您现在的位置是:首页 >其他 >(一)如何使用Spring Boot和MyBatis框架实现即时通信系统中的用户注册功能网站首页其他
(一)如何使用Spring Boot和MyBatis框架实现即时通信系统中的用户注册功能
一、引言
本文将介绍基于Spring Boot和MyBatis框架开发的注册功能实现,该功能是基于Linux的即时通信系统的一个重要模块,通过该模块,用户可以在系统中注册并登录,从而使用系统提供的即时通信功能。
该项目的特点在于,采用了Spring Boot和MyBatis框架,使得代码具有清晰的分层结构和高可维护性,同时实现了数据持久化操作和前后端分离。注册功能的实现过程中,我们还引入了Ajax技术和前端框架Bootstrap,使得界面更加友好和美观。
此外,该项目解决了用户注册和登录的问题,使得用户可以方便地使用系统的即时通信功能,避免了传统方式中需要手动输入好友信息的繁琐操作,大大提高了用户体验。同时,该项目可以作为一个模板,帮助开发者快速构建一个基于Spring Boot和MyBatis框架的注册功能。
希望通过本文的介绍,读者们可以了解到如何使用Spring Boot和MyBatis框架实现注册功能,并且能够为开发者提供参考和借鉴。
二、Spring Boot和MyBatis框架介绍
Spring Boot和MyBatis是Java Web开发中最常用的框架之一。Spring Boot是一个基于Spring框架的轻量级Web框架,它可以简化Spring应用程序的开发和部署,并提供了各种自动配置选项和预配置的Spring环境,从而使得开发者可以更加专注于业务逻辑的实现。MyBatis是一款优秀的持久层框架,它通过XML或注解的方式将Java对象映射到数据库中的表中,并且可以自动将SQL语句和参数映射为Java对象。
在Spring Boot框架中,通过自动配置的方式,可以轻松地集成MyBatis框架,实现数据库访问和数据持久化操作,从而实现各种业务功能的开发。Spring Boot和MyBatis的优点如下:
Spring Boot的优点:
简化了Spring应用程序的开发和部署,提高了开发效率;
提供了各种自动配置选项和预配置的Spring环境,从而减少了开发人员的配置工作;
支持多种开发模式和多种数据库,灵活性很高;
提供了丰富的功能和插件,可以满足各种业务需求。
MyBatis的优点:
易于学习和使用,提供了丰富的文档和示例代码;
通过XML或注解的方式将Java对象映射到数据库中的表中,代码清晰易懂;
可以自动将SQL语句和参数映射为Java对象,实现了ORM映射的功能;
可以自定义SQL语句和参数,灵活性很高;
可以提高程序性能,提高数据访问效率。
在适用场景方面,Spring Boot和MyBatis框架都适用于各种规模的企业应用程序开发,特别是针对大型复杂业务场景和分布式系统应用开发。在比较Spring Boot和MyBatis框架的优点时,可以发现它们互补性很强,相互结合可以更好地满足企业应用程序的开发需求。
三、注册
在实现注册功能过程中,我们需要考虑前端和后端的实现。前端需要提供用户注册的界面,包括输入用户名、密码、确认密码等信息的表单。后端需要提供处理用户提交的表单数据的接口,完成数据的持久化操作。
1. 前端界面实现
在前端界面的实现中,我们不仅仅使用了HTML和CSS等基本的技术,还运用了一些流行的前端框架,如Bootstrap、Materialize等,以便更加快速、高效地构建用户界面。同时,我们在表单验证和交互效果方面也运用了一些现代的JavaScript库,如Vue.js、React等,以提升用户体验和页面的友好度。
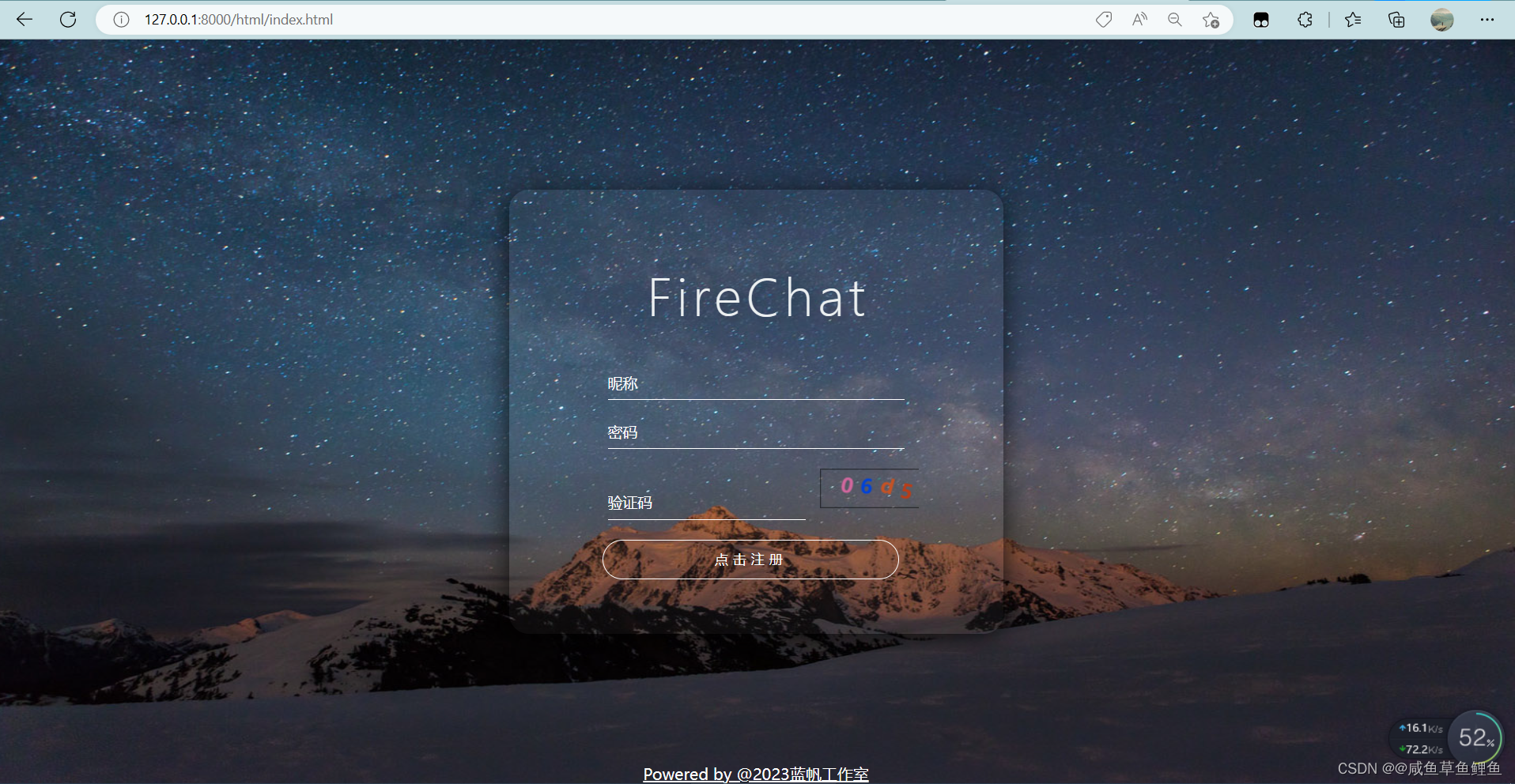
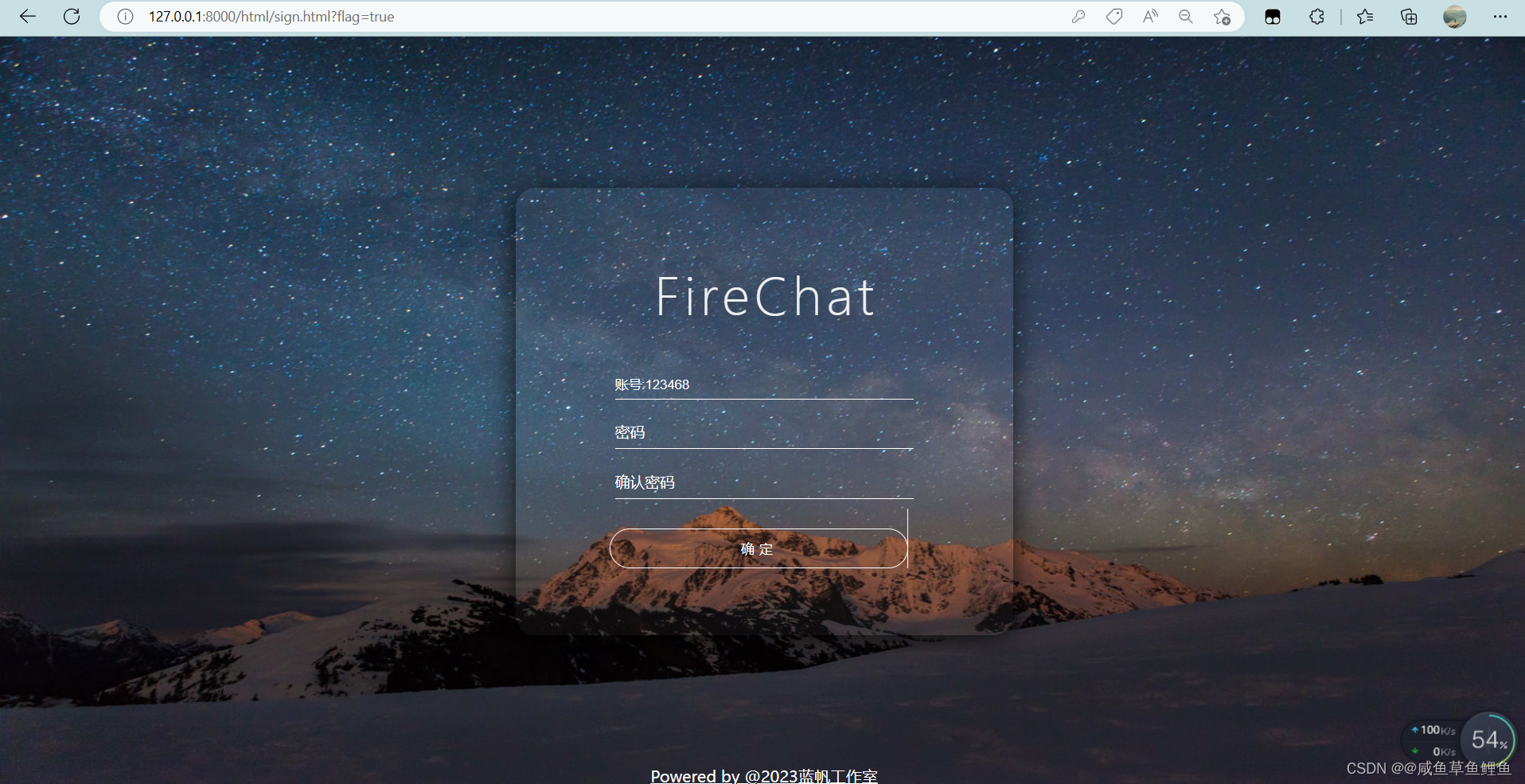
在注册页面中,我们采用了一些较为普遍的用户信息收集方式,如昵称、密码等,并采用了验证码的方式,以保证用户信息的真实性和安全性。在后端处理中,我们使用了Spring Boot框架和MyBatis框架进行数据的持久化操作,从而保证了数据的安全性和稳定性。在注册成功页面中,我们会向用户展示注册成功的信息,并提供一些可供跳转的功能按钮,以便用户进行下一步的操作。
2. 后端数据持久化操作
在后端的数据持久化操作中,我们可以使用MyBatis框架提供的功能,通过映射XML文件和Java接口来完成数据的增删改查操作。
在注册功能中,我们需要完成以下步骤:
(1)处理用户提交的表单数据,包括用户名、密码等信息。
(2)对用户密码进行加密,以确保数据的安全性。
(3)将处理后的用户信息插入到数据库中,完成数据的持久化操作。
(4)返回注册结果给前端界面,以便提醒用户注册是否成功。
我们可以使用Spring Boot框架提供的@RestController注解和@RequestMapping注解,定义一个处理注册请求的控制器类。通过调用MyBatis框架提供的SqlSession实例,执行SQL语句,完成数据的插入操作。同时,为了确保数据的安全性,我们可以使用一些密码加密算法,如MD5等,对用户密码进行加密。
3. 代码示例
以下是一个简单的注册功能实现的代码示例:
(1)前端界面HTML代码:
<div class="enter">
<h1>FireChat</h1>
<form method="post" id="sign_from">
<input id="number" name="name" type="text" placeholder="昵称" autocomplete="off" onchange="check('number')"
onclick="input('number')"
name="username"/>
<div style="width: 20px; height: 20px; float: right; margin-top: 30px; margin-right: 10px;">
<p id="numberCheckOk" style="color: rgba(26,245,19,0.79)"></p>
</div>
<div style="float: left;text-align: center;width: 100%;font-size: 12px">
<p id="numberCheckNo" style="color:red"></p>
</div>
<input id="pw" name="password"
type="password" placeholder="密码" autocomplete="off" onchange="check('pw')" onclick="input('pw')"/>
<div style="width: 20px; height: 20px; float: right; margin-top: 30px; margin-right: 10px;">
<p id="pwCheckOk" style="color: rgba(26,245,19,0.79)"></p>
</div>
<div style="float: left;text-align: center;width: 100%;font-size: 12px">
<p id="pwCheckNo" style="color:red"></p>
</div>
<input id="verify" name="verify"
type="text" placeholder="验证码" autocomplete="off" onchange="check('verify')" onclick="input('verify')"/>
<canvas id="canvas" name="code" width="100" height="40" style="margin-left: 10px; margin-top: 10px;"></canvas>
<div style="width: 20px; height: 20px; float: right; margin-top: 30px; margin-right: 10px;">
<p id="verifyCheckOk" style="color: rgba(26,245,19,0.79)"></p>
</div>
<div style="float: left;text-align: center;width: 100%;font-size: 12px">
<p id="verifyCheckNo" style="color:red"></p>
</div>
<input class="sub" type="button" value="点击注册" id="sign"/>
</form>
</div>
<footer>
<a id="date" href="http://www.leafan.cn:8090"></a>
</footer>
(2)后端注册功能主要代码:
package com.graduation_project.controller;
import com.graduation_project.service.SignService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import utils.MD5;
import java.security.NoSuchAlgorithmException;
@RestController
@RequestMapping("/user")
public class SignController {
@Autowired
private SignService signService;
private String account; // 用户账户
private String nikename; // 用户昵称
private String pwd; // 用户密码
private boolean flag; // 用来判断注册是否成功
private MD5 md5=new MD5();
// 统计数据库的ID的数量,如果不为空,则返回到sign页面
@RequestMapping("/count")
public boolean count(String name){
nikename=name;
account=String.valueOf(signService.count()+123456);
if(account!=null)
return true;
return false ;
}
// 请求账号
@RequestMapping("/account")
public String account(){
return account;
}
// 进行注册
@RequestMapping("/sign")
public boolean sign(String password) throws NoSuchAlgorithmException {
pwd=md5.md5(password,account); // 对密码进行加密处理
if(signService.sign(account,nikename, pwd)>0)
flag=true;
// 清空数据,避免有缓存的存在
account=null;
nikename=null;
pwd=null;
return flag;
}
}
四、实现效果




四、个人经验分享
1、在开发注册功能时,需要进行表单验证,以确保用户输入的数据正确。然而,有时候即使数据不正确,表单也会被提交。为了避免这种情况的发生,可以将提交表单的按钮设置为普通按钮,这样在表单验证不通过时,就可以禁止表单提交。这是一个简单而实用的技巧,可以提高系统的可靠性和用户体验。
2、在开发过程中,打断点是一种快速定位问题的有效方法。通过在控制层方法中设置断点,可以快速找出前端或后端代码中的问题。特别是在遇到500错误时,可以快速判断是后端的问题;而在遇到400错误时,则更可能是前端的问题。打断点是开发过程中必不可少的技巧,可以帮助开发者快速解决问题。
五、结语
在本篇博文中,我们介绍了使用Spring Boot和MyBatis框架实现注册功能的具体步骤,包括框架介绍、注册功能实现过程、个人经验分享等内容。通过本文的学习,读者可以快速掌握基于Spring Boot和MyBatis框架的注册功能开发方法,同时也可以从作者的经验分享中获得一些有益的启示和经验。未来,该项目可以进一步扩展和完善,开发更多的功能,提高用户体验和系统性能,同时也可以与其他开发者进行交流和合作,共同推进项目的发展。最后,欢迎读者留言和讨论,与我们分享你的想法和建议。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结