您现在的位置是:首页 >技术杂谈 >PC端网页特效网站首页技术杂谈
PC端网页特效
简介PC端网页特效
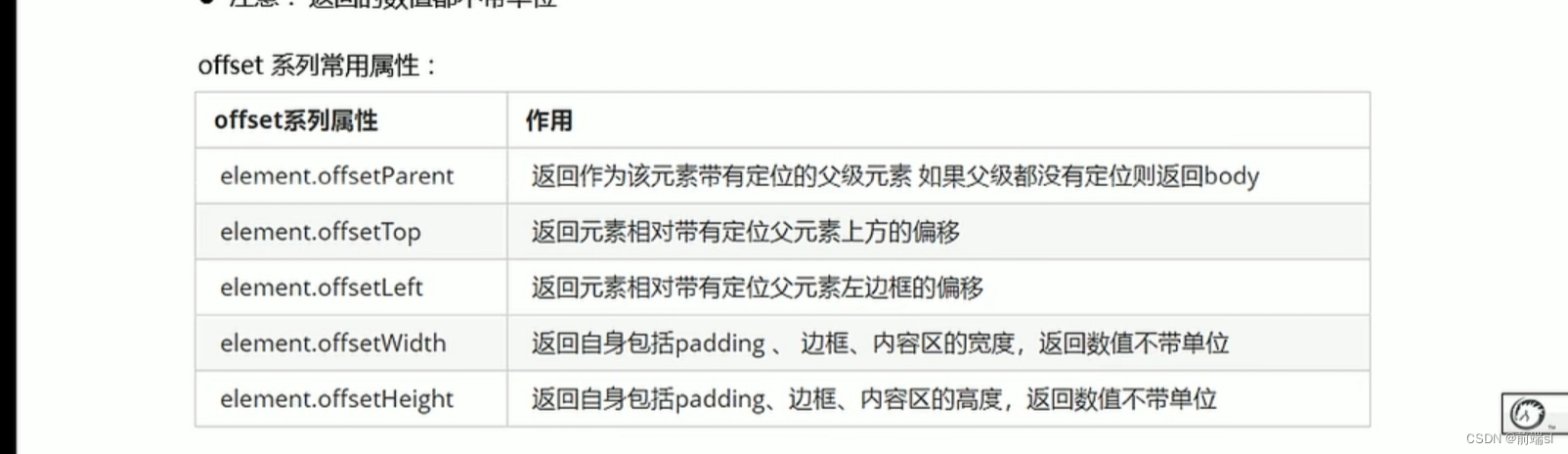
- 元素偏移量offset系列:(使用其相关属性可以动态的得到该元素的位置(偏移)、大小 (1)获得元素距离带有定位父元素的位置 (2)获得元素自身大小(高度和宽度)(返回的数值都不带单位)
 注:offset与style的区别: offset:①offset可以得到任意样式表中的样式值 ②offset获得的数值无单位 ③offsetWIdth包含padding+border+width ④offsetWidth等属性是只读属性,只能获取不能赋值 ⑤想要获取元素大小位置用offset style:①style只能得到行内样式表中的样式值 ②style.width获得的是带有单位的字符串 ③style.width获得不包含padding和border的值 ④style.width是可读写属性,可以获取也可以赋值 ⑤想要给元素更改值,需要用style
注:offset与style的区别: offset:①offset可以得到任意样式表中的样式值 ②offset获得的数值无单位 ③offsetWIdth包含padding+border+width ④offsetWidth等属性是只读属性,只能获取不能赋值 ⑤想要获取元素大小位置用offset style:①style只能得到行内样式表中的样式值 ②style.width获得的是带有单位的字符串 ③style.width获得不包含padding和border的值 ④style.width是可读写属性,可以获取也可以赋值 ⑤想要给元素更改值,需要用style - client系列:使用client系列的相关属性获取元素可视区相关信息,通过client系列的相关属性可以动态的得到该元素的边框大小,元素大小。

- 案例:淘宝flexible.js源码分析: (1)立即执行函数(function() {})()或(function(){}()):主要作用:创建一个独立的作用域,避免命名冲突问题,也可以传递参数,如果有多个立即执行函数,需要用分号隔开。 (2)都会刷新页面都会触发load事件的三种情况: ①a标签的超链接 ②F5或刷新按钮(强制刷新) ③前进后退按钮 当如果某个浏览器它不仅保存页面数据,还保存DOM和JavaScript的状态,即将整个页面保存到内存中,所以后退按钮不能刷新页面。此时使用pageshow事件来触发,这个事件在页面显示时触发,无论页面是否来自缓存,在重新加载页面中,pageshow会在load事件触发后触发,根据事件对象中的persisted来判断是否是缓存中页面触发的pageshow事件,注意这个事件给window添加。
- 元素scroll系列:可以动态得到该元素大小、滚动距离。


- (1)offset系列用于获取元素位置:offsetLeft、offsetTop (2)client用于获取元素大小:clientWidth、clientHeight (3)scroll用于获取滚动距离:scrollTop、scrollLeft (4)页面滚动的距离通过window.pageYOffset获得
- mouseenter和mouseover区别 (1)当鼠标移动到元素上时就会触发mouseenter事件,而mouseover鼠标经过自身盒子会触发,经过子盒子还会触发,mouseenter只会经过自身盒子触发。因为mouseenter不会冒泡,mouseover会冒泡,当经过子盒子是不会触发但会冒泡到父盒子上从而触发。 (2)跟mouseenter搭配鼠标离开mouseleave同样不会冒泡。
- 动画实现原理:通过定时器setInterval()不断移动盒子位置。 (1)实现步骤:①获得盒子当前位置 ②让盒子在当前位置加上1个移动距离 ③利用定时器不断重复这个操作 ④加一个结束定时器的条件 ⑤此元素要添加定位,才能使用element.style.left
- 动画函数简单封装:(注意函数需要2个参数。动画对象和移动距离) (1)动画函数给不同元素记录不同定时器:原理:JS是一门动态语言,可以给当前对象添加属性。
- 缓动动画原理:就是让元素运动速度有所变化,例如让速度慢慢停下来 (1)原理:①让盒子每次移动的距离慢慢变小,速度就会慢慢落下 ②核心算法:(目标值-现在位置)/10做为每次移动的距离 步长 ③停止的条件:让当前盒子位置等于目标盒子位置就停止定时器
- 动画函数添加回调函数: (1)回调函数原理:函数可以作为一个参数,将这个函数作为参数传到另一个函数里面,当那个函数执行完之后,再执行传进去的这个函数。 (2)回调函数写在定时器结束的位置。
- 动画函数的使用:将动画函数封装到单独JS文件里面。
- 常见网页特效:轮播图 (1)鼠标经过轮播图模块,左右按钮显示;离开,隐藏左右按钮。 (2)点击右侧按钮一次,图片往左播放一张,以此类推,左侧按钮同理。 (3)图片的同时,下面小圆圈模块跟随一起变化。 (4)点击小圆圈,可以播放相应图片。 (5)鼠标不经过轮播图,轮播图也会自动播放图片。 (6)鼠标经过,轮播图模块,自动播放停止。 ①动态生成小圆圈(其个数与图片张数一致):先得到ul中li的个数,利用循环动态生成小圆圈(这个小圆圈要放在ol里面)。 ②创建节点createElement('li') ③插入节点ol.appendChild(li) ④ ol里面的第一个li设置类名为current ⑤小圆圈排他思想:点击当前小圆圈,就添加current类·,其余小圆圈移除这个current类(生成小圆圈同时可以直接绑定这个点击事件) ⑥点击小圆圈滚动图片:此时用到animate动画函数,将js文件引入到(因为index.js依赖animate.js,所以animate.js要写在index.js上面);使用动画函数前提,该元素必须有定位;注意是ul移动不是li;滚动图片核心算法是点击某个小圆圈,让图片滚动,小圆圈的索引号乘以图片宽度作为ul移动距离;此时要知道小圆圈索引号,可以生成小圆圈时,给它设置一个自定义属性,点击时候获取这个自定义属性即可。 ⑦点击右侧按钮一次,就让图片滚动一张:声明一个变量num,点击一次,自增1,让这个变量乘以图片宽度,就是ul滚动距离;图片无缝滚动原理是把ul第一个li复制一份,放到ul的最后面,当图片滚动到克隆的最后一张图片时,让ul快速的,不做动画的跳到最左侧:left为0,同时num赋值为0,重新开始滚动图片。 ⑧克隆第一张图片:克隆ul第一个li cloneNode() 加true深克隆 复制里面的子节点 false浅克隆。 ⑨点击右侧按钮,小圆圈跟随变化:声明一个变量circle,每次点击自增1,由于左侧按钮也需要这个变量,因此声明全局变量;但有5张图,4个小圆圈,如果circle==4就从新复原为0。 ⑩自动播放功能:添加一个定时器,自动播放轮播图,类似于点击了右侧按钮,可以使用手动调用右侧按钮点击事件arrow_r.click();鼠标经过focus就停止定时器,鼠标离开就开启定时器。
- 节流阀:(防止轮播图连续点击造成播放过快) (1)目的:当上一个函数动画内容执行完毕,再去执行下一个函数动画,让事件无法连续触发。 (2)实现思路:利用回调函数,添加一个变量来控制,锁住函数和解锁函数。 (3)过程:①设置一个变量var flag=true; ②if(flag=false;do something) 关闭水龙头 ③利用回调函数,动画执行完毕,flag=true 打开水龙头
- 滚动窗口至文档的特殊位置:window.scroll(x,y),不跟单位
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结