您现在的位置是:首页 >技术交流 >SpringBoot 2.0 + Nacos + Sentinel 流控规则集中存储网站首页技术交流
SpringBoot 2.0 + Nacos + Sentinel 流控规则集中存储
前言
Sentinel 原生版本的规则管理通过API 将规则推送至客户端并直接更新到内存中,并不能直接用于生产环境。不过官方也提供了一种 Push模式,扩展读数据源ReadableDataSource,规则中心统一推送,客户端通过注册监听器的方式时刻监听变化,比如使用 Nacos、Zookeeper 等配置中心。这种方式有更好的实时性和一致性保证。这里我们通过配置 Nacos 来实现流控规则的统一存储配置。
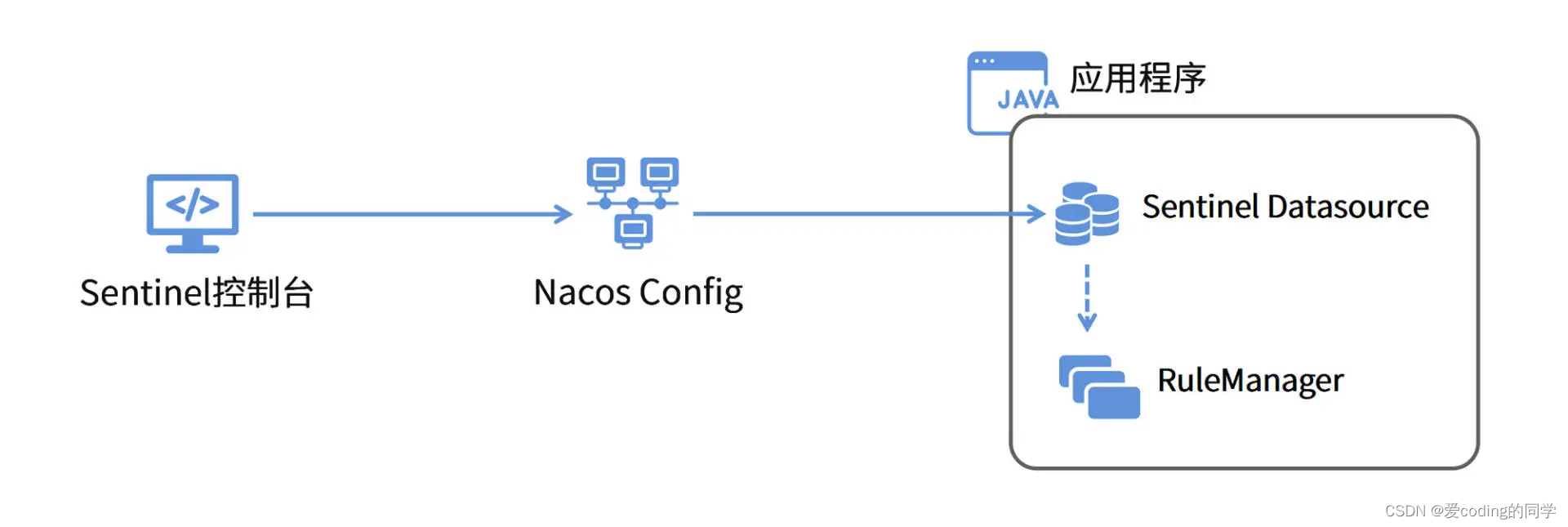
架构
Sentinel 控制台将限流规则同步到了 Nacos Config 服务器来实现持久化。同时,在应用程序中,我们配置了一个 Sentinel Datasource,从 Nacos Config 服务器获取具体配置信息。在应用启动阶段,程序会主动从 Sentinel Datasource 获取限流规则配置。而在运行期,我们也可以在 Sentinel 控制台动态修改限流规则,应用程序会实时监听配置中心的数据变化,进而获取变更后的数据。

控制台推送规则至配置中心,客户端通过监听事件从配置中心获取流控规则。
客户端配置
pom.xml 引入:
<dependency>
<groupId>com.alibaba.csp</groupId>
<artifactId>sentinel-datasource-nacos</artifactId>
<version>1.6.3</version>
</dependency>
配置文件:
# nacos的访问地址,配置参考 https://blog.52itstyle.vip/archives/4174/
spring.cloud.sentinel.datasource.ds.nacos.server-addr=127.0.0.1:8848
#nacos中存储规则的dataId,对于dataId使用了${spring.application.name}变量,这样可以根据应用名来区分不同的规则配置
spring.cloud.sentinel.datasource.ds.nacos.dataId=${spring.application.name}-flow-rules
#nacos中存储规则的groupId
spring.cloud.sentinel.datasource.ds.nacos.groupId=SENTINEL_GROUP
#定义存储的规则类型
spring.cloud.sentinel.datasource.ds.nacos.rule-type=flow
控制台配置
首先,你需要打开 sentinel-dashboard 项目的 pom.xml 文件,找到其中的依赖项 sentinel-datasource-nacos,它是连接 Nacos Config 所依赖的必要组件。但这里有一个问题。在 Sentinel 的源码中,sentinel-datasource-nacos 的 scope 是 test,意思是依赖项只在项目编译期的 test 阶段才会生效。所以接下来,你需要将这个依赖项的标签注释掉。修改 pom.xml,原来的test去掉:
<dependency>
<groupId>com.alibaba.csp</groupId>
<artifactId>sentinel-datasource-nacos</artifactId>
</dependency>
把 src/test 下面的包 com.alibaba.csp.sentinel.dashboard.rule.nacos 拷贝到 src/main/java 下面。
修改 NacosConfig:
@Configuration
public class NacosConfig {
@Value("${nacos.address}")
private String address;
@Bean
public Converter<List<FlowRuleEntity>, String> flowRuleEntityEncoder() {
return JSON::toJSONString;
}
@Bean
public Converter<String, List<FlowRuleEntity>> flowRuleEntityDecoder() {
return s -> JSON.parseArray(s, FlowRuleEntity.class);
}
@Bean
public ConfigService nacosConfigService() throws Exception {
Properties properties = new Properties();
properties.put("serverAddr",address);
return ConfigFactory.createConfigService(properties);
}
}
application.properties 配置引入 Nacos:
# nacos的访问地址,配置参考 https://blog.52itstyle.vip/archives/4174/
nacos.address=127.0.0.1:8848
FlowControllerV2 指定对应的 Bean 开启 Nacos 适配。
@Autowired
@Qualifier("flowRuleNacosProvider")
private DynamicRuleProvider<List<FlowRuleEntity>> ruleProvider;
@Autowired
@Qualifier("flowRuleNacosPublisher")
private DynamicRulePublisher<List<FlowRuleEntity>> rulePublisher;
修改sidebar.html页面, 流控规则路由从 dashboard.flowV1 改成 dashboard.flow
<-- nacos 动态规则配置-->
<li ui-sref-active="active" ng-if="!entry.isGateway">
<a ui-sref="dashboard.flow({app: entry.app})">
<i class="glyphicon glyphicon-filter"></i> 流控规则</a>
</li>
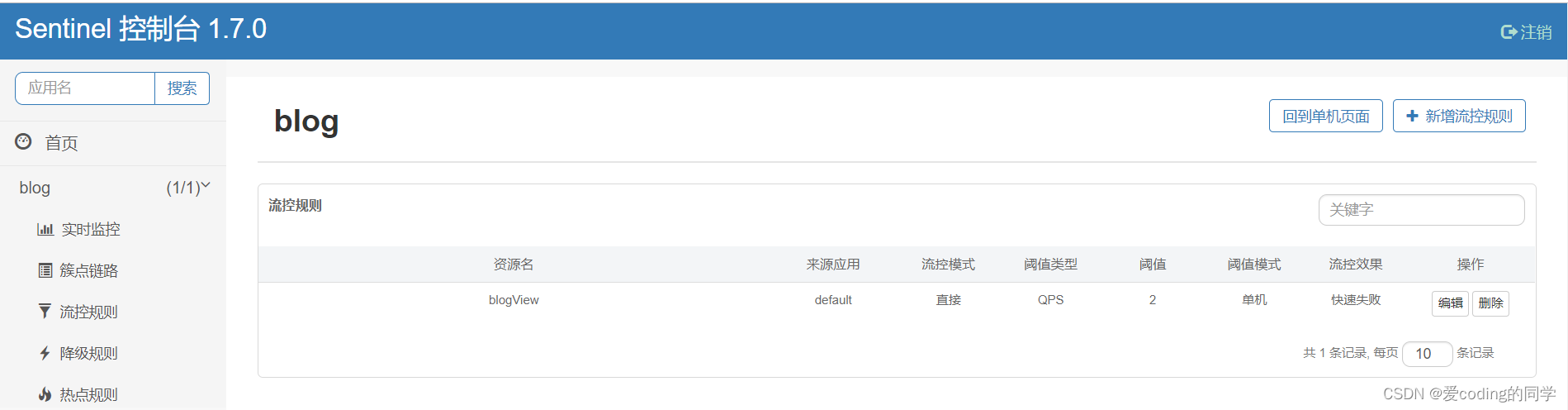
如图所示,界面会多了一个回到单机页面的按钮,这里我们新增一个流控规则。

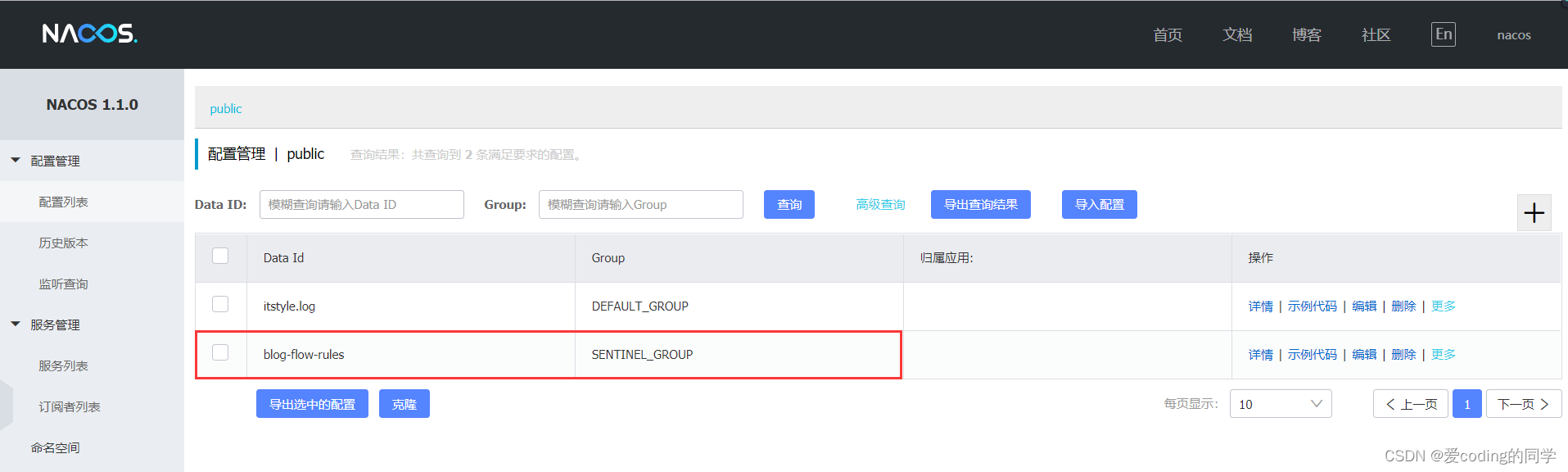
登录 Nacos 后台,配置管理->配置列表:

点击进入配置详情,配置内容如下:
[{
"app": "blog",
"clusterConfig": {
"fallbackToLocalWhenFail": true,
"sampleCount": 10,
"strategy": 0,
"thresholdType": 0,
"windowIntervalMs": 1000
},
"clusterMode": false,
"controlBehavior": 0,
"count": 2.0,
"gmtCreate": 1684038493000,
"gmtModified": 1684038493000,
"grade": 1,
"id": 6,
"ip": "xxxxxxxxx",
"limitApp": "default",
"port": 8720,
"resource": "blogView",
"strategy": 0
}]






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权