您现在的位置是:首页 >技术交流 >Ajax,前后端分离开发,前端工程化,Element,Vue路由,打包部署网站首页技术交流
Ajax,前后端分离开发,前端工程化,Element,Vue路由,打包部署
简介Ajax,前后端分离开发,前端工程化,Element,Vue路由,打包部署
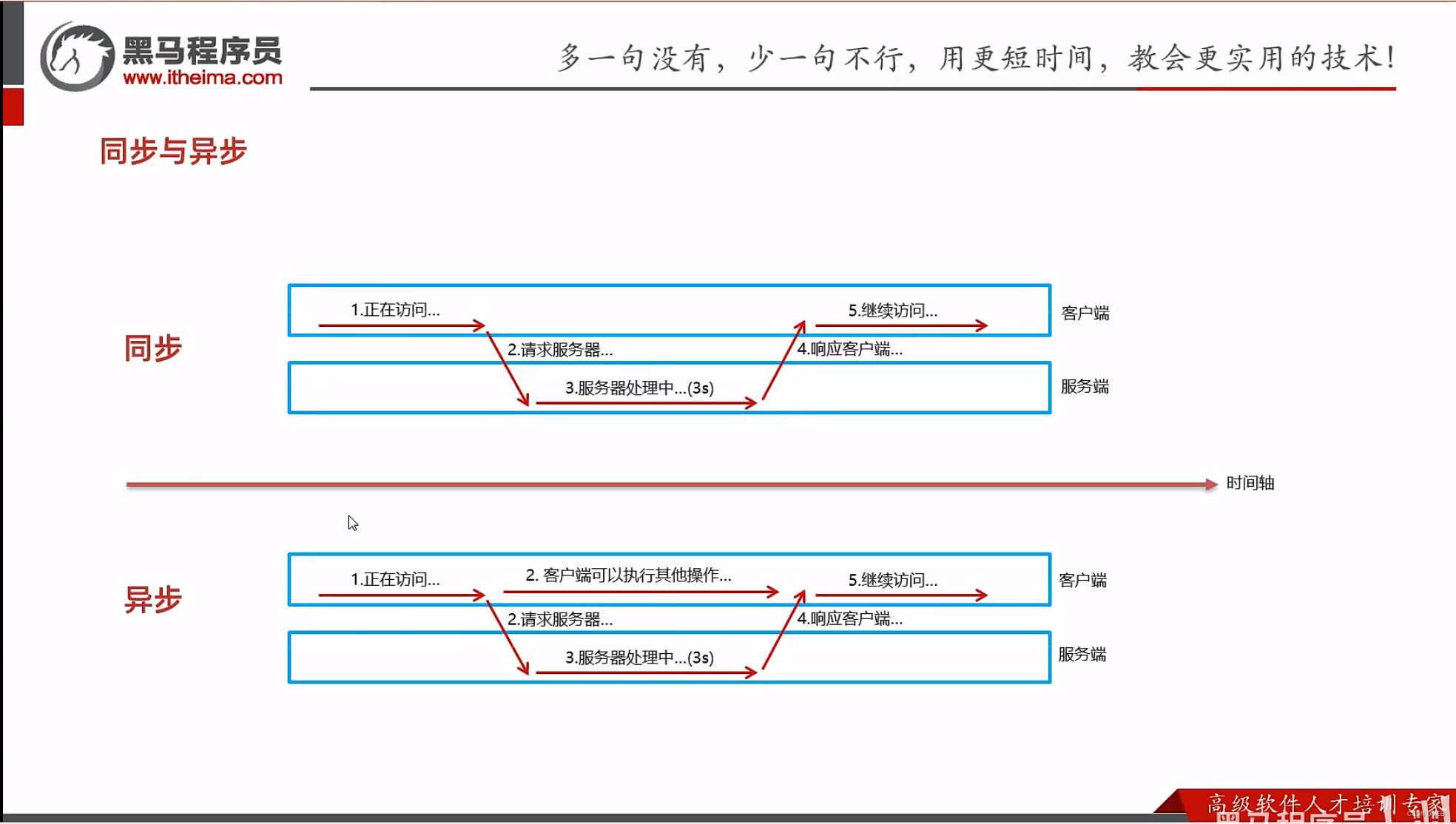
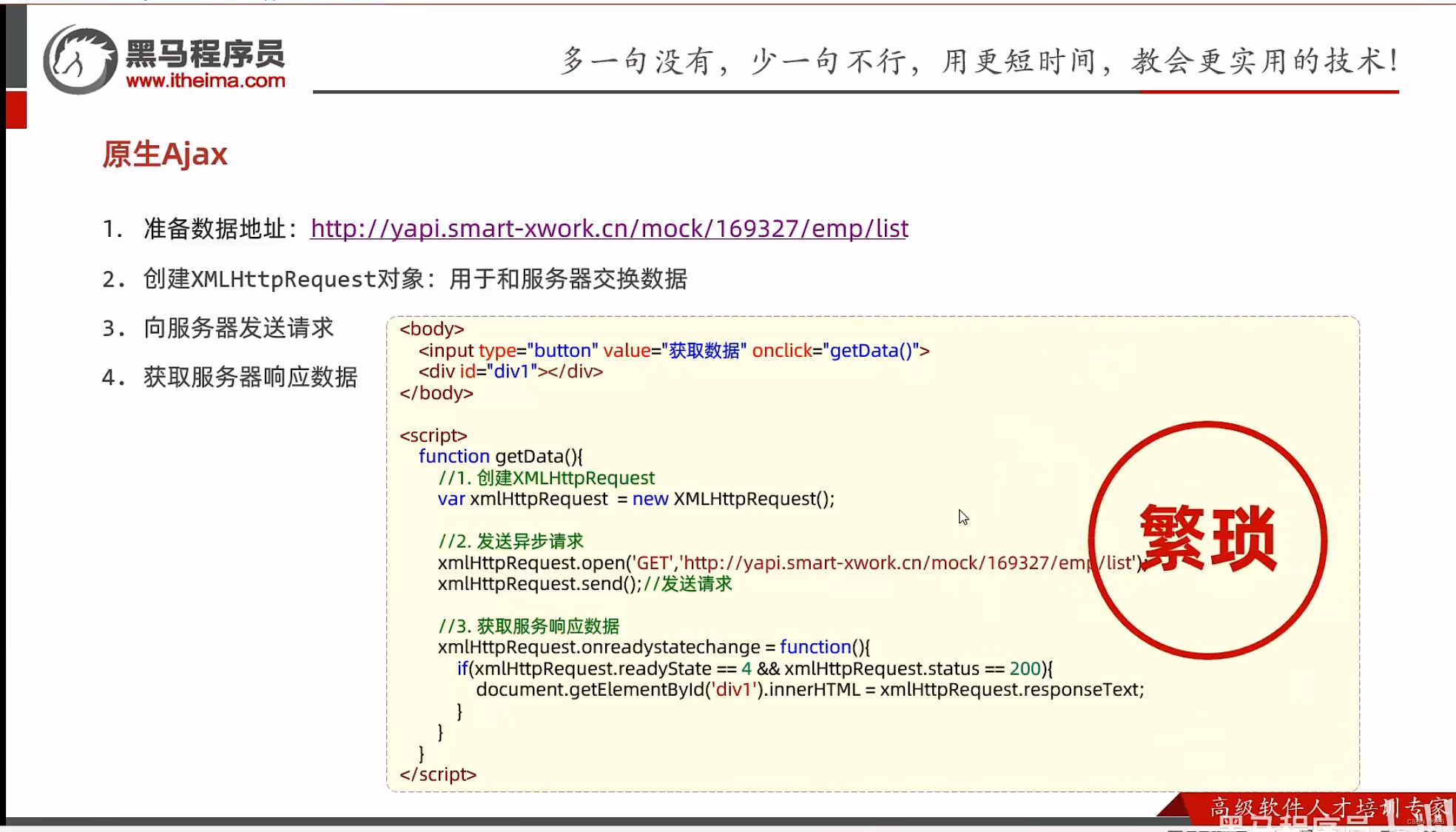
- Ajax介绍
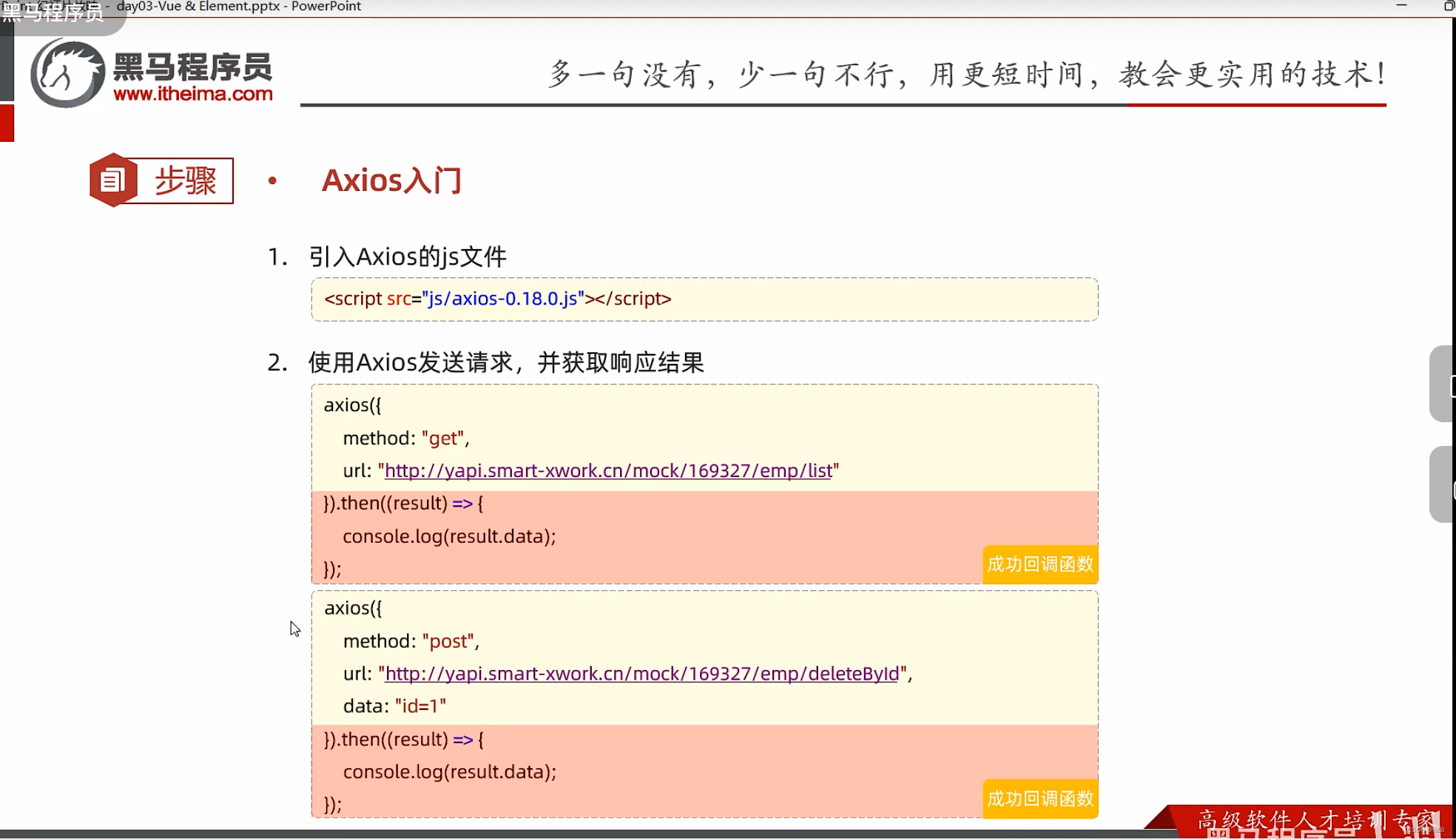
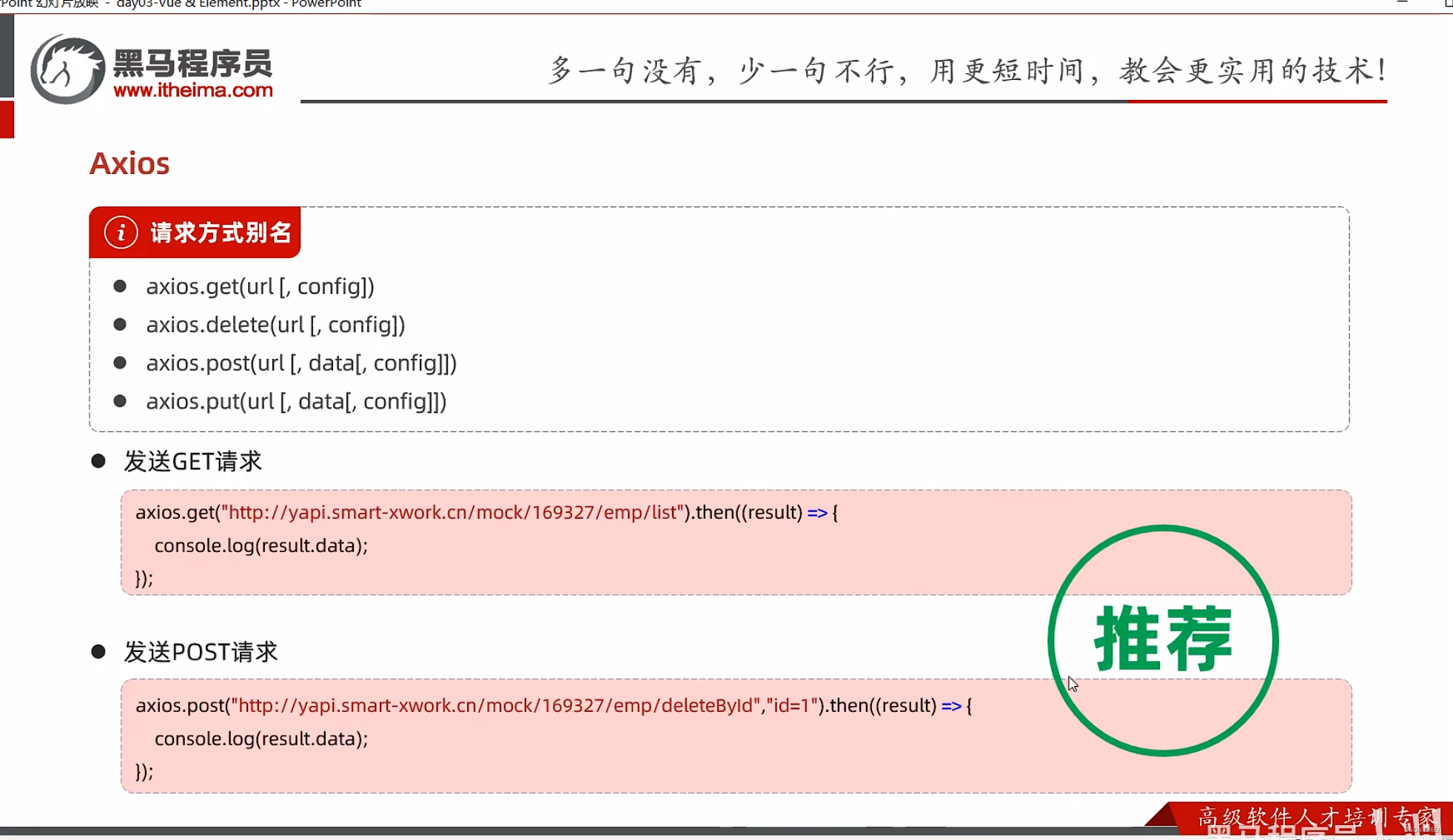
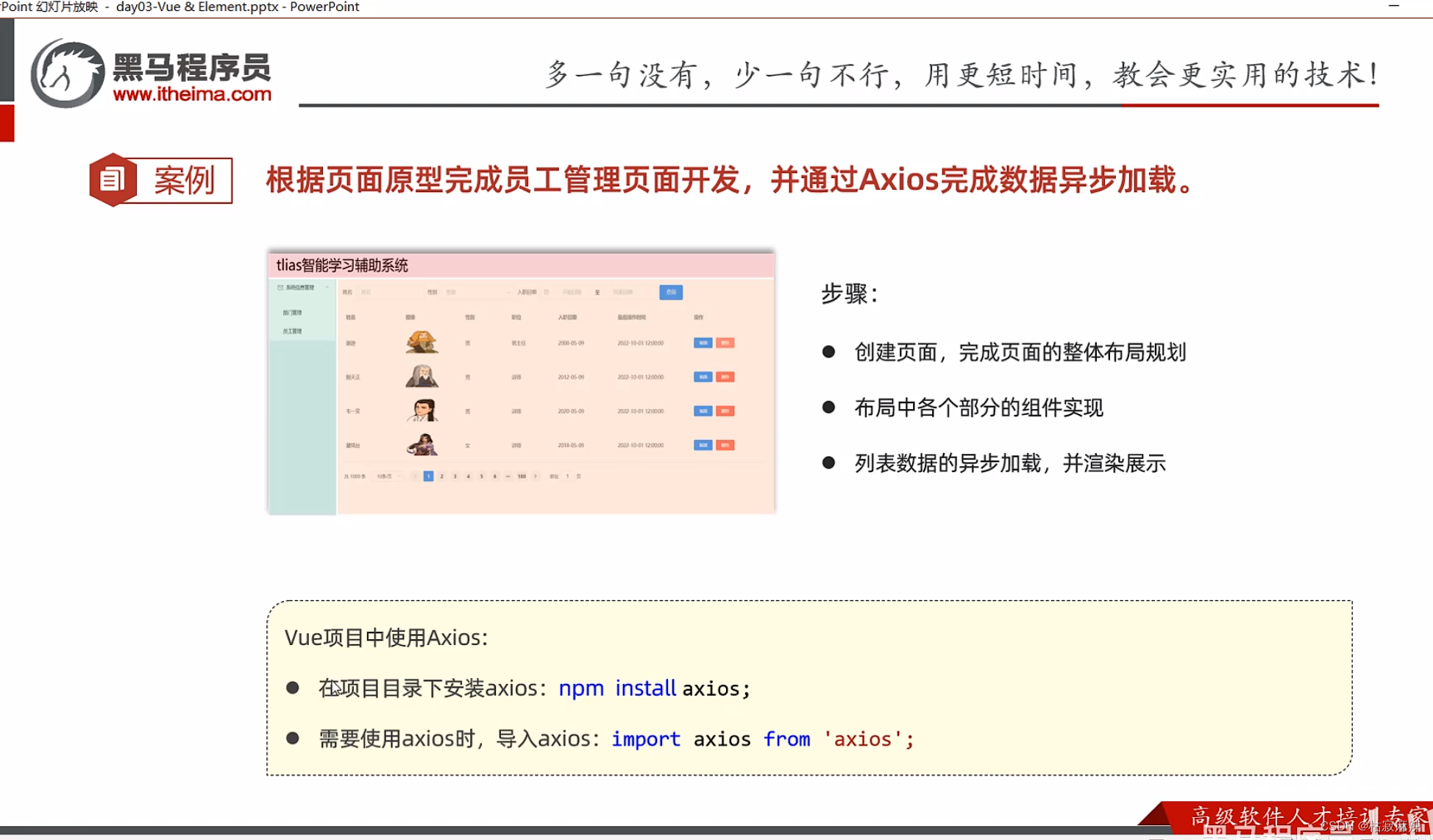
- Axios


-
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios</title> <script src="js/axios-0.18.0.js"></script> </head> <body> <input type="button" value="获取数据GET" onclick="get()"> <input type="button" value="删除数据POST" onclick="post()"> </body> <script> function get(){ //通过axios发送异步请求-get // axios({ // method: "get", // url: "http://yapi.smart-xwork.cn/mock/169327/emp/list" // }).then(result => { // console.log(result.data); // }) axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { console.log(result.data); }) } function post(){ //通过axios发送异步请求-post // axios({ // method: "post", // url: "http://yapi.smart-xwork.cn/mock/169327/emp/deleteById", // data: "id=1" // }).then(result => { // console.log(result.data); // }) // 这段代码使用了axios库向指定的URL发送POST请求, //并且带有参数"id=1"。当请求成功后,会打印出返回的数据。 //具体来说,代码中的method表示请求的方法,url表示请求的地址, //data表示请求的参数。 //而then方法则是用来处理请求成功后的回调函数,result就是请求成功返回的数据。 //需要注意的是,这段代码中的URL是一个mock地址,实际开发中需要使用真实的API地址。 //result 是一个对象,其中 data 是异步请求返回的数据 axios.post("http://yapi.smart-xwork.cn/mock/169327/emp/deleteById","id=1").then(result => { console.log(result.data); }) } </script> </html> -
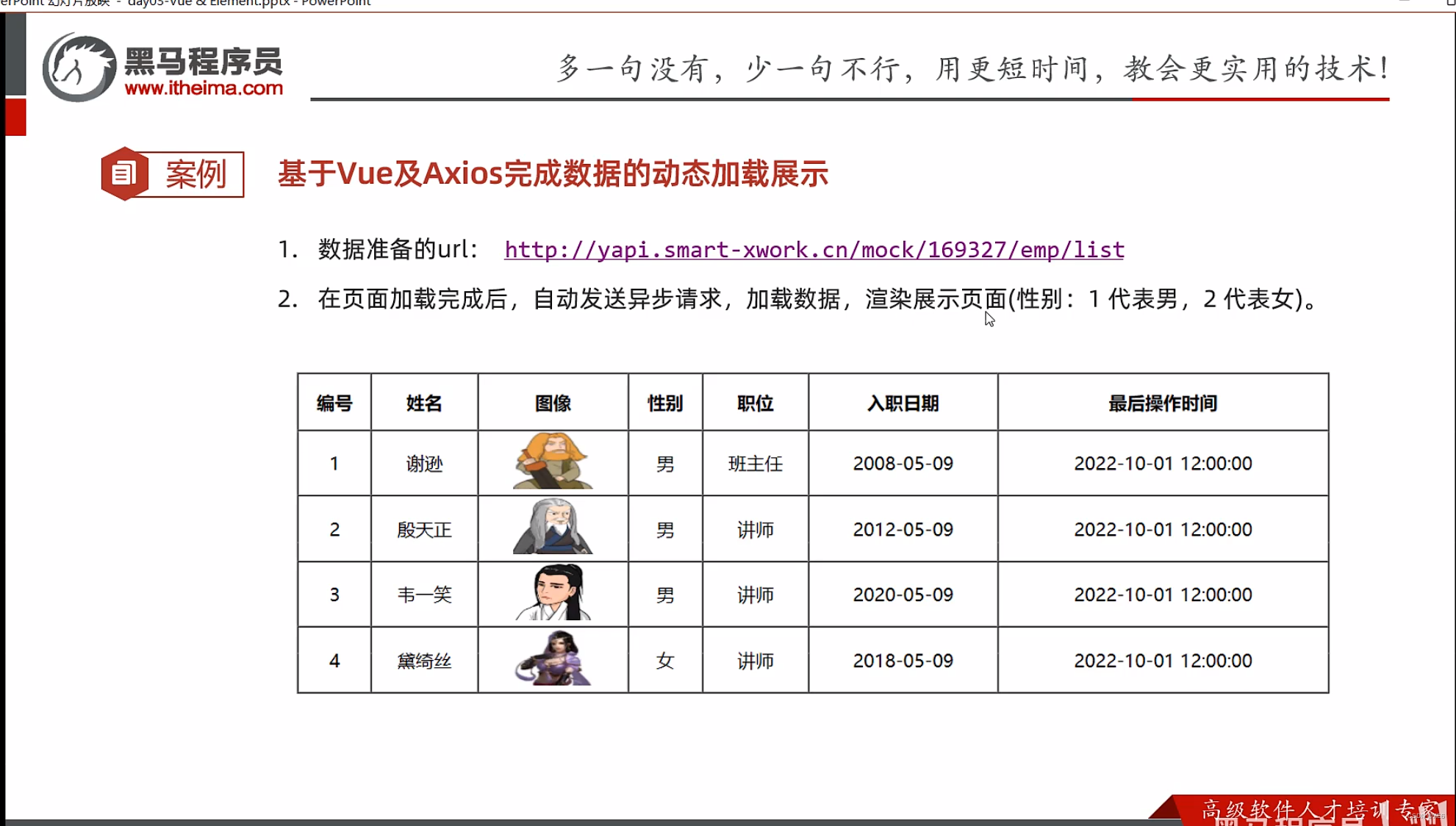
案例

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Ajax-Axios-案例</title> <script src="js/axios-0.18.0.js"></script> <script src="js/vue.js"></script> </head> <body> <div id="app"> <table border="1" cellspacing="0" width="60%"> <tr> <th>编号</th> <th>姓名</th> <th>图像</th> <th>性别</th> <th>职位</th> <th>入职日期</th> <th>最后操作时间</th> </tr> <tr align="center" v-for="(emp,index) in emps"> <td>{{index + 1}}</td> <td>{{emp.name}}</td> <td> <img :src="emp.image" width="70px" height="50px"> </td> <td> <span v-if="emp.gender == 1">男</span> <span v-if="emp.gender == 2">女</span> </td> <td>{{emp.job}}</td> <td>{{emp.entrydate}}</td> <td>{{emp.updatetime}}</td> </tr> </table> </div> </body> <script> new Vue({ el: "#app", data: { emps:[] }, mounted () { //发送异步请求,加载数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result => { this.emps = result.data.data; console.log(result.data);//在控制台输出result的全部数据 }) } }); </script> </html>
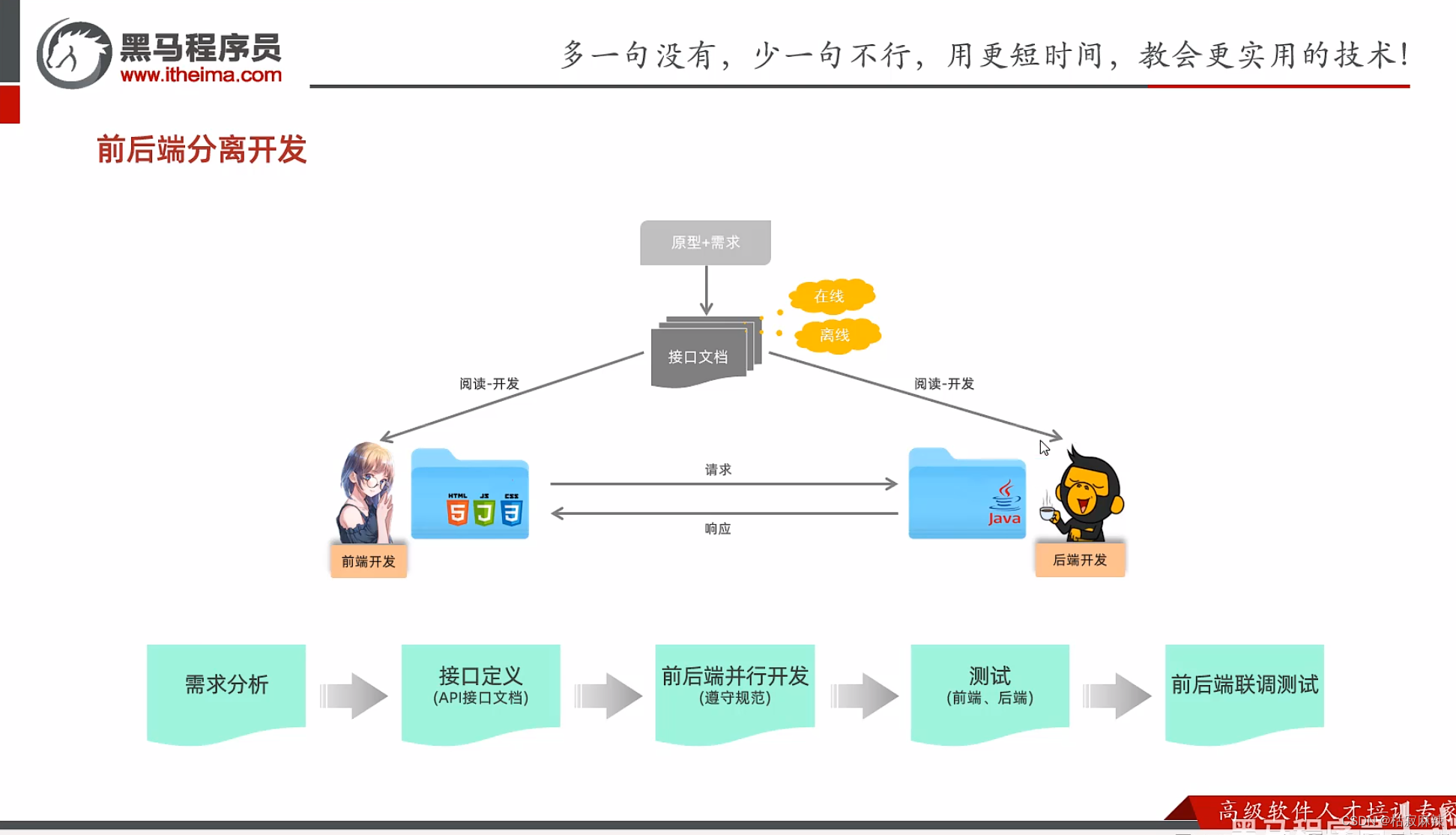
- 前后端分离
- 前端工程化
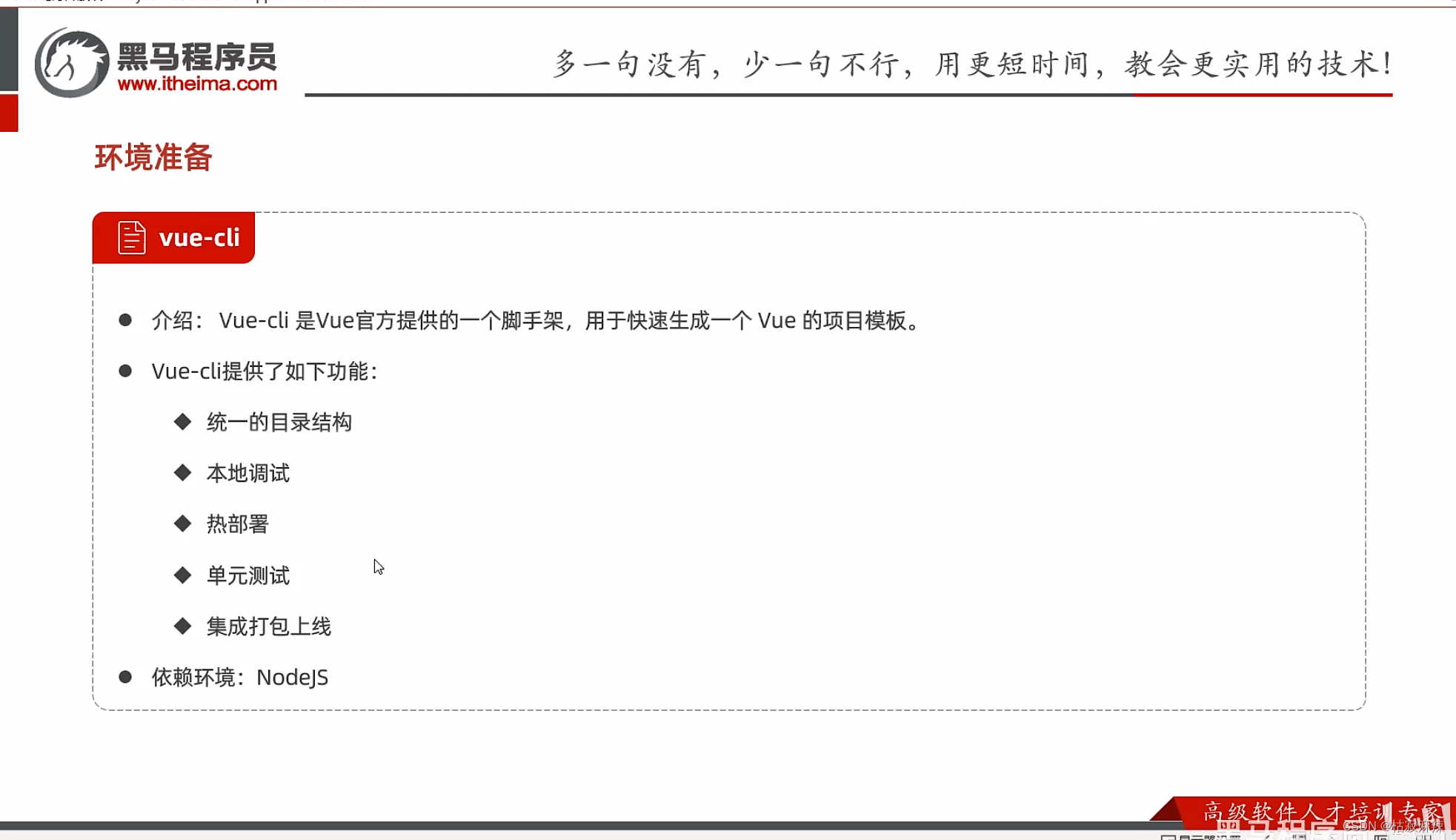
- 环境准备,nodejs安装,D:javaprojectjavawebday03-Vue-Elementday03-Vue-Element资料NodeJS安装文档

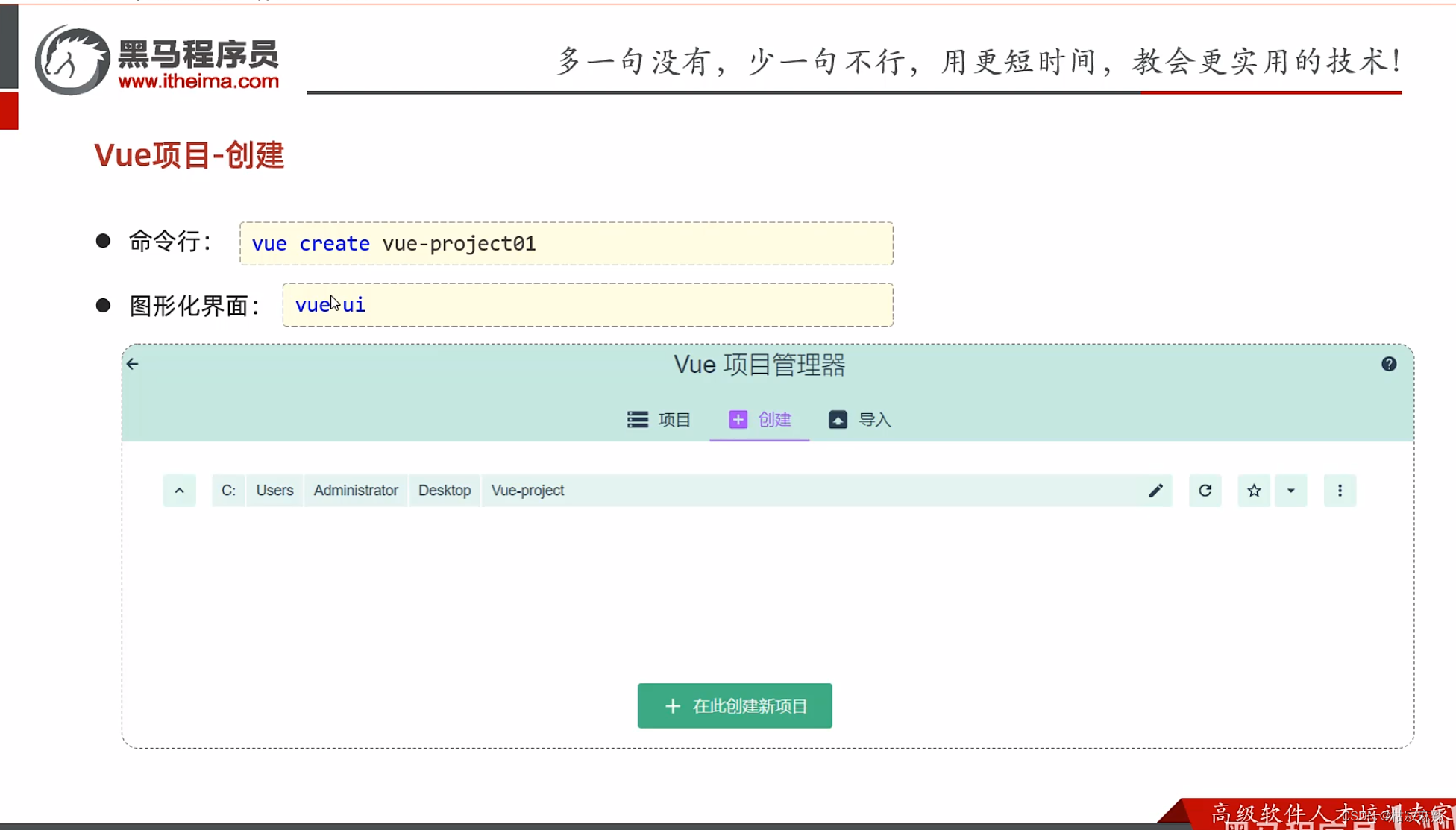
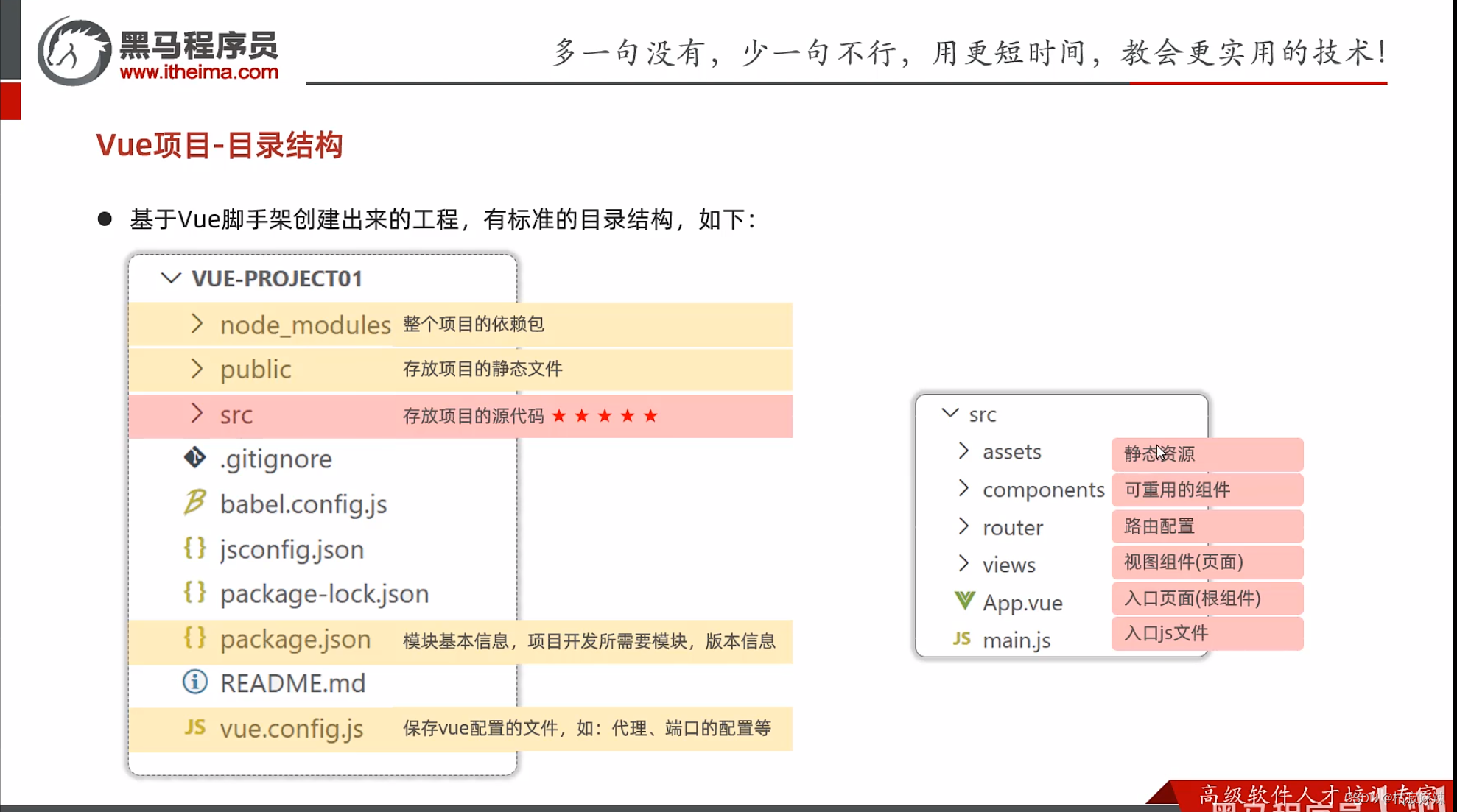
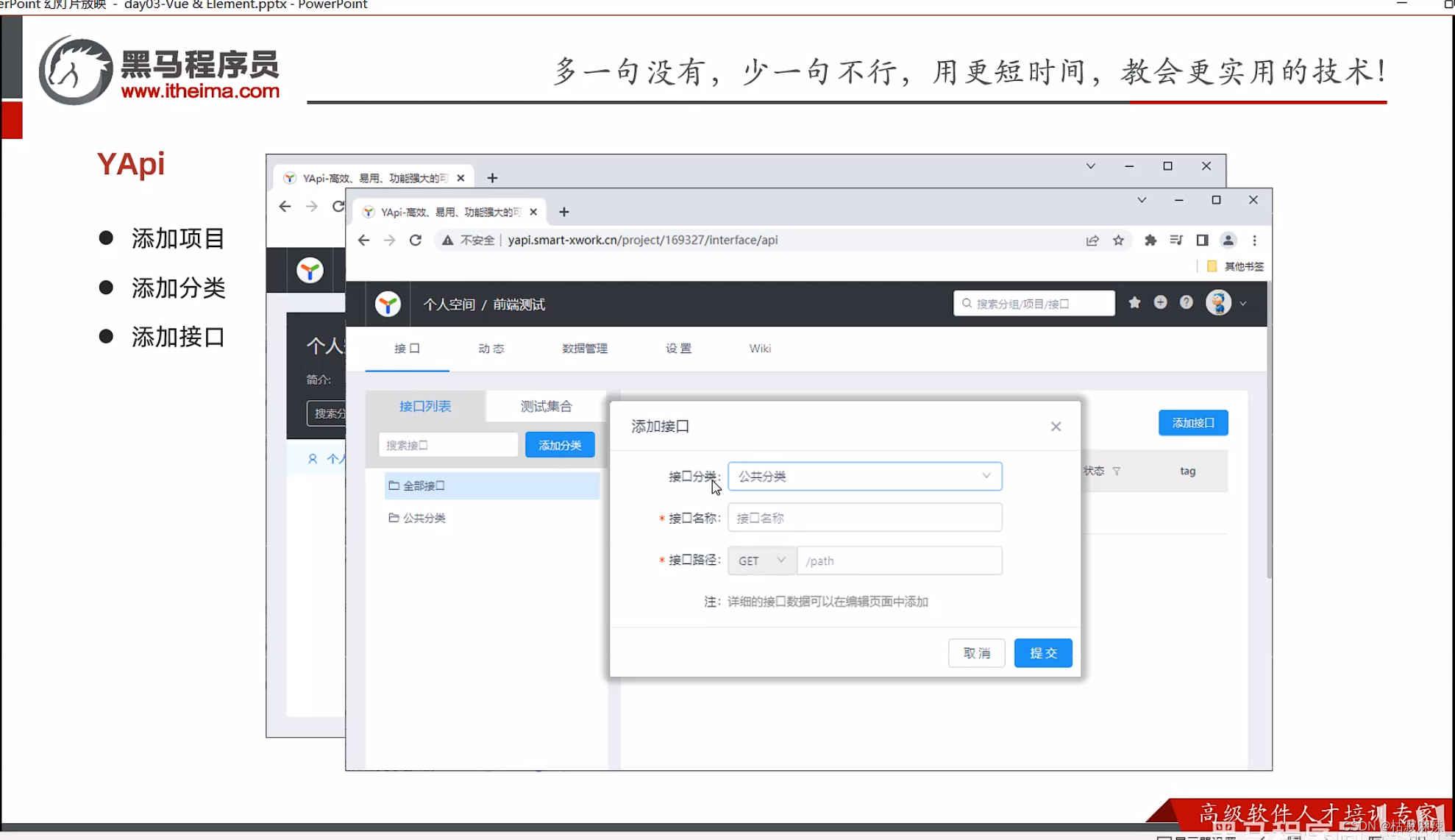
- Vue项目简介




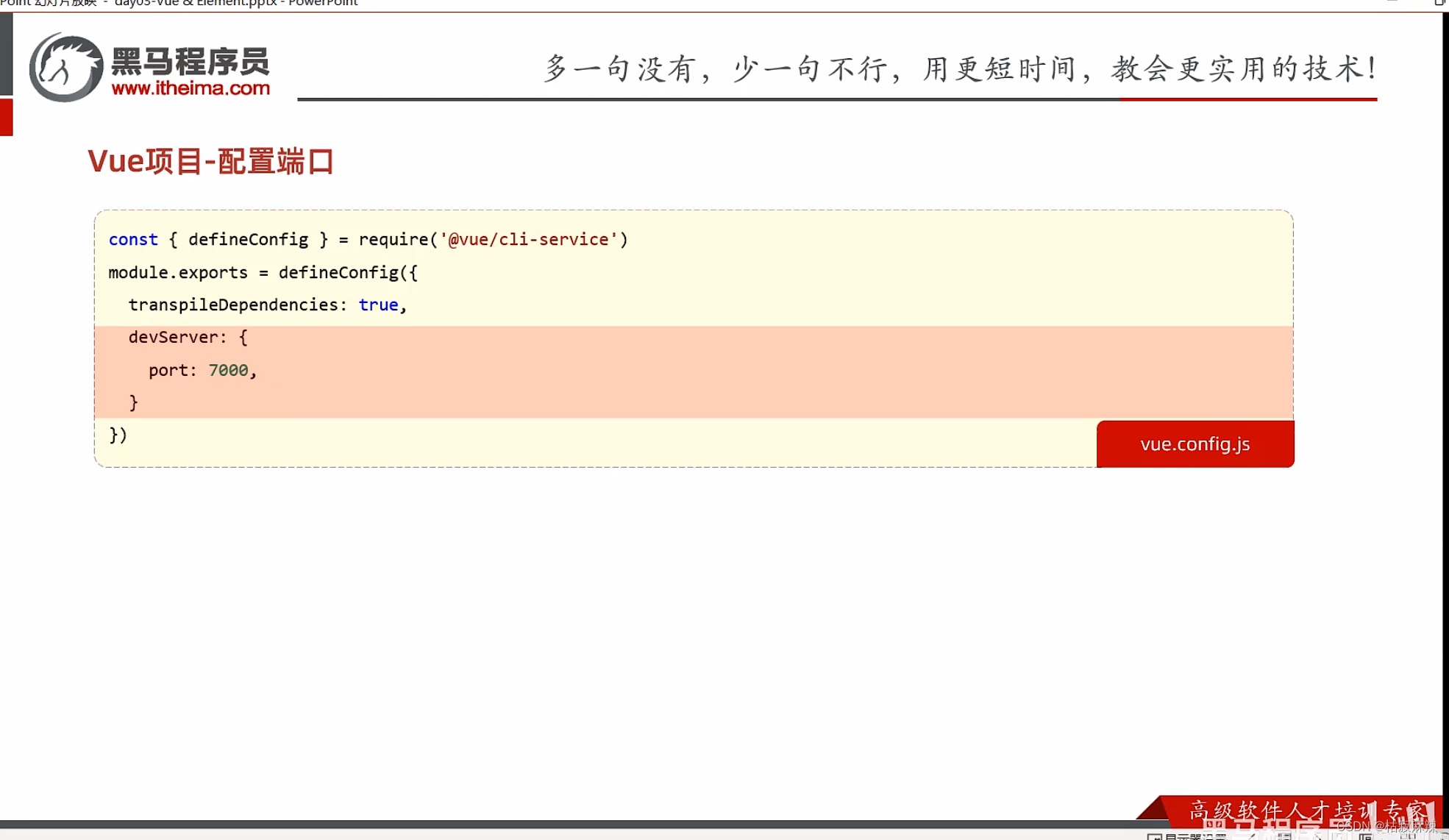
- 它本来默认端口号是8080 ,但这就和tomcat冲突了所以修改为7000
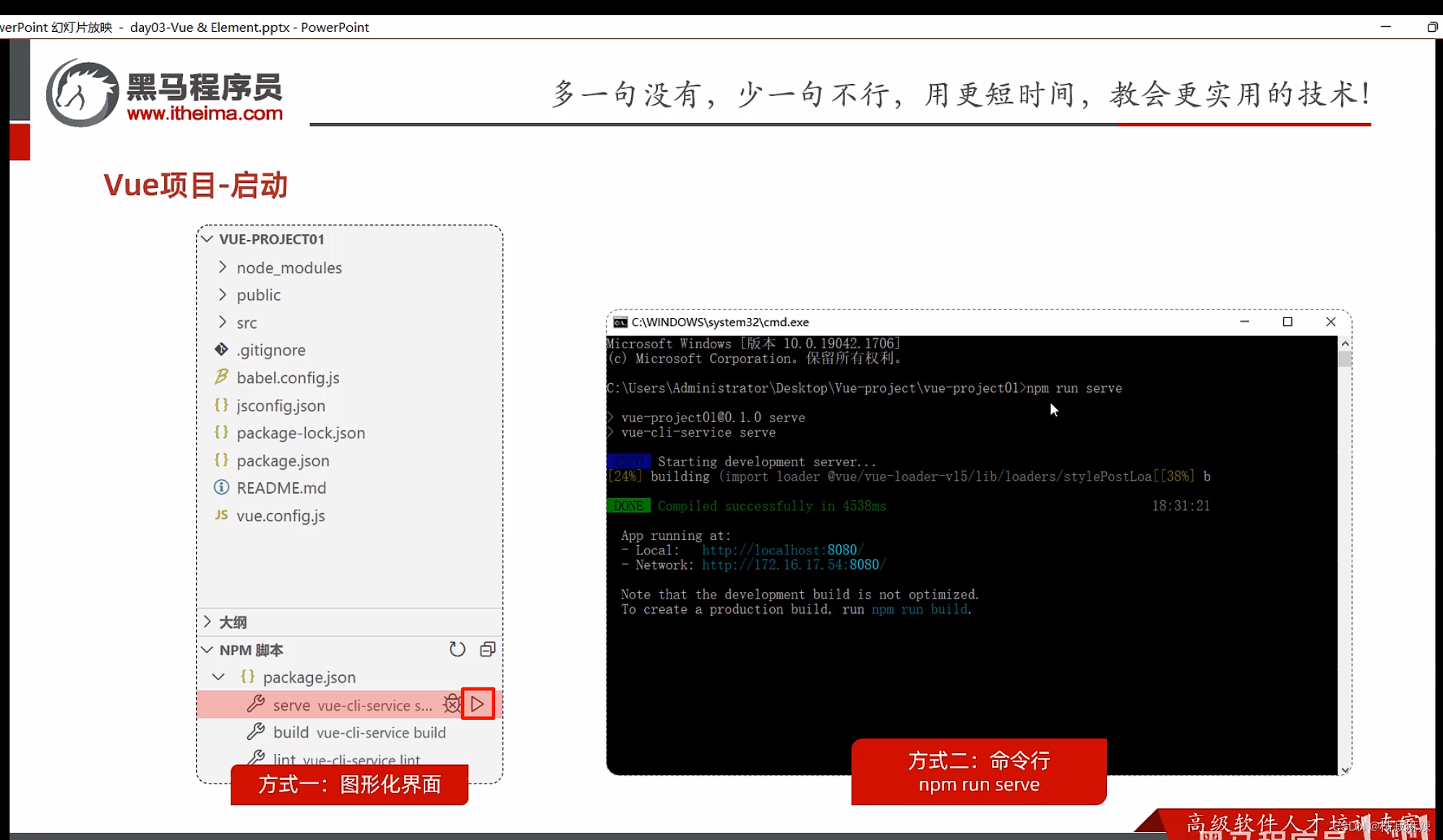
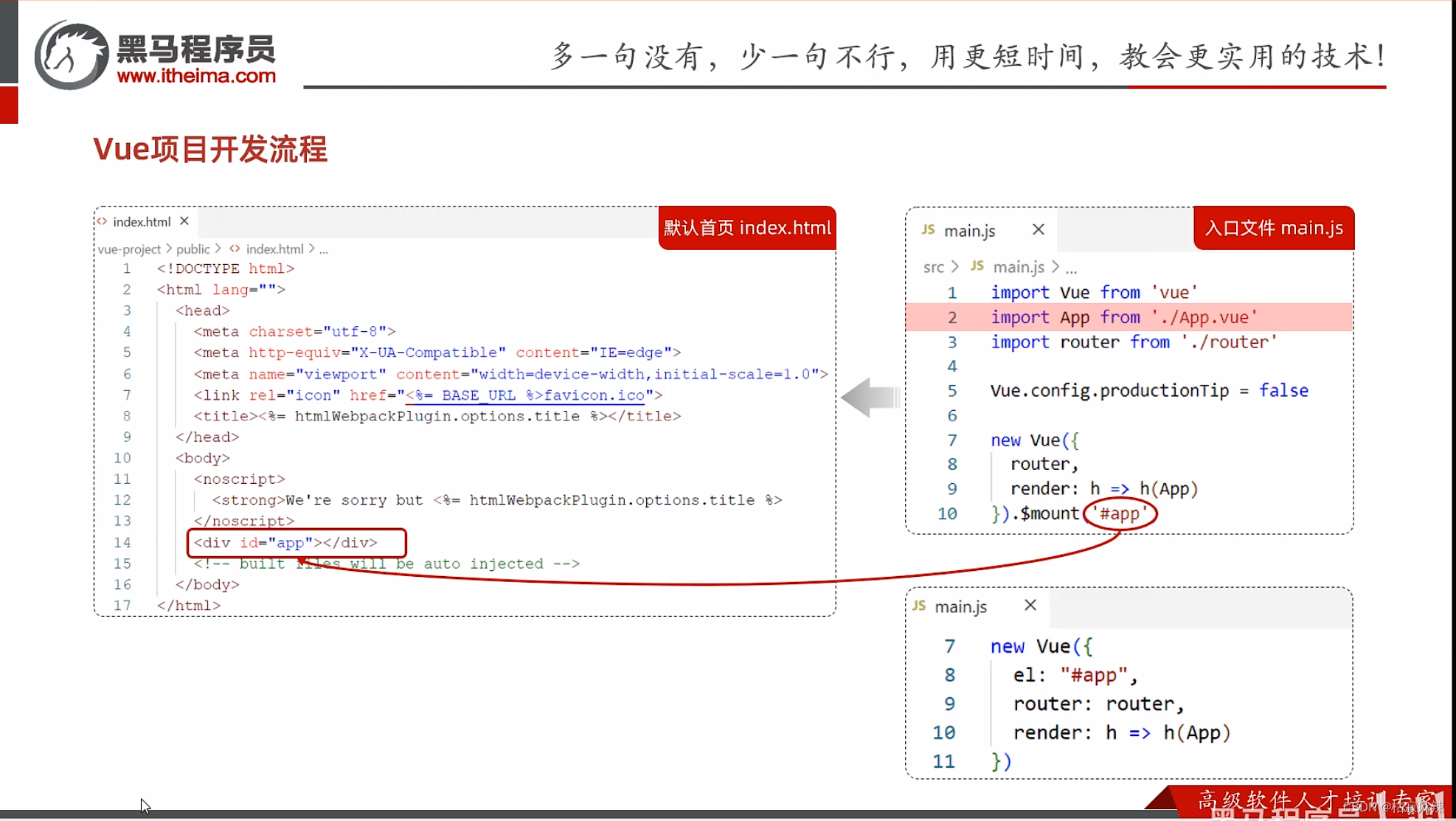
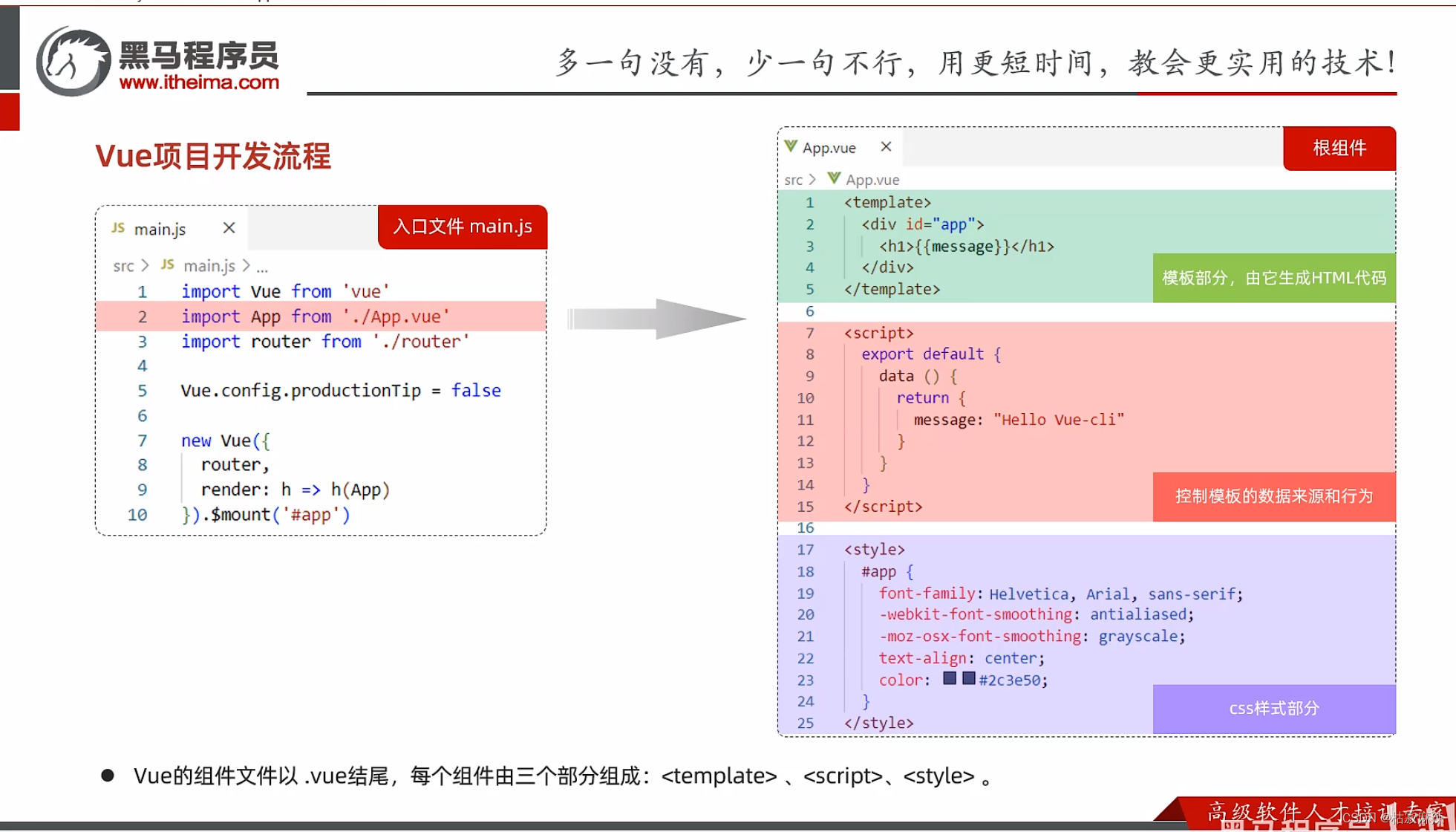
- Vue项目开发流程
- 环境准备,nodejs安装,D:javaprojectjavawebday03-Vue-Elementday03-Vue-Element资料NodeJS安装文档
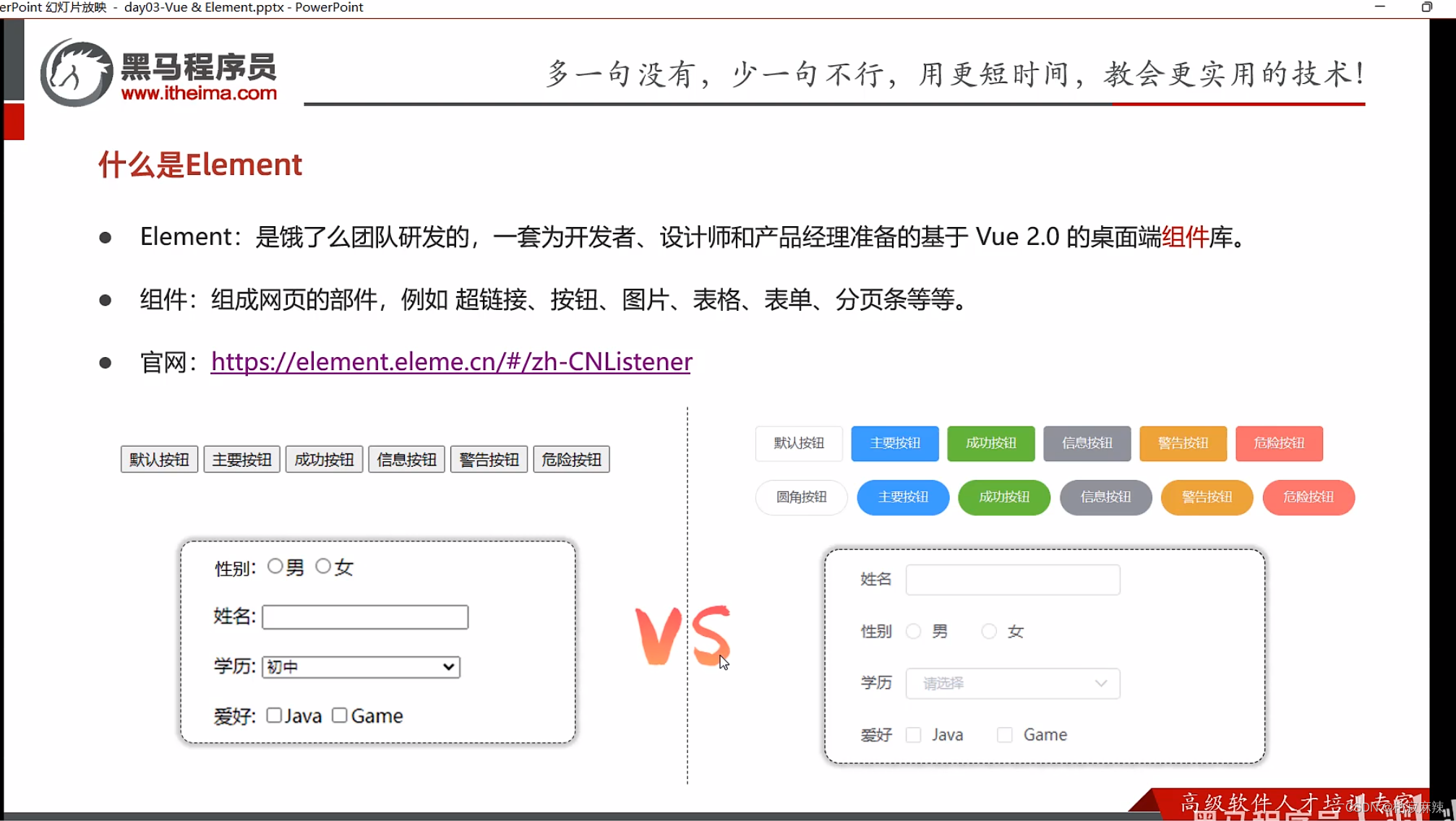
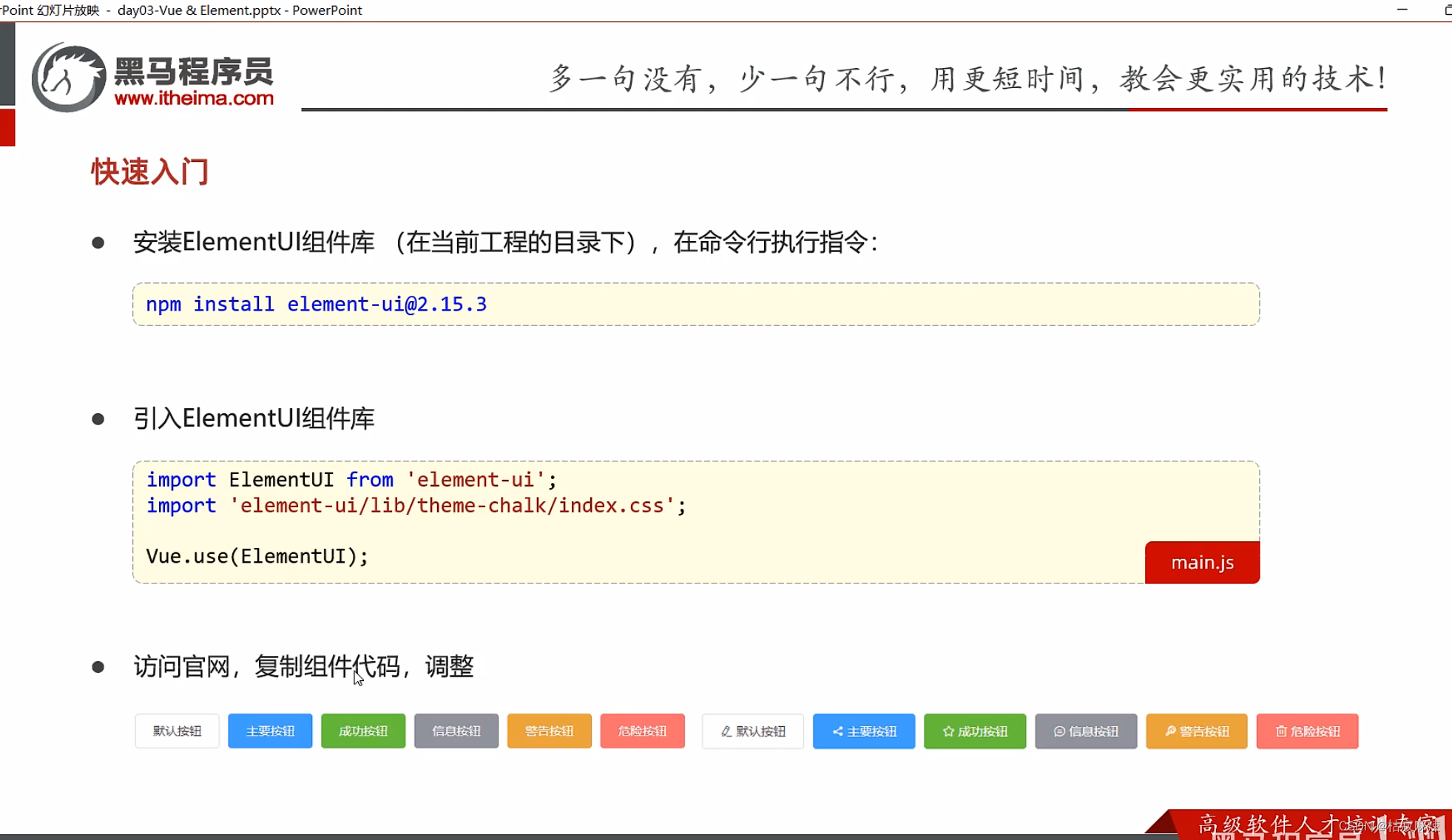
- Vue组件库Element


- pagination分页组件,table表格组件,Dialog对话框组件,Form表单组件等。查看官网
- vue页面生成步骤,
- 因为在main.js这个入口文件中引用的是APP.vue这个根组件
- App.vue这个根组件引用的是<element-view> </element-view>这个组件。
- 下面就是element
-
<template> <div> <!-- button按钮 --> <el-row> <el-button>默认按钮</el-button> <el-button type="primary">主要按钮</el-button> <el-button type="success">成功按钮</el-button> <el-button type="info">信息按钮</el-button> <el-button type="warning">警告按钮</el-button> <el-button type="danger">危险按钮</el-button> </el-row> <br /> <!-- Table 表格 --> <el-table :data="tableData" border style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table> <!-- Pagination 分页 --> <el-pagination background layout="total,sizes, prev, pager, next, jumper" @size-change="handleSizeChange" @current-change="handleCurrentChange" :total="1000"></el-pagination> <br><br> <!-- Dialog对话框 --> <!-- Table --> <el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button> <el-dialog title="收货地址" :visible.sync="dialogTableVisible"> <el-table :data="gridData"> <el-table-column property="date" label="日期" width="150"></el-table-column> <el-table-column property="name" label="姓名" width="200"></el-table-column> <el-table-column property="address" label="地址"></el-table-column> </el-table> </el-dialog> <!-- Dialog对话框-Form表单 --> <el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button> <el-dialog title="Form表单" :visible.sync="dialogFormVisible"> <el-form ref="form" :model="form" label-width="80px"> <el-form-item label="活动名称"> <el-input v-model="form.name"></el-input> </el-form-item> <el-form-item label="活动区域"> <el-select v-model="form.region" placeholder="请选择活动区域"> <el-option label="区域一" value="shanghai"></el-option> <el-option label="区域二" value="beijing"></el-option> </el-select> </el-form-item> <el-form-item label="活动时间"> <el-col :span="11"> <el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker> </el-col> <el-col class="line" :span="2">-</el-col> <el-col :span="11"> <el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker> </el-col> </el-form-item> <el-form-item> <el-button type="primary" @click="onSubmit">提交</el-button> <el-button>取消</el-button> </el-form-item> </el-form> </el-dialog> </div> </template> <script> export default { data() { return { form: { name: '', region: '', date1: '', date2: '' }, gridData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }], dialogTableVisible: false, dialogFormVisible: false, tableData: [ { date: "2016-05-02", name: "王小虎", address: "上海市普陀区金沙江路 1518 弄", }, { date: "2016-05-04", name: "王小虎", address: "上海市普陀区金沙江路 1517 弄", }, { date: "2016-05-01", name: "王小虎", address: "上海市普陀区金沙江路 1519 弄", }, { date: "2016-05-03", name: "王小虎", address: "上海市普陀区金沙江路 1516 弄", }, ], }; }, methods: { handleSizeChange:function(val){ alert("每页记录数变化" + val) }, handleCurrentChange:function(val){ alert("页码发生变化" + val) }, onSubmit:function(){ alert(JSON.stringify(this.form)); } } }; </script> <style> </style>一些重要组件的使用

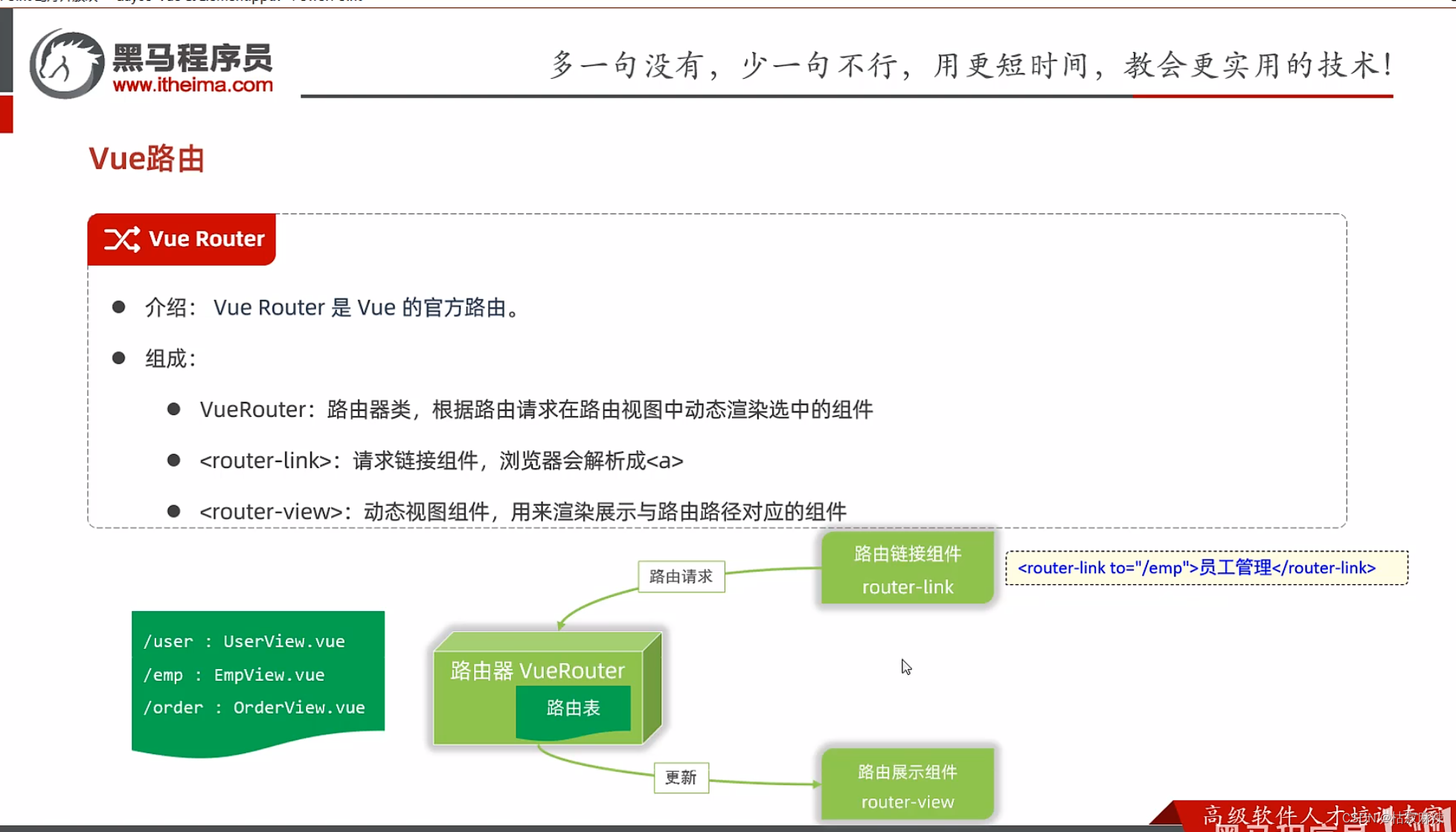
- Vue路由

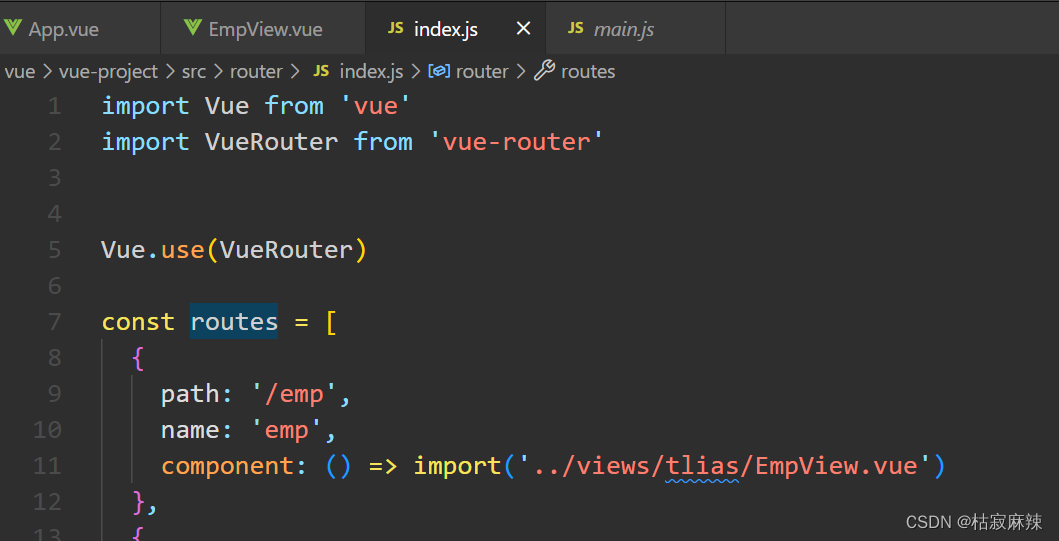
- router,配置路由

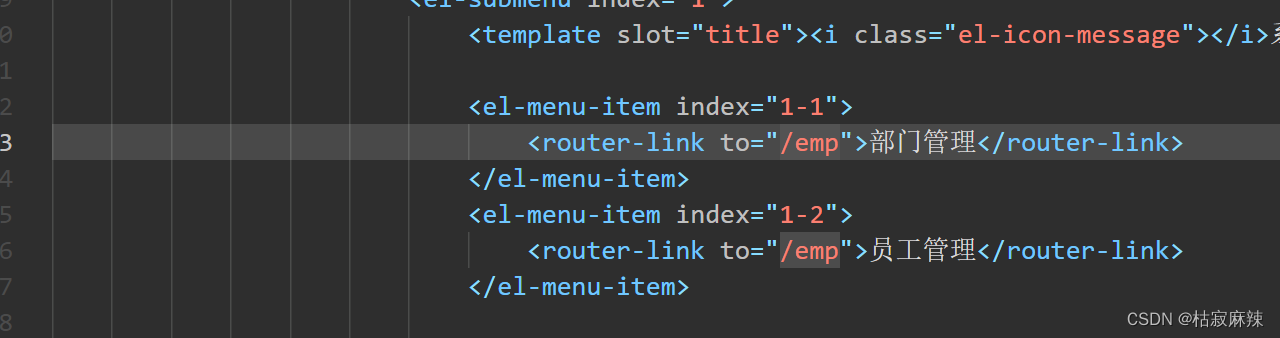
- 什么位置点击跳转

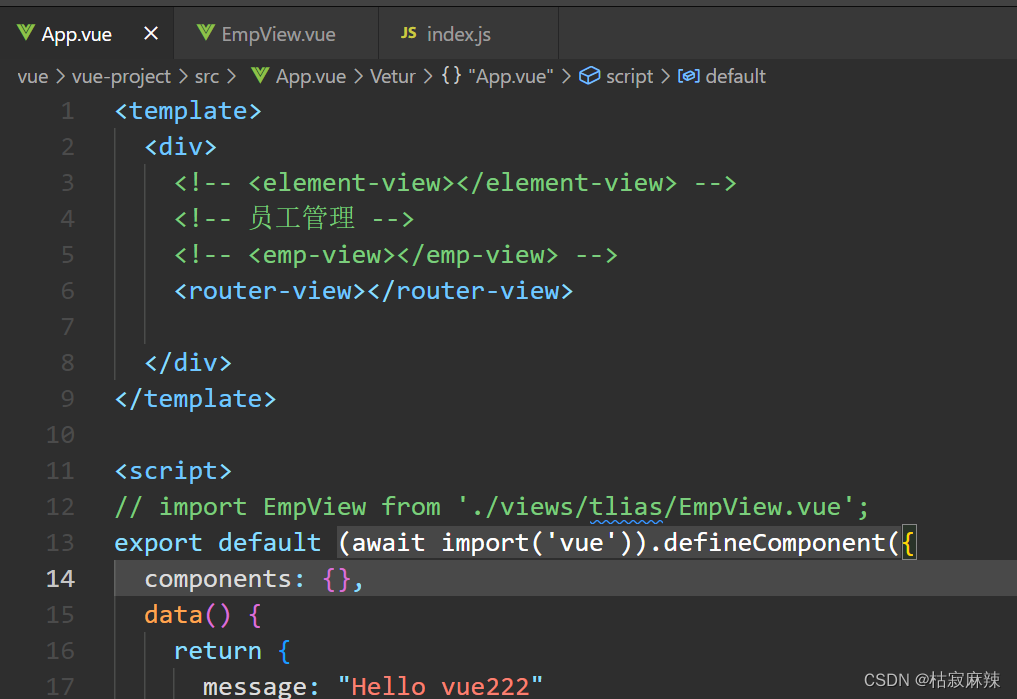
- App.vue配置

- router,配置路由
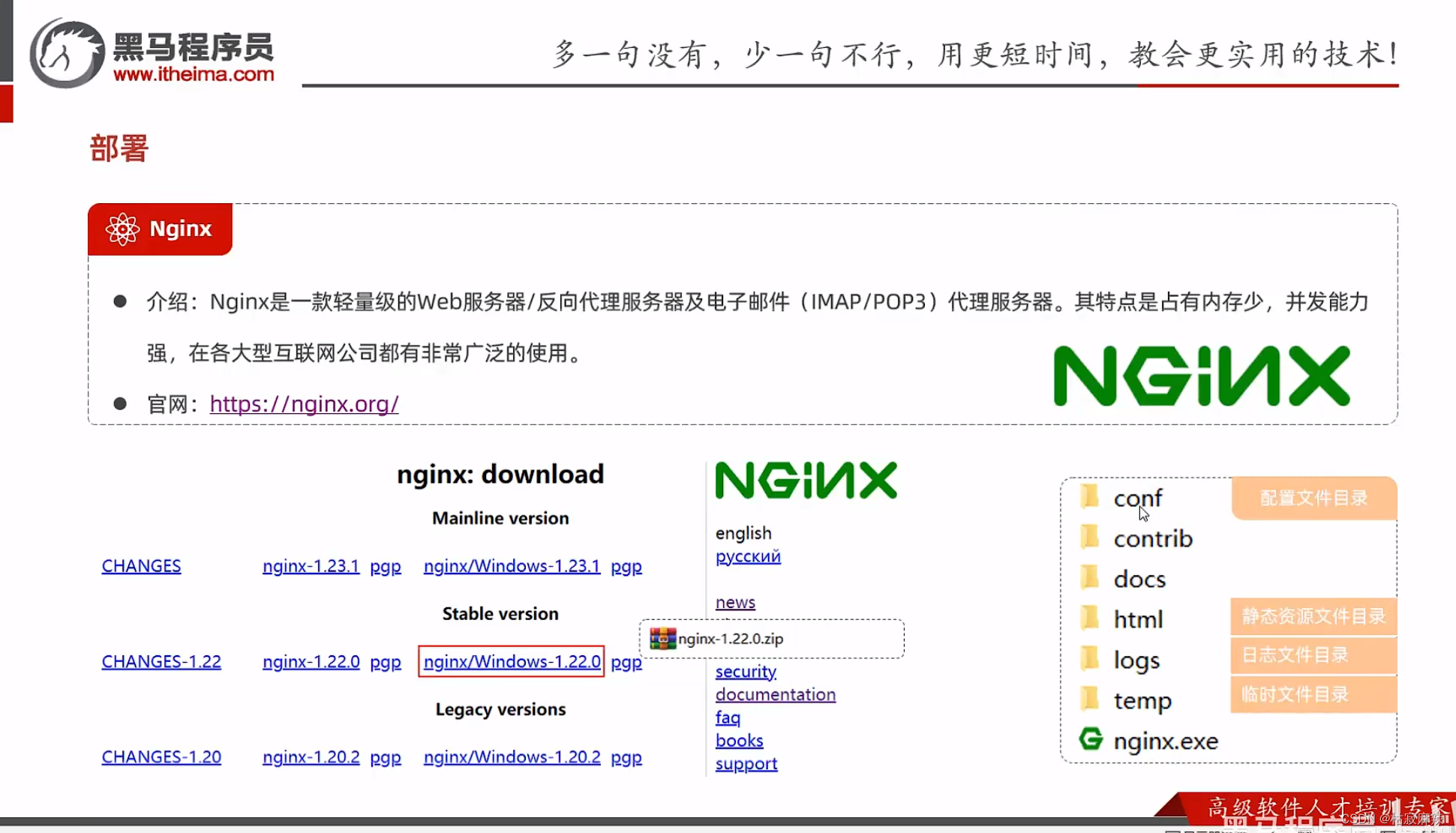
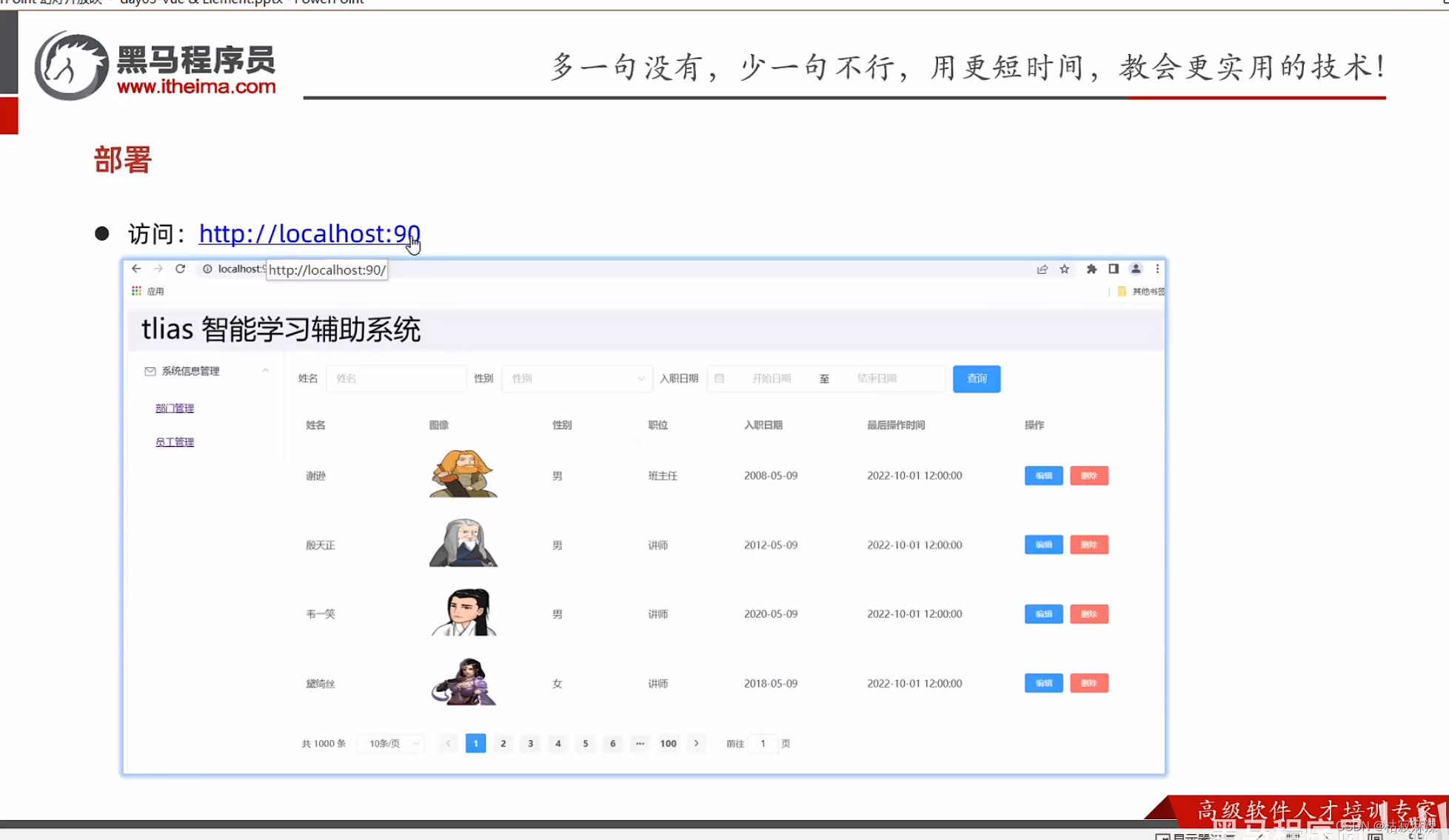
- 打包部署
- 打包,npm run build后会出现一个dist目录
- netstat -ano | findStr 80(寻找那个进程占用了80端口pid),如果发现那个进程是系统进程,那我们就把Nginx端口号改了,在conf配置文件中的nginx.conf文件中将listen 改成90。



风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。













 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结