您现在的位置是:首页 >技术杂谈 >别点了!CAS登录对接,这个Bug让你反复登录!网站首页技术杂谈
别点了!CAS登录对接,这个Bug让你反复登录!
目录
引言
你是否曾经在登录一个网站时,不断输入账号密码,却发现自己总是无法成功登录?或者你是否曾经遇到过跨域问题导致的登录失败?
今天我要和大家分享的就是CAS登录对接中的一个意想不到的Bug,让你不断试错,反复登录。别急着点登录按钮,先来看看这个Bug是怎么出现的吧!
背景描述
业务需求是平台登录,接入Cas验证
问题描述
- 平台登录页,点击登录方式,跳转Cas登录页,提交登录请求,结果发现,又返回平台登录页;
- 再次点击登录方式,登录成功,跳转到目标页面。
问题排查
排查方向-浏览器兼容性问题
这个问题,开发人员在其本地开发环境复现不了,仅在我本机可以,因此,他们初步怀疑,这个是浏览器兼容性问题。开发人员经过一段时间排查,终究没找出问题所在。
排查方向-跨域问题
笔者无意中发现,登录成功后,再次退出登录,然后重复该动作,这种情况下是,问题是不可复现的,但通过点击流量收藏夹中的网址,实现登录时,问题就重现了。
于是,仔细检查了下收藏的网址,发现是网址使用的是http协议,非https,然后我很开心的告诉开发,这种情况下能复现。
经过一番分析后,开发人员得出了结论,就是跨域问题,导致前端获取不到存储到localStorage中的Token(最终会存储为Cookie),所以访问后端时,没有携带该token值,最终登录失败,并基于此准备一些相对复杂的解决方案。
根因分析与解决方案
根因分析
结合自己的分析,及开发的解释,依旧是云里雾里,感觉开发没有说清楚里面的逻辑,终不能说服自己,于是结合请求过程,同开发进行二次探讨。
以下是整个操作过程中,笔者抓取的一些关键请求信息
- 访问前台页面
GET http://target.sit.example.com/
-
自动触发登录检测请求
GET http://target.sit.example.com/api/admin/checkLogin关键响应头及响应体
Set-Cookie: _TOKEN_KEY_=; Path=/; Expires=Thu, 01-Jan-1970 00:00:00 GMT; Max-Age=0 {"msg":"to login","result":{"redirect":"https://wcas.sit.example.com/cas/login?service=https%3A%2F%2Fmg.sit.example.com%2Fapi%2Fadmin%2Flogin%3FloginType%3DCAS-DATA"},"succ":"jump"} -
检测结果为未登录,程序根据目标平台提示,跳转Cas登录页
GET https://wcas.sit.example.com/cas/login?service=https%3A%2F%2Fmg.sit.example.com%2Fapi%2Fadmin%2Flogin%3FloginType%3DCAS-DATA -
提交Cas登录
POST https://wcas.sit.example.com/cas/login?service=https://mg.sit.example.com/api/admin/login?loginType=CAS-DATA关键响应头:
Location: https://mg.sit.example.com/api/admin/login?loginType=CAS-DATA&ticket=ST-43509-fE0FeJmFdA3TlLW9dV9Y-casnode1&language=zh&country=CN&variant=CN Set-Cookie: CASTGC-D-SS="";Version=1;Path=/cas;Domain=.sit.example.com;Expires=Thu, 01-Jan-1970 00:00:00 GMT;Max-Age=0 Set-Cookie: CASTGC-D=TGT-939448-9ZhaREwusKuYIvucwdASdPOoCx6yIwpopNWdhS4M2Ousq2Opsu-O2QFU3-casnode1;Path=/cas;Domain=.sit.example.com Set-Cookie: CASTGC-D-SS=TGT-939448-9ZhaREwusKuYIvucwdASdPOoCx6yIwpopNWdhS4M2Ousq2Opsu-O2QFU3-casnode1;Path=/cas;Domain=.sit.example.com;HttpOnly;Secure;SameSite=None -
根据服务器返回302响应状态码及location请求头,自动重定向
GET https://mg.sit.example.com/api/admin/login?loginType=CAS-DATA&ticket=ST-43509-fE0FeJmFdA3TlLW9dV9Y-casnode1&language=zh&country=CN&variant=CN关键响应头
Location: https://target.sit.example.com/#/home?token=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIwMTM2NzU5OSIsImV4cCI6MTY4MDI2NzE0M30.auqOB37uknCdoleGdEyCjpUoPlrEtsoV4z1p4zWmpsI&loginType=CAS-DATA Set-Cookie: JSESSIONID=node0vltj8s5ysap840ozd62zcyau14488.node0; Path=/ Set-Cookie: _TOKEN_KEY_=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIwMTM2NzU5OSIsImV4cCI6MTY4MDI2NzE0M30.auqOB37uknCdoleGdEyCjpUoPlrEtsoV4z1p4zWmpsI; Path=/ -
根据服务器返回302响应状态码及location请求头,自动重定向
GET https://target.sit.example.com/ -
自动触发是否登录检测请求
https://target.sit.example.com/api/tenant/checkLogin关键请求头
Cookie: JSESSIONID=node0hjccl321oho11ioud9caco7bg14483.node0; _TOKEN_KEY_=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIwMTM2NzU5OSIsImV4cCI6MTY4MDI2NzE0M30.auqOB37uknCdoleGdEyCjpUoPlrEtsoV4z1p4zWmpsI关键响应
HTTP/1.1 200 OK Set-Cookie: JSESSIONID=node01bh0somchrk8d109bhvjeav6ji14490.node0; Path=/ Set-Cookie: _TOKEN_KEY_=eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiIwMTM2NzU5OSIsImV4cCI6MTY4MDI2NzE0NH0.qFHISyVRkWcpP7QYkgmb0K32NKhHxUInNQWTNFTfrx0; Path=/ {"msg":"","result":{"accountModifyNum":0,"contacts":"赖大家","email":"","entTenantCode":"WPMJ1d20230317111905","entTenantType":2,"phone":" ] }","registerTime":"2023-03-17","tenantCode":"WPMJ1d20230317111905","tenantType":2,"userAccount":"cNmSiwUONW","userStatus":1,"userType":1},"succ":"ok"}
结合上述请求过程,和开发讨论哪一步导致登录失败,结论是上述第5步,也就是使用ST换取token后。
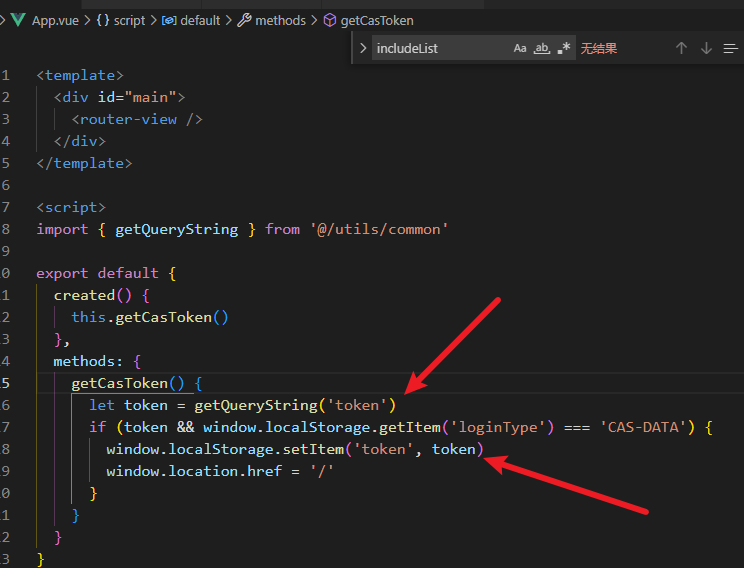
和前端开发人员沟通,第5步执行完成后,需要将程序返回的token存储到Cookie中,开发截图代码如下

从上图可知,token是在重定向完成后,通过获取浏览器中查询参数获取的,这里对开发提出质疑,这一步能否获取到参数,开发最终验证的结果是可以取到值。
按理,此时代码存储token,按理也是存储到https协议的域名下面,不应该是存到http协议的域名下。所以,提出假设,这里window.localStorage.getItem('loginType')未获取到值,因为这个一开始是访问的http协议的站点时存储到localStorage中的,此时访问的是https协议的站点,跨域了,所以取不到值,导致后续的请求Cookie没有携带对应的Token值。
基于这个假设,让开发去掉获取登录类型的判断,然后构建验证,结果发现成了。
那如何解释,第二次点击登录方式就成功登录呢?此时已经是https协议了,二次点击时不存在跨域问题,重新执行一次登录请求,因为上次登录过Cas,所以不会再调跳转Cas登录页,然后就成功了。
解决方案
一开始和开发讨论,这个是否考虑存储到某个文件,然后从文件读取,或其它者跨域存储方案,后面想一下,直接从接口返回登录类型即可。
接下来我将分享一下这些年来,我对于技术一些归纳和总结,和自己对作为一名 高级测试工程师需要掌握那些技能的笔记分享,希望能帮助到有心在技术这条道路上一路走到黑的朋友!
软件测试工程师发展规划路线
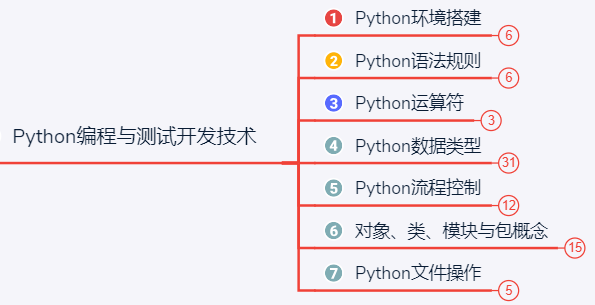
- 自动化测试必备Python编程内容

- Web UI 自动化测试基础内容

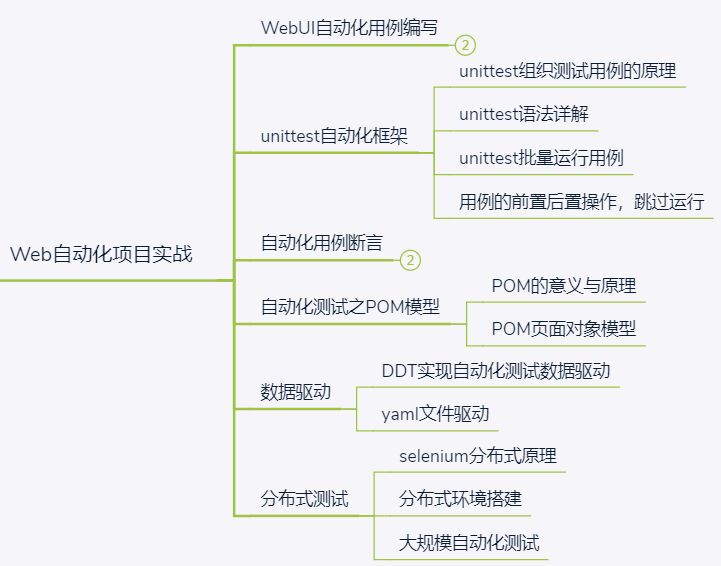
3. Web UI 自动化测试实战内容
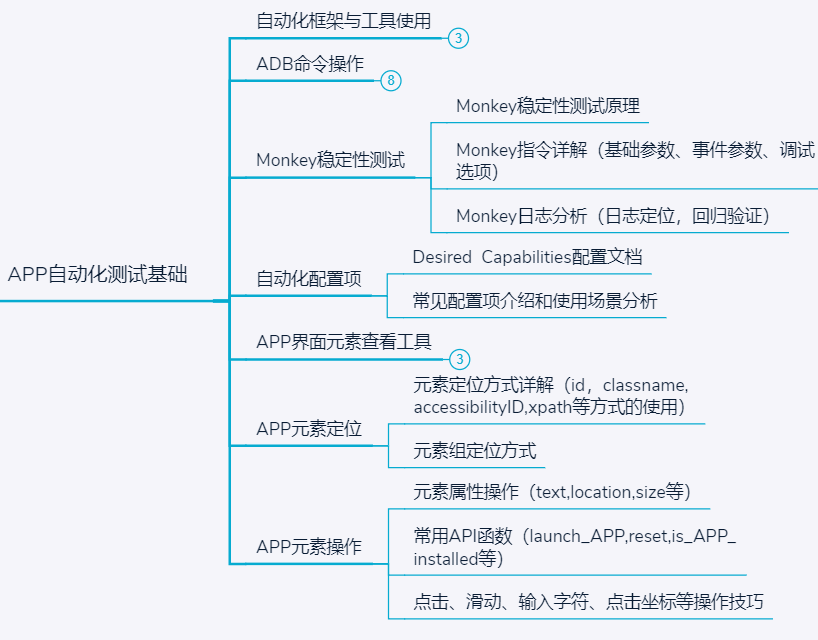
4. APP UI 自动化测试基础内容

5. APP UI 自动化测试实战内容
6. API 接口自动化测试基础内容
7. API 接口自动化测试实战内容
8. CI/CD持续集成专项技术
9. 自动化测试框架实战技术

上面就是我为大家整理出来的一份软件测试工程师发展方向知识架构体系图。希望大家能照着这个体系,完成这样一个体系的构建。
可以说,这个过程会让你痛不欲生,但只要你熬过去了,以后的生活就轻松很多。正所谓万事开头难,只要迈出了第一步,你就已经成功了一半
古人说的好“不积跬步,无以至千里。”等到完成之后再回顾这一段路程的时候,你肯定会感慨良多。
如果你不想一个人野蛮生长,找不到系统的资料,问题得不到帮助,坚持几天便放弃的感受的话,可以加入我们的学习裙(194117263),大家可以一起讨论交流,里面会有各种软件测试资料和技术交流。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结