您现在的位置是:首页 >技术杂谈 >HTTP 协议网站首页技术杂谈
HTTP 协议
目录
2.3 Content-Type 和 Content-Length
?刚刚我们已经学习完前端三剑客(HTML、CSS、JS)并且完成了博客系统的设计,而一个网站的设计是由前端+后端构成的,那么接下来我们要开始学习后端的知识。
一、了解HTTP
HTTP(超文本传输协议)是一个使用非常广泛的应用层协议
1.回顾 TCP/IP 协议
这个时候我们就需要知道 TCP/IP协议,如果忘记了,可以查看我的博客:【网络原理】TCP/IP 协议
1️⃣应用层:关注传输过来的数据要干啥
负责应用程序间沟通,如简单电子邮件传输(SMTP)、文件传输协议(FTP)、网络远程访问协议(Telnet)等。我们的网络编程主要就是针对应用层。
2️⃣传输层:不考虑中间路径,只关注起点和终点
负责两台主机之间的数据传输。如传输控制协议 (TCP),能够确保数据可靠的从源主机发送到目标主机。
3️⃣网络层:主要负责两个遥远的节点之间 路径规划
负责地址管理和路由选择。例如在IP协议中,通过IP地址来标识一台主机,并通过路由表的方式规划出两台主机之间的数据传输的线路(路由)。路由器(Router)工作在网路层。
4️⃣数据链路层:主要关注的是两个相邻节点之间的传输
负责设备之间的数据帧的传送和识别。例如网卡设备的驱动、帧同步(就是说从网线上检测到什么信号算作新帧的开始)、冲突检测(如果检测到冲突就自动重发)、数据差错校验等工作。
有以太网、令牌环网,无线LAN等标准。交换机(Switch)工作在数据链路层
5️⃣物理层:网络通信的基础设施,网络,光纤,网络接口...网络上的高速公路
负责光/电信号的传递方式。比如现在以太网通用的网线(双绞 线)、早期以太网采用的的同轴电缆(现在主要用于有线电视)、光纤,现在的wifi无线网使用电磁波等都属于物理层的概念。
物理层的能力决定了最大传输速率、传输距离、抗干扰性等。集线器(Hub)工作在物理层
这些协议分层千万不要忘记❗❗❗
2.理解HTTP协议的工作过程
?什么时候会用到 HTTP 协议❓❓
?只要在上网,就在使用HTTP,例如浏览器打开一个网页、手机app从网络上加载一份数据、wx小程序、支付宝小程序、打开游戏、游戏的一些界面,所以说HTTP应用非常广泛
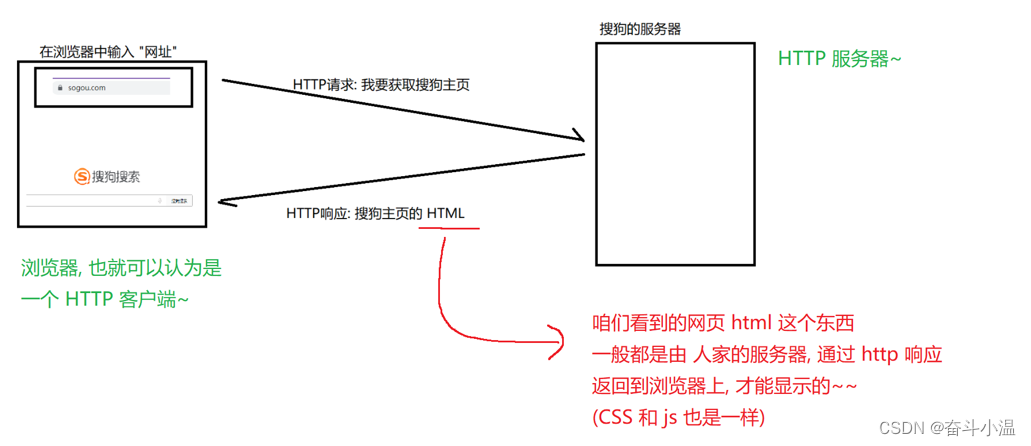
HTTP 是一个“一问一答”这种形式的协议:一个请求对应一个响应

在浏览器中输入“网址”,然后 enter ,这个时候就会触发 HTTP 请求,这个请求就会发给搜狗的服务器,收到这个请求之后就会解析请求,看哪个资源是获取搜狗的主页,于是就获取到搜狗主页的HTML,返回到浏览器主页进行加载和解析,这样就构成了一问一答的协议
也就是说:HTTP是一个应用层协议,HTTP请求发送出去,就需要从应用层到物理层,层层封装;接收方收到之后,再从物理层到应用层,层层分用,最终才能完成传输
3.HTTP的报文协议格式
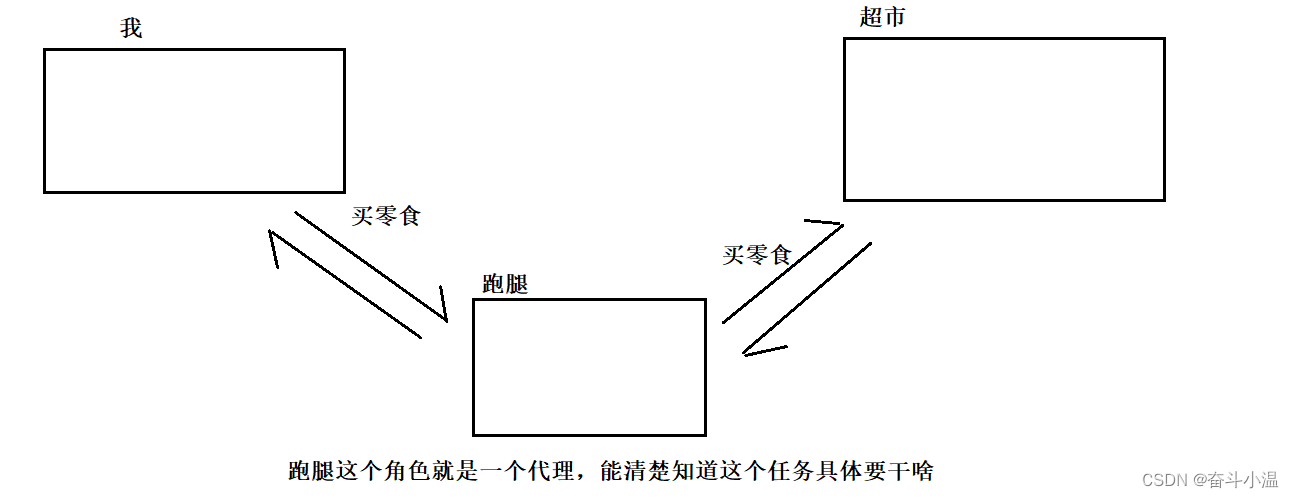
这个时候就需要一个抓包工具:本质上相当于一个“代理”,借助这样的代理,就可以看到网络上传输的具体数据

3.1 抓包工具
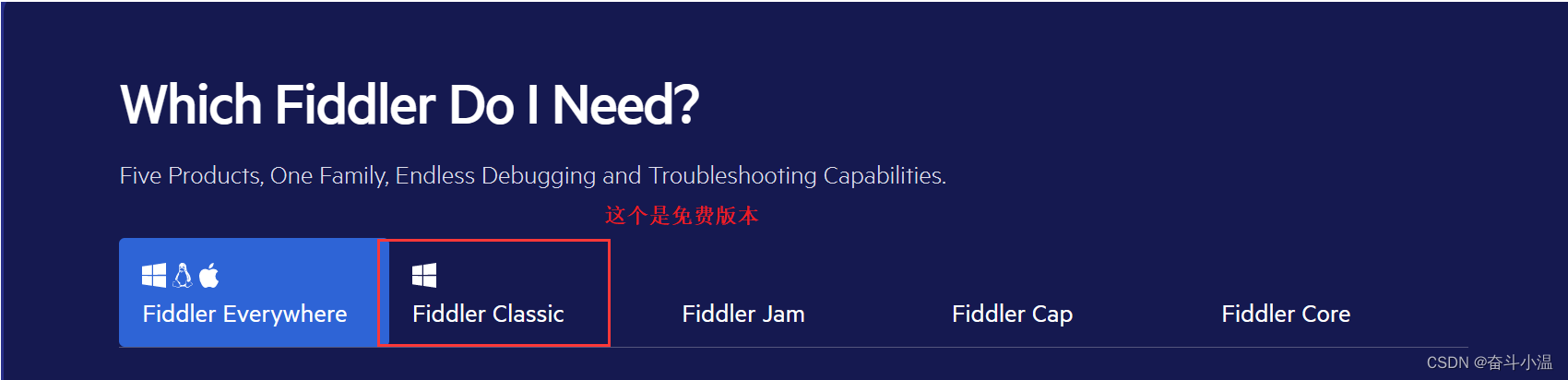
对于抓包工具,我们使用的是 Fiddler,专注于 http,使用简单(下载地址:Fiddler | Web Debugging Proxy and Troubleshooting Solutions (telerik.com))

对于安装,一路 next 即可!!
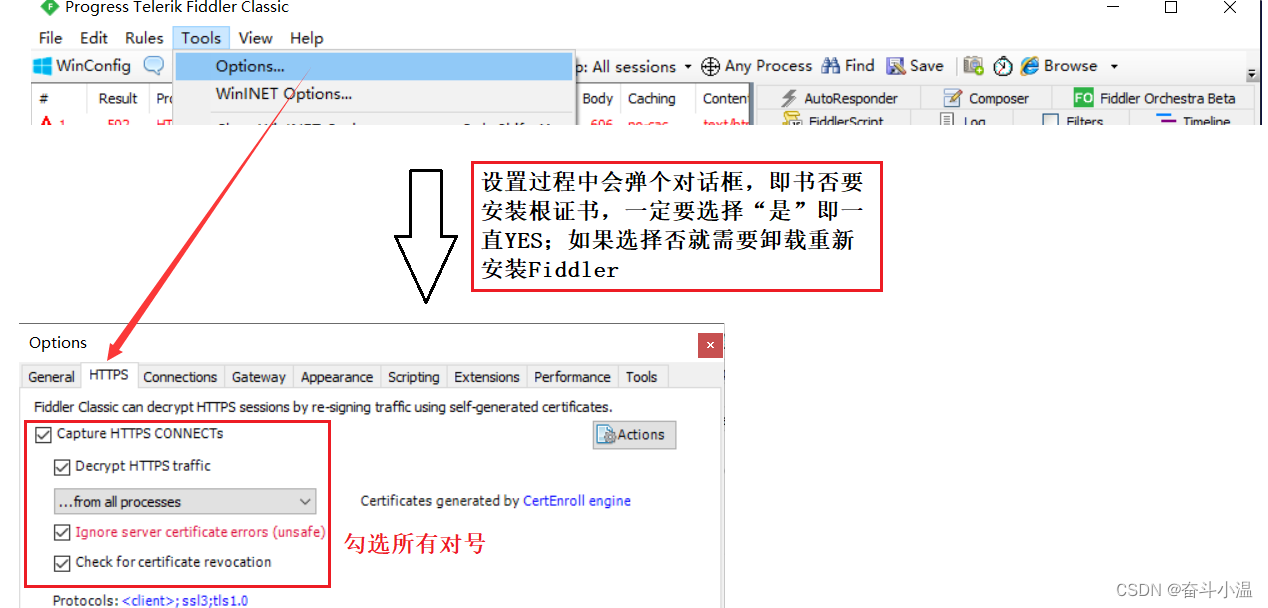
1️⃣首次使用,需要开启 https(当前网络上主要的协议是 https,很少直接使用 http)

2️⃣一般,fiddler是正常使用的,但是也会有问题:
- 没有勾选 https,没有安装根证书(无法解析 https 数据的),则抓到的东西就会很少
- fiddler 作为一个代理,可能会和电脑上的其他代理冲突。比如一些浏览器插件,fq 软件,加速器软件(steam++ 不影响 fiddler,steam++ 的原理不是代理,只是自动筛选速度快的 ip,没有转发数据)

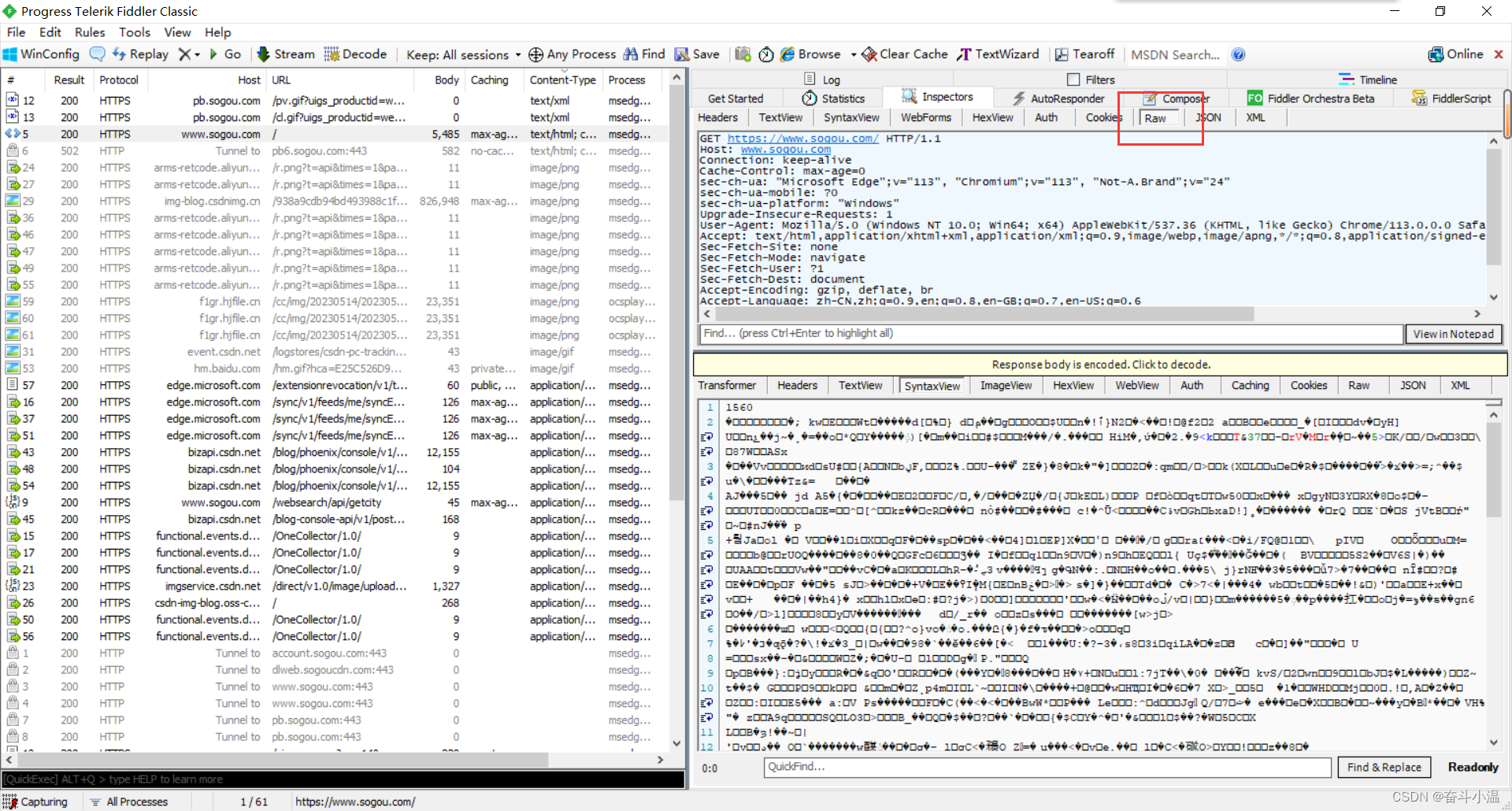
- 左侧窗口:抓到的包的列表,列表中的内容是持续滚动的
- 右上窗口:HTTP 请求的报文内容(切换到 Raw 标签页可以看到详细的数据格式——文本数据),所谓的 HTTP 请求,其实就是通过代码构造出一个符合 HTTP 格式要求的字符串,往 tcp 的 socket 中写就行了
- 右下窗口:HTTP 响应的报文内容(切换到 Raw 标签页可以看到详细的数据格式——)
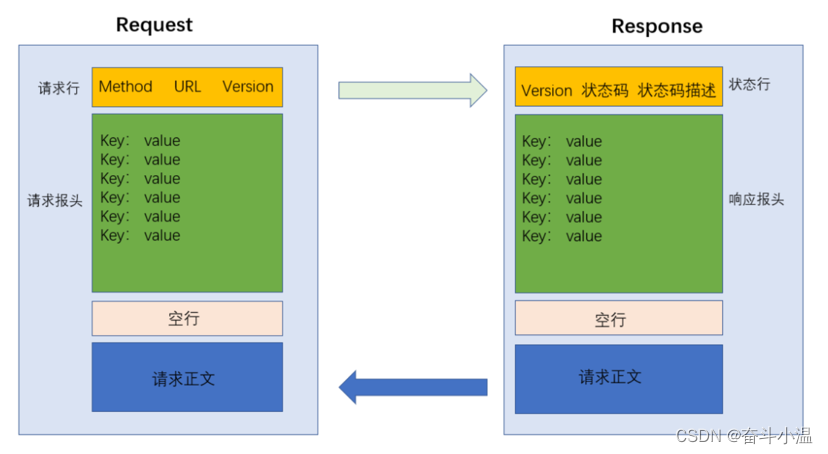
一个完整的 HTTP 响应也包含了4个部分:
3.2 协议格式

二、HTTP 请求
1.首行
首行:包括 HTTP 方法、请求的URL、版本号

1.1 HTTP 方法
描述了 HTTP请求是想要干什么。HTTP协议有很多种方法,不同的方法表示不同的“语义”,主要使用的语义有:GET语义,是“从服务器获取资源”;POST 语义(登陆的时候、上传文件的时候),“往服务器里提交资源”

1.2 GET方法 与 POST方法
1️⃣GET方法常用于获取服务器资源,在浏览器中输入URL,浏览器会向服务器发送一个GET请求(浏览器输入URL默认是GET方法),使用JavaScript中的ajax也能构造GET请求
GET请求的特点:
- 首行的方法为GET
- URL的queryString可以为空,也可以不为空,数据一般存放于queryString中
- body一般为空
2️⃣POST方法常用于将用户输入的数据提交到服务端(如登陆功能),通过HTML中的form标签能构造POST请求,使用JavaScript中的ajax也能构造POST请求
POST请求的特点:
- 首行的方法为POST
- URL的queryString一般为空
- body一般不为空,数据一般保存在body中
1.3 GET 与 POST方法区别(经典面试题)
其实这两个方法没有本质区别,使用 GET 的场景,替换成 POST 一般也可以;使用 POST 的场景替换成 GET 一般也行。
但是在使用习惯上存在区别:
- GET 习惯上用来表示“获取一个数据”,POST 用来表示“提交一个数据”;
- GET 一般没有 body,需要携带数据则放到 URL 中,POST 一般有 body;
- GET 请求通常会设计成幂等的,POST 无要求
幂等:如果输入一定,得到的输出也一定,这种情况可以认为是幂等;例如:吃进去是草,挤出来的是牛奶,就是幂等;吃进去是草,挤出来不一样,就不是幂等。
幂等性 在服务器开发也很关键的,设计成幂等之后,这样的请求就可以缓存了;例如:我记住了 5!=120,不是因为我算的快而是把结果记住了,因为算了一次之后,再去问 5! 就可以直接得出结果;缓存可以提高响应速度,节省运算资源

- GET 可缓存(前提是幂等),POST 则不能;
- GET 请求可以被浏览器收藏,POST不能
注意网上离谱的说法,一下都是错误的说法:
- GET 请求有长度限制,POST 没有长度限制:可以查 RFC 标准文档,上边说了 GET 和 POST 都没有长度限制
- POST 比 GET 更安全:安全不安全取决于密码是否加密,没加密什么都是不安全的
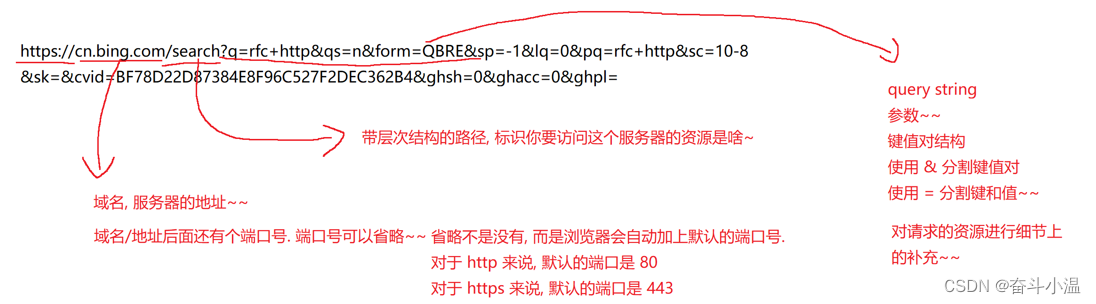
1.4 URL(重要的概念)
唯一资源定位符,描述了网络上的唯一的一个资源

- https:协议方法名,常见的有 https 和 http;其中 https 是在 http 的基础上加密了一层,安全性提升
- www.example.jp:域名/地址,在此之后会有一个端口号,但是端口号可以省略;省略不是没有,而是浏览器自动加上默认的端口号;对于 http 默认端口是 80,对于 https 默认端口是 443
- dir/index。html?:带层次的文件路径,表示要访问的这个服务器的资源是什么
- ?后边 uid=1:查询字符串(query string),本质是一个键值对结构, 键值对之间使用 & 分隔. 键和值之间使用 = 分隔,对请求的资源进行细节上的补充(http://餐厅:9/手抓饼?辣椒=少辣&葱=多葱&香菜=要)

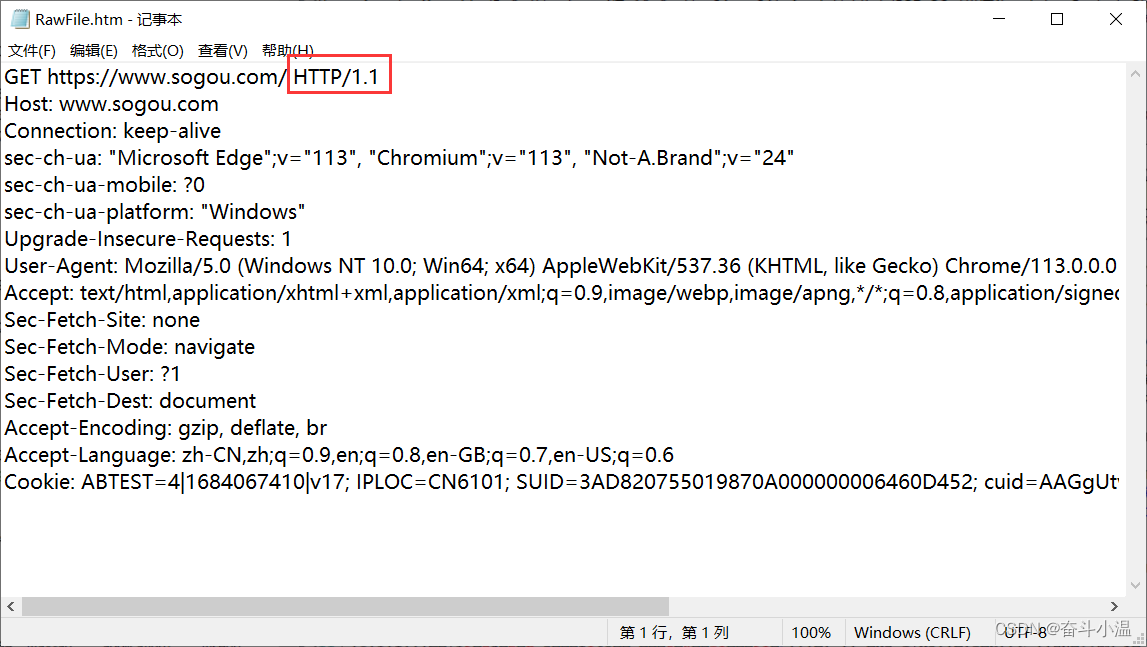
1.5 版本号
版本号有HTTP/1.0、HTTP/1.1、HTTP/1.2、HTTP/1.3(最新版本),最常见常用的是 THHP/1.1

2.请求头 header
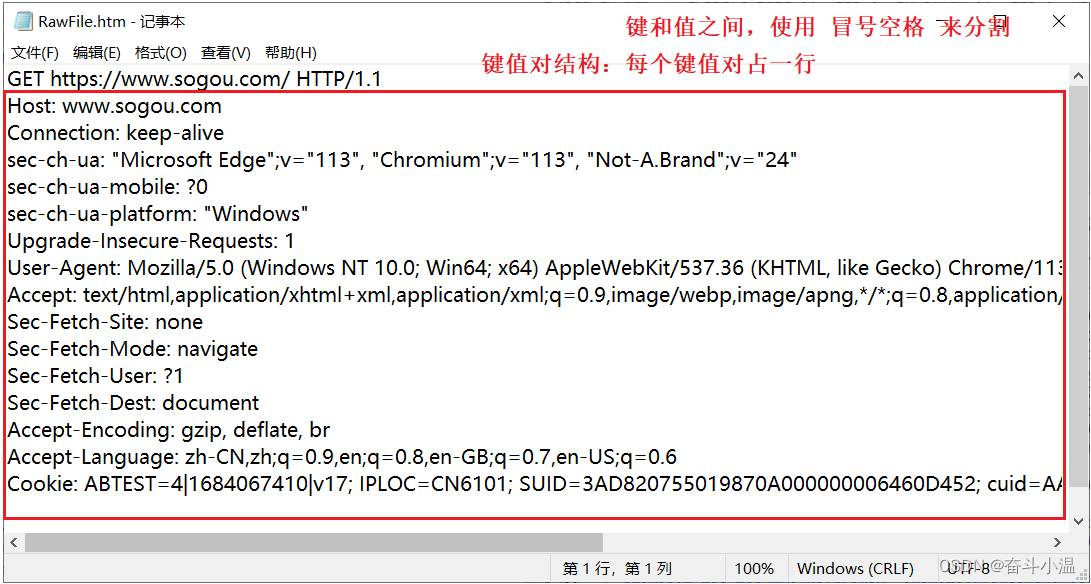
header 的整体的格式也是 "键值对" 结构:每个键值对占一行. 键和值之间使用冒号空格分割

这里的键值对,可以有N行,会用 空行 作为结束标记(空行类似于链表的 null)
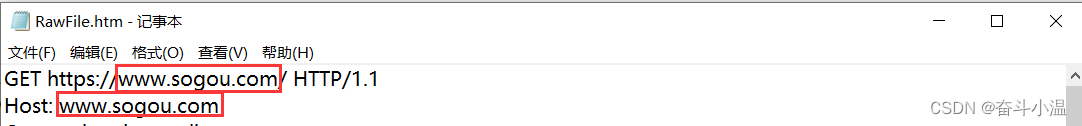
2.2 Host
![]()
这个属性描述了浏览器这个请求要访问的服务器的地址和端口
细心的同学已经看到了在 URL 中已经写了当前要访问的服务器了,为什么还要再写一遍❓❓

这是因为大多数情况下,Host 中的值和 URL 中的域名是一致的;但是例如,当前我们访问的服务器不是直接访问,而是通过”代理“来访问的,此时 Host 和 URL 可能就不一致了(相当于 Host 是最终目标,URL是当前目标)。因此在这里 Host写一遍进而去确认访问的服务器是什么
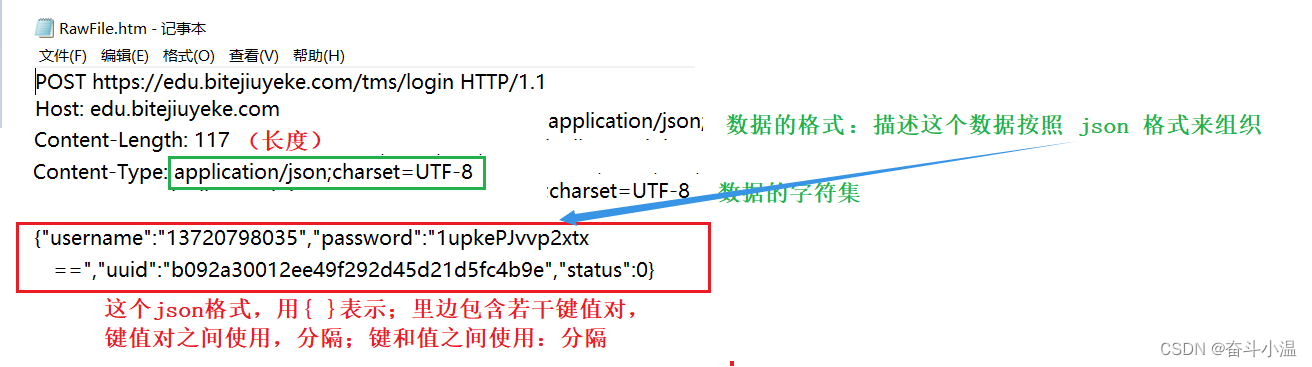
2.3 Content-Type 和 Content-Length
Content-Type :描述了body 的数据格式
Content-Length:描述了 body 的长度(字节)
这两个属性是跟着 body 走的,如果是一个没有 body 的 get 请求,自然 header 中没有这两个属性

Content-Type 常见的写法:application / x-www-from-urlencoded
x-www-from-urlencoded:from 表单提交数据的格式,此时 body 的格式其实就是和 query string 是一样的
username=tz&password=123&uuid=xxxx&status作为请求, Content-Type 最多就是上边两种写法;作为响应, Content-Type 还有几十种常见的写法:
- text/html text/css application/javascript application/json image/jpg image/png........
有了上述格式的描述,浏览器/http 服务器才能狗认识当前的body,并正确进行解析
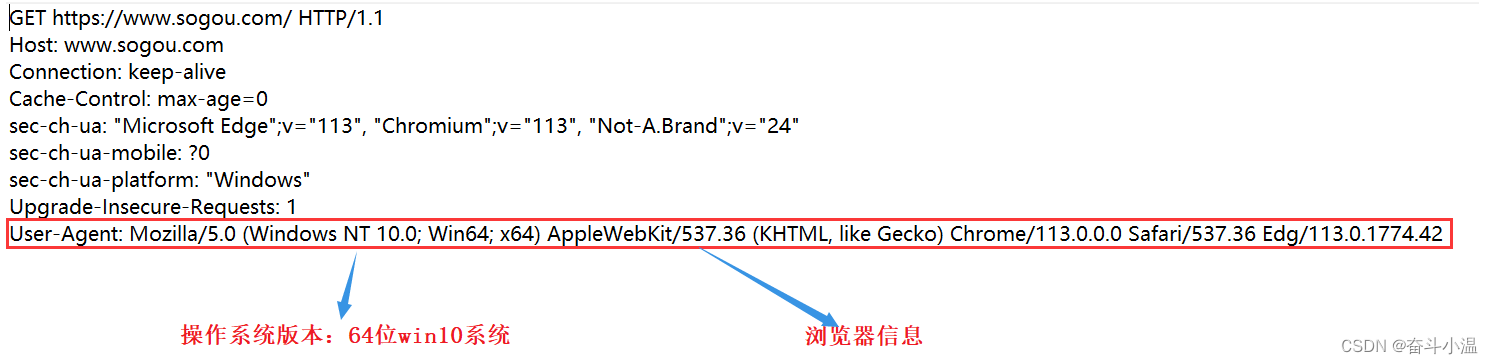
2.4 User-Agent (简称 UA)
表示用户使用的客户端的是什么样子(属性)

UA 只要描述浏览器是啥版本,系统是啥版本
2.5 Referer
表示这个页面是从哪个页面跳转过来的
注意:如果直接在地址栏输入 url,此时请求中没有 referer(如果点收藏夹效果也是一样)
此时我们打开浏览器,搜索一个内容:csdn,然后进行抓包

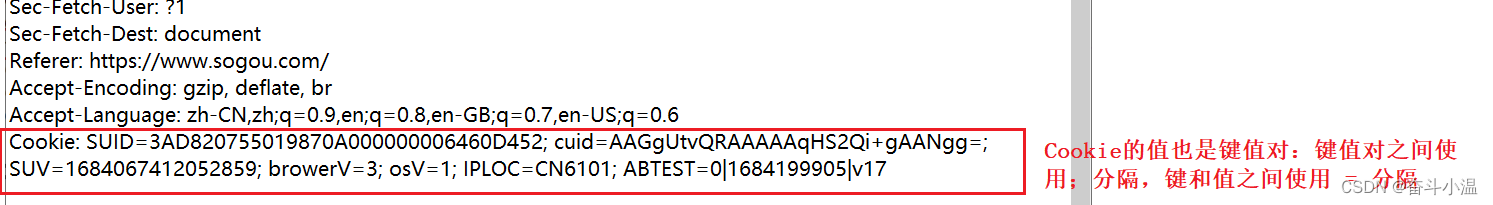
2.6 Cookie

Cookie 本质:浏览器在本地存储用户自定义数据的一种关键机制

浏览器进行csdn登录页面的时候,知道了我的信息身份,此时我访问csdn里的各个页面就不需要再需重新登录,因为我已经登录过了,浏览器把我的信息记录下来,所以服务器就可以识别,因此浏览器自身是需要进行存储数据的
既然要存储信息,该怎么存❓❓❓
直接存储到硬盘上是不是就可以?这个事情是万万不可以的,如果允许网页能操作电脑的文件,那么一旦不小心点到一个奇怪的网站,很可能网络就做一些恶意的事情,比如说把银盘上的学习资料一锅端。
为了保证用户上网比较安全,浏览器就会作出限制,禁止网页能够直接访问硬盘:浏览器虽然禁止直接访问硬盘,浏览器提供了 Cookie 机制,允许网页往浏览器存储一些自定义的键值对,这些数据通过浏览器提供的 api,写入特定的文件中
由于网页有很多,我访问搜狗是需要一些数据,访问百度也是需要一些数据,针对这种情况,做法是分开,每个网站都会有自己的 cookie (cookie 是按照域名维度进行存储的);同一个网站(搜狗主页,图片)共享同一份 cookie,不同网站(搜狗、百度)则是各有各的 cookie
1️⃣Cookie 从哪里来❓❓
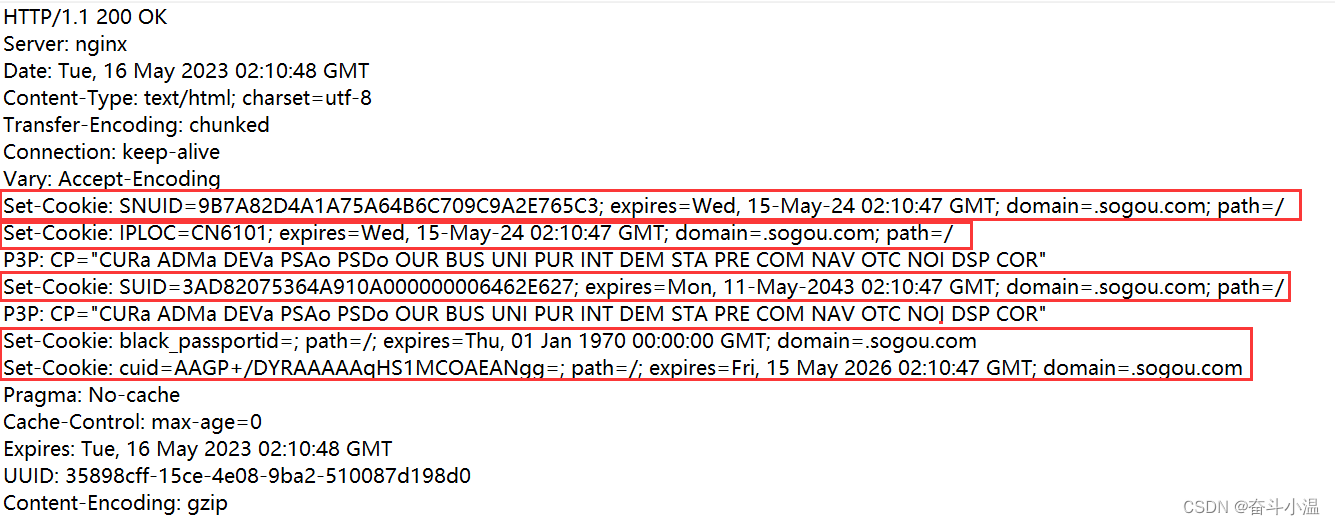
从服务器来,当前我们浏览器访问服务器的时候,服务器就会在 HTTP 响应中,通过 Set-Cookie字段,把 Cookie 的键值对但会给浏览器 ;浏览器收到数据,就会在本地存储

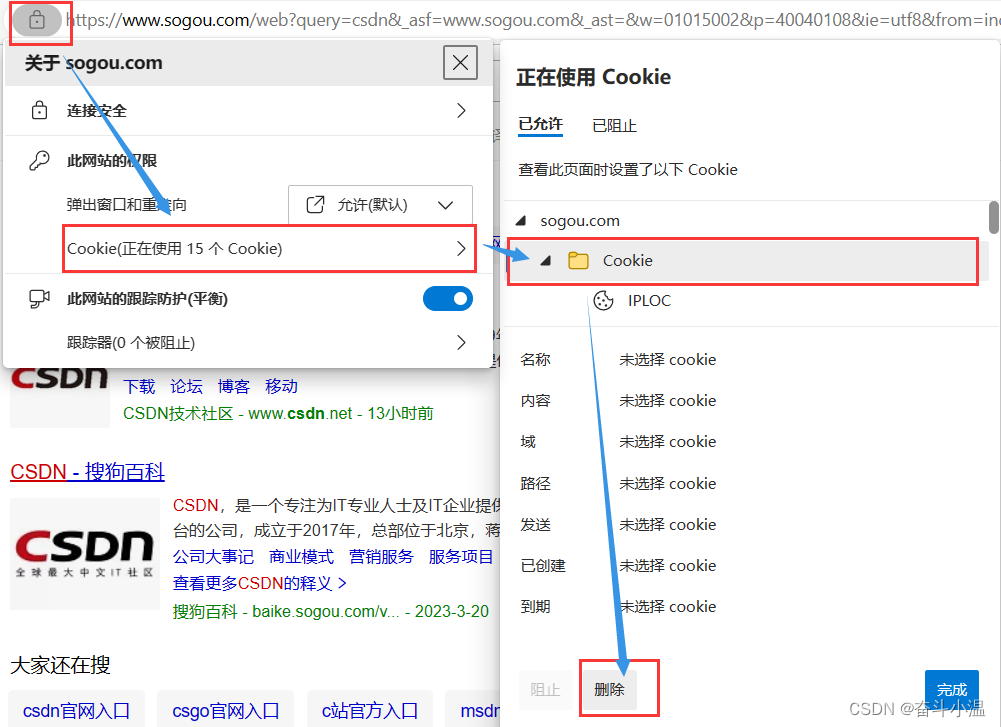
为了方便观察, 先清除掉之前登陆的 cookie 如上图,然后我们点击刷新页面,这个时候我们进行抓包:在响应中我们能看到几个 Set-Cookie 属性,这些都是服务器给浏览器返回的 cookie 数据,这个时候重新看删除的cookie就能显示刚刚删除的了
2️⃣Cookie 到哪里去❓❓
在下次请求的时候,把 cookie 带给服务器:由上述讲解过程,删除之后再进行请求的时候,就会把 cookie带给服务器;Cookie 在浏览器中只是“暂存”,真正要让这个数据发挥作用,还是有服务器实现
3️⃣Cookie 有啥用❓❓
是浏览器在本地存储数据的机制:存储的数据前提是字符串

每个客户端提供的服务器是不一样的:因此服务器有很多,这个时候就可以通过 cookie 进行区分。
比如说客户端在登录的时候,服务器就能识别客户端的角色,把角色信息返回给浏览器,在 cookie 中保存,后续客户端访问的时候带着这个 cookie 就行了,此此服务器就直接知道客户端时干啥的(类似于买东西的发票,有了这个发票就有了一份售后的保证,这个发票时一式两份,商家有一份,自己有一份,相当于 cookie 是一个发票)
由于cookie 存储空间有限,一般不会用 cookie 存太大的数据;存储最典型的应用:存储用户的身份信息(用户登录之后的身份)
2.7 HTTP 中的键值对
- url 中的 query string
- header 部分,每一行是一个键值对
- body 部分,如果 Content-Type 为 x-www-from-urlencoded 或者 json,body的内容也是键值对
- Cookie 里边存储的数据是键值对
今天的知识我们先学到这里,下节课我将详细介绍HTTP响应与HTTPS,其中HTTP与HTTPS也是一道经典面试题










 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结