您现在的位置是:首页 >学无止境 >Vue3-黑马(七)网站首页学无止境
Vue3-黑马(七)
简介Vue3-黑马(七)
目录:
(1)vue3-基础-子组件1
(2)vue3-基础-子组件2
(3)vue3-进阶-antdv-入门
(1)vue3-基础-子组件1
之前我们的例子里只使用了一个vue的组件,那么在这个组件里能不能内嵌另外一个组件呢?可以的就是子组件
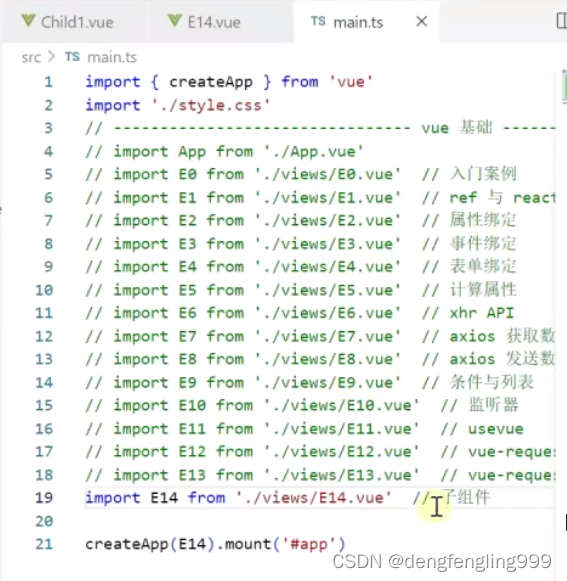
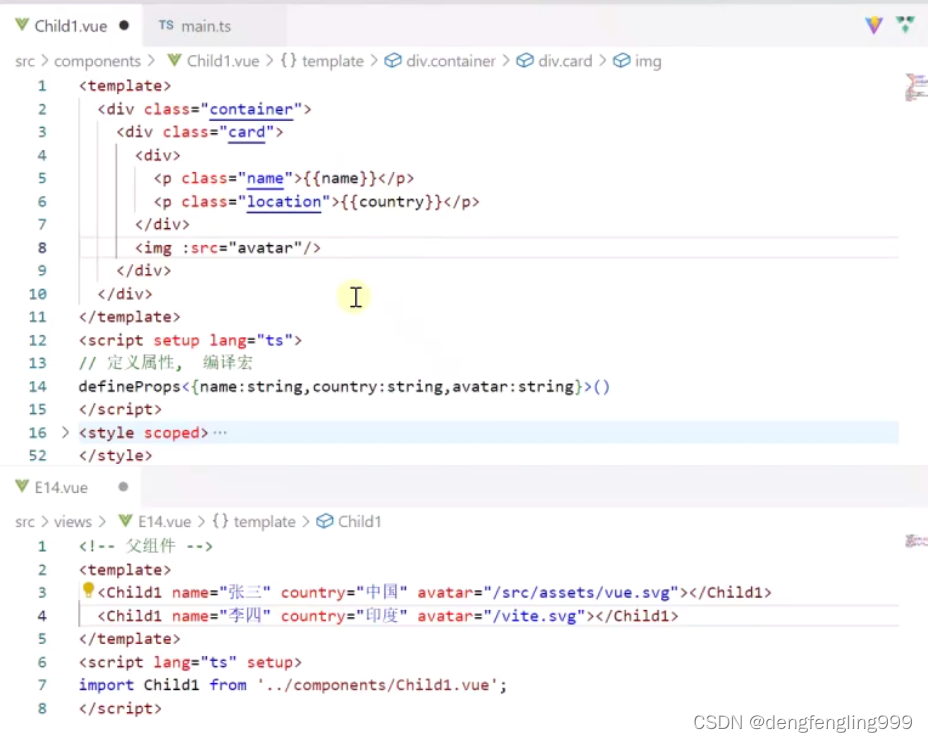
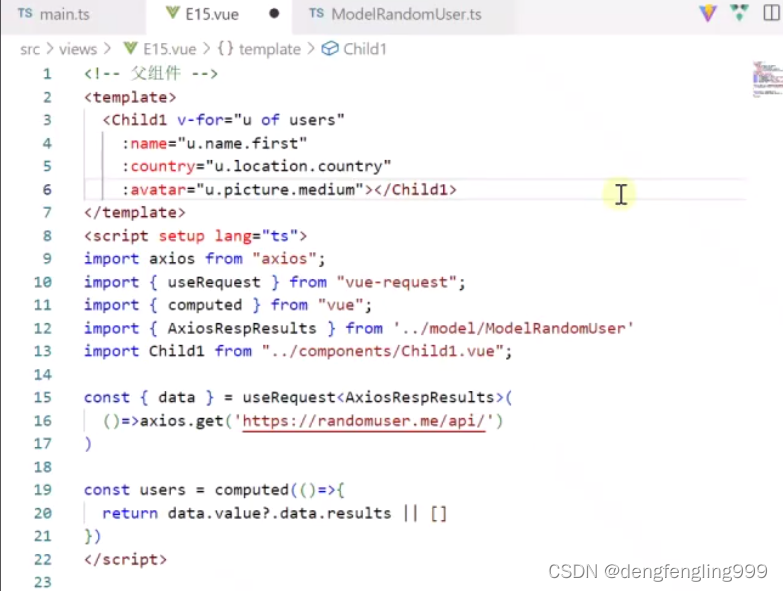
E14作为父组件:


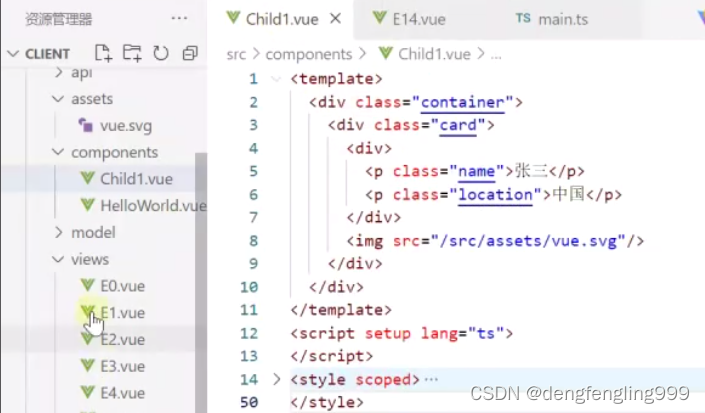
页面中可重用的子组件:
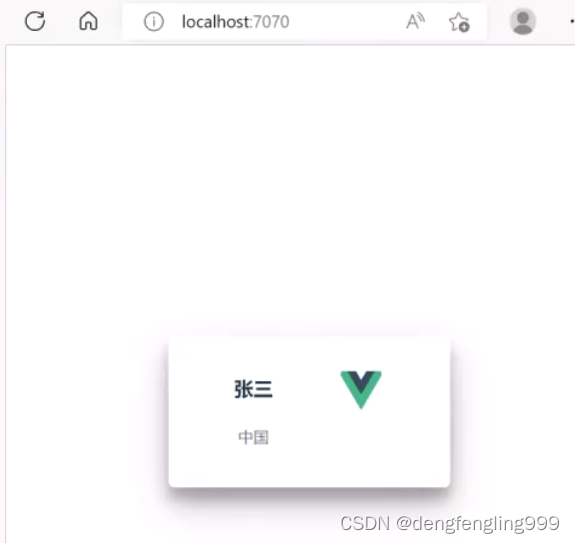
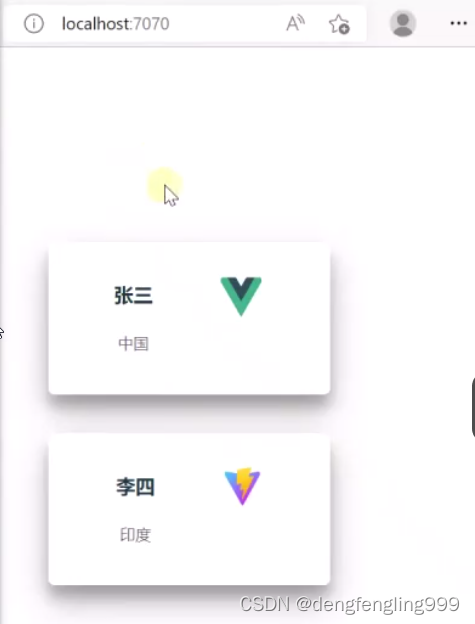
在父组件里使用:


上面定义的子组件写死了,可以定义属性:


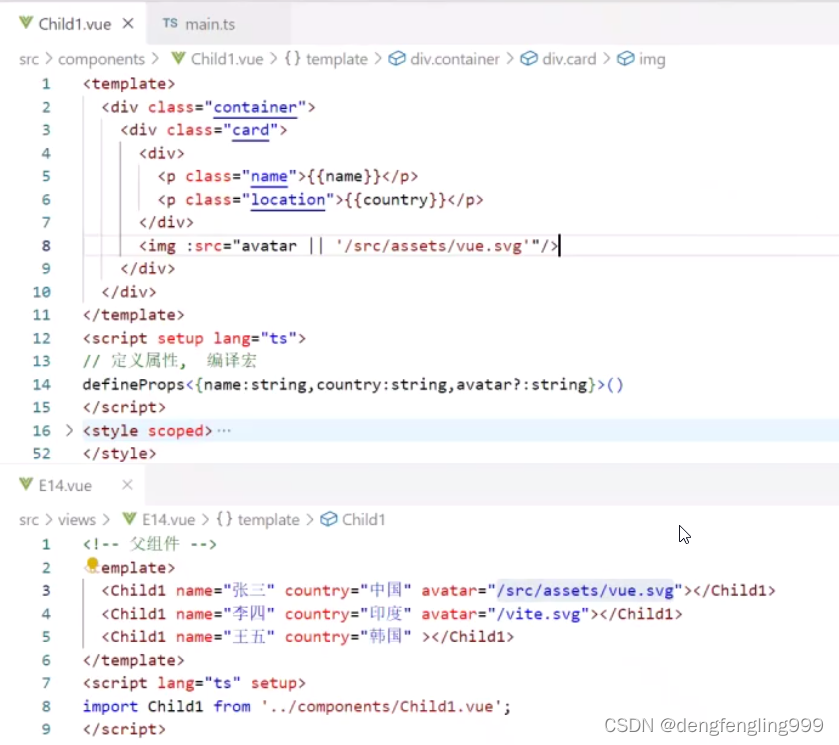
?:属性是可选的 public目录下的图片地址直接写/图片名称


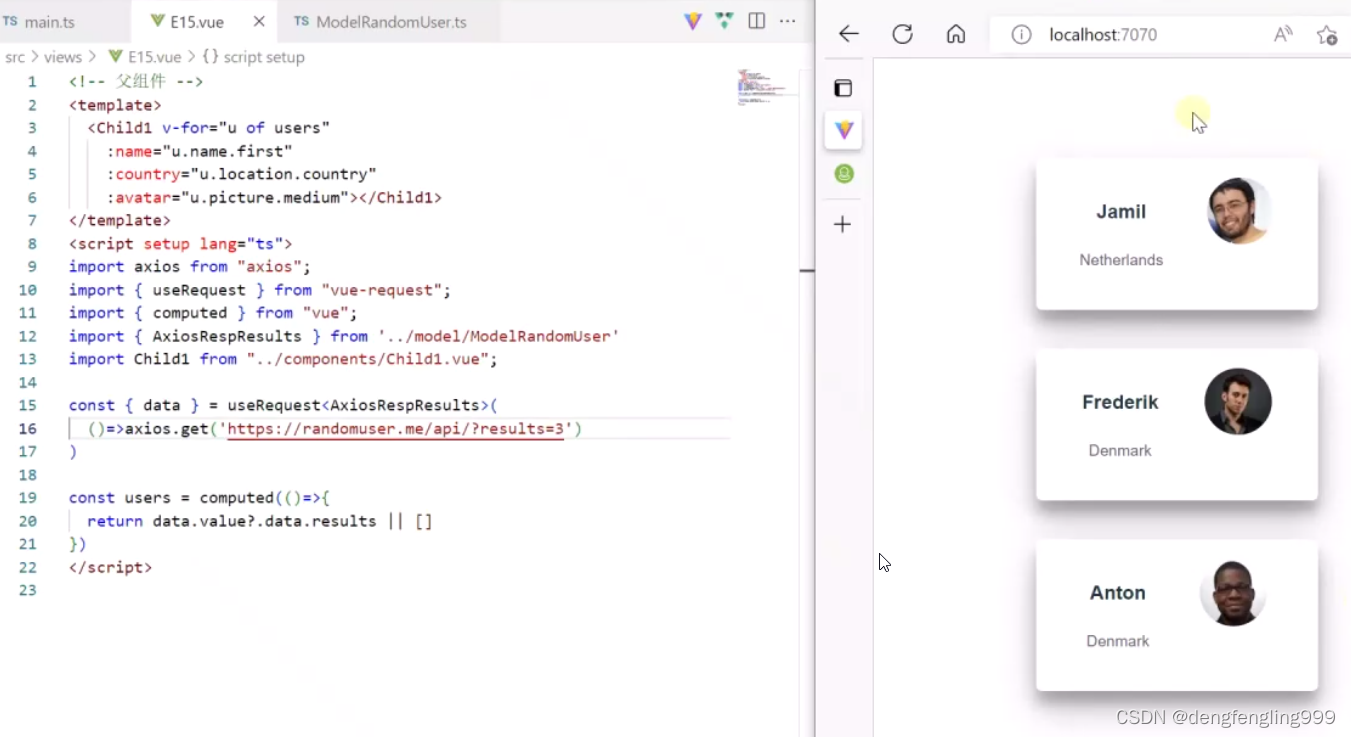
(2)vue3-基础-子组件2
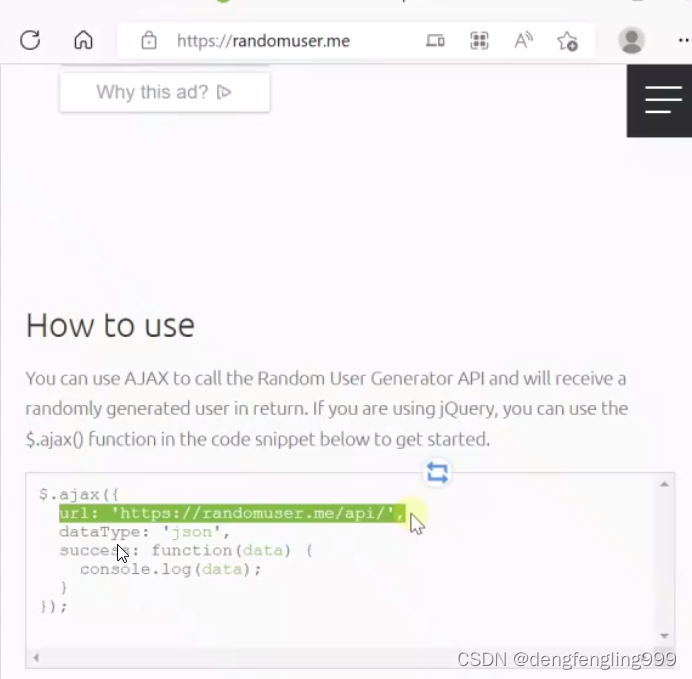
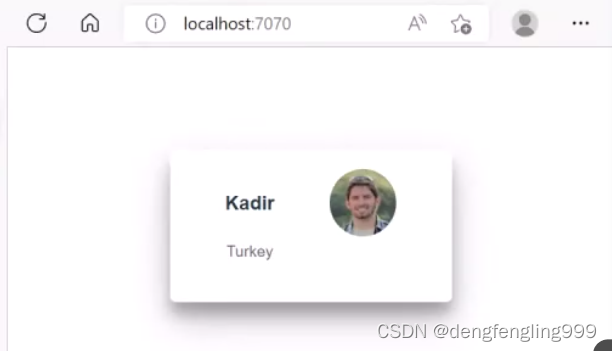
我们做一个案例,卡片中的数据,不是写死在页面上了,而是来源与网站,这个网站可以生成数据,我们根据这些数据来帮助我们生成用户卡片


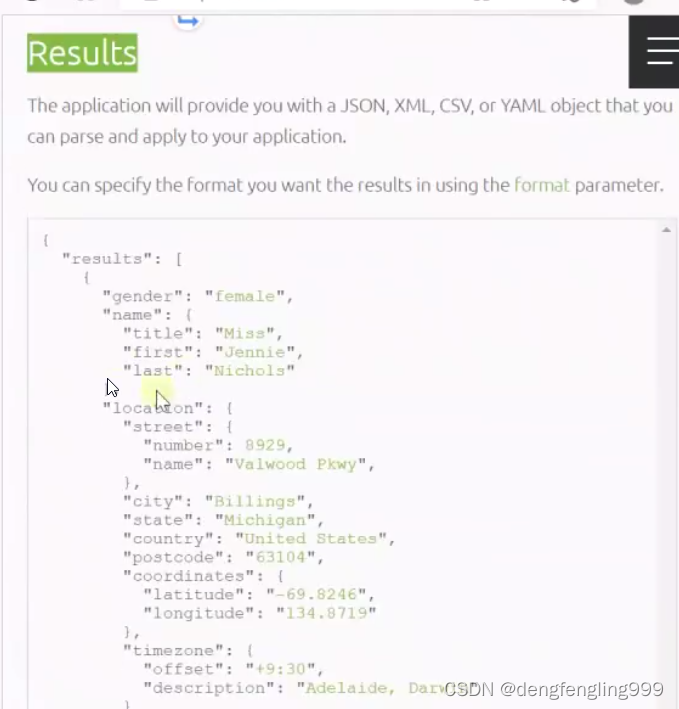
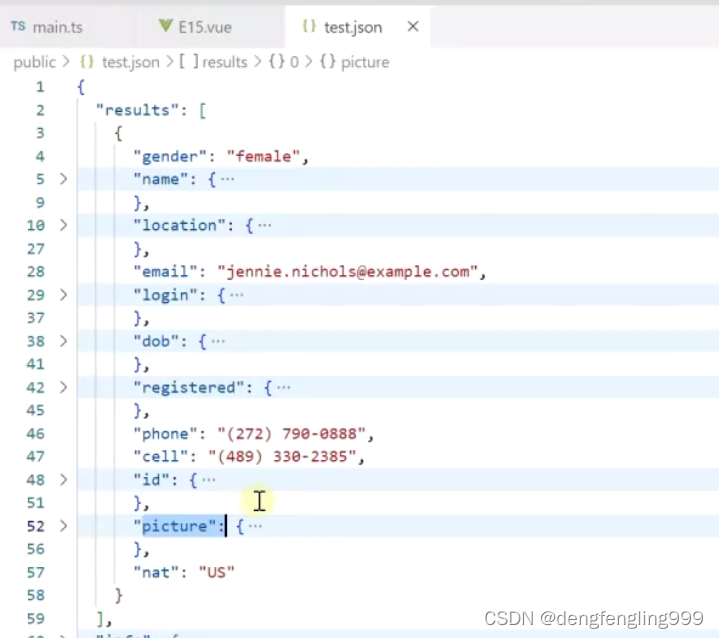
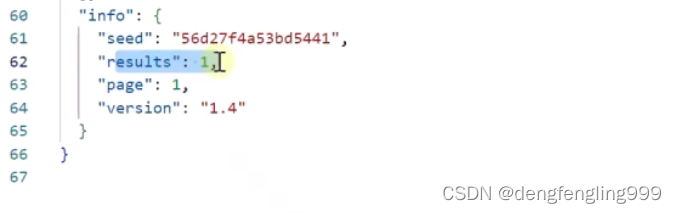
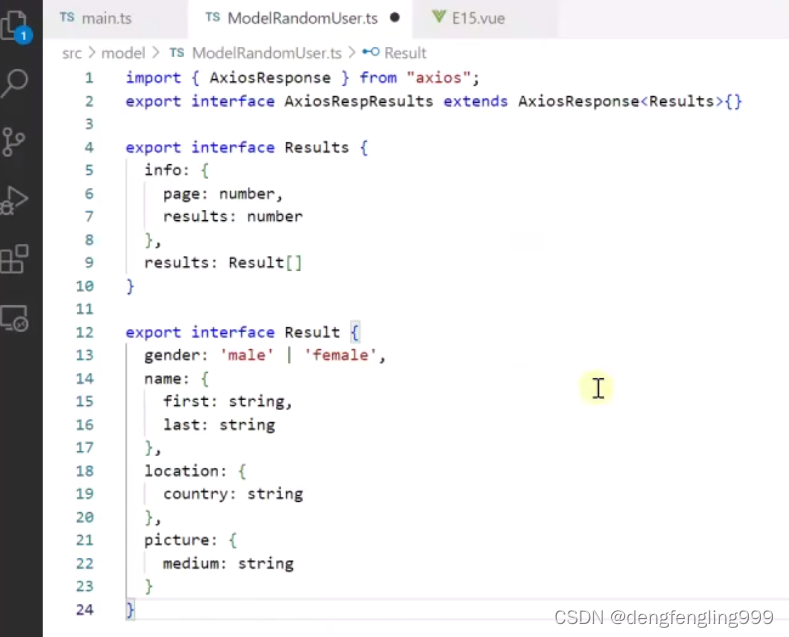
响应数据:

result:表示返回的用户数组
info:表示分页相关的信息 result:返回一条page当前页第一页


为了写代码有更好的提示,可以做一个响应类型,描述用户数据,创建另外一个文件





(3)vue3-进阶-antdv-入门
接下来我们学习vue的一个组件库:ant-design-vue,帮助我们把页面做的更加漂亮一些,它涉及到了很多可以重用的组件:表单、表格、级联选择器等等
vue-router:路由
pinia:vue组件间的数据共享

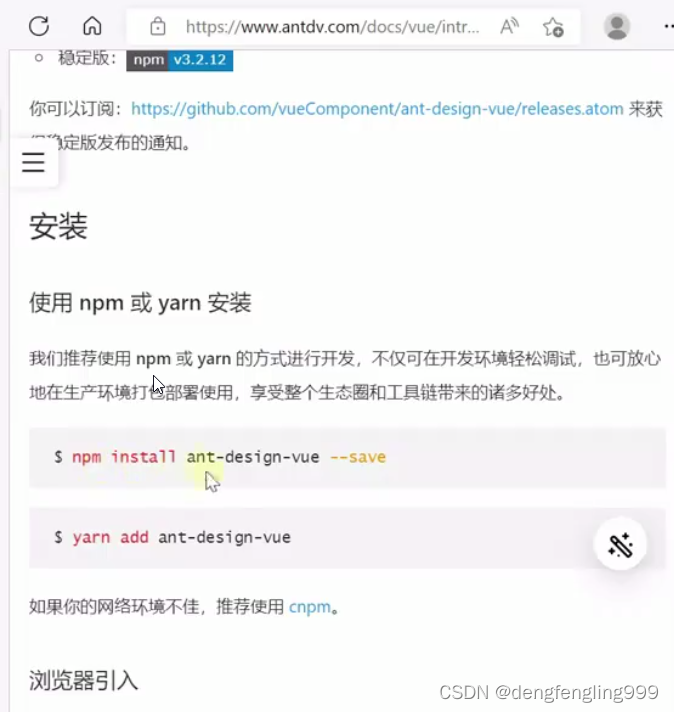
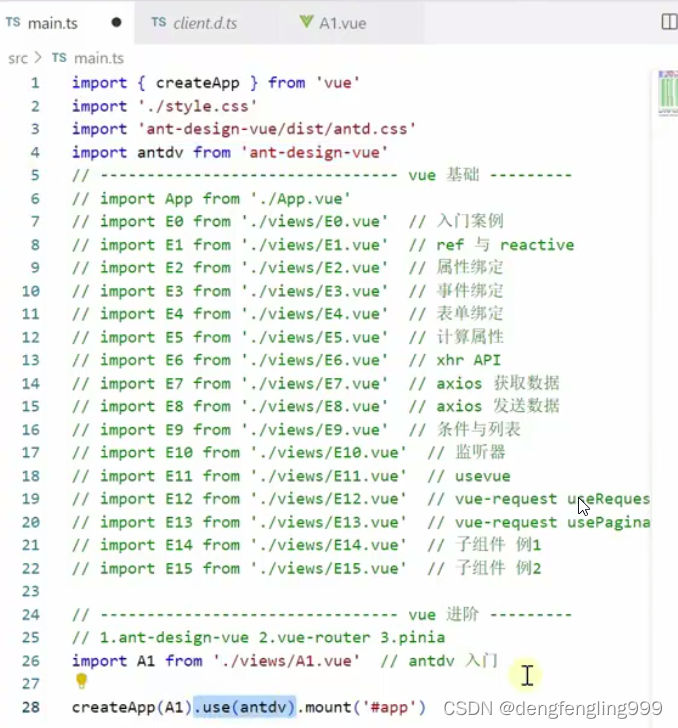
安装:

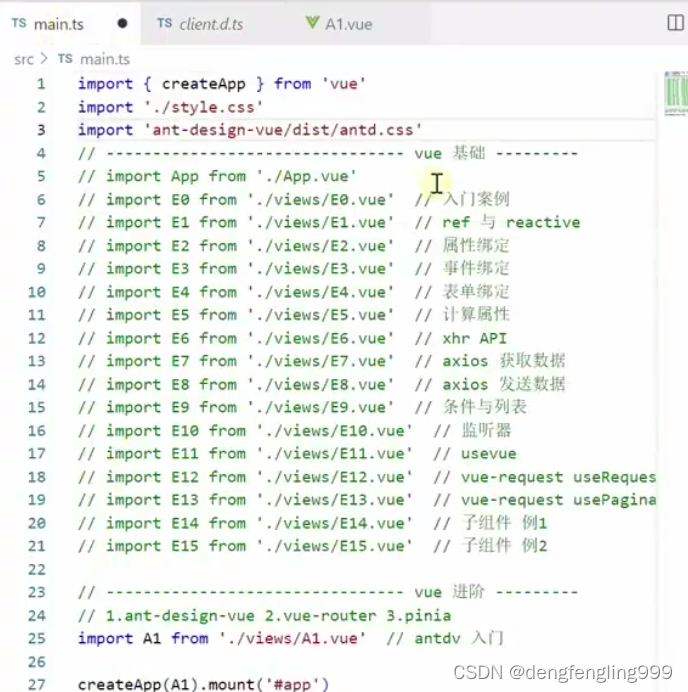
引入先导入样式:

子引入组件库,我们做一个全局注册,将来页面不用一个一个引入按钮啊等等组件,可以直接使用标签


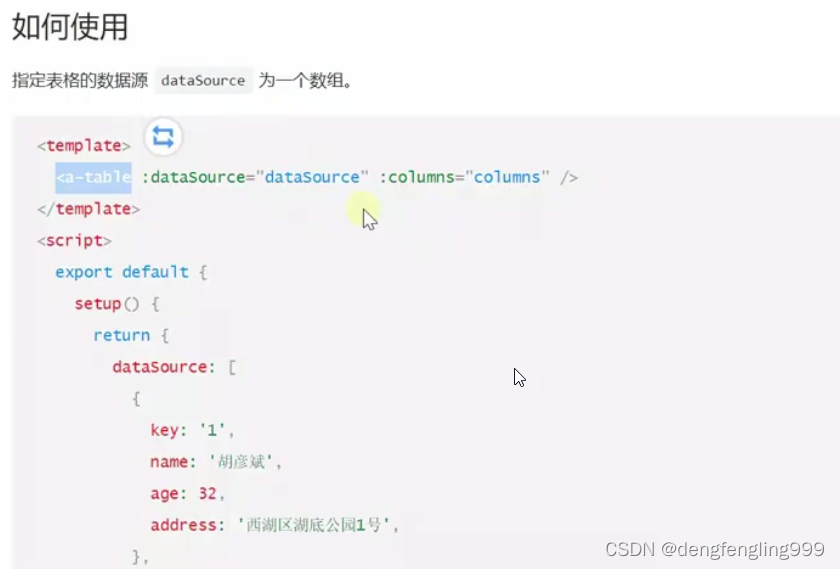
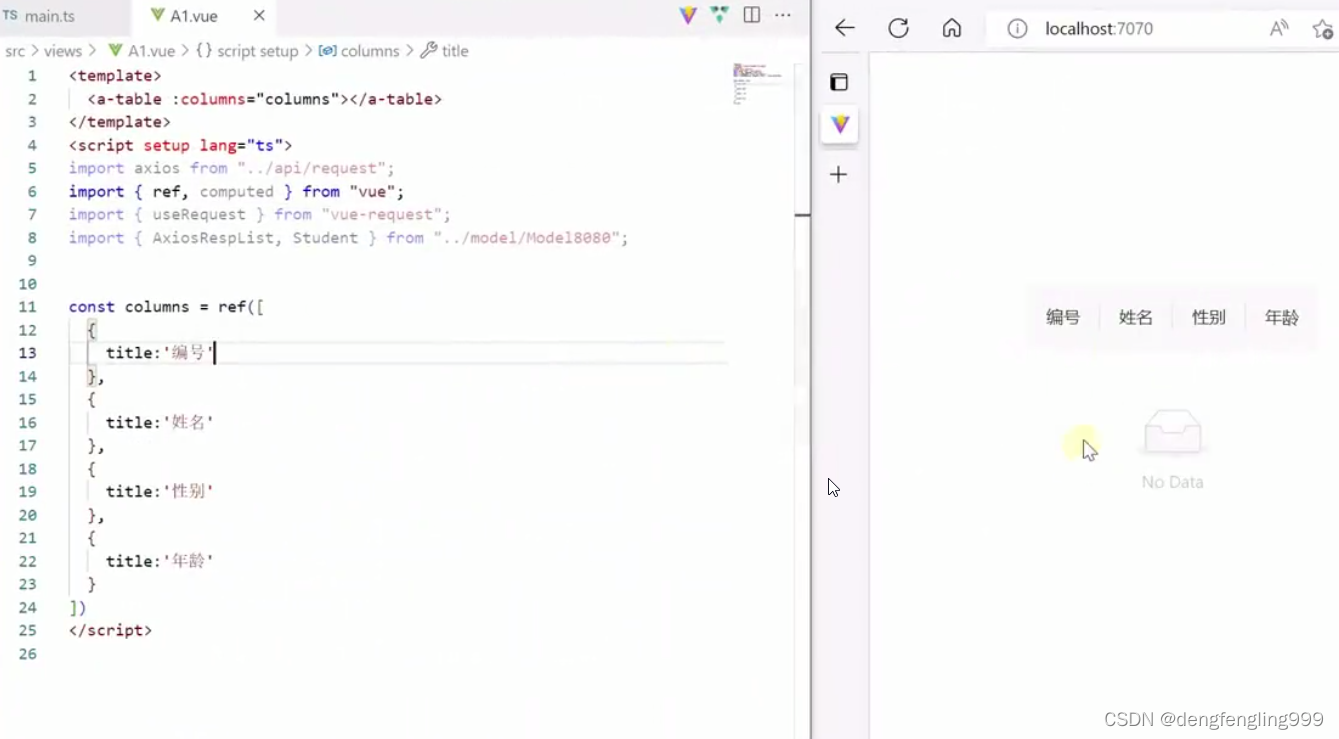
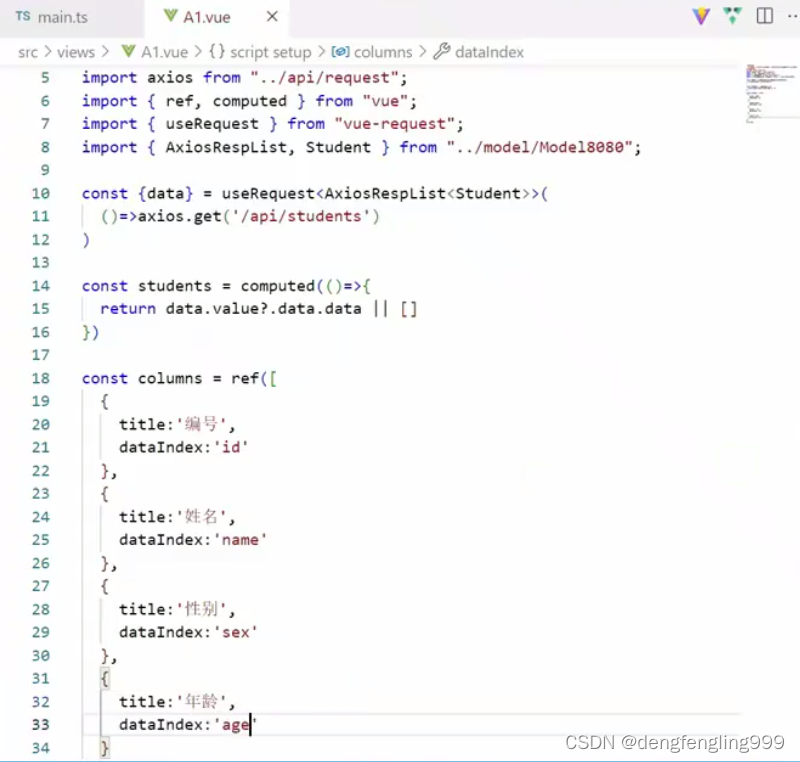
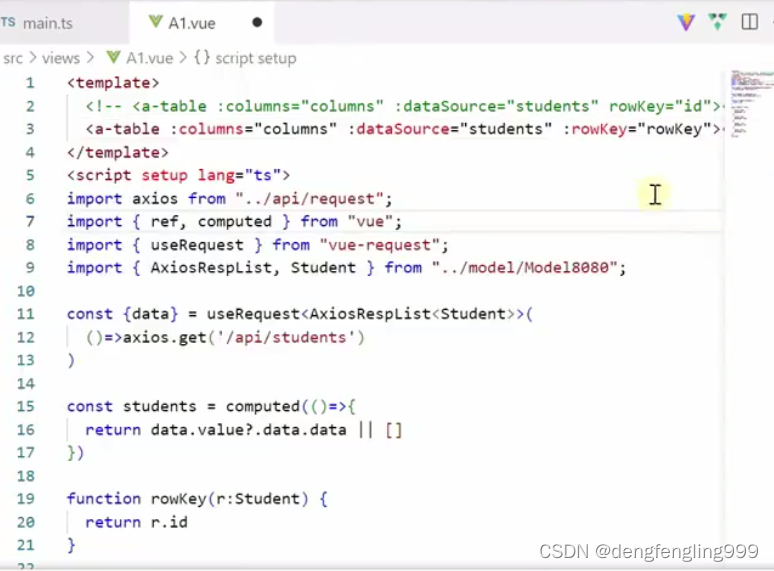
表格组件a-table:





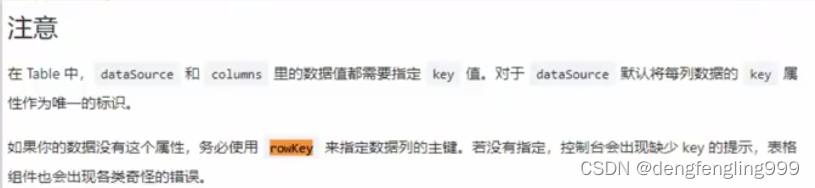
两种方式说明rowKey:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权