您现在的位置是:首页 >技术杂谈 >vue 引入图片的问题网站首页技术杂谈
vue 引入图片的问题
文章目录
为什么使用require
require 是 node 中的一个方法:他的作用是 “用于引入模块、 JSON、或本地文件”。
我们使用 require 来引入一个图片文件,require 返回的就是用于引入的图片(npm 运行之后图片的编译路径),而如果使用字符串的话,那么则是一个 string 类型的固定字符串路径。
src 中引入的图片应该为图片的本身路径(相对路径或者绝对路径),而 vue 项目通过 webpack 的 devServer 运行之后,默认的 vue-cli 配置下,图片会被打包成 name.hash 的图片名,在这种情况下,如果我们使用固定的字符串路径则无法找到该图片,所以需要使用 require 方法来返回图片的编译路径。
参考文章:vue中引入图片为什么使用require
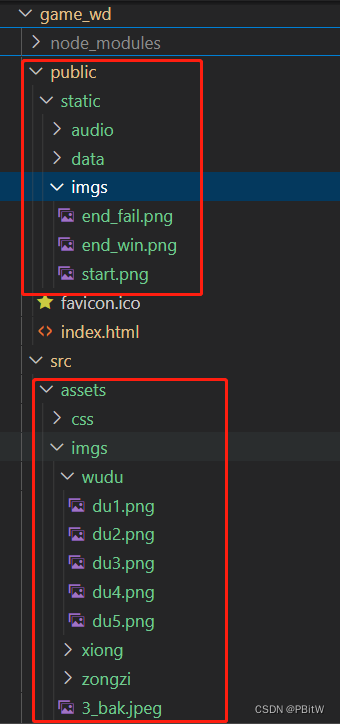
这里先给读者看看菜鸟的目录结构,不然不知道菜鸟路径是什么!

自己讲解
上面的用人话说:
1、如果路径直接写在 html 中,那么编译结果就是引入图片的路径。
2、如果把路径通过 字符串 复制给了 js 的变量,再由变量 动态绑定到 src ,那么对于编译结果来说,src 就是一个固定的字符串,而非图片路径,但是此时路径已经变化,并不是你传入的那个固定字符串!
实例 - src下 - img
例子:
<template>
<div>
<img src="../assets/imgs/wudu/du1.png" />
<img :src="imgurl" />
<img :src="imgurl2" />
</div>
</template>
<script>
export default {
data() {
return {
imgurl: "../assets/imgs/wudu/du2.png",
imgurl2: require("../assets/imgs/wudu/du2.png"),
};
},
};
</script>
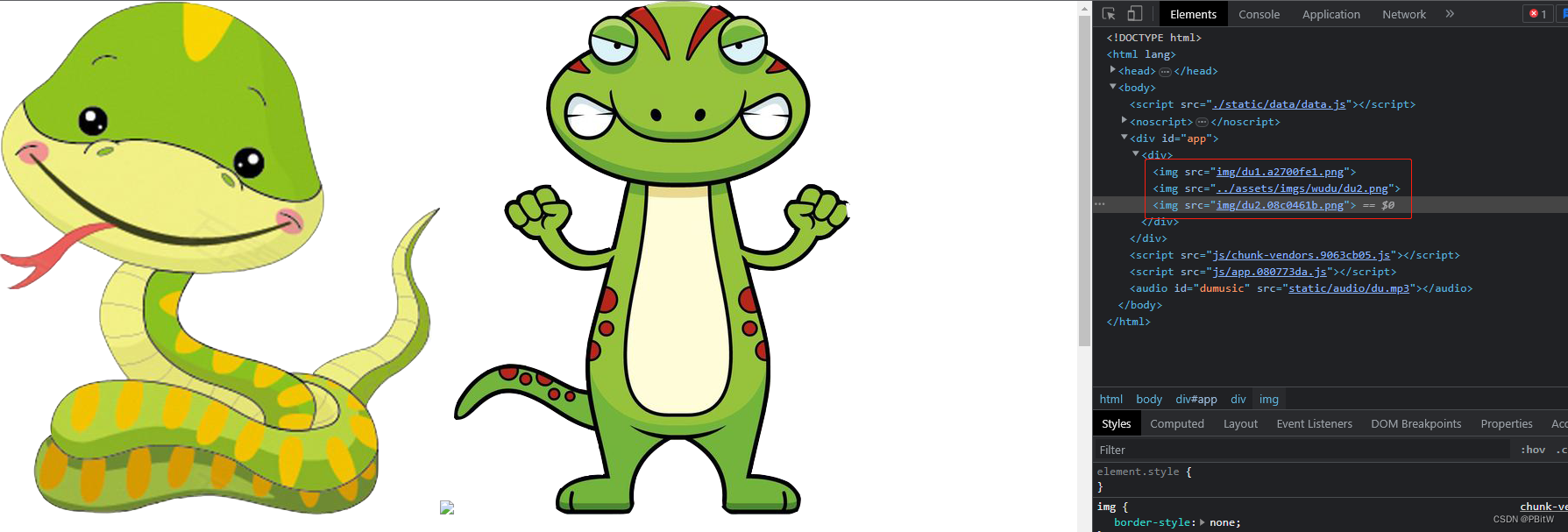
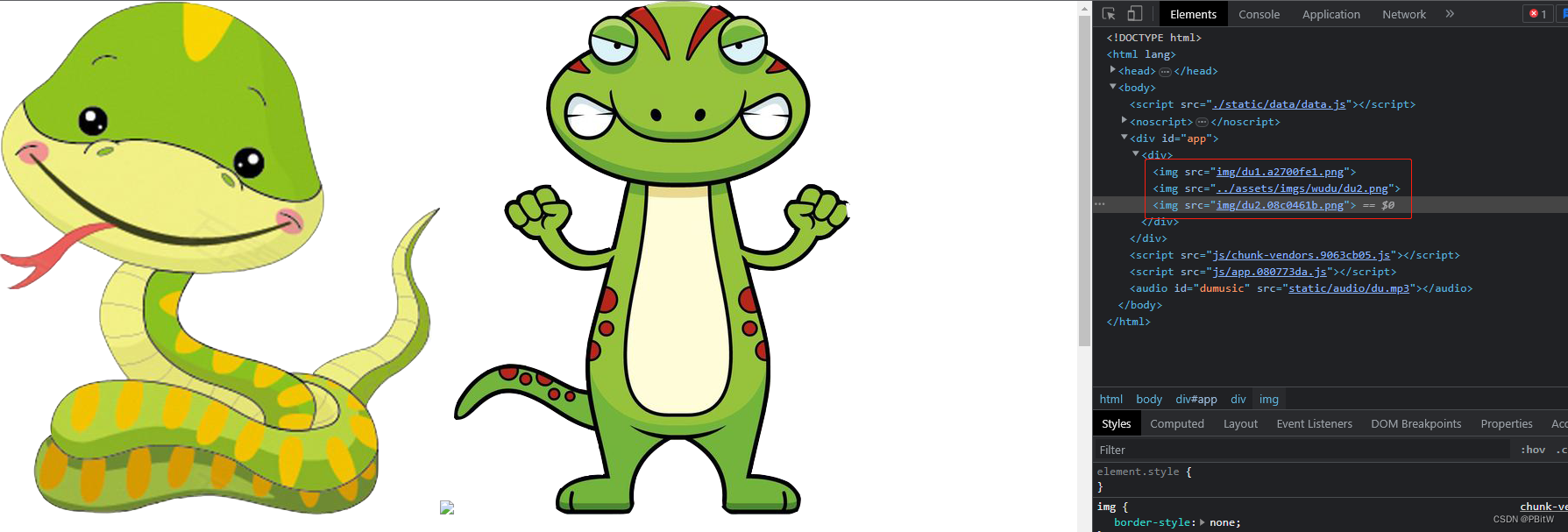
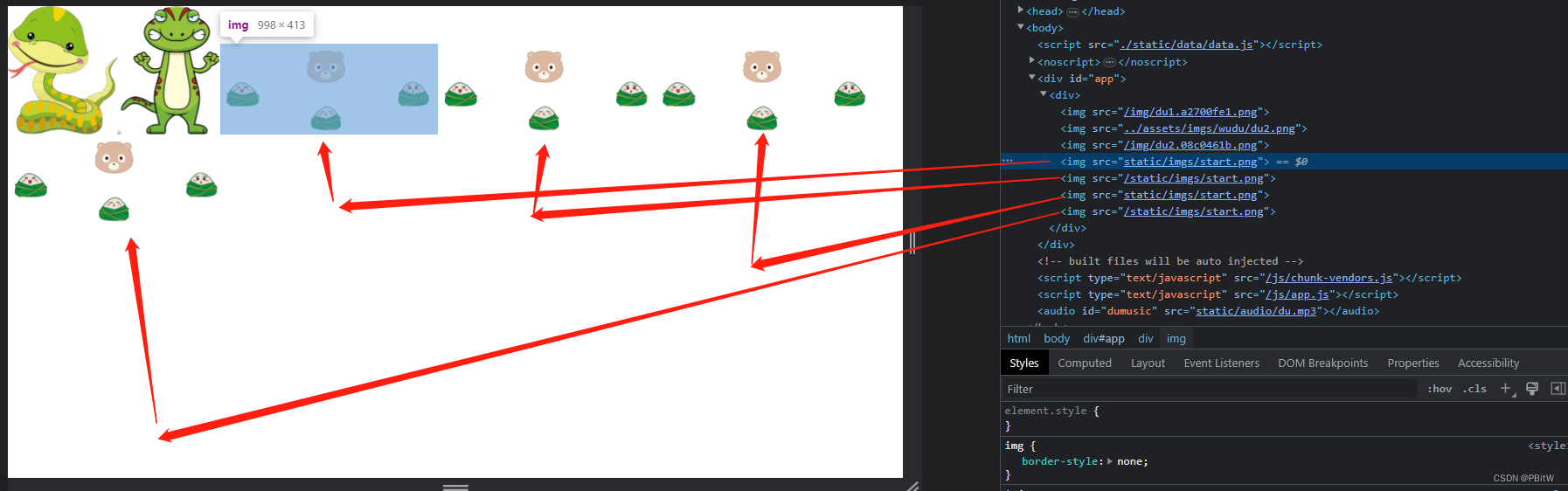
结果(开发环境):

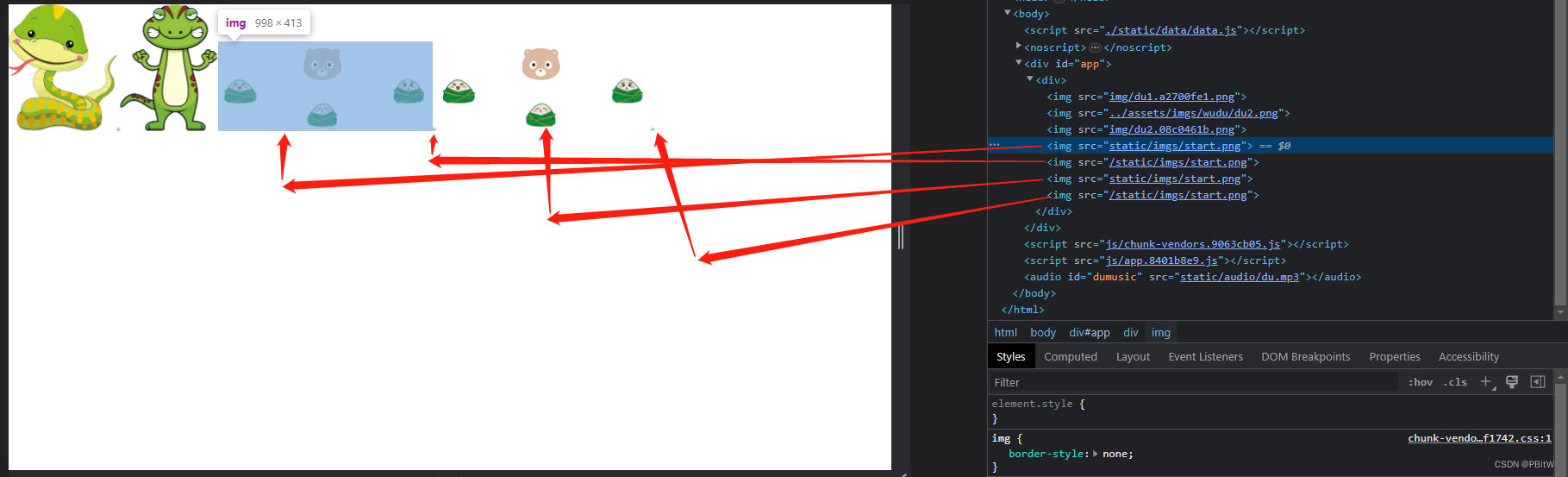
结果(生产环境):

验证
这里验证了上述第二个结论!
实例 - public下 - 绝对路径 - img
例子:
<template>
<div>
<img src="../assets/imgs/wudu/du1.png" />
<img :src="imgurl" />
<img :src="imgurl2" />
<img :src="imgurl3" />
<img :src="imgurl4" />
<img :src="imgurl5" />
<img :src="imgurl6" />
<img src="static/imgs/start.png" />
<img src="/static/imgs/start.png" />
</div>
</template>
<script>
export default {
data() {
return {
imgurl: "../assets/imgs/wudu/du2.png",
imgurl2: require("../assets/imgs/wudu/du2.png"),
imgurl3: "static/imgs/start.png",
imgurl4: "/static/imgs/start.png",
imgurl5: require("static/imgs/start.png"),
imgurl6: require("/static/imgs/start.png"),
};
},
};
</script>
报错,其中 imgurl5、imgurl6 找不到资源!
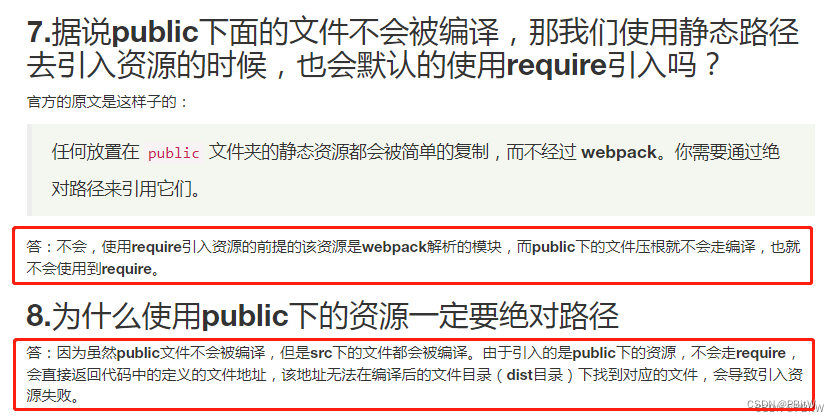
原因:public 底下的文件不会走 require !

菜鸟看了一下,感觉这里解释不明不白,菜鸟其实也不懂,为什么 require(“static/imgs/start.png”) 、require(“/static/imgs/start.png”) 不行,但是下面的require(“…/…/public/static/imgs/start.png”) 又可以,望读者指点迷津!
个人猜想:
如果webpack编译器看到 …/ 就会直接去编译,没有,则会看是不是public底下的,是的就不编译!
去掉 imgurl5、imgurl6 再次运行(开发环境):

去掉 imgurl5、imgurl6 再次运行(生产环境):

发现 /static 这种写法生产环境并不正确
原因: 因为引入的是public下面的资源,所以不会被webpack编译,所以打包后还是 /static 这种写法,这种写法是通过绝对路径访问!而 static 就相当于 ./static !
那为什么开发环境可以运行呢?
个人猜想(望读者指点迷津)
菜鸟感觉是开发环境的时候,编译后会自动将其部署到一个虚拟服务器上,然后根路径就是该项目,所以根路径、相对路径都可以直接访问!
实例 - public下 - 相对路径 - img
<template>
<div>
<img :src="imgurl3" />
<img :src="imgurl4" />
<img src="../../public/static/imgs/start.png" />
</div>
</template>
<script>
export default {
data() {
return {
imgurl3: "../../public/static/imgs/start.png",
imgurl4: require("../../public/static/imgs/start.png"),
};
},
};
</script>
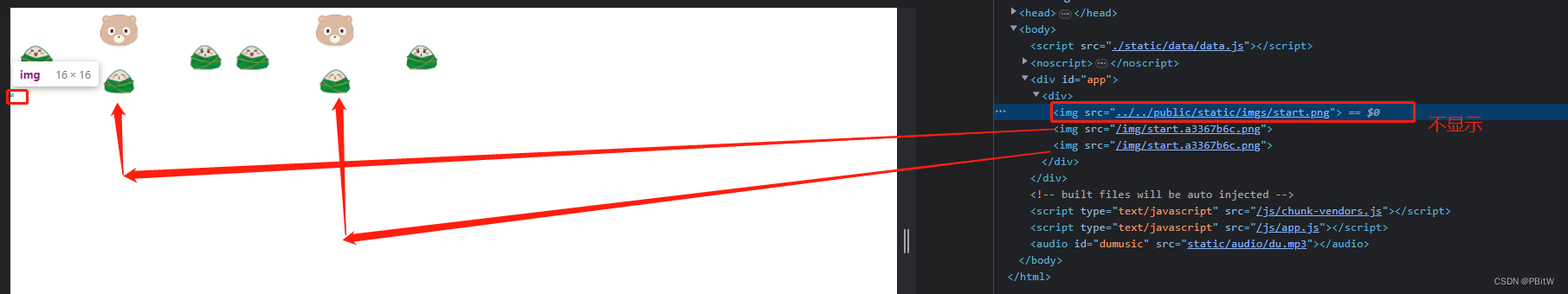
结果(开发环境):

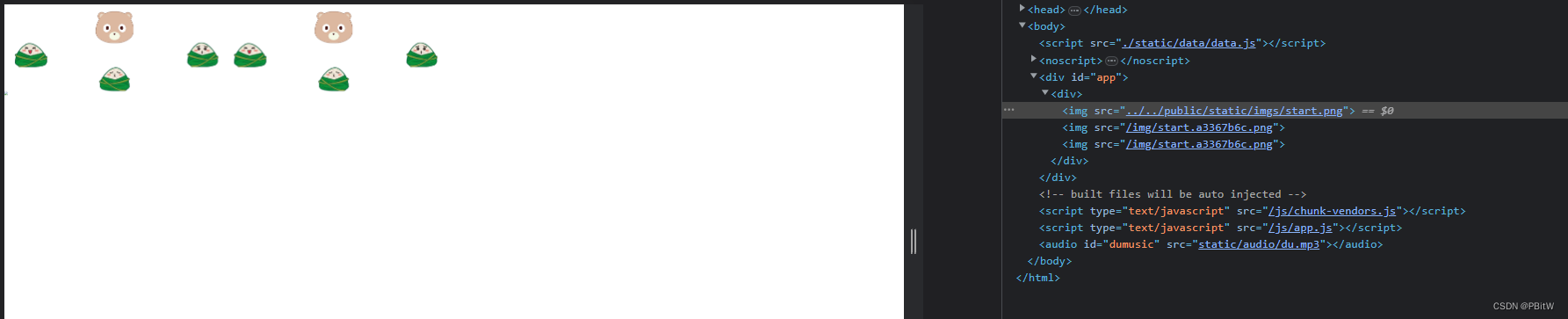
结果(生产环境):

结论
建议不管什么时候都使用 相对路径 进行书写,及:…/ 或者 static,即使其在 public 中而导致路径很长 !
实例 - public下 - 背景
<template>
<div>
<div class="bg" :style="getBg"></div>
<div
class="bg"
:style="{ backgroundImage: `url(${backgroundimgurl})` }"
></div>
<div class="bg bg2"></div>
<div class="bg bg3"></div>
</div>
</template>
<script>
export default {
data() {
return {
backgroundimgurl: "static/imgs/start.png",
};
},
computed: {
getBg() {
return { backgroundImage: `url(static/imgs/start.png)` };
},
},
};
</script>
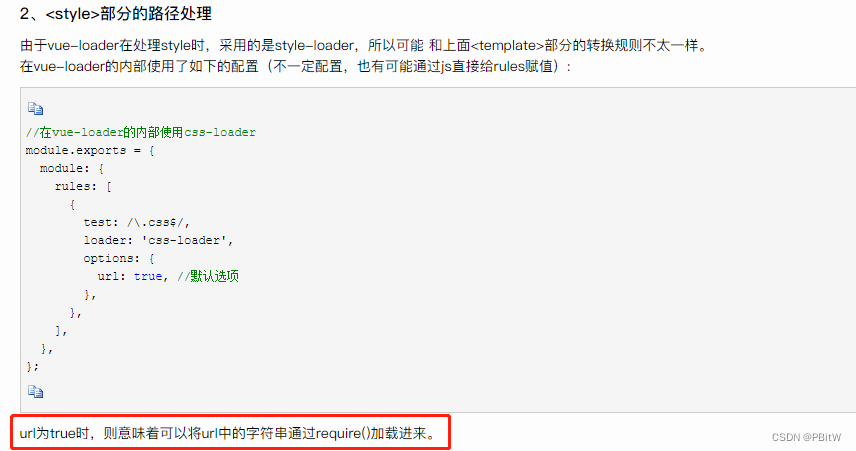
<style scoped>
.bg {
width: 200px;
height: 100px;
background-size: 100% 100%;
}
.bg2 {
background-image: url("static/imgs/start.png");
}
.bg3 {
background-image: url("../../public/static/imgs/start.png");
}
</style>
报错 bg2 的图片找不到
原因:

参考:Vue处理静态资源:public、assets目录
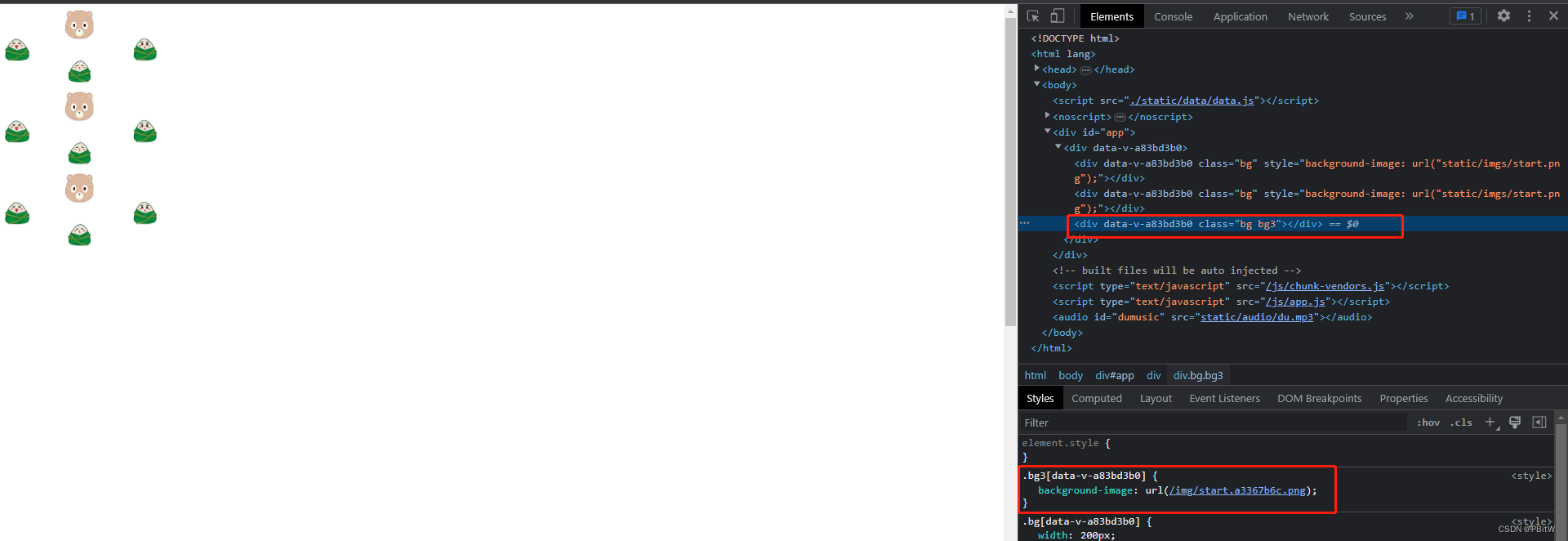
去掉 bg2 再次运行(开发环境):

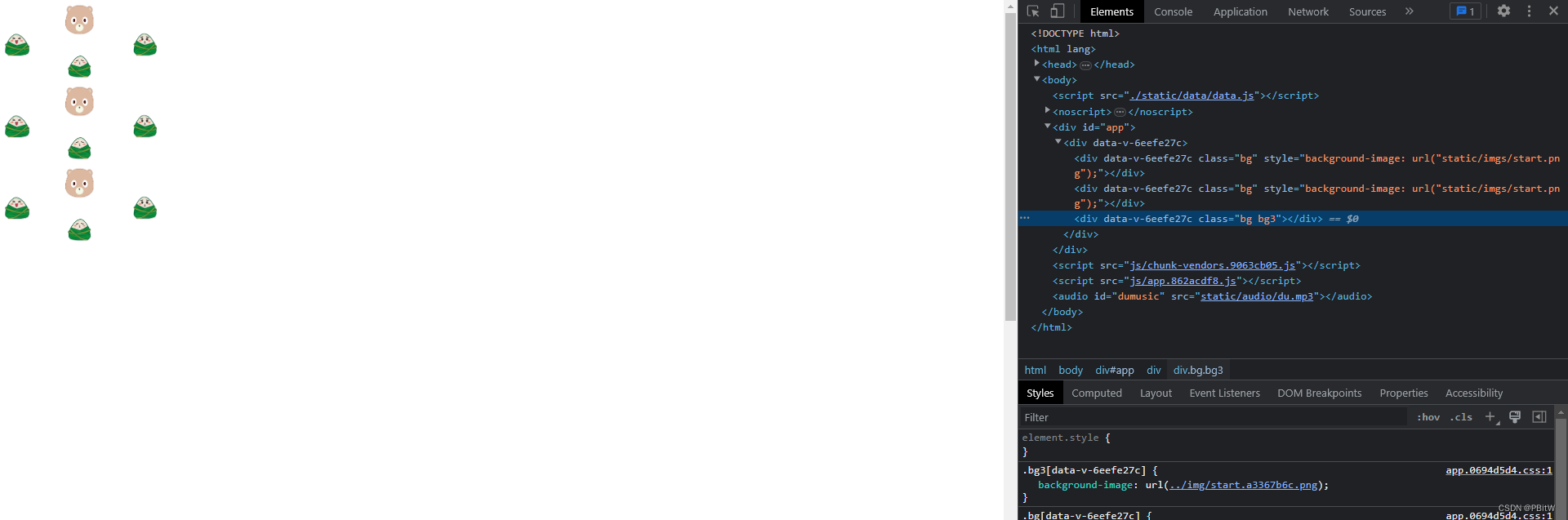
去掉 bg2 再次运行(生产环境):

最后一个难以理解的
上面说过 bg2 这样写
.bg2 {
background-image: url("static/imgs/start.png");
}
找不到,但是按照这样写又可以
.bg2 {
background-image: url("/static/imgs/start.png");
}
这样写就和上面介绍的一样,只能开发环境使用,生产环境不行!
个人猜想(望读者指点迷津)
菜鸟感觉是处理 styles 有特殊处理,就是如果是绝对路径,则不进行 webpack 编译!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结