您现在的位置是:首页 >技术杂谈 >使用mkdocs快速部署上线静态站点到Github网站首页技术杂谈
使用mkdocs快速部署上线静态站点到Github
简介使用mkdocs快速部署上线静态站点到Github
背景
mkdocs是一种方便地生成站点的工具,相比hugo、hexo等个人博客而言,mkdocs更加简便、轻量级,可以快速帮助部署上线类似个人技术本(notebook,wiki)之类的站点。并且支持默认支持站点内搜索,便于快速查找内容。
下面具体介绍如何快速创建站点(省略mkdocs的下载安装)
新建站点
创建好文件夹(即站点目录),进入其中。使用mkdocs new .将当前目录作为站点目录,然后修改mkdocs.yml,比如下面是我自己的技术笔记本:
repo_url : https://github.com/c01dkit/tech-blog
site_name: c01dkit's tech blog
site_author: c01dkit
site_url: https://tech.c01dkit.com
theme:
name: material
features:
- content.code.copy
- content.code.annotate
docs_dir: docs
copyright: '2023 Content provided by c01dkit'
nav:
- 首页: index.md
- Docker: docker.md
- 软件环境配置: envs.md
- 编程语言:
- Python: python.md
- 优雅编程: code-gracely.md
- 程序逆向:
- IDA基础: IDA.md
- 逆向基础: reverse-basic.md
- 逆向高阶: reverse-advanced.md
- 网课学习笔记:
- pwn-college:
- CSE 365: pwn-college-cse365-spring2023.md
- 其他杂项:
- 模糊测试: fuzzing.md
- 论文学习: picking-ups.md
- 服务器端口复用: porting.md
- ChatGPT: try-chatgpt.md
- linux shell命令学习: linux-shell.md
markdown_extensions:
- attr_list
- md_in_html
- pymdownx.superfences
- pymdownx.critic
- pymdownx.caret
- pymdownx.keys
- pymdownx.mark
- pymdownx.tilde
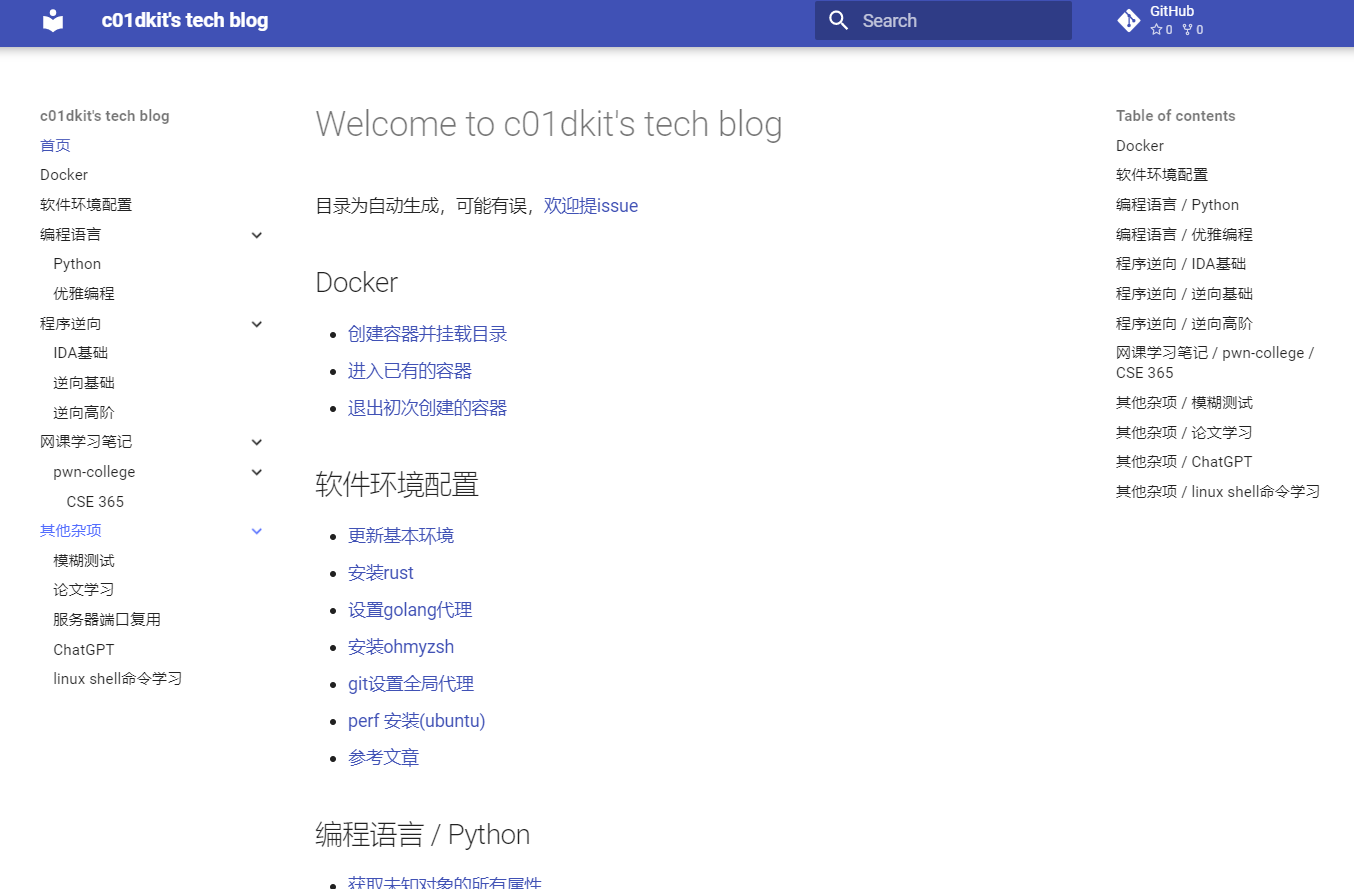
其中nav部分用于设置页面左侧的目录栏,可以完全自己制定展开集,上面的nav生成的页面是这样的:

其中每个页面是一个md文件,都要放在docs目录下。
然后在当前目录运行mkdocs serve可以在本地http://127.0.0.1:8000预览结果。
部署站点
本地先初始化好仓库,依次运行:
git init进行仓库初始化git add .将当前所有文件纳入管理- (可选)新建
.gitignore文件,写入site/,防止后续mkdocs生成的站点直接上传过去 git commit -m "first commit"初始提交
github远程建立仓库:
- 在github新建一个空仓库
- 按github上的提示进行关联,比如
git remote add origin git@github.com:xxx/xxx.git、git push -u origin.
构建本地站点并自动推送到远程gh-pages分支:mkdocs gh-deploy --clean。这条命令会自动生成站点,并创建gh-pages分支(若没有),并推送到远程仓库。
随后在github仓库选择Settings,选择左侧Pages,然后Build and deployment部分选择Deploy from a branch,选择对应的gh-pages的root。
然后等待构建即可
自定义域名
上述默认构建在https://<username>.github.io/<websitename>里,如果希望自定义域名,可以在docs里放上CNAME,里面写上自定义域名,然后setting里填上域名;同时需要在域名管理添加github的CNAME解析。
比如:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结