您现在的位置是:首页 >技术杂谈 >桂院校园导航小程序 静态项目 二次开发教程 1.0.1网站首页技术杂谈
桂院校园导航小程序 静态项目 二次开发教程 1.0.1
Gitee代码仓库:桂院校园导航小程序
GitHub代码仓库:GLU-Guide
先 假装 大伙都成功安装了静态项目,并能在 微信开发者工具 和 手机 上正确运行。
接着就是 将项目 改成自己的学校。
代码里的注释我就不说明了,有提到 我的学校 的文字都改成你自己的就行
升级日志 1.0.1
优化了小程序的数据存储方式,对部分页面进行了调整,没有修改地图的功能和代码。
| 序号 | 内容 | 详情 | 效果 |
|---|---|---|---|
| 1 | 优化学校信息的存储方式 | 写死在页面 -> 写入utils.js引入 | 只需修改utils.js中的数据 就能改变所有页面的学校信息 |
| 2 | 新增页面 | 个人信息页 | 可以获取用户昵称和头像 同时将各类功能栏移至此处 |
| 3 | 移动页面内容 | 校园天气:学校信息页 -> 校园信息页 | 学校信息页的天气不易被察觉 移到信息页 |
| 4 | 移动页面内容 | 功能栏按钮:校园信息页 -> 个人中心页 | 区分不同类型的功能 |
| 5 | 替换图标 | 替换了部分页面的图标 | 使页面更加生动有活力 |
1. 全局 app.json
app.json 中的 navigationBarTitleText 属性 设置的是 全局的导航栏标题文字内容,改成自己的。
"navigationBarTitleText": "桂院校园导航",2. 更改学校信息 utils.js
自行修改
包括但不限于 小程序名称 、小程序封面 、学校全称 、学校简称 、学校英文名 、学校英文简称 、学校坐标(别把 经度 和 纬度 填反了) 、校徽(将新图片覆盖原图片就行) 、学校信息 、 风景轮播图 、学校简介 、视频 。
天气功能是调用 和风天气API 实现。我只展示学校那的天气,所以相关的数据就写死了。使用坐标拾取器就能获取学校的坐标。
如果你想搞那种根据定位获取天气,或者是展示更多天气的那种,可以参考下面的大佬的文章

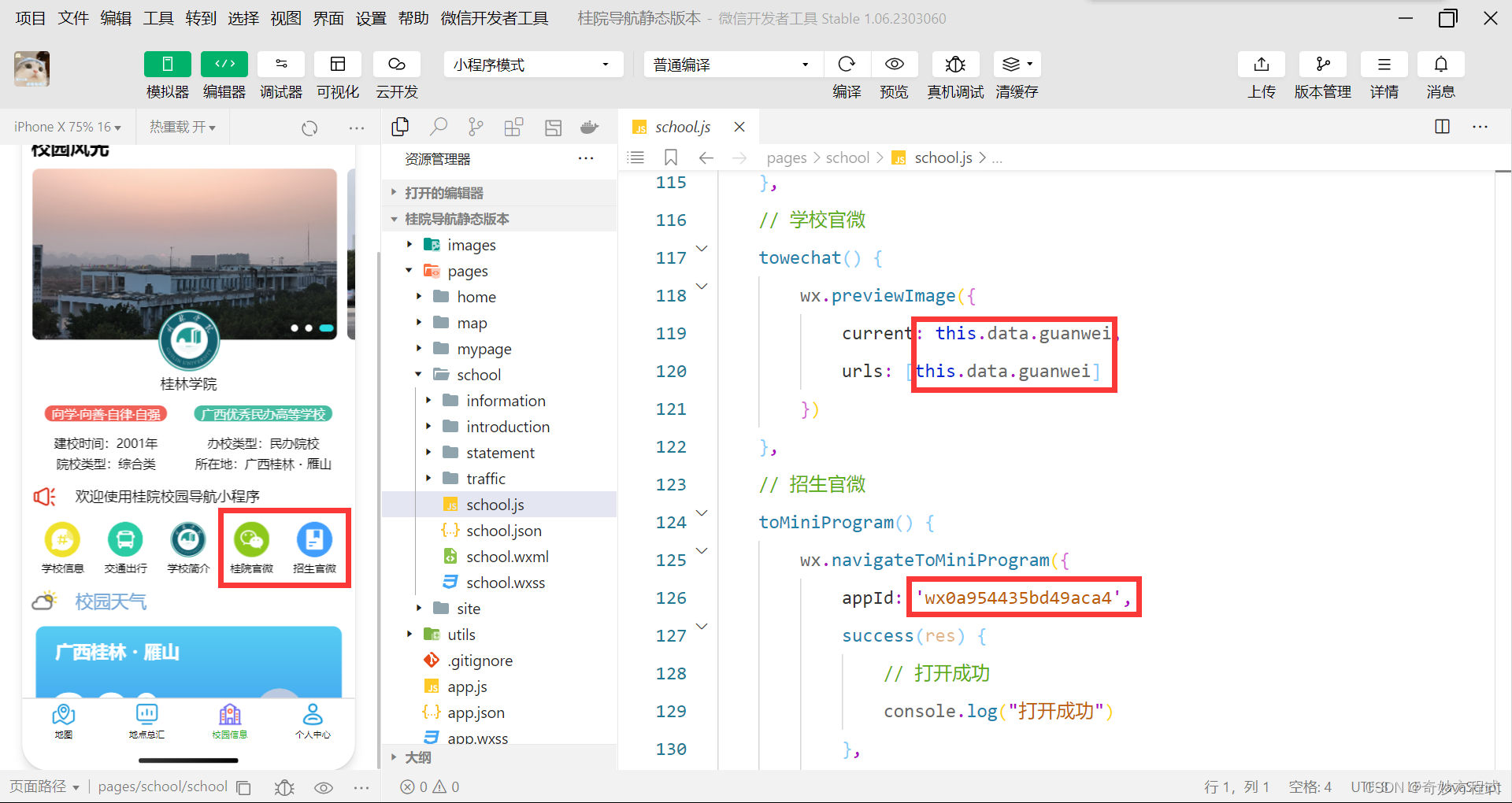
4. 校园信息 pages/school/school
图标栏后面的两个功能按钮,自行更改,实现方式如下。
官微按钮是通过 wx.previewImage 接口实现(全屏预览图片)。
招生官微按钮也是 通过 wx.navigateToMiniProgram 接口实现(跳转外部小程序)。跳转“桂林学院 招生办”小程序。如果你学校没有招生小程序就换成学校别的小程序 或者 改成像楼上一样全屏预览图片(学校的官方图书馆、学生会或者什么的公众号)。

5. 学校信息 pages/school/information/information
院系信息 和 部门联络电话 引用 utils.js 里的数据,院系信息是用list存储的,部门联络电话是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 部门 ,内层是当前 部门 下的 所有 联络信息。

6. 交通信息 pages/school/traffic/traffic
因为其中涉及到了多种颜色,不好写在until.js里引入使用。就将文字全部写死,自行修改。
不同颜色的文字使用不同样式渲染。

7. 个人中心 pages/mypage/mypage
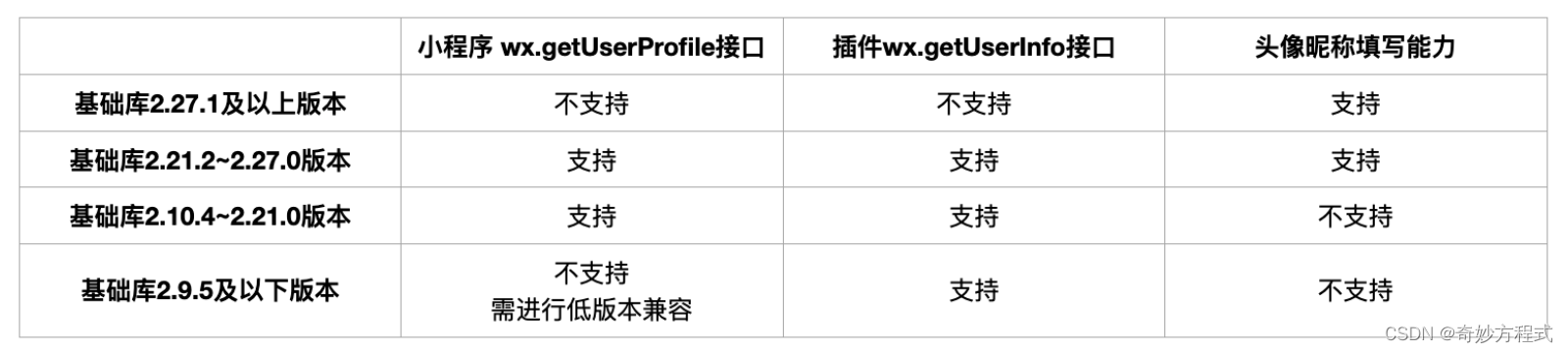
要想快捷方便地获取当前微信用户的昵称及头像,请务必确保 基础运行库为 2.27.1 以下版本

“特别说明”按钮中的说明信息 自行修改 ,或 直接删除这段页面代码
“联系作者”按钮是通过 wx.previewImage 接口实现(全屏预览图片),自行更改为你自己的微信二维码。

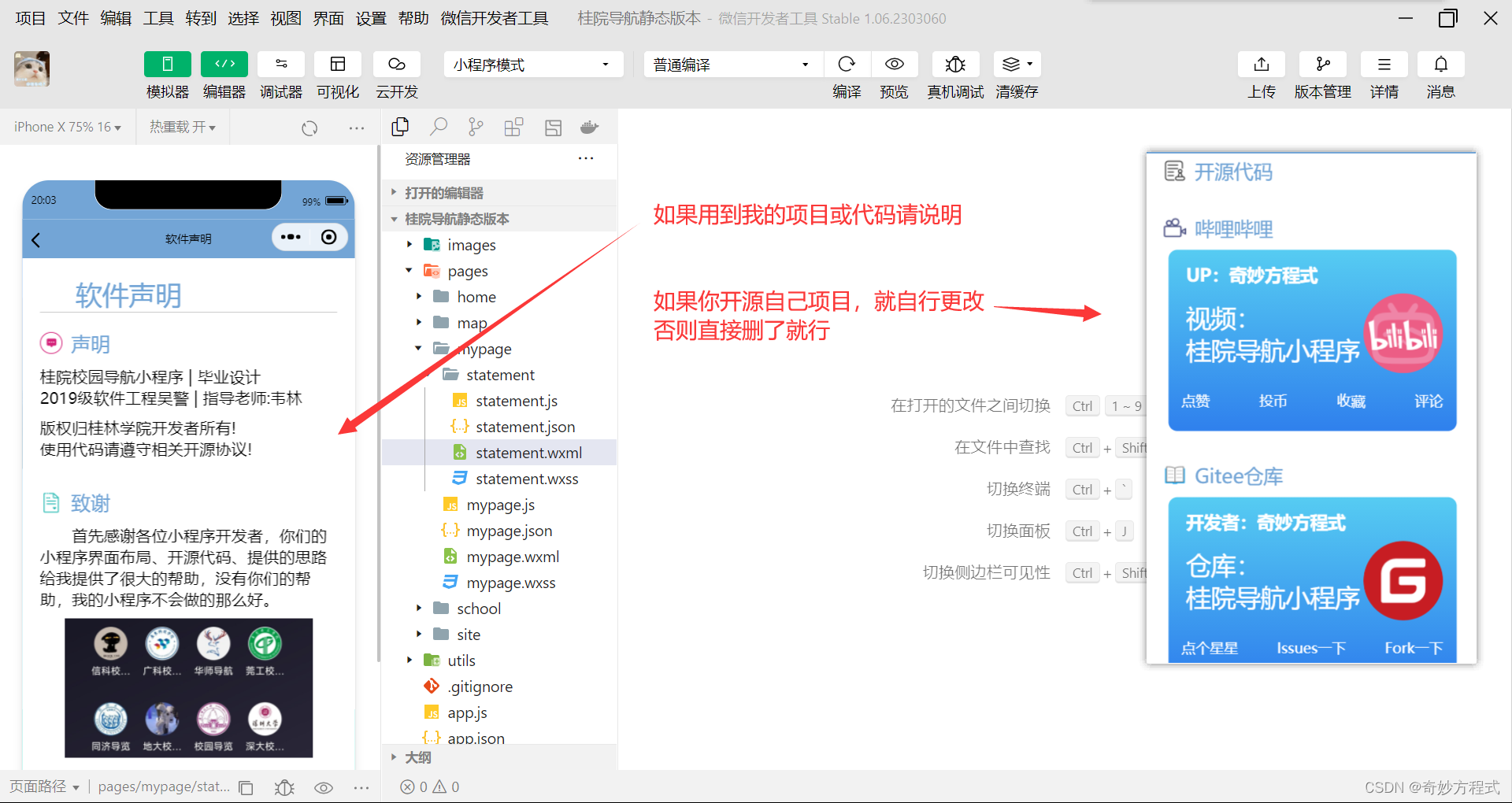
8. 软件声明与致谢 pages/mypage/statement/statement
自行修改
如果用到了 我的项目或代码 请说明,谢谢!
如果你开源自己项目,就自行更改;否则直接删除那一部分

接下来的都是地图相关的了。
9.地点数据
地点数据 引用 utils.js 里的数据。是用嵌套list存储的,比较好理解, 改成自己的。
嵌套list 外层 是 类别 ,内层是当前 类别 下的 所有 地点。
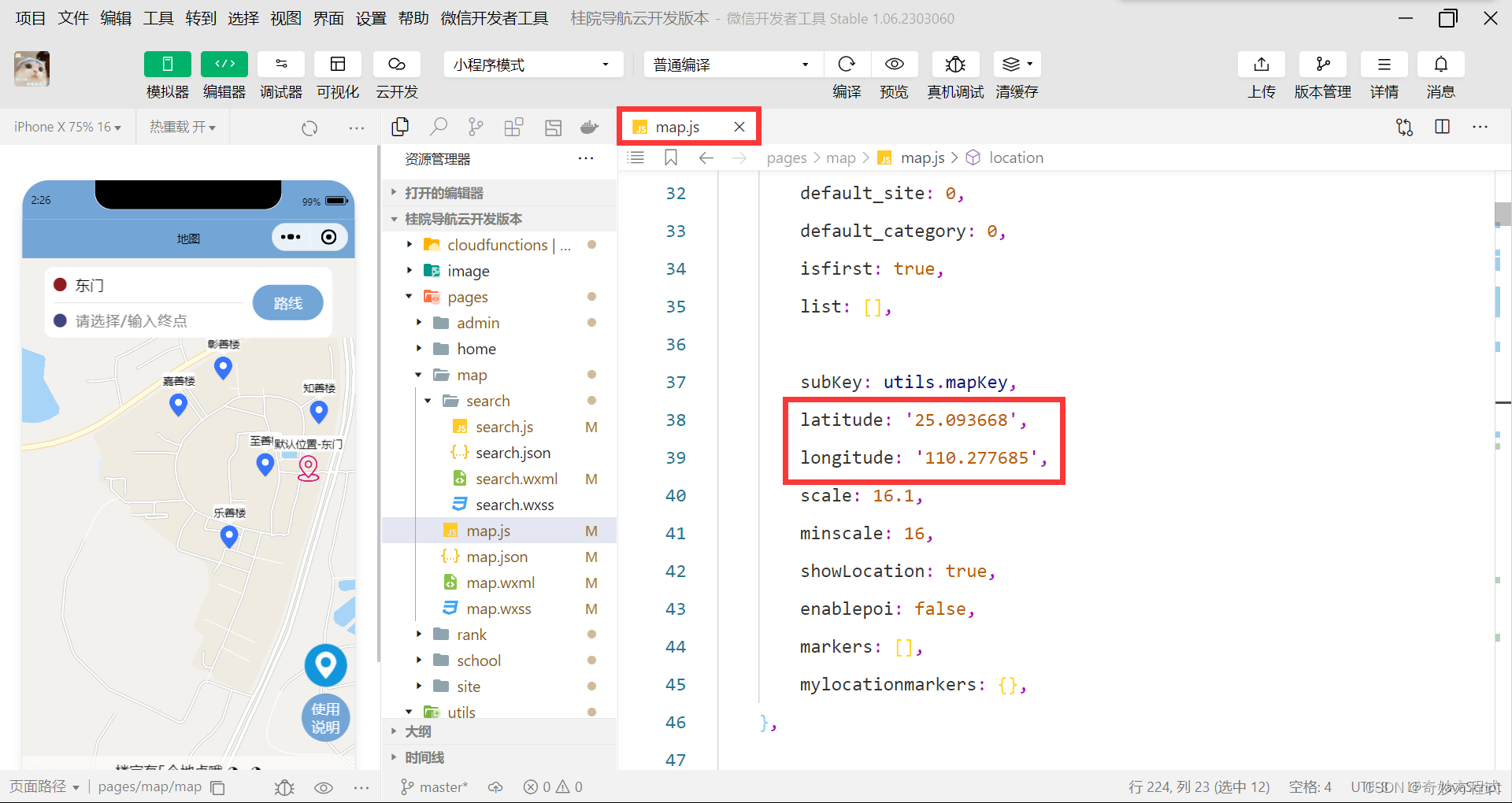
10. 地图 pages/map/map
地图中心点坐标
修改 红框 里的 经度纬度 为 你自己学校的坐标(别把 经度 和 纬度 填反了!!!)

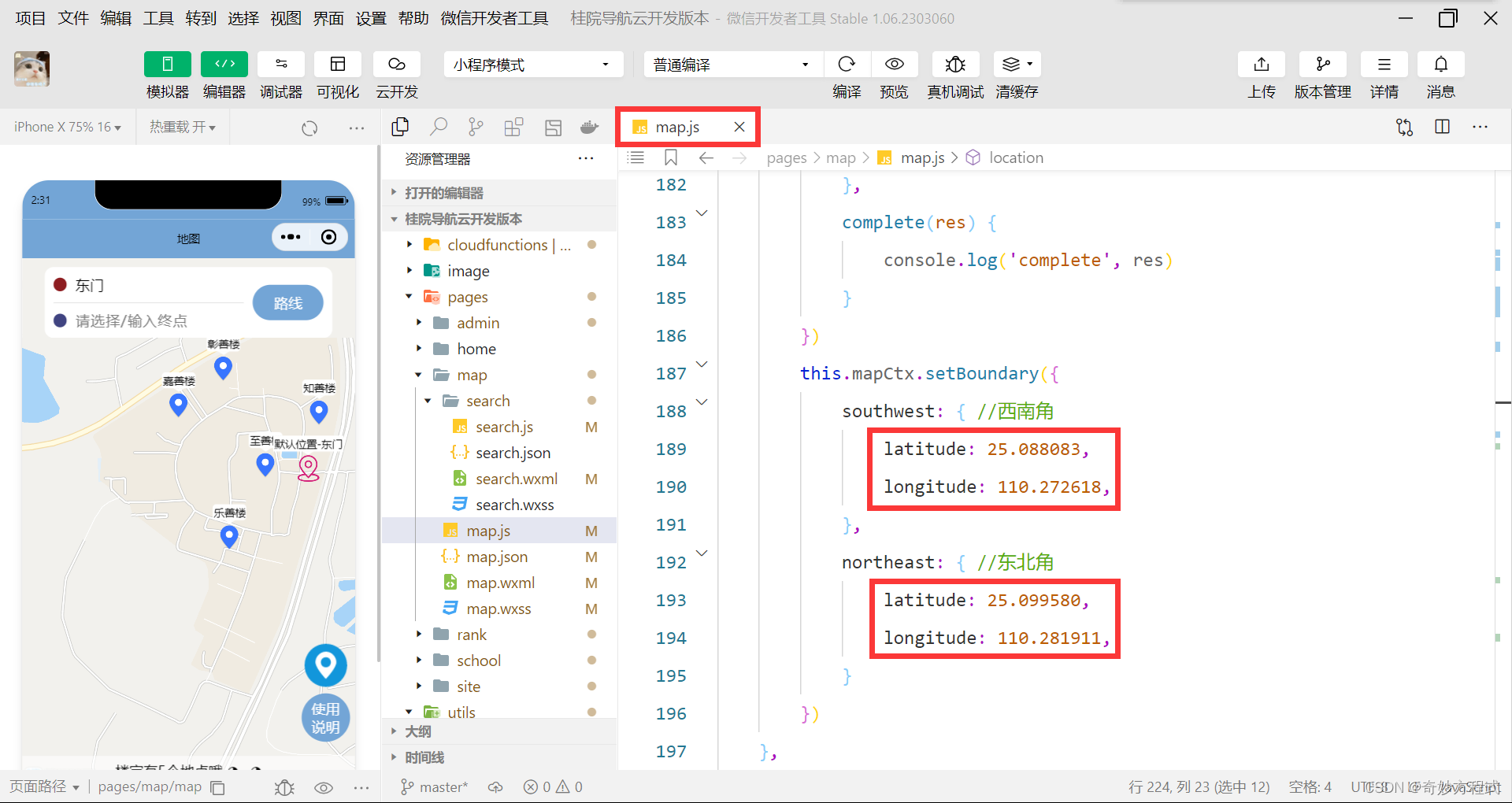
地图边界
地图边界是通过 MapContext.setBoundary 接口实现(限制地图的显示范围)。
修改 红框 里的 西南角和东北角 的 经度纬度 为 你自己学校区域西南角和东北角的坐标(大概就行,选远一点也无妨)(别把 经度 和 纬度 填反了!!!)

自定义图层(覆盖校园地图)
不使用的话就删去整个函数
我使用这个是因为我的学校在腾讯地图上太干净了(啥都没有)。。。影响观感。
之后用PS画了三天三夜才画出来,真的痛苦。
可以来比较一下(都是100米标尺),简直是天壤之别

自定义图层是通过 MapContext.addGroundOverlay 接口实现(创建自定义图片图层,图片会随着地图缩放而缩放)。
自定义图层不会在 微信开发者工具上 显示,只能在手机端查看。
如果你的学校在地图上展示的效果很好就把 整个接口函数代码 删了。

判断所在位置是否在校区内
通过 wx.getLocation 接口获取当前的地理位置。将其中的 经度 纬度 进行判断,经度 和 纬度 在特定范围内,就说明 你的位置在校区内。

(所在位置不在学校时的)默认坐标的修改
要修改 data 中的一个变量 和 location 和 markertap 这两个自定义函数的部分代码。
data
我设置的 默认地点 是 东门 ,属于第 4 个 类别(嵌套列表外层 id 是 4 )

location 自定义函数
自行更改图中的两处的内容
上面的是 地图标注点 的 气泡文本内容(左右的那个空格不要删,不然显示会有点奇怪)
下面的是 消息提示框 的内容

markertap 自定义函数
默认地点是那个类别的第几个,就把那个数填入 红框 处

到这里就完成了,表扬一下优秀的你自己吧,能够把这么长的开发教程看完






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结