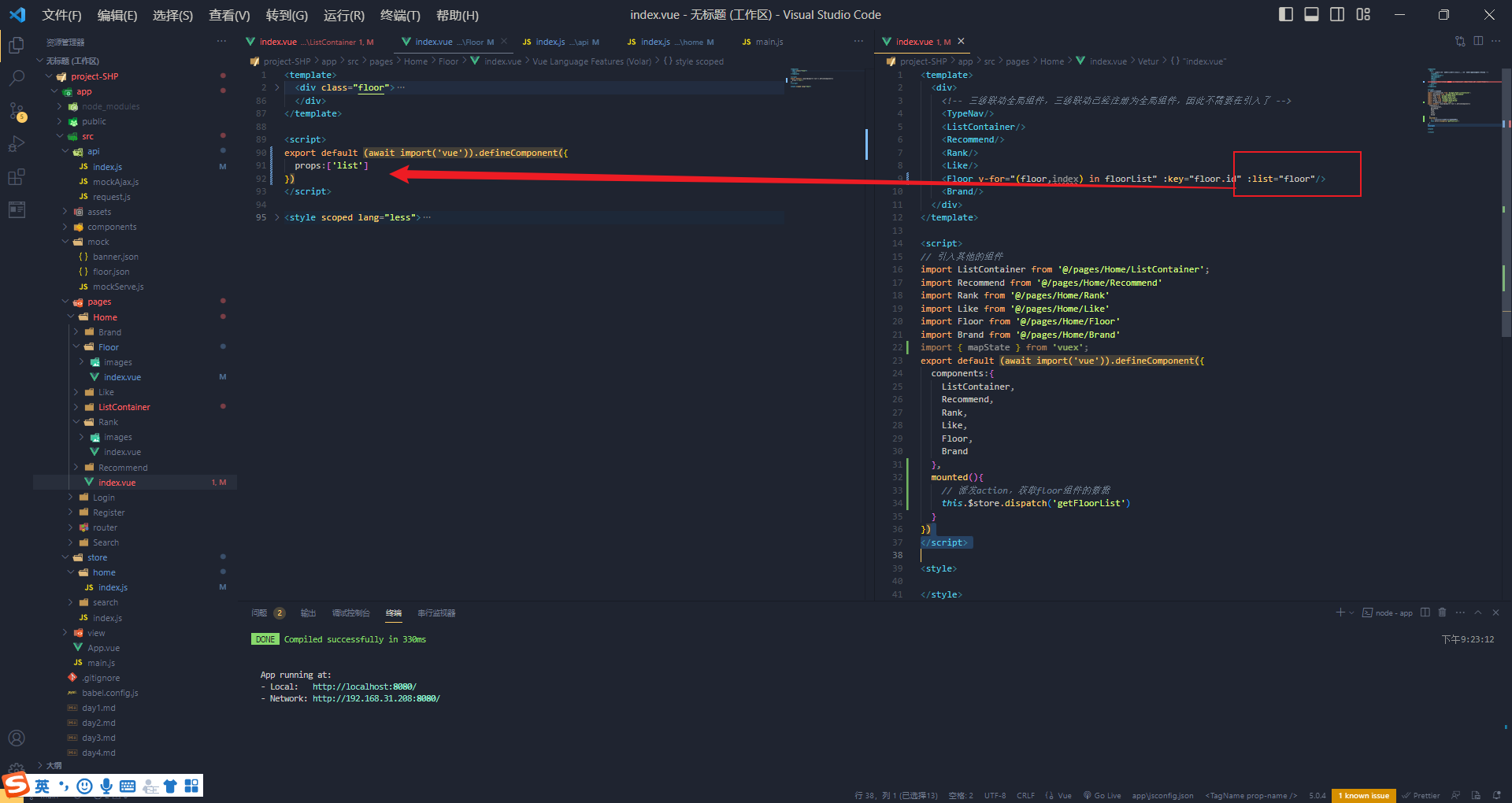
 这里我们可以使用v-for,但是这样就涉及到了父传子
这里我们可以使用v-for,但是这样就涉及到了父传子
父给子传值
 动态显示floor组件
动态显示floor组件
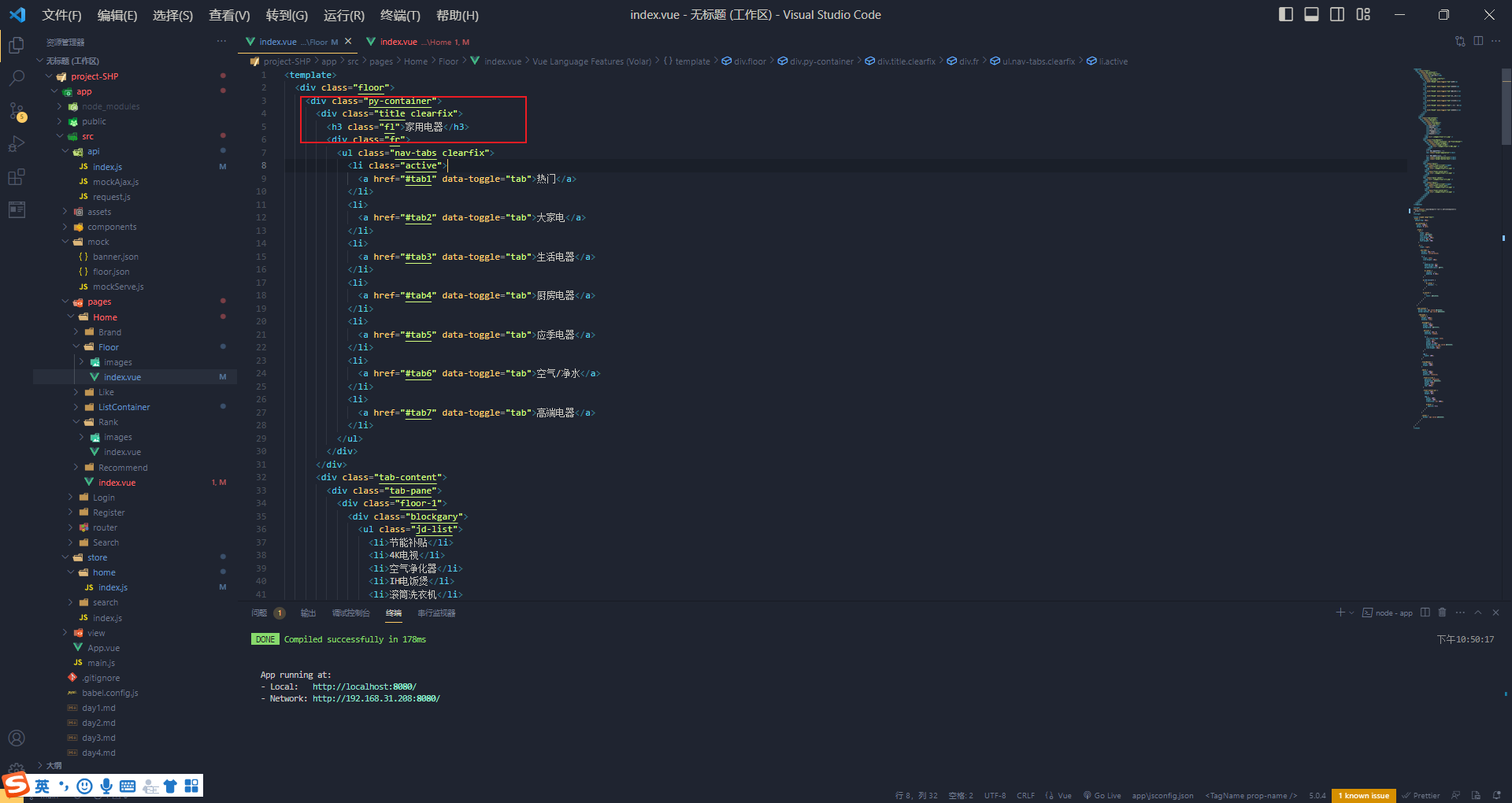
我们要实现的效果就是
 将这些写死的数据换成动态的数据
将这些写死的数据换成动态的数据
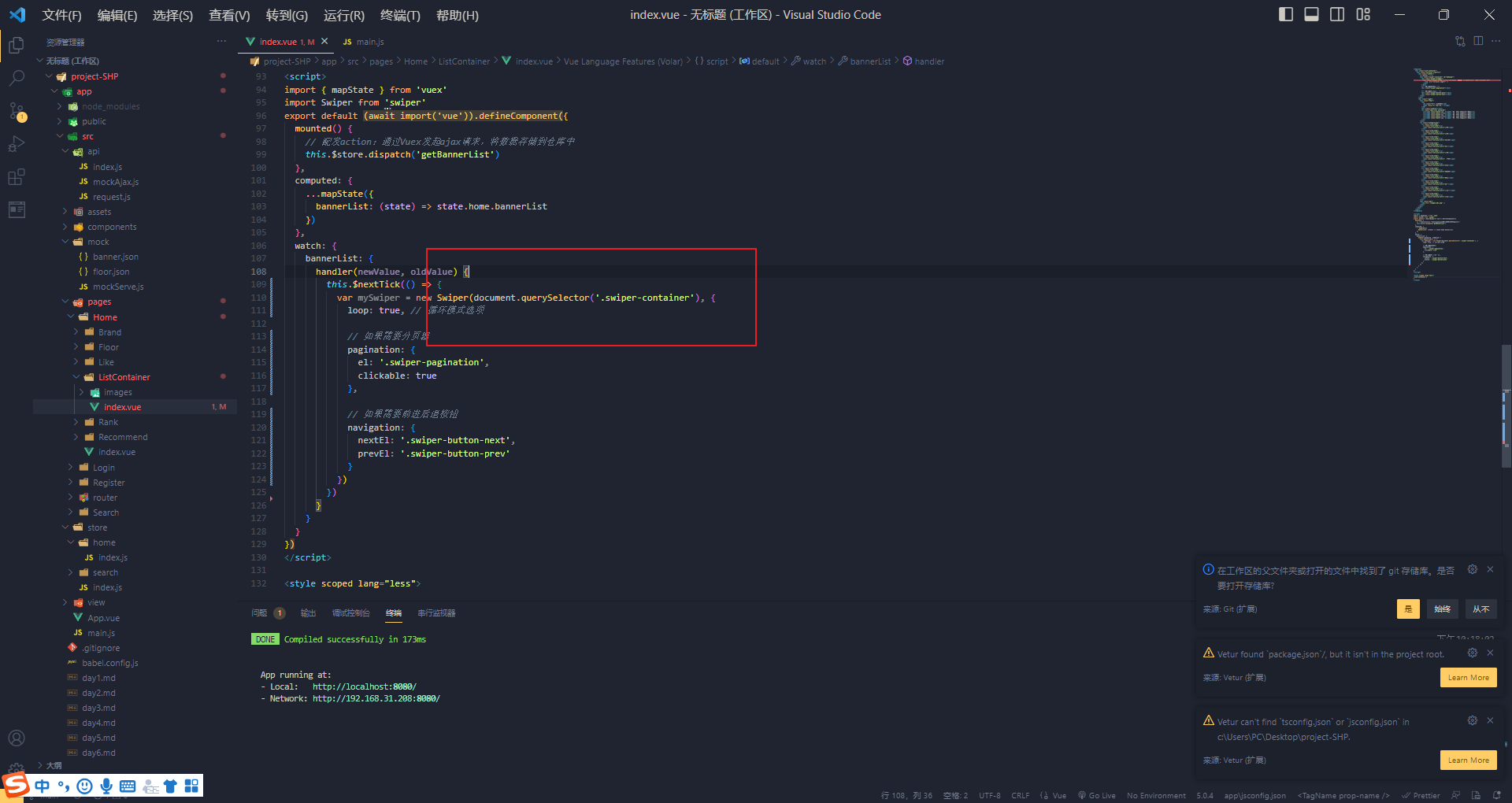
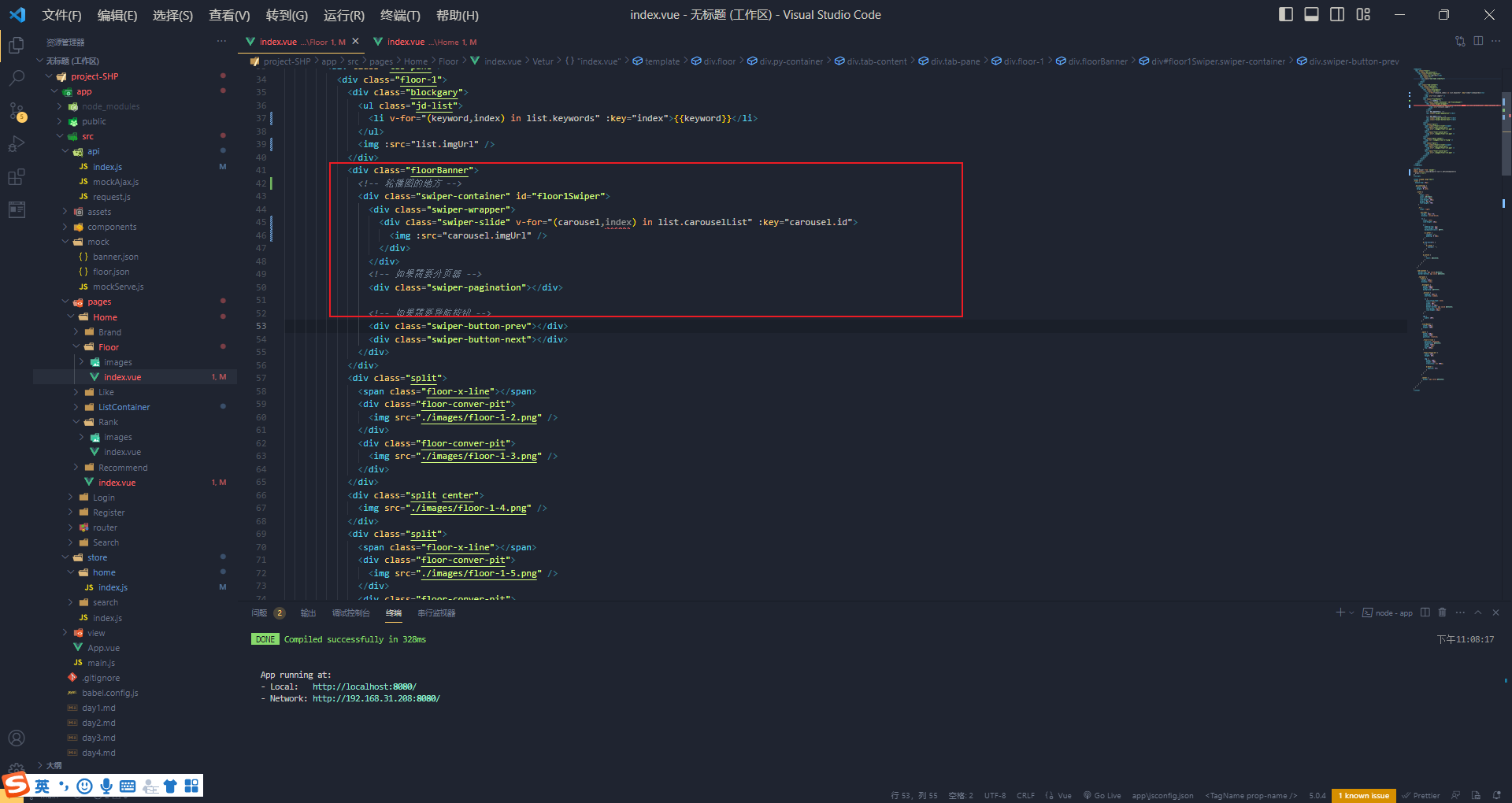
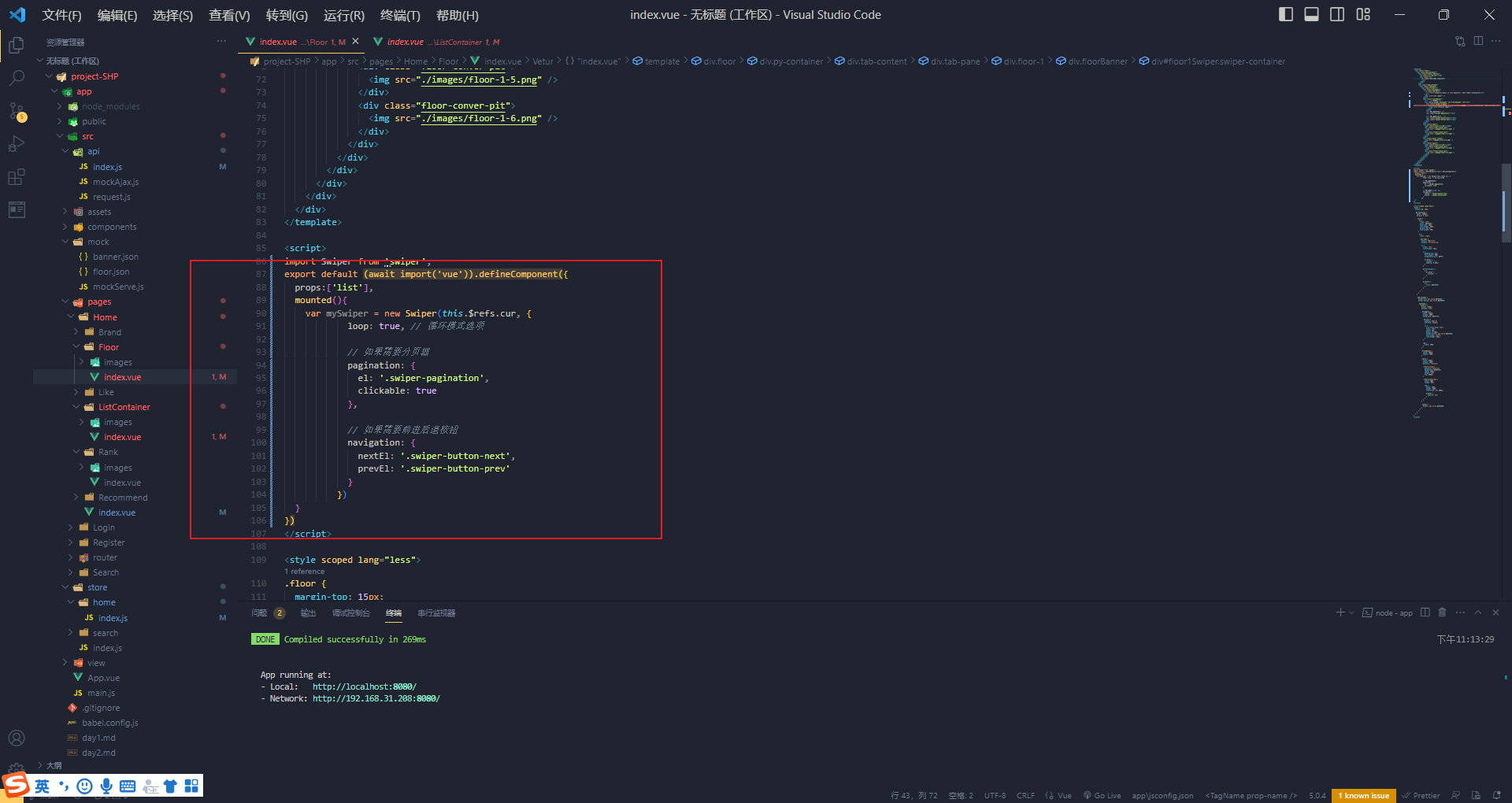
 先做一个底部的轮播图模块
先做一个底部的轮播图模块


为什么我们第一次写在mounted是没有效果的呢,这次却是可以的。
Floor这个组件:自己在组件内部是没有发起请求的,数据是父组件给的。所以是在结构有的情况下执行mounted

完成动态渲染
共用组件Carouel
就是把轮播图复用定义未一个全局组件

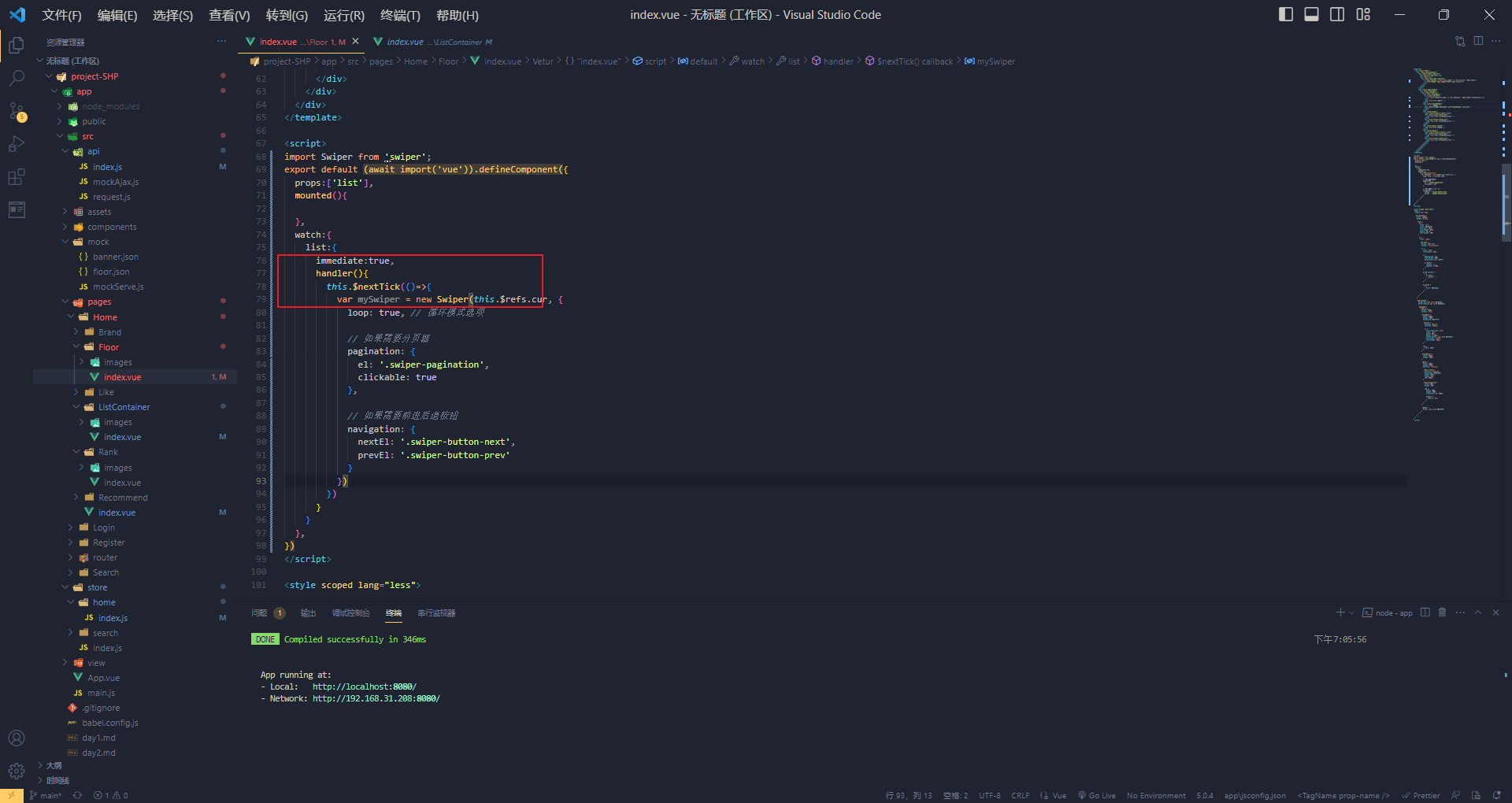
但是我们之前在Floor组件中是在mounted里面写轮播图的功能,但是我们要封装成功一个公共组件,因此我们需要修改格式为同一个,也就是用watch。
这里有俩个注意点,第一 immediate:true。如果不添加这个属性,那么watch就监听不到list.因为这个数据从来没有发生变化(数据是父亲给的,父亲给的是一个对象,对象里面该有的数据都是有的)第二 this.$nextTick 只能监听到数据已经有了,但是v-for动态渲染结构我们还是没有办法确定的,因此还需要nextTick
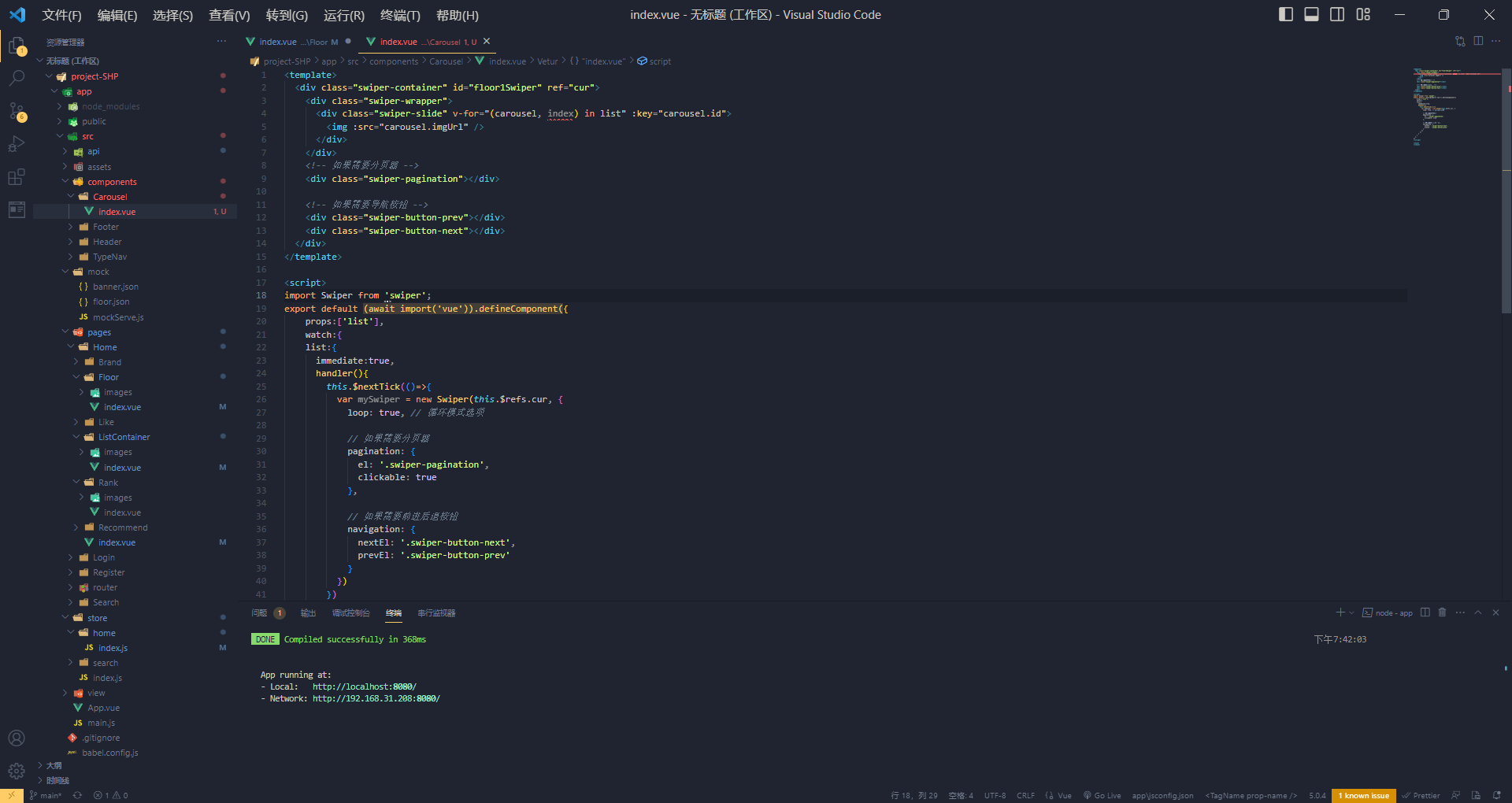
 首先在components下新建一个Carousel文件夹,在将Floor组件中关于轮播图的部分捞走,放到Carousel下
首先在components下新建一个Carousel文件夹,在将Floor组件中关于轮播图的部分捞走,放到Carousel下
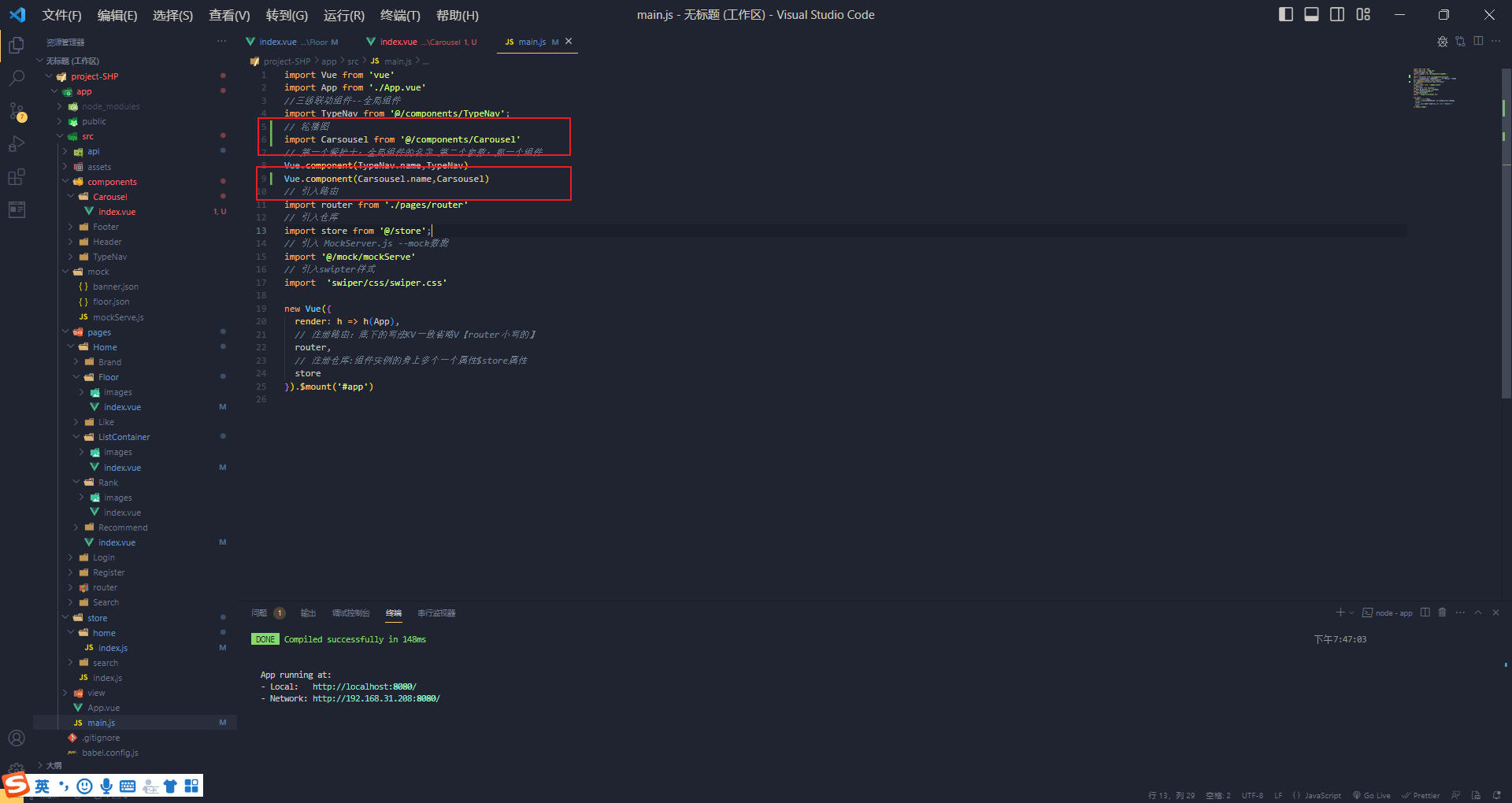
 然后去main.js中全局注册它
然后去main.js中全局注册它

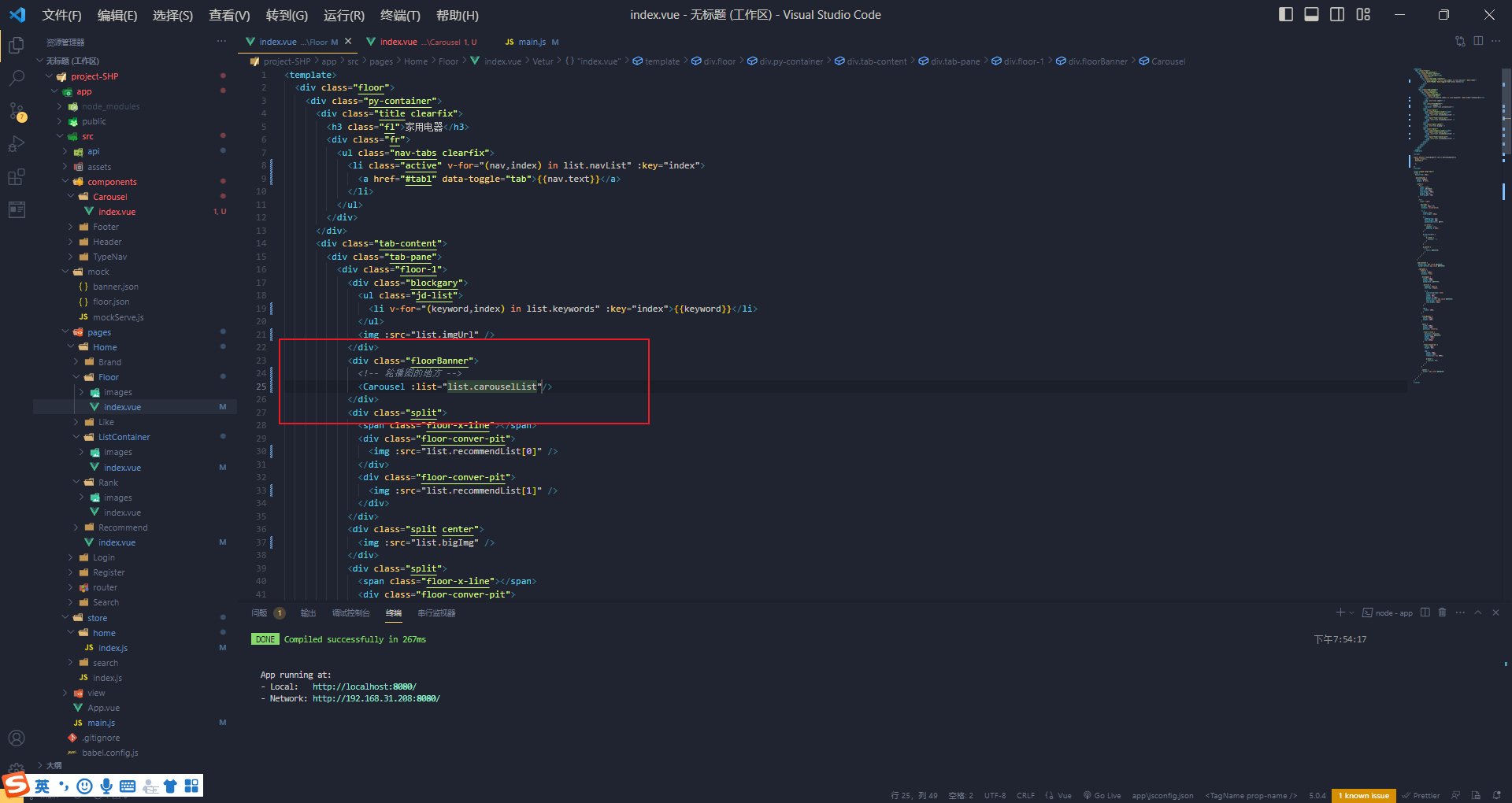
然后到floor直接写Carousel组件去给他传数据,因此我们之前遍历用了list(props)外部接收
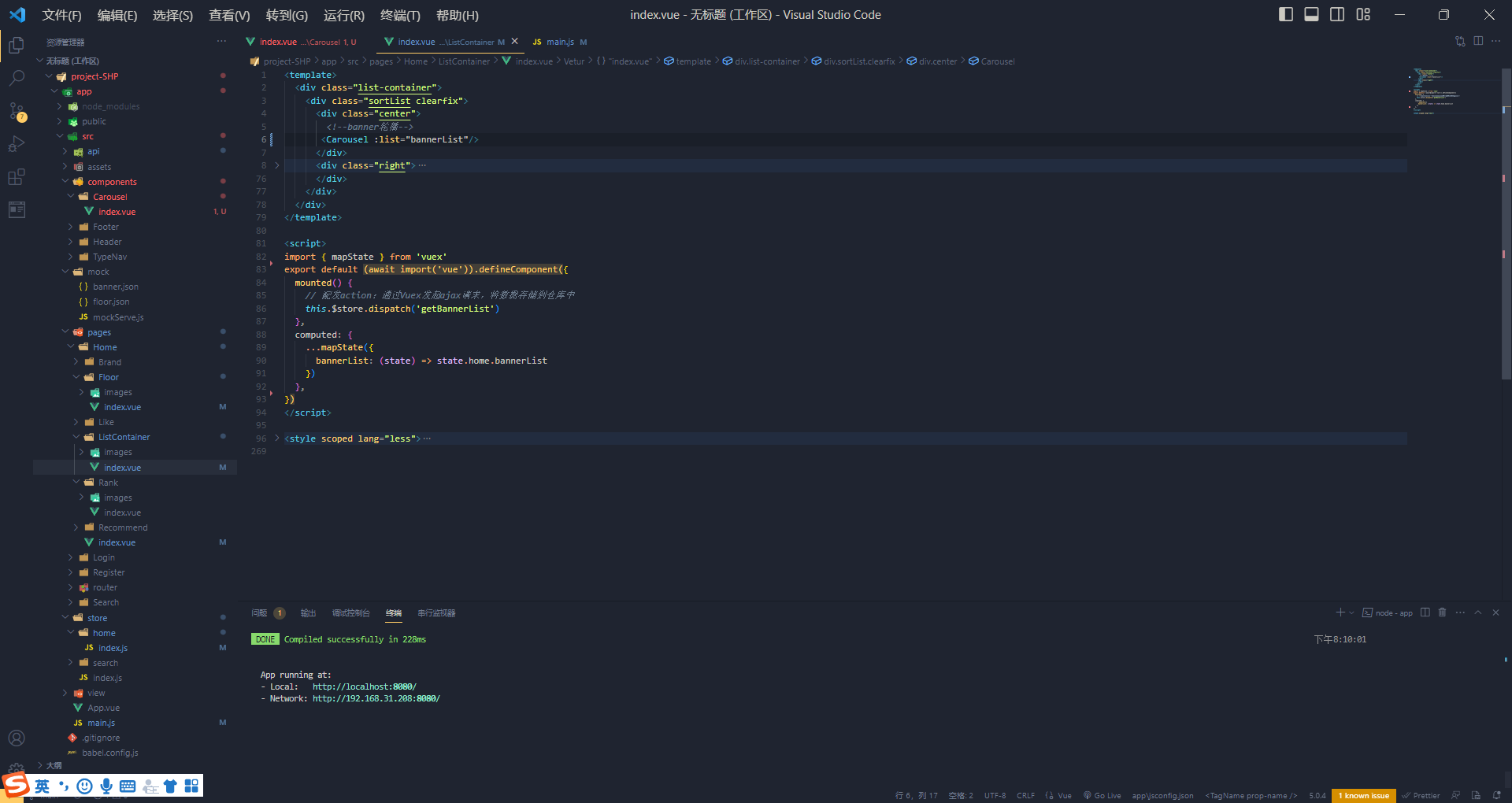
然后到ListContainer中干掉相对应的部分
 切记 :以后在开发项目的时候,如果看到某一个组件在很多地方都使用,你把它变成全局组件,注册一次,可以在任意地方使用,公共的组件|非路由组件放到components文件夹中
切记 :以后在开发项目的时候,如果看到某一个组件在很多地方都使用,你把它变成全局组件,注册一次,可以在任意地方使用,公共的组件|非路由组件放到components文件夹中






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结