您现在的位置是:首页 >学无止境 >Unity VR开发教程 OpenXR+XR Interaction Toolkit 番外(一)用 Grip 键, Trigger 键和摇杆控制手部动画网站首页学无止境
Unity VR开发教程 OpenXR+XR Interaction Toolkit 番外(一)用 Grip 键, Trigger 键和摇杆控制手部动画
在大部分 VR 游戏中,手部的动画通常是由手柄的三个按键来控制的。比如 Grip 键控制中指、无名指、小拇指的弯曲,Trigger 键控制食指的弯曲,触摸摇杆控制大拇指的弯曲。
这个教程,我将介绍如何利用这三个按键的输入来控制手部动画。原理和我之前写的一篇教程“Unity VR开发教程 OpenXR+XR Interaction Toolkit (二) 手部动画”是类似的,只不过 Animation Controller 和相关脚本会有一些变化。
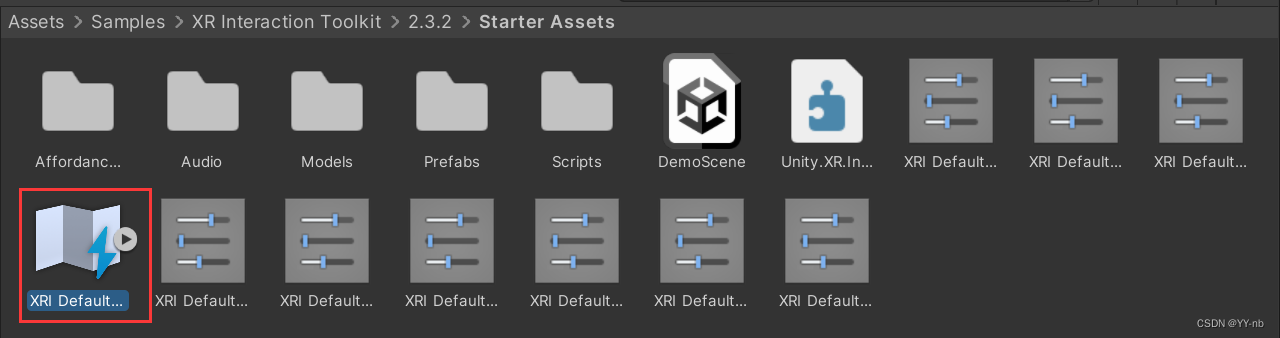
项目源码(持续更新):https://github.com/YY-nb/Unity_XRInteractionToolkit2.3.2_Demo (场景位于 Asset/Scene/Extra/01.Hand(New),脚本位于 Asset/Scripts/Extra/01.Hand(New),手部模型和相应的动画位于 Asset/Oculus Hands 中。
效果图:

?制作手部动画
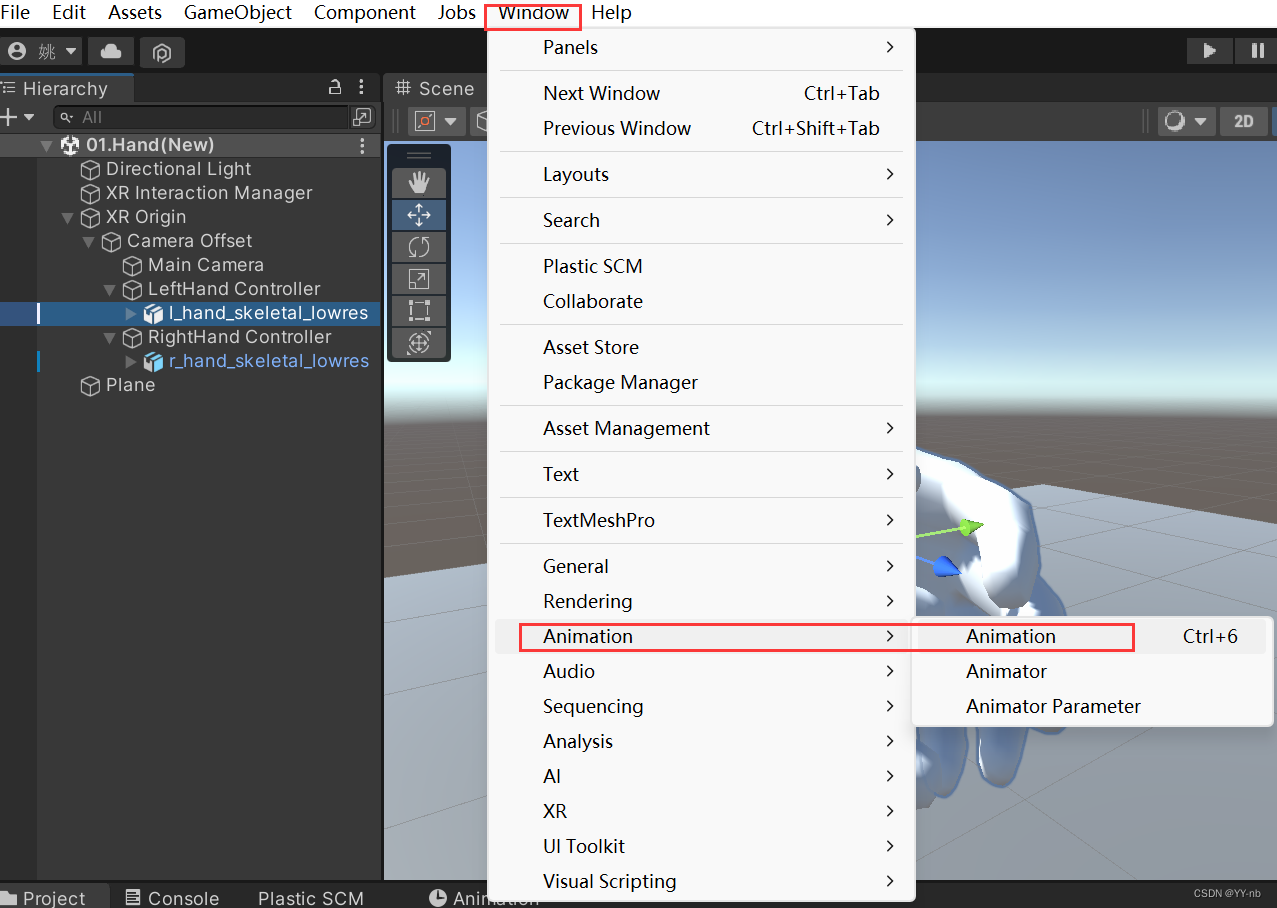
在我之前写的手部动画教程中,我创建了两种手部动画(握拳和捏合),分别由手柄的 Grip 键和 Trigger 键来控制。这篇教程我们将创建三种手部动画,用 Grip 键控制中指、无名指、小拇指的弯曲,Trigger 键控制食指的弯曲,触摸摇杆控制大拇指的弯曲。创建动画的原理是类似的,我们需要用 Unity 的 Animation 窗口来录制关键帧,制作手势的动画。我们可以直接点击 Hirerarchy 窗口中的手部模型,然后点击 Unity 编辑器菜单栏上方的 Window -> Animation -> Animation 打开 Animation 窗口:


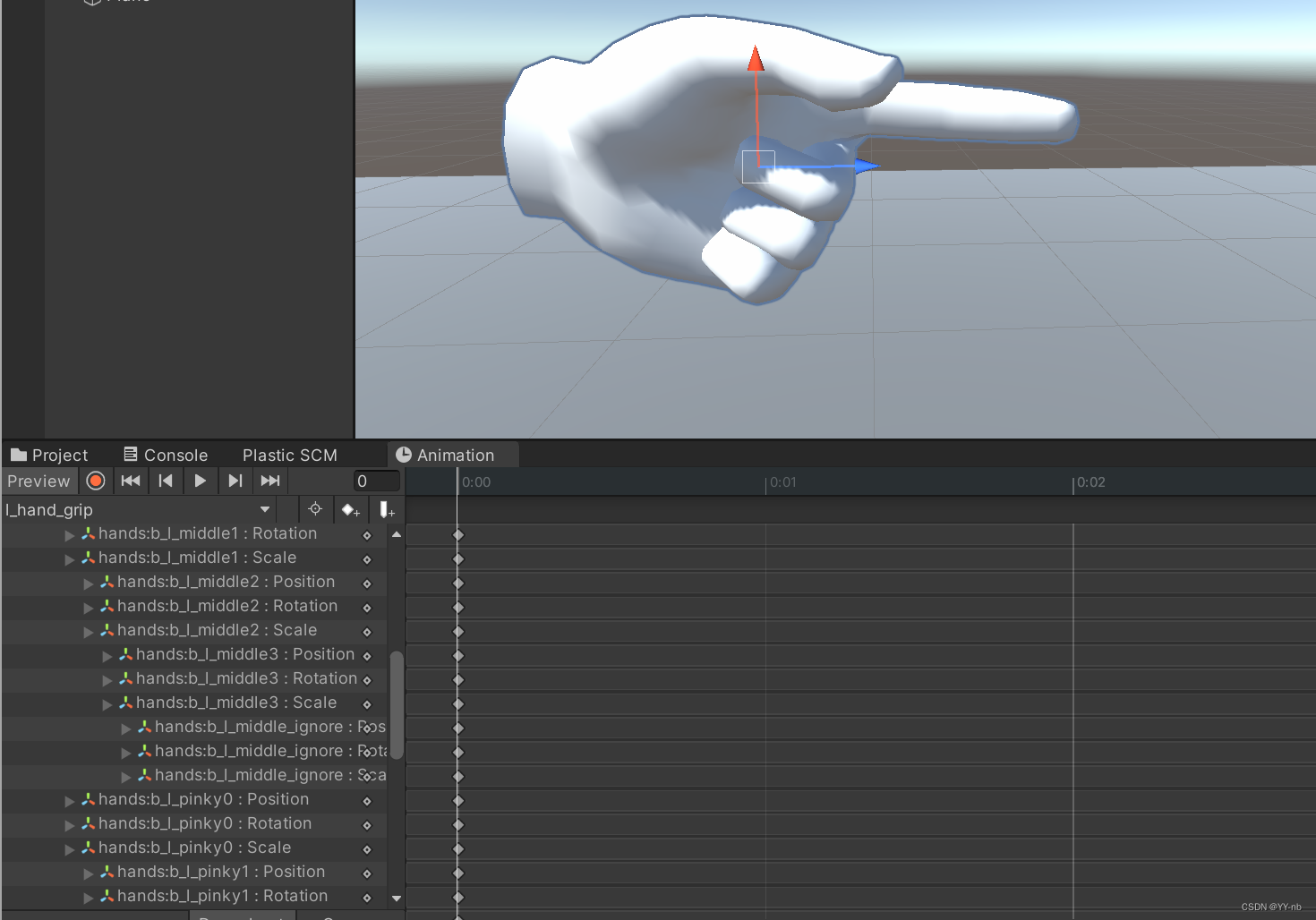
然后就可以在 Animation 窗口中录制动画了,简单来说就是在关键帧中修改需要弯曲的手指的 Transform,我这边是已经有现成的动画了,如果小伙伴们想制作自己的手部动画,可以去搜索 Animation 录制的相关教程,这里就不作详细介绍了。
按下 Grip 键的动画:

按下 Trigger 键的动画:

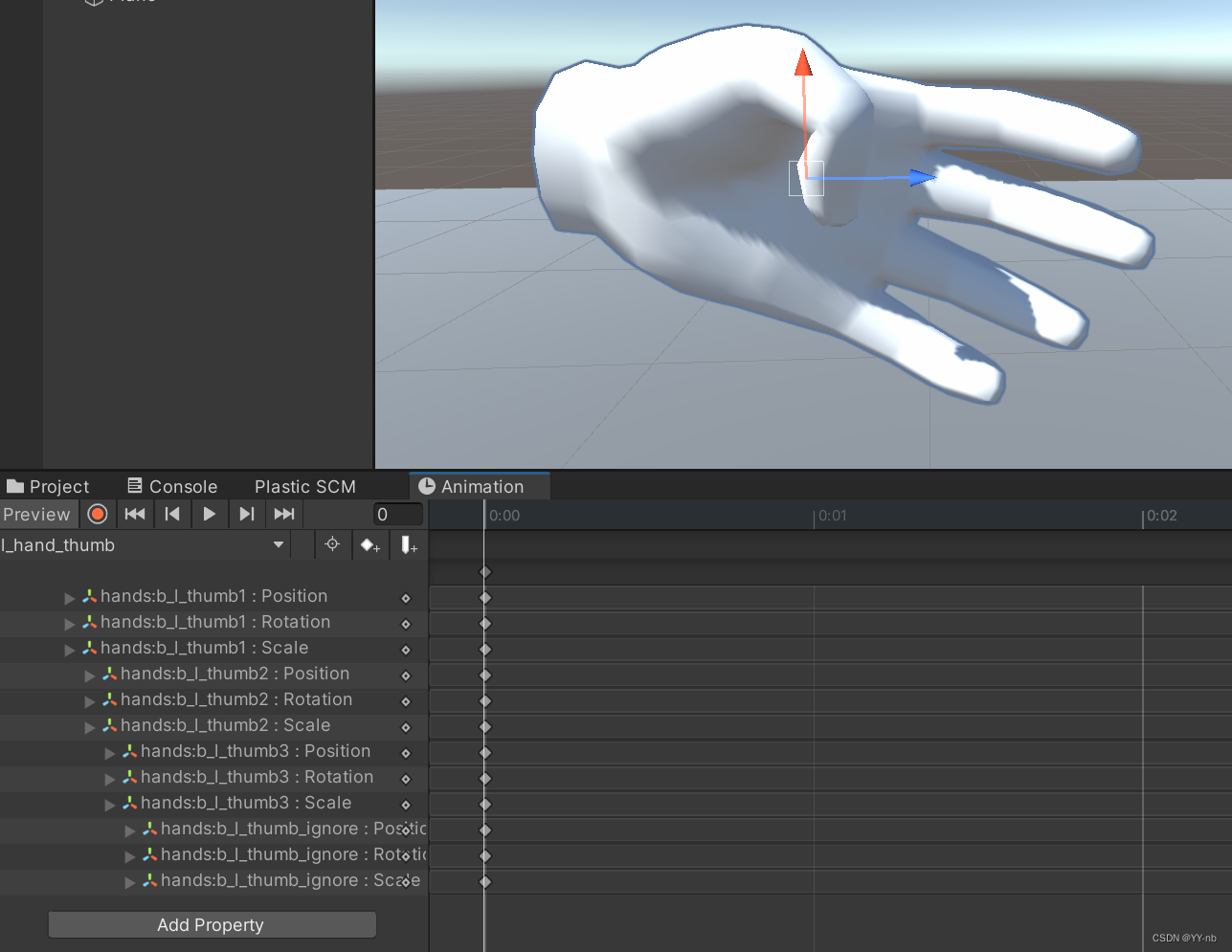
触摸摇杆的动画:

需要特别注意的是:
- 左右手都要准备相应的动画,我这边就是要准备 3×2=6 个动画
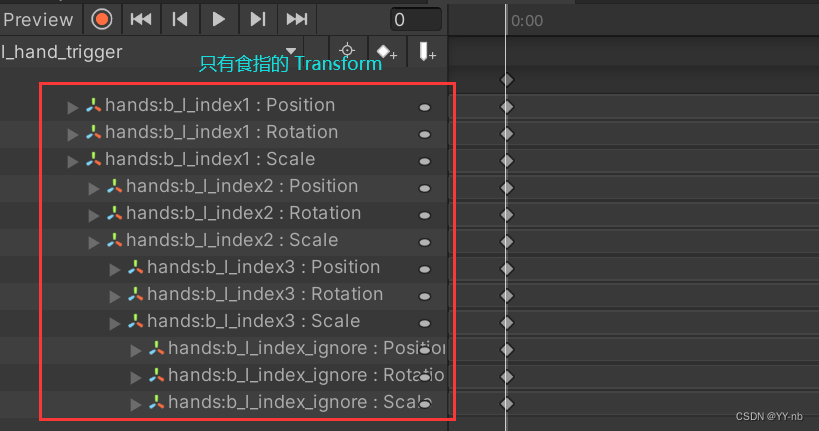
- 在一个手部动画中,如果有手指是不需要弯曲的,就不要在 Animation 窗口中添加它的 Transform。比如我想制作 Trigger 动画,我只需要弯曲食指,所以在关键帧中需要对食指的 Transform 进行修改。而其他手指保持默认的状态,也就是说它们的 Transform 保持不变,那么我是不需要将这些手指的 Transform 添加到关键帧中的。因此在我的项目里,“按下 Trigger 键”的动画只有 Index (食指)的 Transform 被添加到了 Aniamtion 的 Property 中。这样是为了避免之后不同动画混合后产生的动画覆盖问题。

?设置 Animation Controller
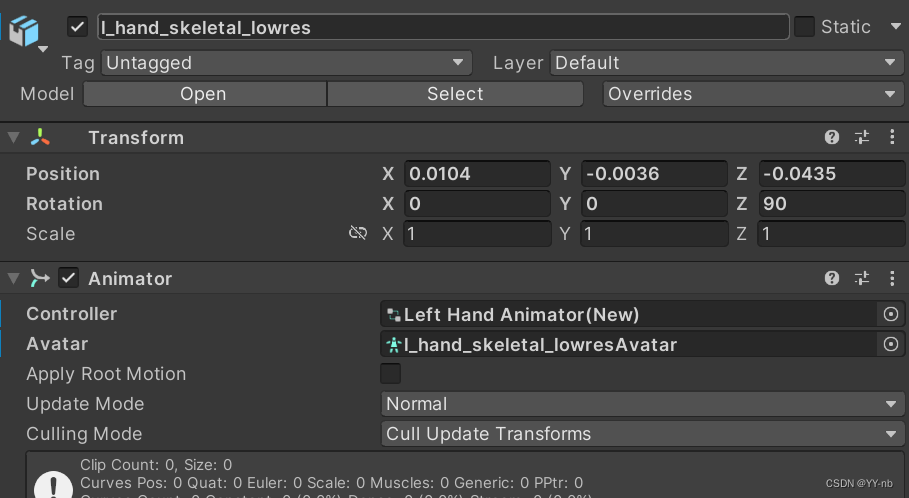
分别为左右手创建 Animation Controller,然后添加到手部模型的 Animator 组件中,我以左手为例:

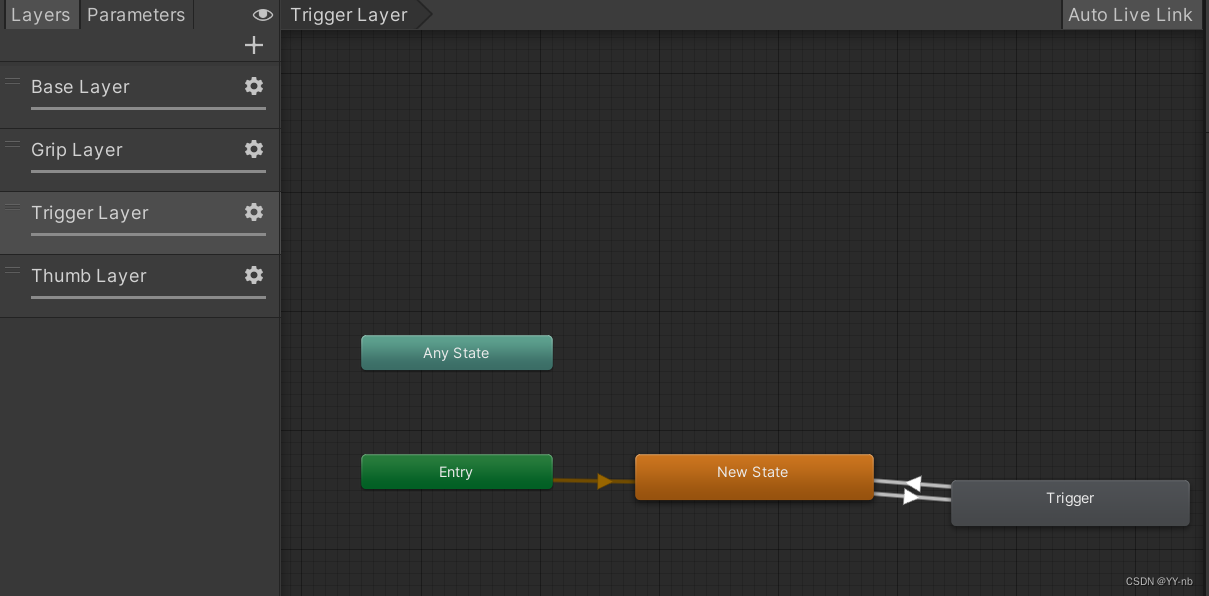
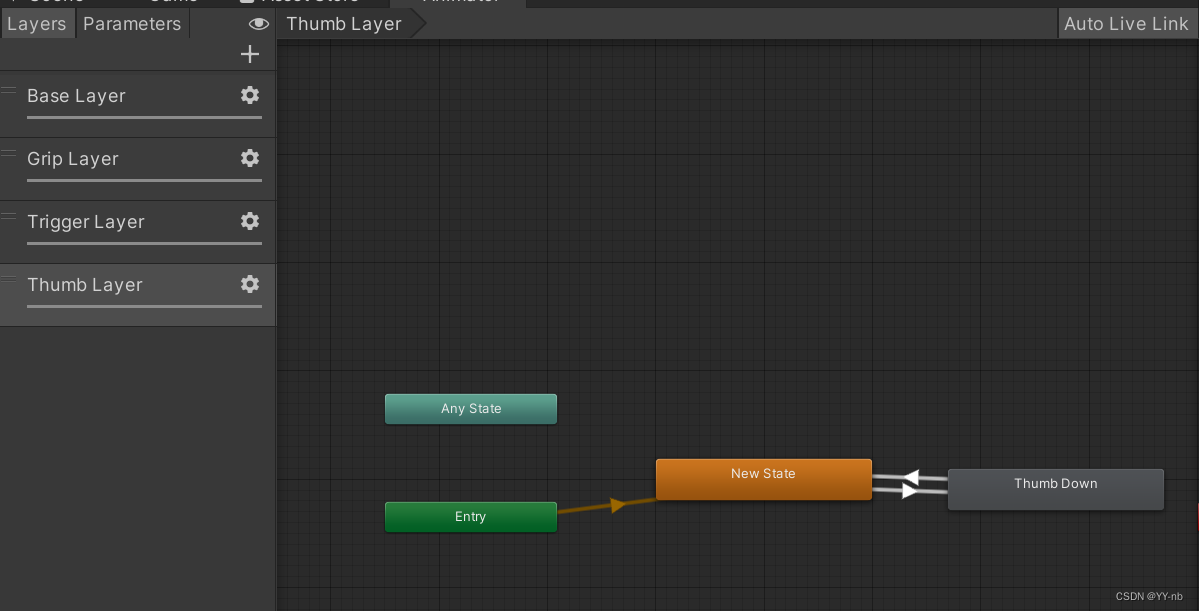
Animation Controller:

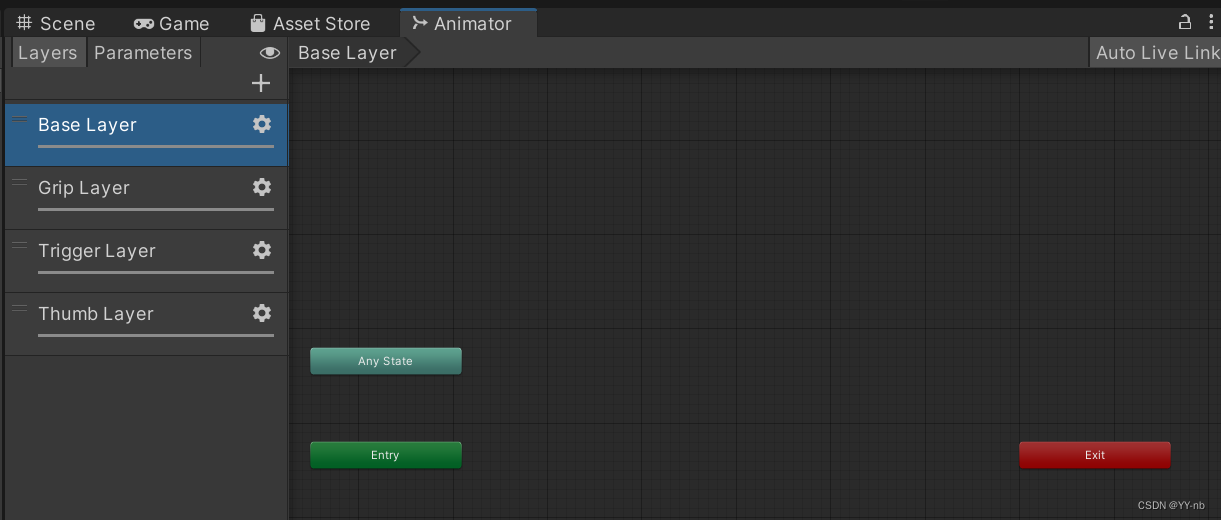
我们需要点击 Layers 的 “+” 号,额外添加三个动画层,分别对应按下 Grip 键,按下 Trigger 键,触摸摇杆(为了实现我们的需求,Animation Controller 可以有很多中设置方式,我这里提供我的一种实现方式)
Base Layer 按照默认的就行,无需添加任何动画。重要的是新添加的三个动画层。
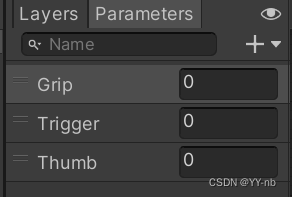
首先在 Parameters 中添加三个 Float 类型的参数:

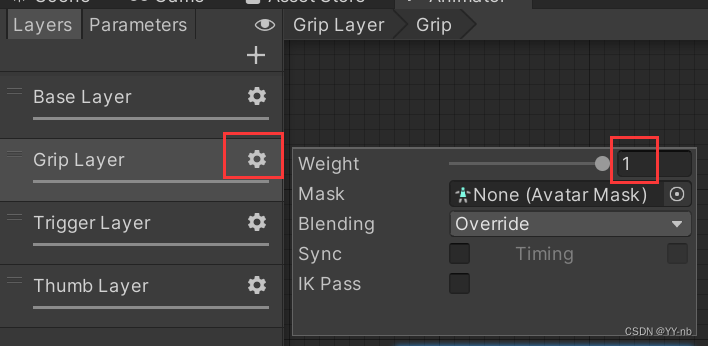
然后我们将这三个动画层的权重设为 1,以 Grip Layer 为例:

接下来我们需要设置三个动画层的动画和状态连线。
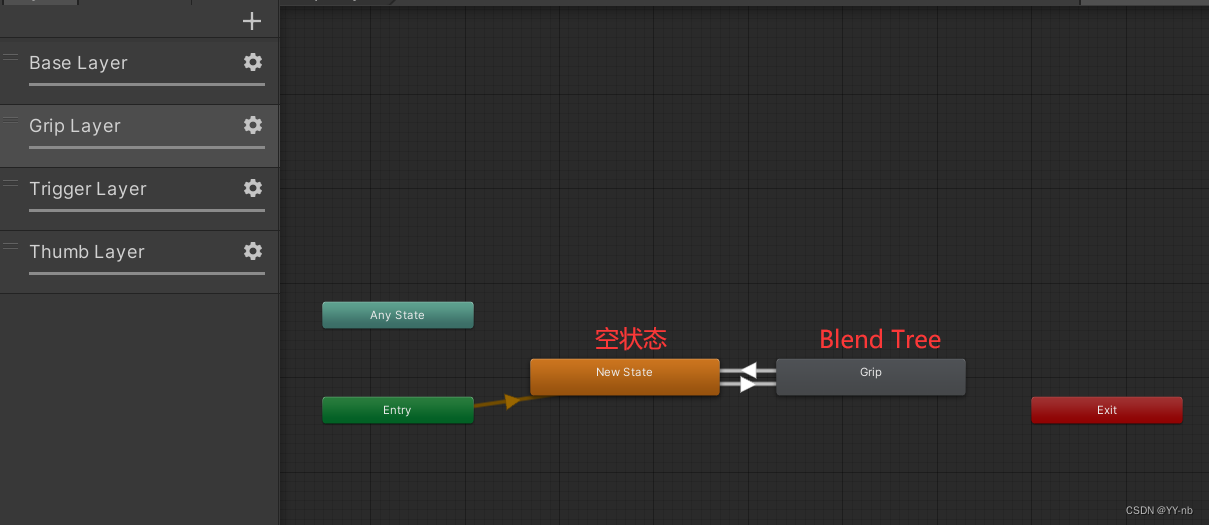
Grip Layer:

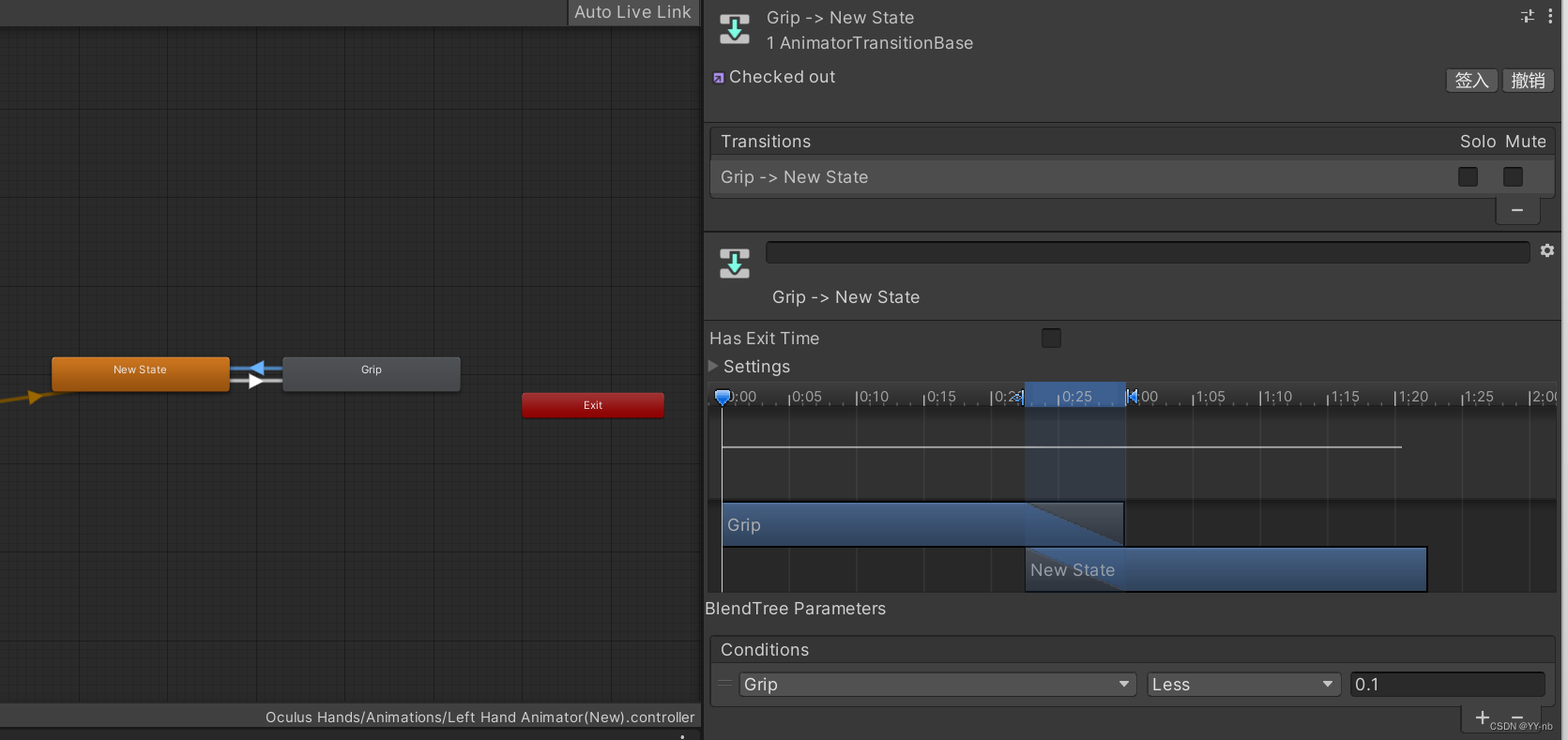
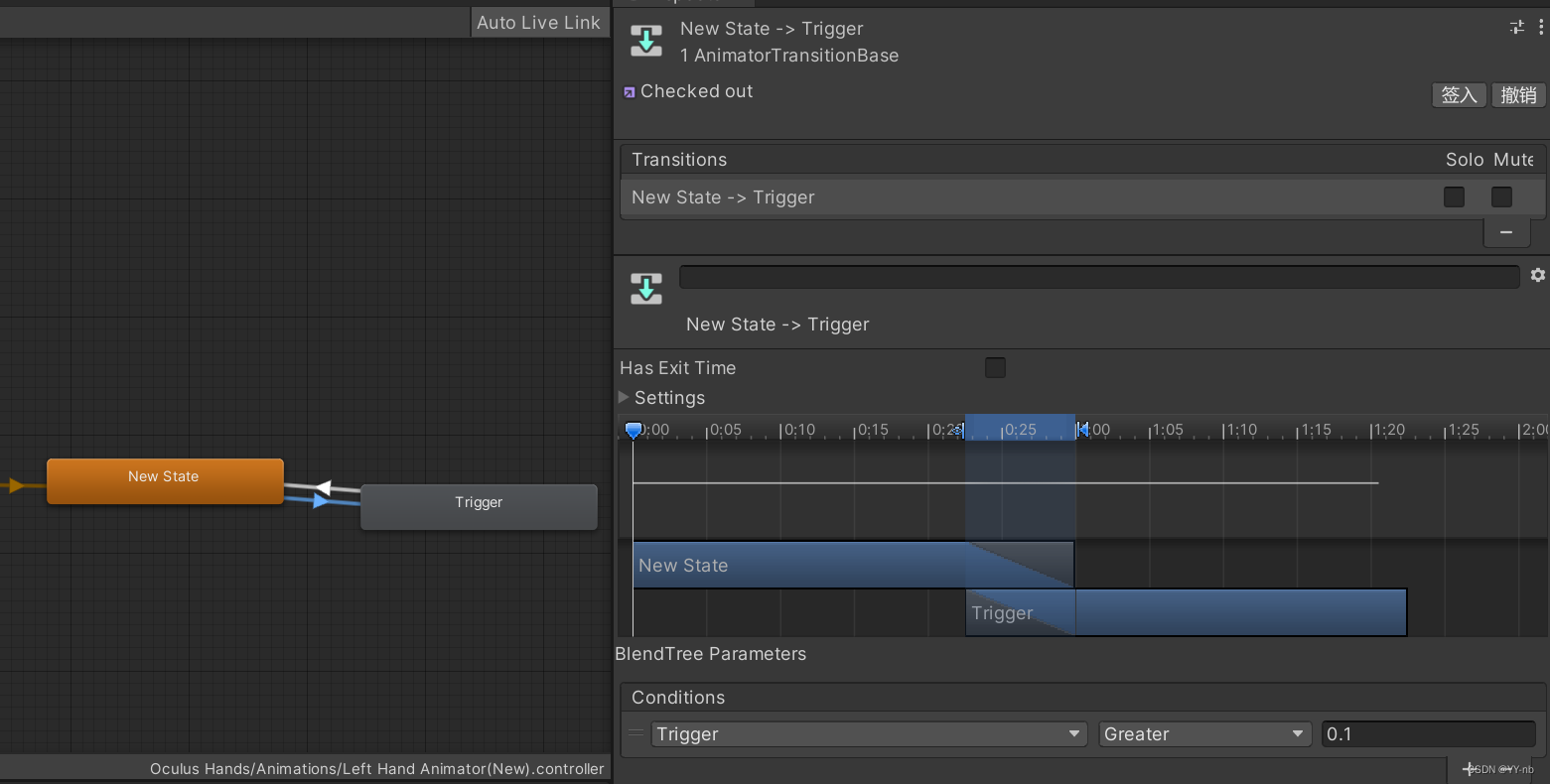
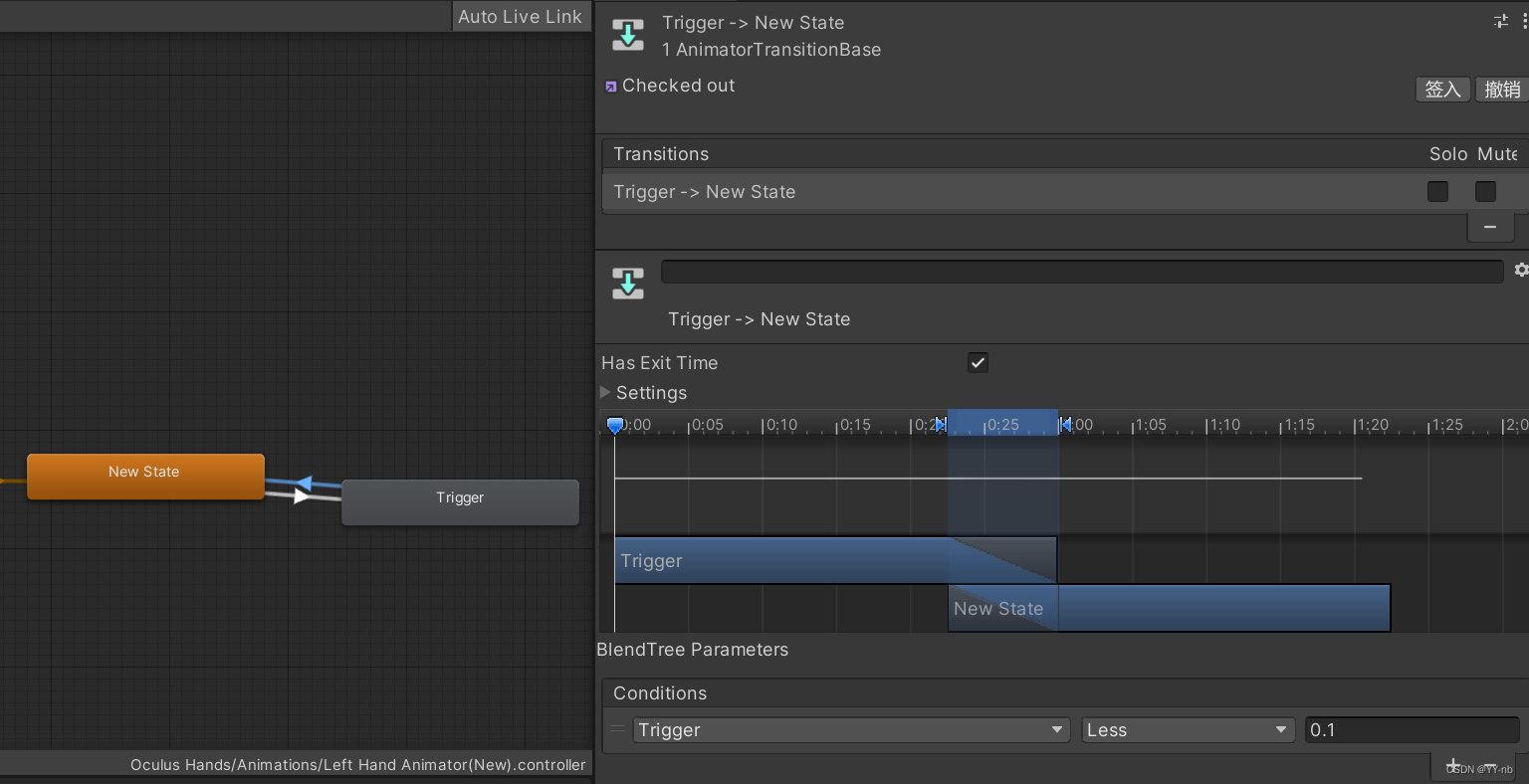
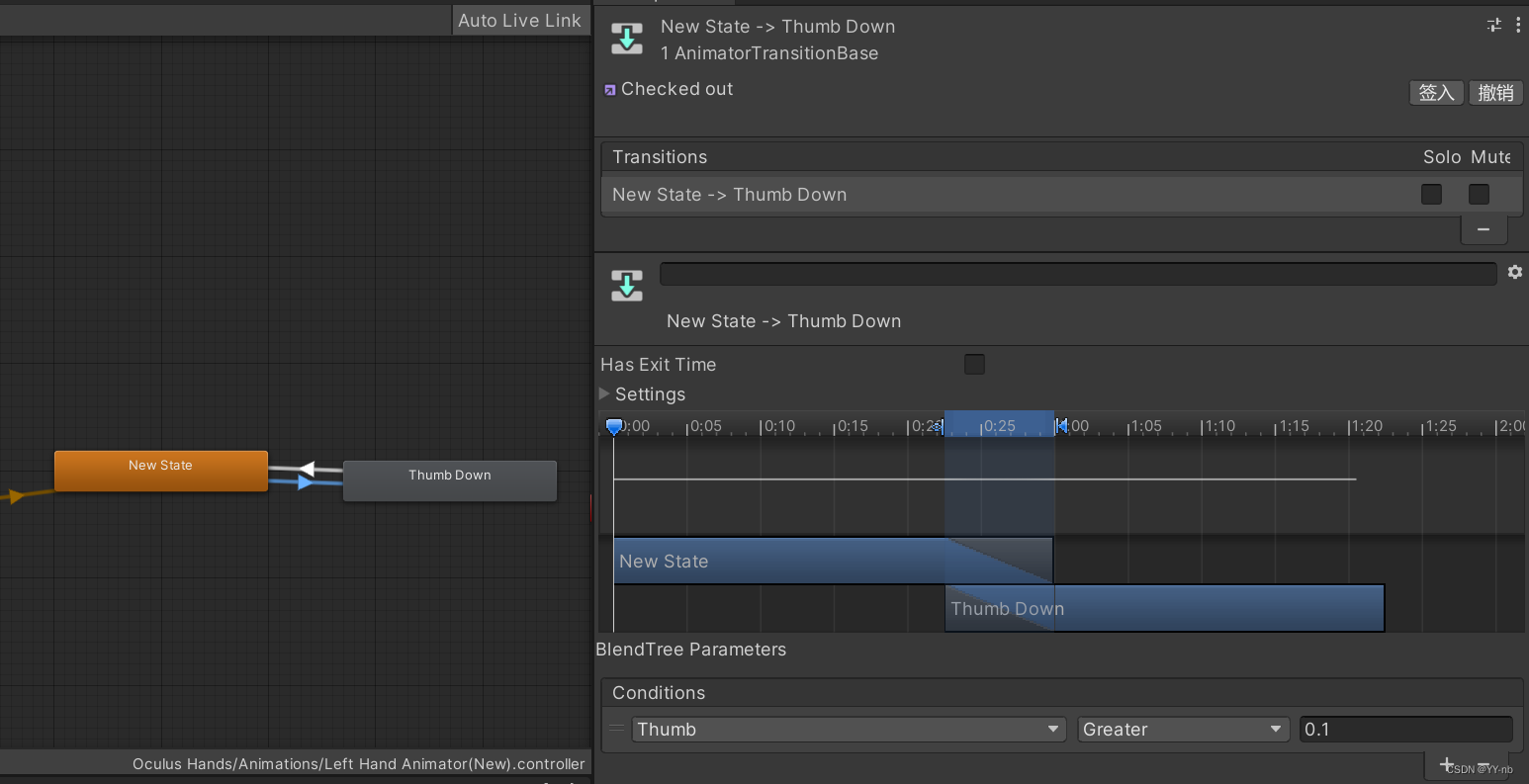
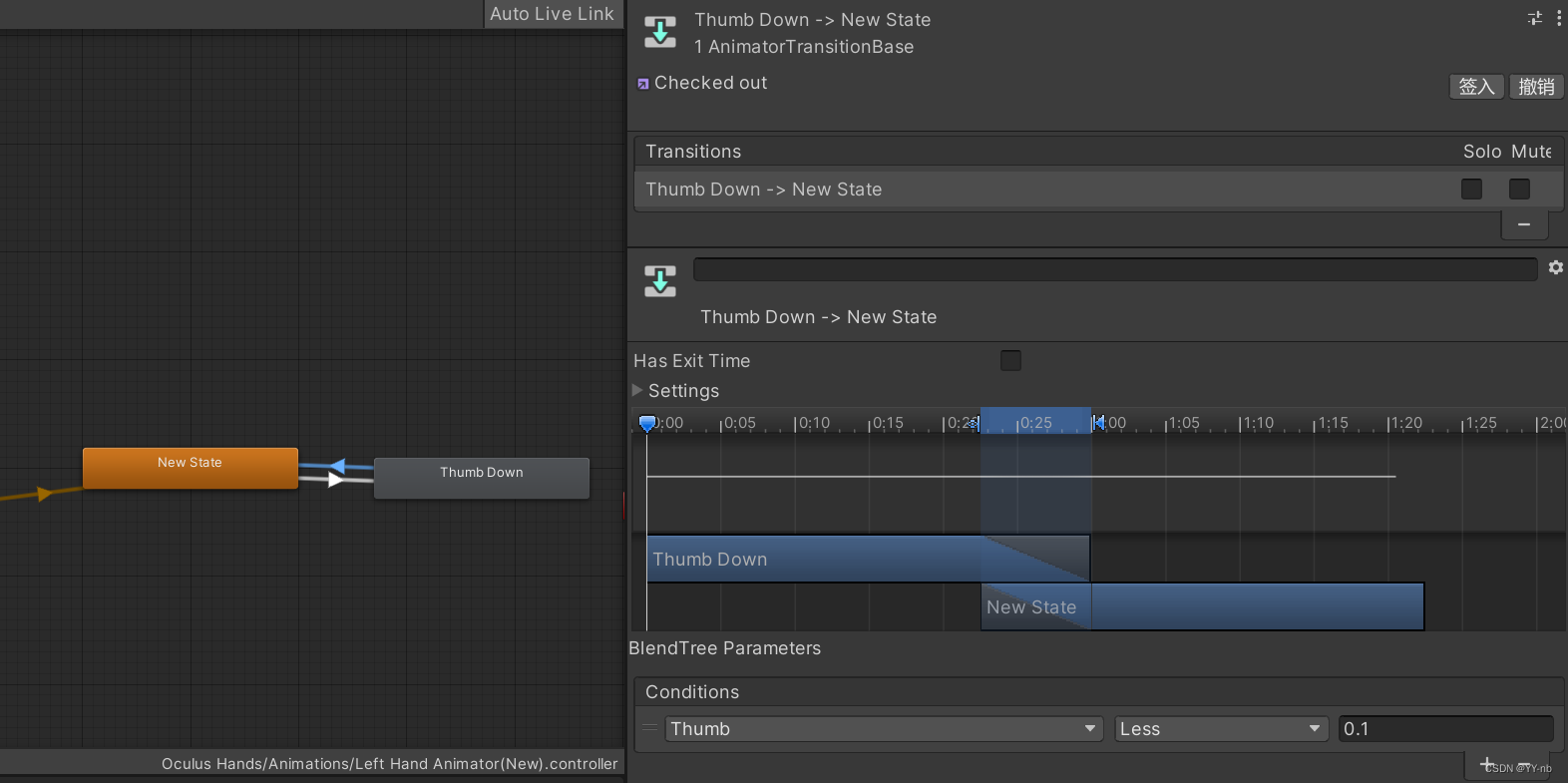
首先创建一个空状态,然后创建一个 Blend Tree,将这两个状态进行连线。状态切换的条件如下(记得取消勾选 Has Exit Time):


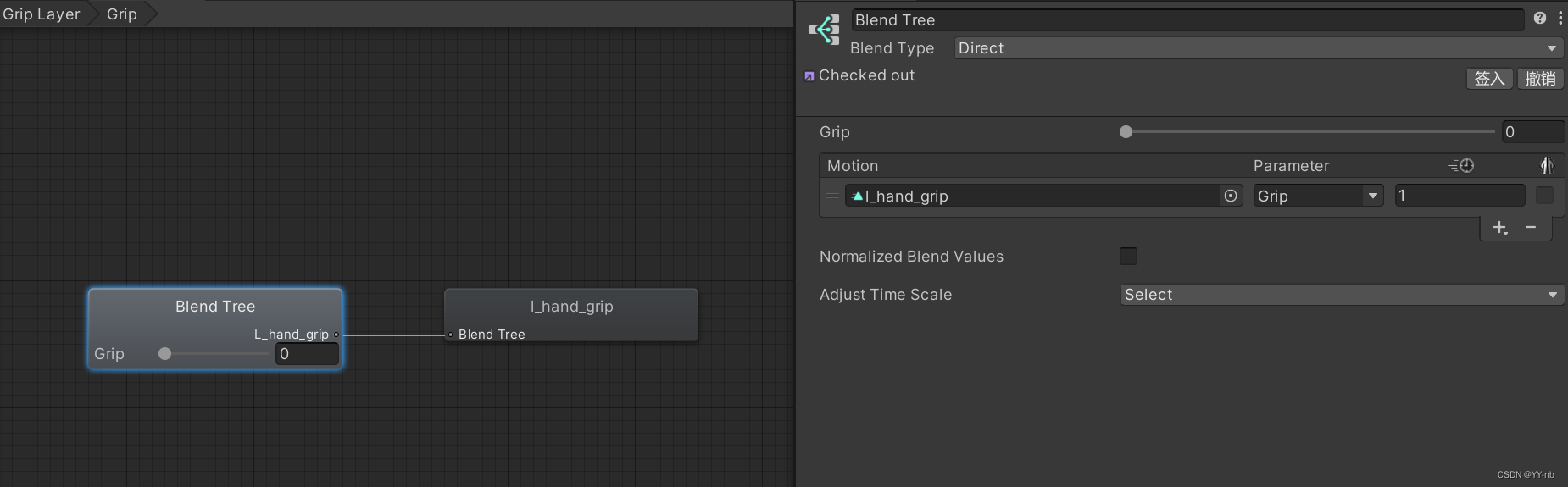
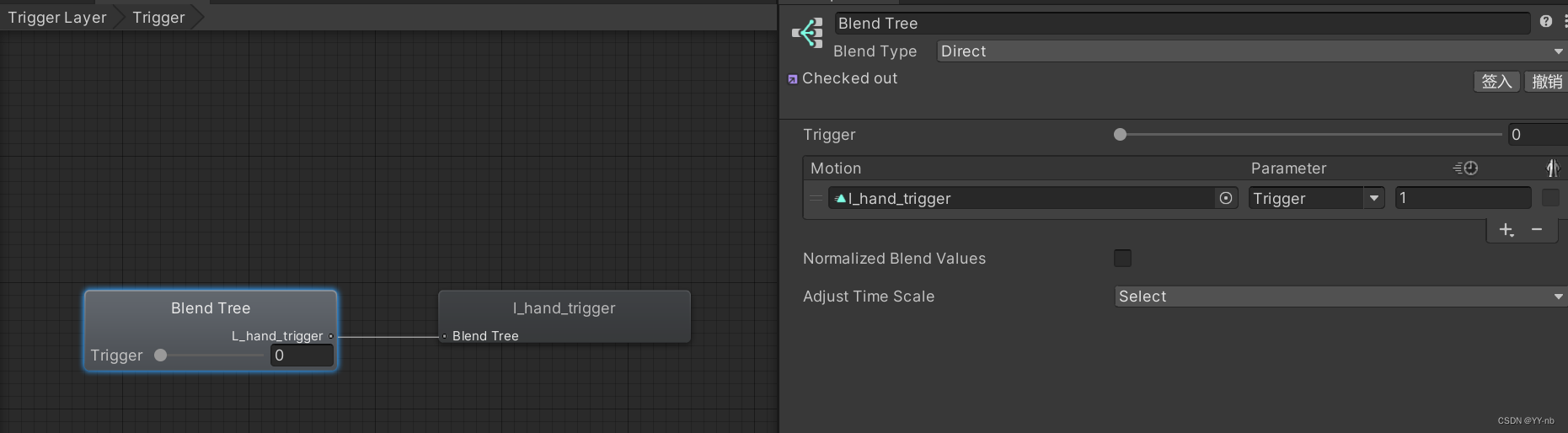
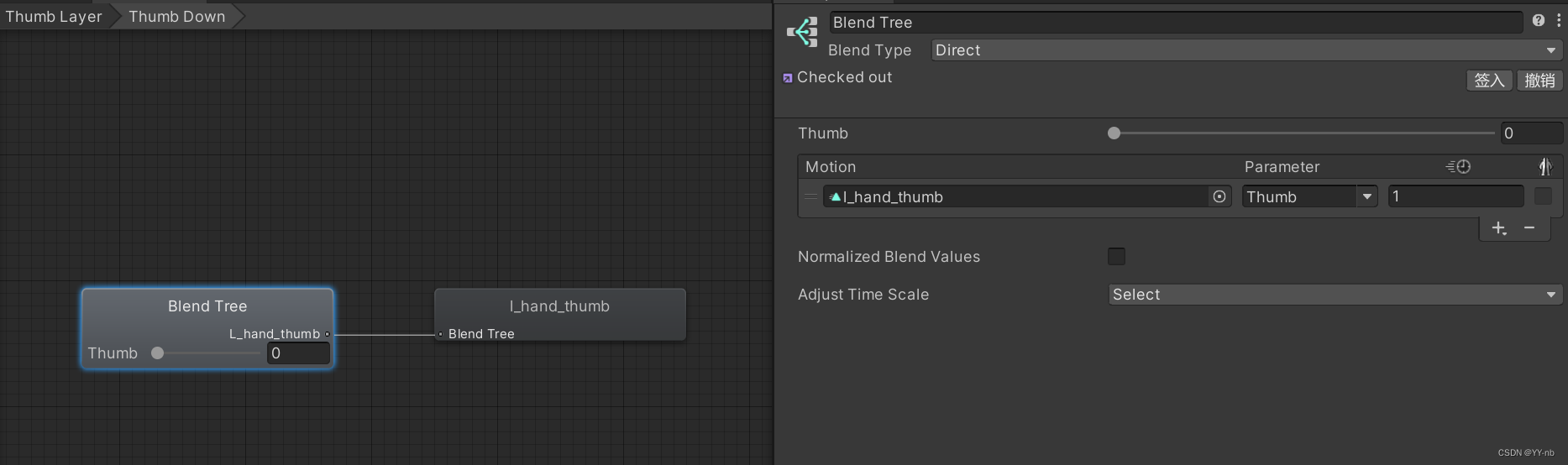
然后我们看看这个 Blend Tree 长什么样:

我这里把 Blend Type 设为了 Direct,创建 Blend Tree 的目的是让手部动画有个平滑的过渡。Direct 直接混合可以直接将animator的参数映射到混合树动画的权重,也就是用参数精确控制混合的动画,而不是通过以两个参数间接控制动画的混合。
然后将按下左手 Grip 键的动画添加到上图所示的 Motion 中
Trigger Layer:
原理和 Grip Layer 是一样的。




Thumb Layer:




右手也是同理。
?添加触摸摇杆的 Input Action
那么,程序要怎么知道我们触摸了手柄的摇杆呢?这里需要用到 Unity 的 Input System。XR Interaction Toolkit 提供了一个 Input Action Asset ,我们可以在里面配置各种输入和动作的映射关系。

我还是以左手为例,按下 Grip 键和按下 Trigger 键对应了 XRI LeftHand Interaction 中的 Select Value 和 Activate Value,选 Value 是因为按键会有个按下的程度,是个具体的值。

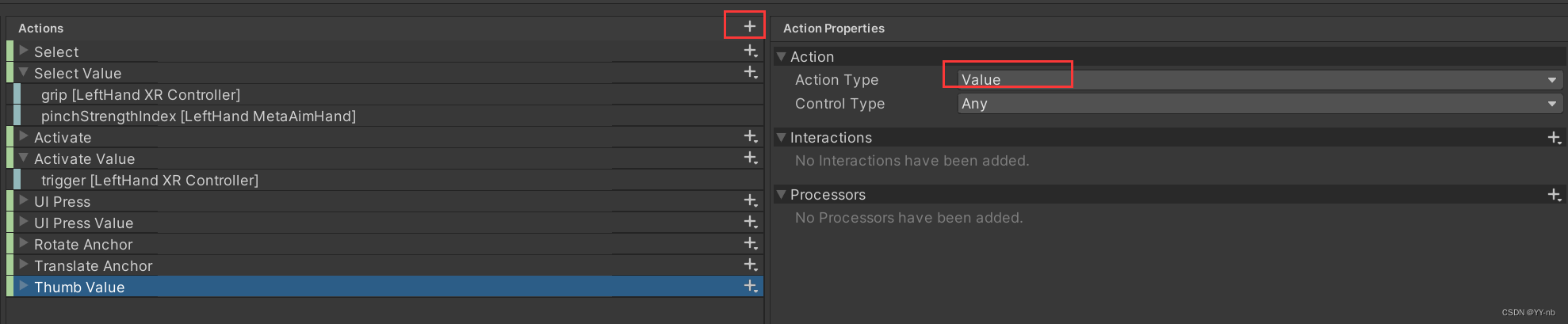
但是默认的 Action 并没有和“触摸摇杆”绑定的,所以我们需要手动配置。首先点击 Actions 旁的 “+” 号,添加一个 Action,我将它命名为 Thumb Value,然后将 Action Properties 中的 Action Type 改为 Value:

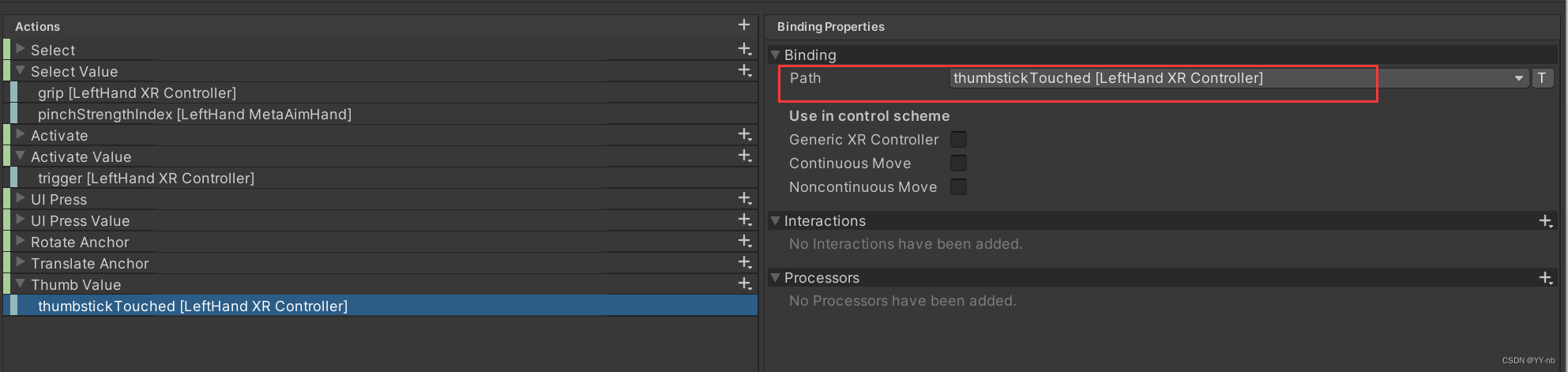
然后点击 Thumb Value 下的 Binding,设置 Binding 的 Path:

这个 Path 位于 XR Controller/XR Controller(Left Hand)/Optional Controls/thumbstick Touched
最后,别忘了保存我们新添加的 Action
?代码部分
配置了 Action 后,我们需要用代码来判断 Action 是否被触发,然后根据从 Action 获取到的值来控制动画。
我们创建一个脚本,分别挂载到左手和右手的模型上。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.InputSystem;
public class NewAnimateHandController : MonoBehaviour
{
public InputActionProperty triggerActionProperty;
public InputActionProperty gripActionProperty;
public InputActionProperty thumbActionProperty;
private InputAction pinchAction;
private InputAction gripAction;
private InputAction thumbAction;
private Animator animator;
private string triggerName = "Trigger";
private string gripName = "Grip";
private string thumbName = "Thumb";
void Start()
{
pinchAction = triggerActionProperty.action;
gripAction = gripActionProperty.action;
thumbAction = thumbActionProperty.action;
animator = GetComponent<Animator>();
}
void Update()
{
float gripValue = gripAction.ReadValue<float>();
animator.SetFloat(gripName, gripValue);
float triggerValue = pinchAction.ReadValue<float>();
animator.SetFloat(triggerName, triggerValue);
float thumbValue = thumbAction.ReadValue<float>();
animator.SetFloat(thumbName, thumbValue);
}
}
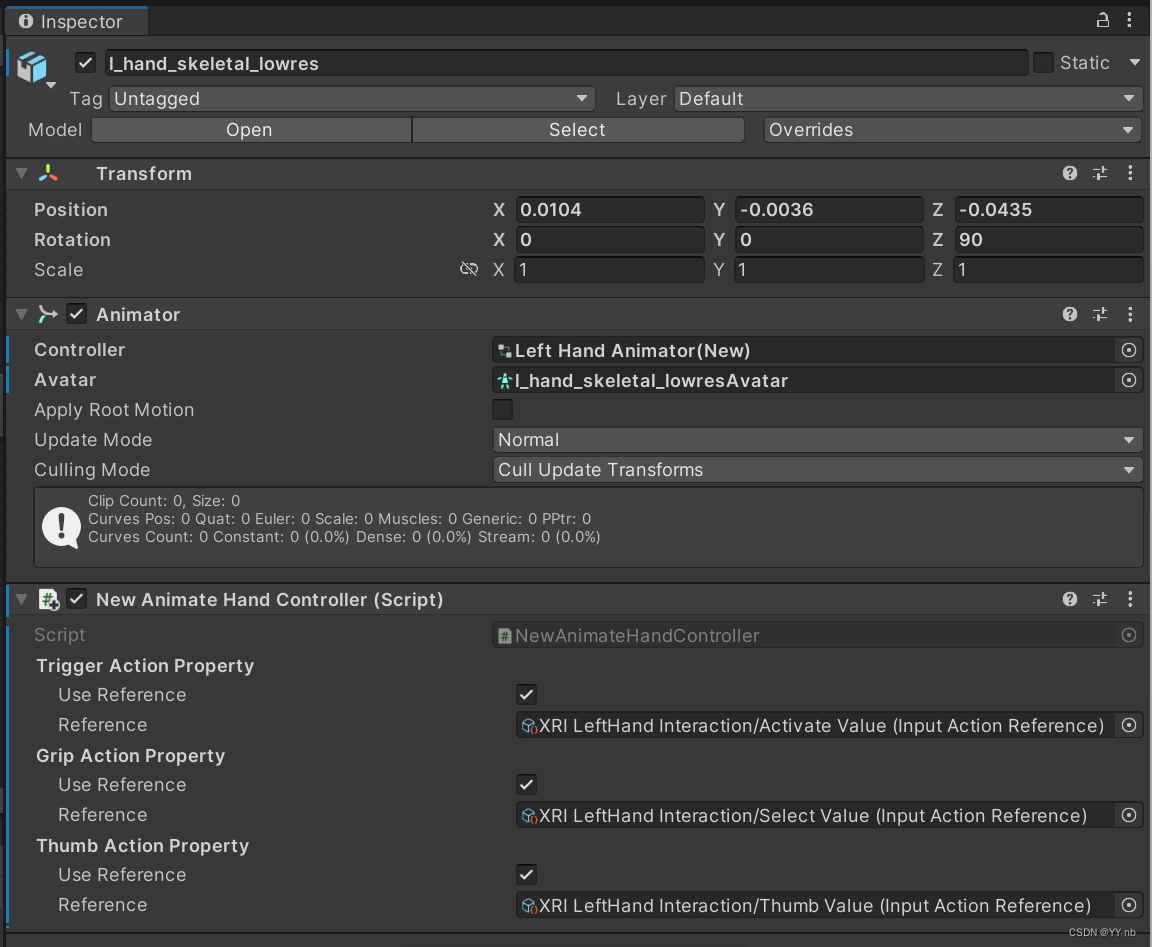
然后在 Inspector 面板中添加 Action 的引用(以左手为例):

最终效果:







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权