您现在的位置是:首页 >技术教程 >C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)网站首页技术教程
C# 实现 Websocket通讯聊天 (管用、超好使,点个赞)
1、背景
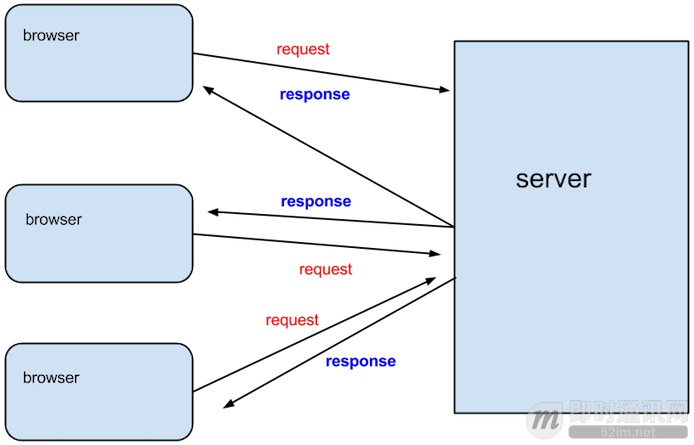
WebSocket出现之前,Web端为了实现即时通讯,所用的技术都是Ajax轮询(polling)。轮询是在特定的的时间间隔(如每1秒),由浏览器对服务器发出HTTP request,然后由服务器返回最新的数据给客服端的浏览器。这种传统的HTTP request 的模式带来很明显的缺点 – 浏览器需要不断的向服务器发出请求,然而HTTP request 的header是非常长的,里面包含的数据可能只是一个很小的值,这样会占用很多的带宽。而比较新的技术去做轮询的效果是Comet , 但这种技术虽然可达到全双工通信,依然需要发出请求。
2、介绍
Web Sockets没有什么神奇之处,首先要意识到该协议本质上是一个基本的双工TCP/IP套接字连接。连接从客户端连接到远程服务器并将HTTP标头文本发送到该服务器开始。标头文本要求Web服务器将连接升级为Web套接字连接。这是作为握手完成的,Web服务器使用适当的HTTP文本标头进行响应,从那时起,客户端和服务器将使用Web Socket语言。
3、WebSocket 技术概览
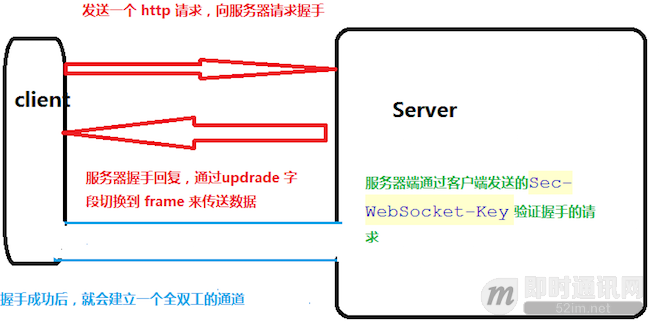
在 WebSocket API,浏览器和服务器只需要要做一个握手的动作,然后,浏览器和服务器之间就形成了一条快速通道。两者之间就直接可以数据互相传送,改变了原有的B/S模式。WebSocket的技术原理:

WebSocket的技术原理:

4、C# websocket及时通信协议的实现
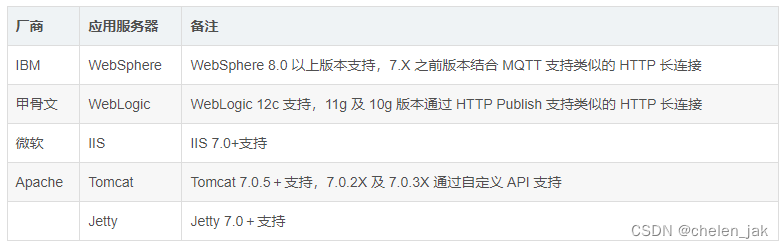
Websocket有java、nodejs、python、PHP、等版本 ,哪些浏览器支持websocket:


我现在使用的是C#版本,服务器端是Fleck。客户端和服务器端来使用websocket的,下面开始讲解如何使用:
接下来我们使用的是C#控制台程序来实现
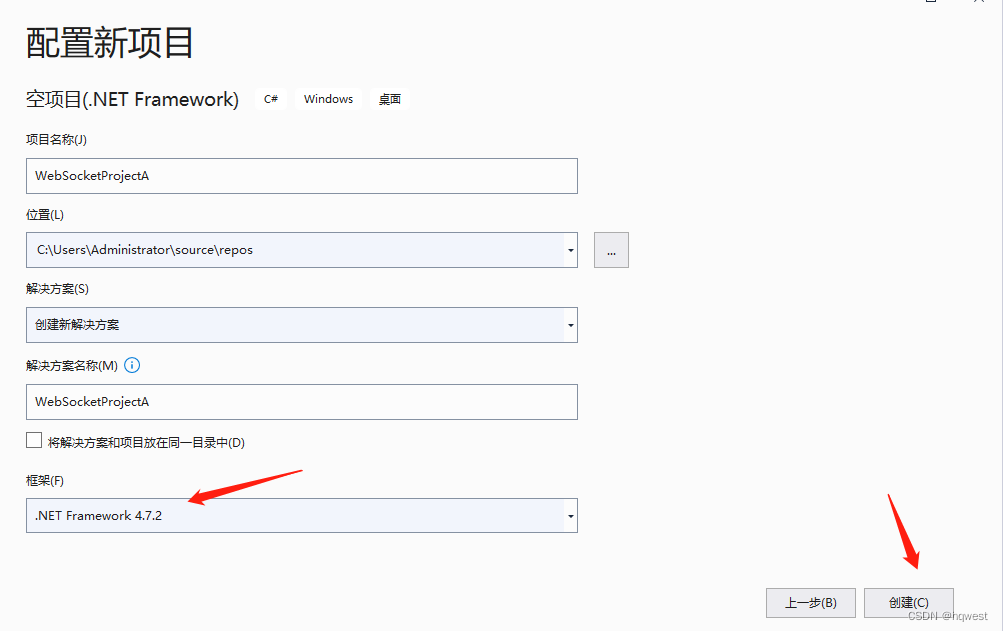
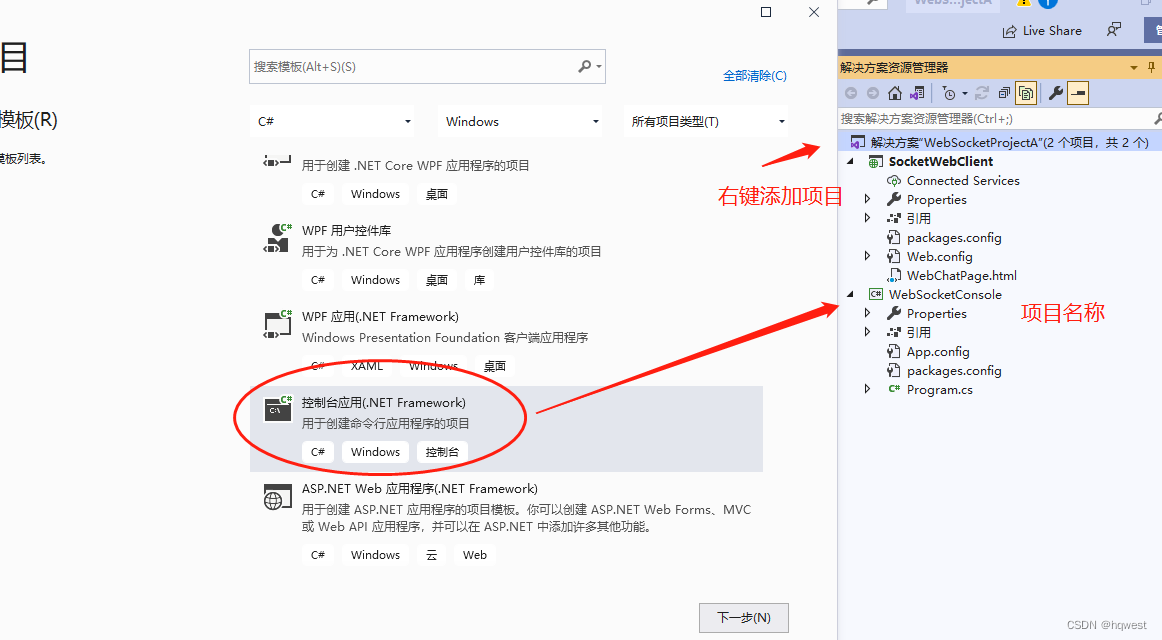
1、打开vs2019,创建空项目

2、
3、添加控制台项目
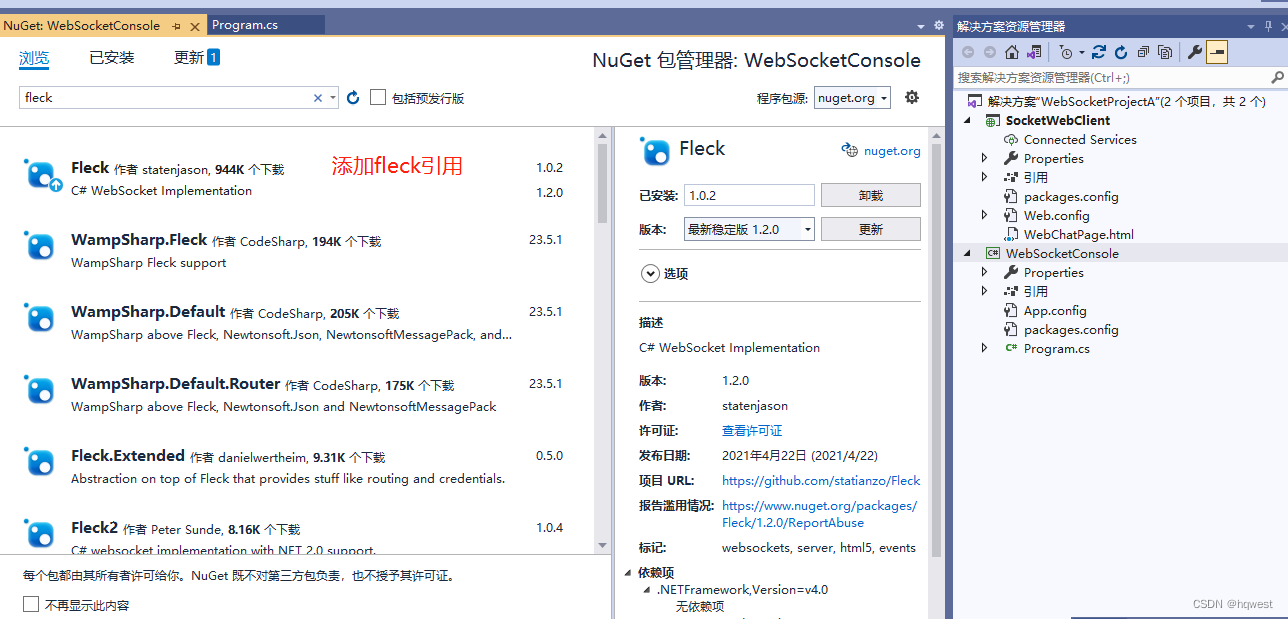
4、引入fleck

Fleck是C#中的一个WebSocket服务器实现。Program.cs代码如下:
using Fleck;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace WebSocketConsole
{
class Program
{
static void Main(string[] args)
{
FleckLog.Level = LogLevel.Debug;
var allSockets = new List<IWebSocketConnection>();
var server = new WebSocketServer("ws://0.0.0.0:7080");
server.Start(socket =>
{
socket.OnOpen = () =>
{
Console.WriteLine("客户端连接成功!");
allSockets.Add(socket);
Console.WriteLine("当前客户端数量:"+allSockets.ToList().Count);
};
socket.OnClose = () =>
{
Console.WriteLine("客户端已经关闭!");
allSockets.Remove(socket);
Console.WriteLine("当前客户端数量:" + allSockets.ToList().Count);
};
//收到消息时
socket.OnMessage = message =>
{
Console.WriteLine(message);
allSockets.ToList().ForEach(s => s.Send(message));
};
});
//读取输入消息
var input = Console.ReadLine();
//当消息不为“exit"时,则进入死循环
while (input != "exit")
{
//遍历所有的socket客户端,给每个客户端发送消息
foreach (var socket in allSockets.ToList())
{
socket.Send(input);
}
input = Console.ReadLine();
}
}
}
}
编译没有问题,成功,
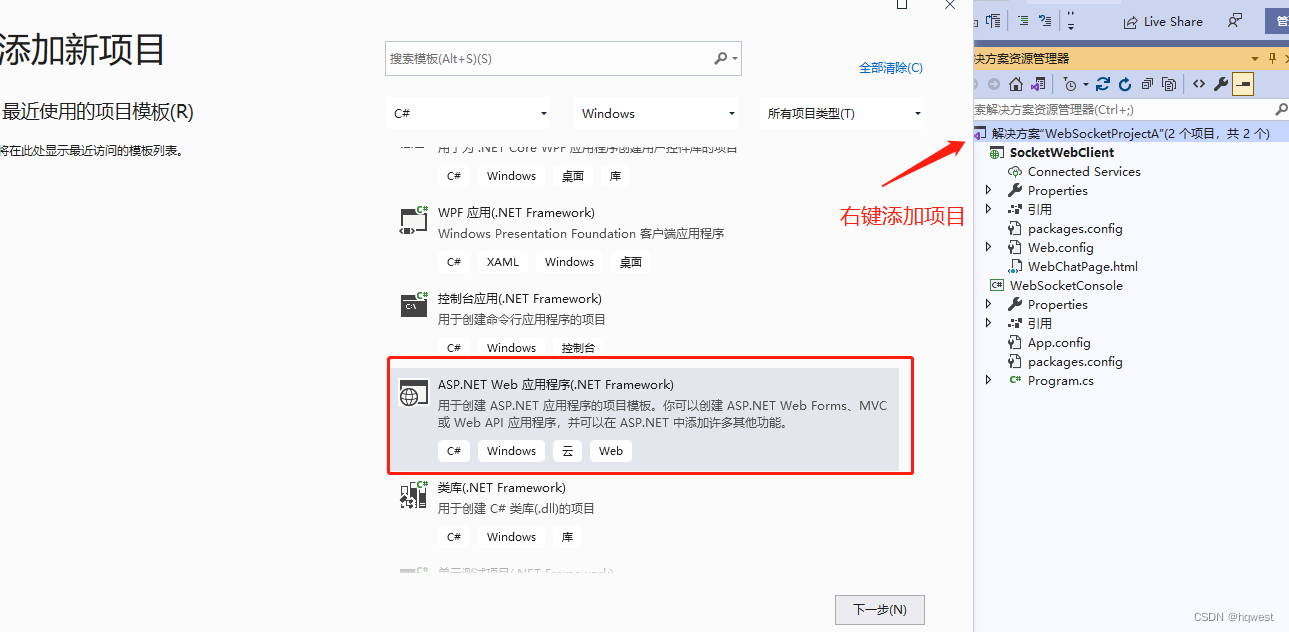
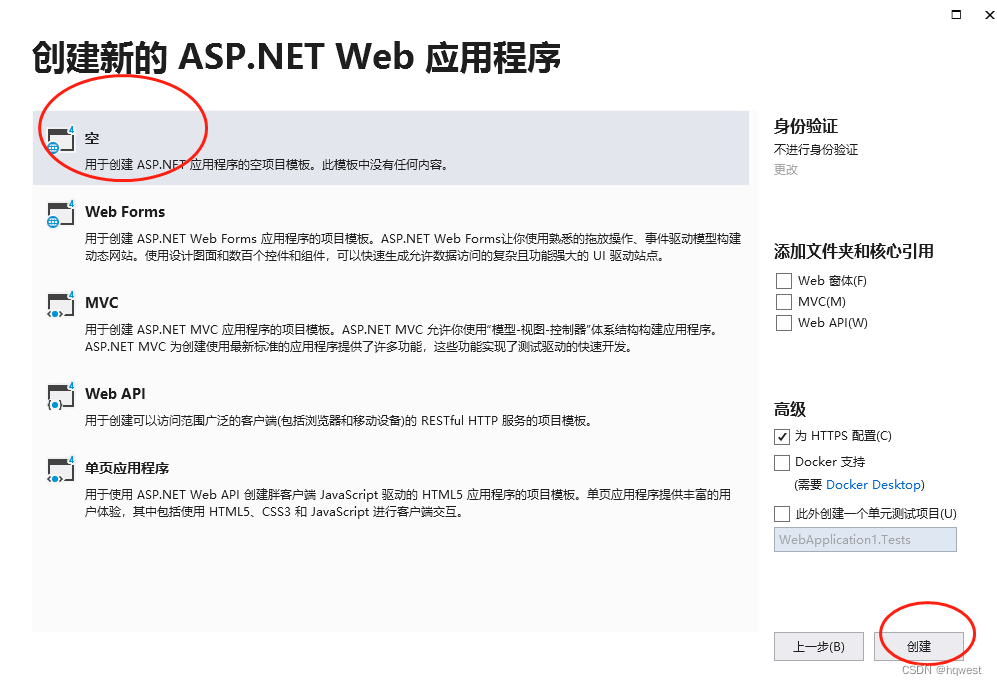
5、解决方案上添加新项目

选择
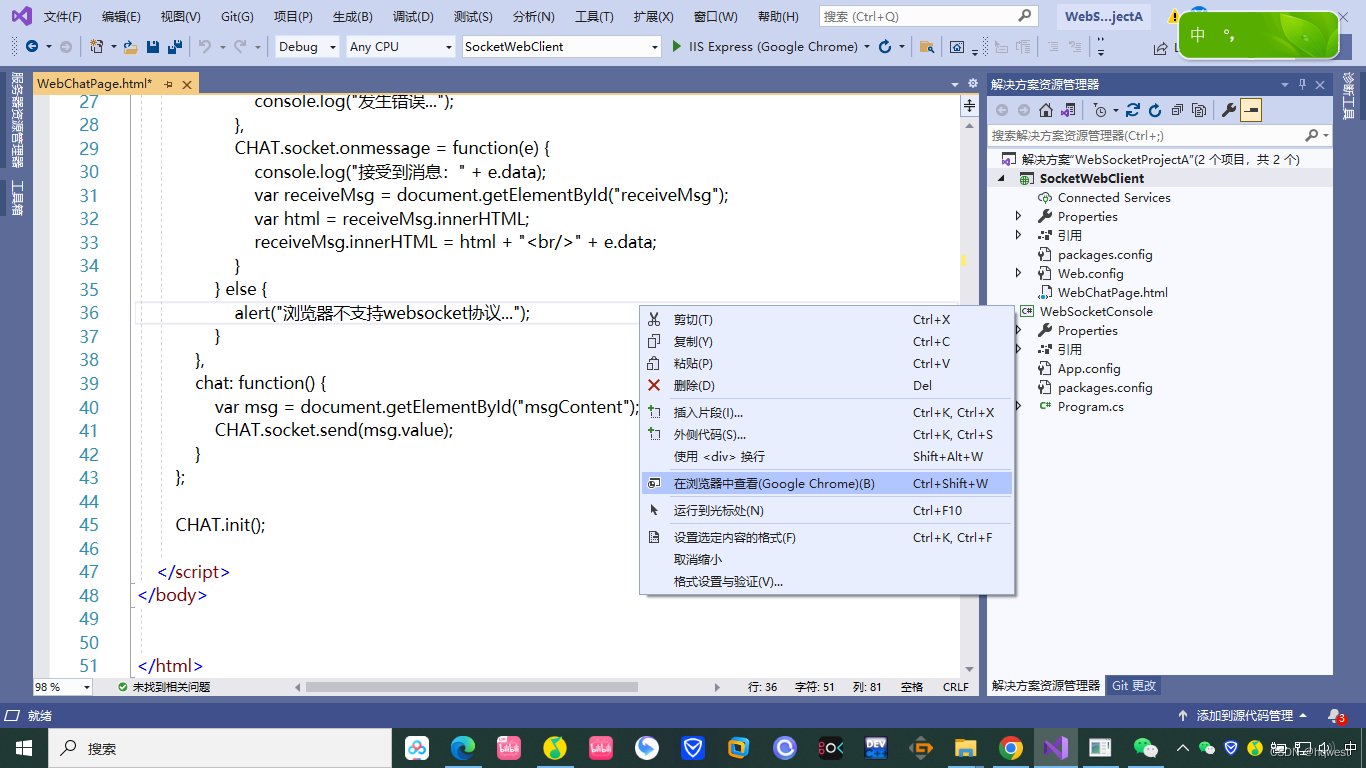
项目名称取名为:SocketWebClient,然后添加html网页,名称WebChatPage.html,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>发送消息:</div>
<input type="text" id="msgContent" />
<input type="button" value="点我发送" onclick="CHAT.chat()" />
<div>接受消息:</div>
<div id="receiveMsg" style="background-color: gainsboro;"></div>
<script type="application/javascript">
window.CHAT = {
socket: null,
init: function() {
if (window.WebSocket) {
CHAT.socket = new WebSocket("ws://127.0.0.1:7080/ws");//websocket服务器地址及端口
CHAT.socket.onopen = function() {
console.log("连接建立成功...");
},
CHAT.socket.onclose = function() {
console.log("连接关闭...");
},
CHAT.socket.onerror = function() {
console.log("发生错误...");
},
CHAT.socket.onmessage = function(e) {
console.log("接受到消息:" + e.data);
var receiveMsg = document.getElementById("receiveMsg");
var html = receiveMsg.innerHTML;
receiveMsg.innerHTML = html + "<br/>" + e.data;
}
} else {
alert("浏览器不支持websocket协议...");
}
},
chat: function() {
var msg = document.getElementById("msgContent");
CHAT.socket.send(msg.value);
}
};
CHAT.init();
</script>
</body>
</html>6、在WebSocketConsole上找到生成的文件路径,即项目的debug目录


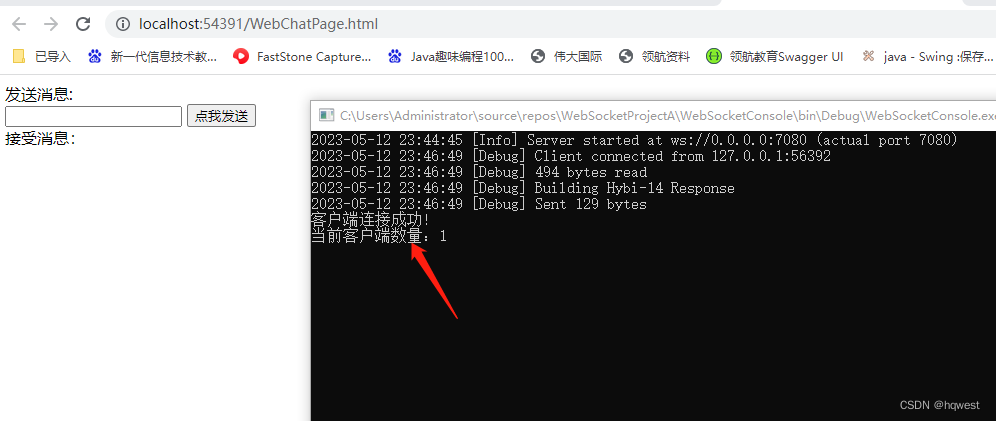
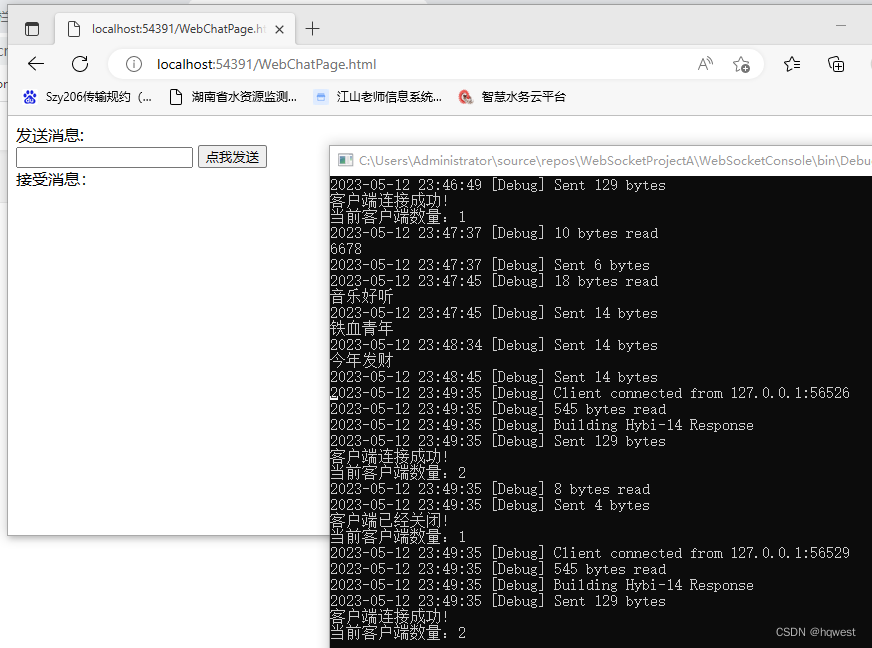
7、将SocketWebClient设为启动项目,运行html页面
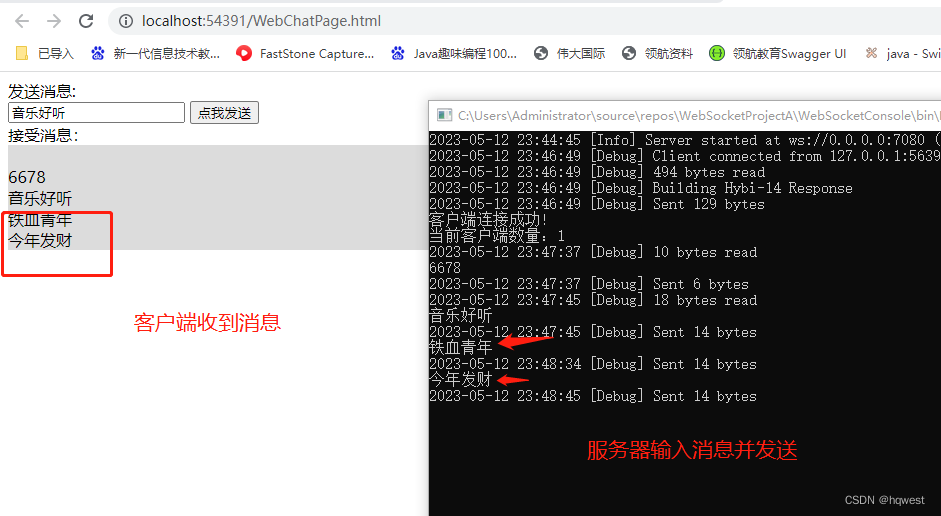
8、
网页输入消息


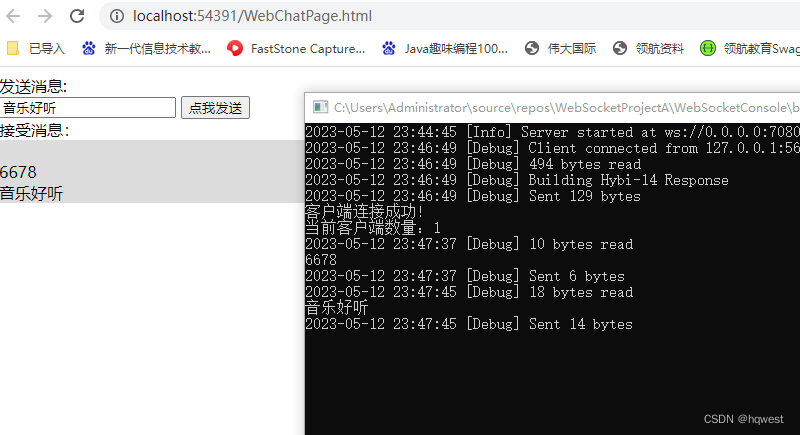
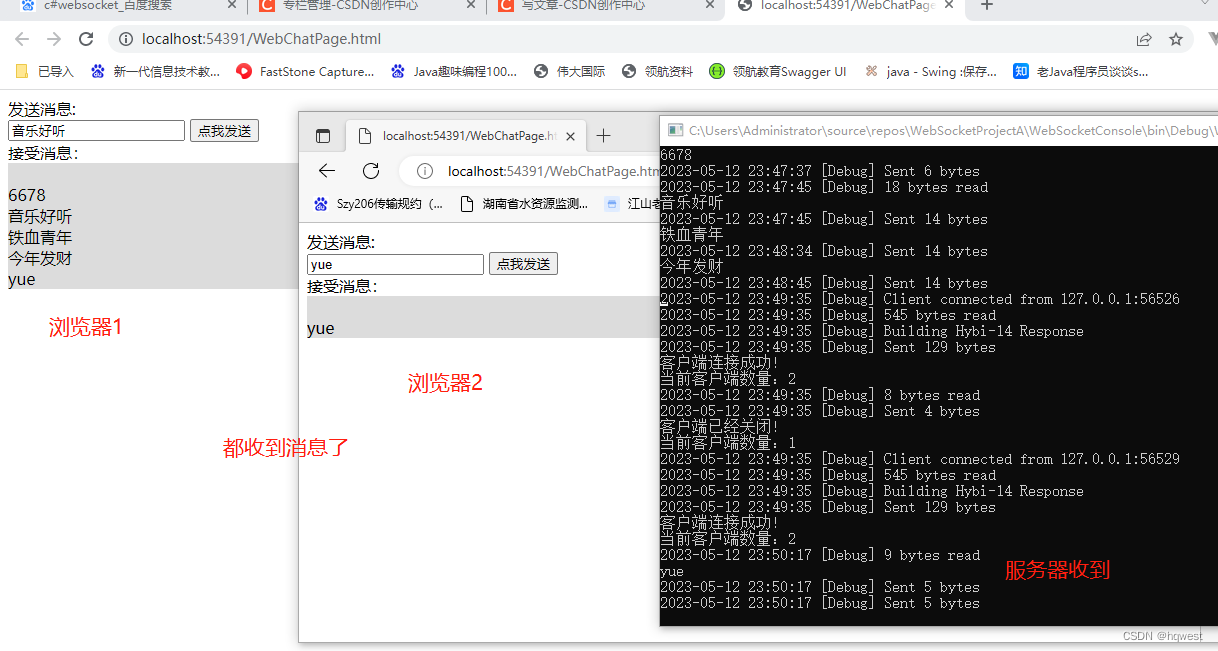
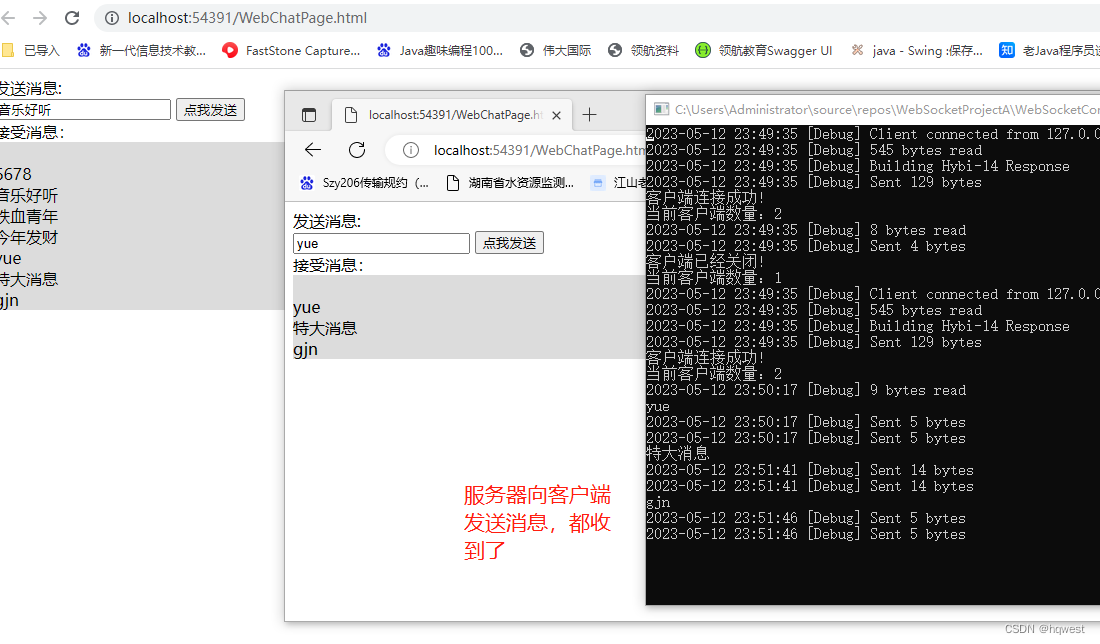
9、再用另一个浏览器edge打开网页,输入消息



websocket管用,好使,拈,扛把子。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结