您现在的位置是:首页 >技术交流 >3个方案,绕过微信小程序官方审核网站首页技术交流
3个方案,绕过微信小程序官方审核
描述
虽然绕过官方审核,是不推荐的行为,但是官方的做法有点难以接受。偶尔会碰见奇葩理由被拒绝。例如:类目不对、功能过于简单、涉及金融(其实没有)、涉及官方素材等等。之前小程序不多的时候,你总是求着我加入开发;现在小程序多了,就要求精益求精,鸡蛋里面挑骨头。
你说你辛辛苦苦写了一天的小程序,马上就要上线了,审核员直接来个理由,仅需3秒给你拒绝了,你就要整改。其实新小程序不会出现这种情况,一般是迭代了很多次,审核才会严格起来。
方法一
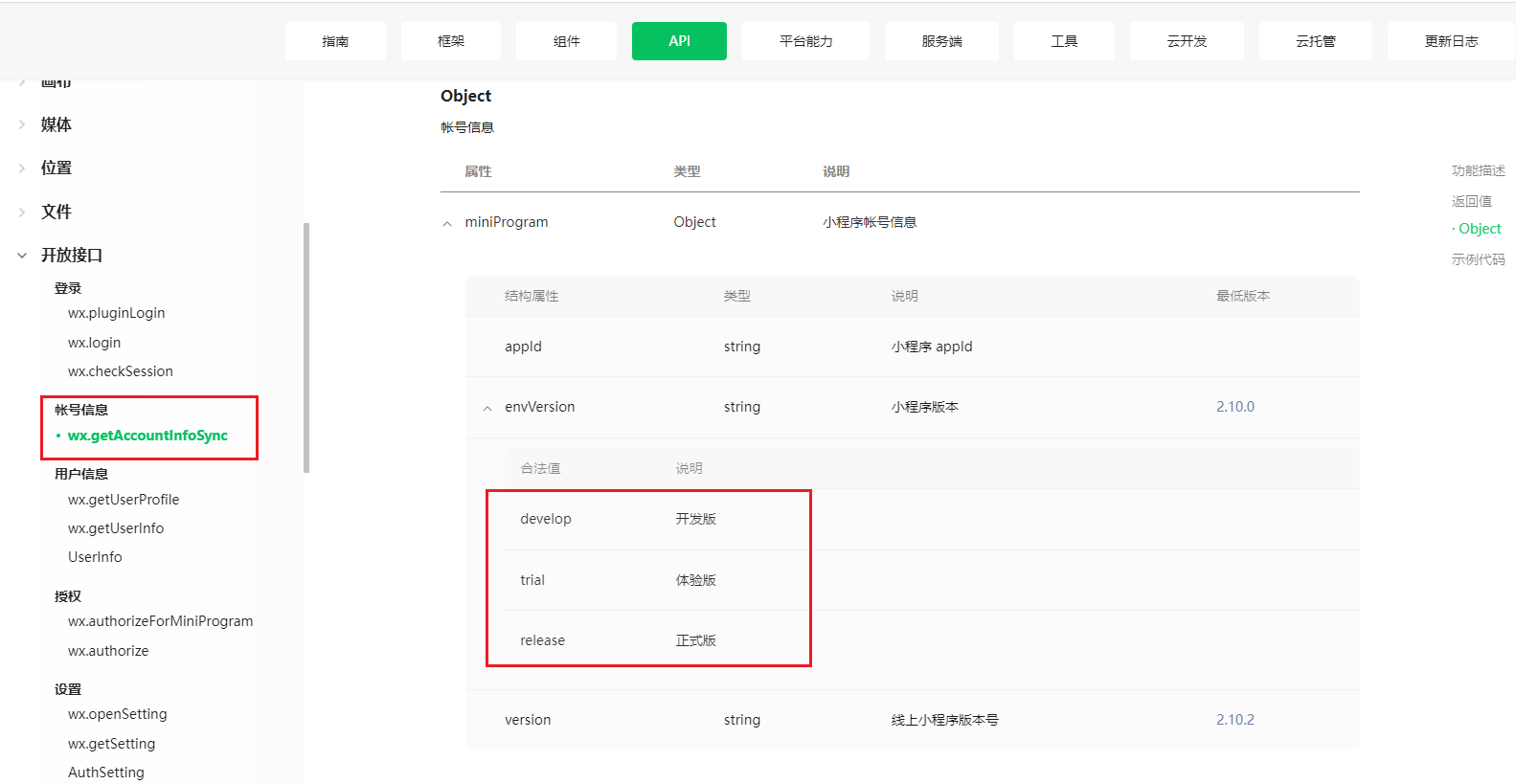
核心:wx.getAccountInfoSync() + wx.navigateTo() + 手动注释
优点:一次编写,长期使用
缺点:无
一个一劳永逸的方法,写几个你认为一定不会违规的页面,然后通过wx.getAccountInfoSync()来区分版本,会获取拿到develop(开发版),trial(体验版),release(正式版),根据不同的版本,跳转不同的页面,因为审核看的会是开发版。从而导致了你自己预览,也会跳转提前预留的页面,通过注释跳转的代码,解决这个问题,上传代码再放开,这个方案堪称完美,就前期工作量大些。

在app.js里面判断
onLaunch (options) {
const accountInfo = wx.getAccountInfoSync();
if(accountInfo.miniProgram.envVersion === 'develop'){
// 跳转预留好的页面
wx.navigateTo() // 开发时,可以注释本行,方便自己预览
}
},
方法二
核心:wx.getAccountInfoSync()+ wx:if + 全局变量
优点:不影响整体,免服务器,一键式修改,不影响线上版本
缺点:无
我认为这个方案也比较完美,在程序加载的时候,直接拿到版本,然后赋值给全局变量,用的地方直接判断这个全局变量即可,然后用过wx:if进行区分。开发的时候,手动给全局变量的值改掉,方便自己预览,提交代码的时候再实时通过wx.getAccountInfoSync()获取,完美。
onLaunch (options) {
const accountInfo = wx.getAccountInfoSync();
//开发时,将这个写死,方便自己预览
const isShow = accountInfo.miniProgram.envVersion === 'develop';
// 存储当前版本,也可以使用globalData
wx.setStorageSync('isShow', isShow )
// 使用页面,直接读取envVersion,然后判断
},
<view wx:if="{{isShow}}">
<text>审核员,未满18岁禁止访问!</text>
</view>
<view wx:else>
<text>欢迎访问成人网站!</text>
</view>
方法三
核心:服务器 + wx:if
优点:免改代码
缺点:对影响线上版本,需要服务器,要求较高
服务器只是统称,你也可以写个API,也可以使用云开发通过数据库来存储,怎么方便怎么来,我们可以在后台配置一个关键字,然后小程序加载的时候读这个关键字,来决定是否显示某些组件,俗称“审核版本”,举个常见的栗子吧,如下:
①个栗子:我的轮播图点击跳转的链接已经过时了,我要换个新的,最直接的方法就是改代码,但是我们可以通过网络配置直接替换。
②个栗子:我小程序上今天用户贼多,我要开启视频广告,割一波韭菜,这个时候我们就可以通过配置无感切换,总所周知广告审核超慢。
写个json文件,比如config.json
{
"isShow":false, // 审核模式
"isShowVideoAD": true, //视频广告
"swiper":[......] // 轮播配置
}
然后就是请求这个文件,拿到网络配置,再定义成变量,跟上面就类似了






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权